三言两语之简单上手sass
背景:
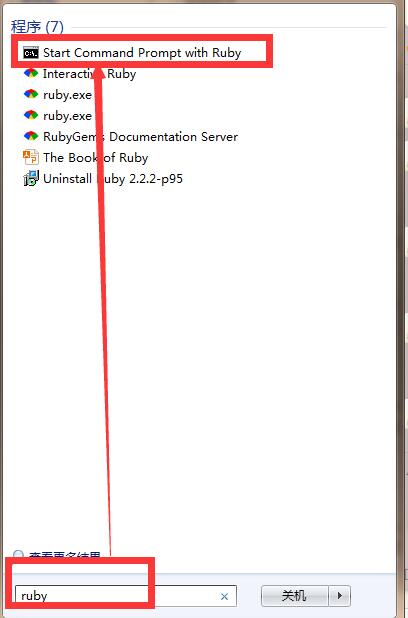
初次接手公司的项目,虽然之前草草的看过一些sass的基础知识,但是因为久未征战,知识也早已随风飘散,现在小复习一下记下一些常识中的重点。。sass是使用ruby写的,所以使用前请先确保自己的机子中有了ruby的开发环境,在cmd下使用 ruby -v 命令可以查看当前的ruby版本,安装Ruby后我们要安装sass,按住键盘win+R,输入ruby打开命令行,输入gem install sass安装sass即可,如图所示:

需要注意的是:只要我们的项目中用到了sass都应该将环境配置全了,以防日后的其他依赖出现问题。
简介及概述:
sass是css的 预处理工具,当我们的css代码量很大的时候可以简化我们的开发方便后续的维护。什么是预处理工具,简单的理解就是在产生真正css代码 之前 要做的工作,他融入了一些高级语言的特性,提高了我们css的书写效率,且sass也支持css3。
还记得c语言中的预处理嘛?c语言中预处理的类型包括很多,其中最鲜为人知的是“宏定义”,宏定义的作用就是定义一个预设好的常量,然后将代码中出现这个常量的部分,全部使用这个常量预设好的值替换,例如 #define A 5 ,他的意思就是将下文代码中出现的所有A直接替换为5,而这些工作都是在代码编译以前就要进行的,所以宏定义为预处理的一种。
回到我们的上文,我们知道css的代码都要写在文件后缀为css的文件中才能进行编译解析,既然sass是预编译工具,可想而知sass的使用一定就会在产生css之前了,嗯,确实是这样的,sass最常用的书写方式有两种,他们分别对应着不同的后缀名 sass、scss,前者沿袭了ruby、python之类语言的语法,使用空格作为语言语法的一部分,而后者更加贴近于广大的前端爱好者,使用我们css中最常见到的花括号作为语法支持,对于同一段代码区别如下
sass写法: 使用空格作为语法的一部分,本应该是一个空格的地方若出现两个空格则语法报错,且不需要分号结尾
div
width:100px
height:100px
scss写法:一如我们写css一般
div{
width:100px;
height:100px;
}
需要注意的是两种语法不可在同一文件中混写,但是可以利用工具进行相互的转换。
常用技巧:
1.类名嵌套
css代码:
.div1 .div2{
background-color:red;
}
sass代码:
.div1{
.div2{
background-color:red;
}
}
可以看到sass使类名的嵌套更加清晰,类名的权重也会一目了然
2.变量
使用$定义一个变量
$mainColor:red;
css写法:
.div1 .div2{
background-color:red;
}
sass写法:
.div1{
.div2{
background-color:$mainColor;
}
}
更加方便维护和修改
3.伪类/伪元素写法
这个写法我当时猛的一看,确实不知道,还纳闷为什么这样用,后来一查资料,原来只是伪元素的写法而已
css写法:
.clearfix::before{
content:"";
...
}
sass写法:
.clearfix{
&:before{ //&称为父元素选择器,如果不加则代表选中.clearfix类下所有的元素
content:"";
...
}
}
这里有个小的注意点就是伪类和伪元素的区别:伪元素是css3中才出现的概念,用两个::来表示,伪类意为向某些选择器添加特殊的效果,而伪元素意为将某些特殊的效果添加到某些选择器上,常见的伪类如link、visited、hover、active这里值得一提的是大家一定要注意我的书写顺序,当这四个伪类要同时出现并使用的时候,他的书写顺序必须与我这个保持一致,否则无效,怎么记呢?lv包听过吗?他好不好?嗯!lvha。。开头字母记住整个单词也就差不多了。常用的伪元素就不用说了如after、before、first-letter、first-line等,所以大家一定要知道两点,第一何时写几个分号,第二当同时使用多个伪类时的顺序问题。
4.代码重用之继承
看到这里,大家一定要想到上面写到的第2点,变量的定义是为了某个值的复用,想要复用一大段的代码该怎么做呢?可以使用现在要介绍的继承咯。sass中的继承有两对关键字 @mixin/@include和@extend,两者的工作原理也大不相同,@mixin为定义一个代码快,@include是将定义好的代码快引入,而@extend则是将现定义好的的类样式引入,熟悉c语言的同学都知道,include是c语言中宏定义的一种,在这里可以理解为同义,相当于代码拷贝, 所以当我们的sass解析到这个关键字会直接将@mixin中的代码进行拷贝,而@extend若出现在某个类中则是将当前类名并列到了要继承的类名中去也就是事例中的b的名字会出现在a中,最终的效果是.a,.b即类a类b都会有这个属性。继承是面向对象中的概念,sass中使用@extned关键字,意为拿来主义,简单的理解为你父亲的有的你就可以不要自己再有了,直接拿过来用就好,在我们sass中常用于重复代码引用,前天产品给我提了个需求,他说点击搜索框跳转到新的搜索页面进行搜索,新的页面的搜索框和主页的搜索框大部分相同只有字体的颜色不一致, 此刻难道我要将两部分css都重写一遍?聪明的童鞋想到了,把第一部分写好的继承过来,重写不同的即可。
css代码:
.a{
background-color:red
....
}
.b{
//假设b也需要背景为红色等
@extend .a;
font-size:24px;
}
在php中也有include等关键字,前端同学可以查阅相关资料补充自己的知识,如include和require在php中的不同
5.注释
sass中的注释有两种,一种是我们在css中使用的/**/,一种是//注释,前者在编码阶段和编译后的阶段都会被保留,而后者只存在于编码阶段,也就是给程序看的咯~
6.文件定义
sass中的文件定义也很简单,我们只需要知道一点就可以,以_开头的文件名不会被sass编译器编译成css文件,所以他有个见名知意的名字叫 局部文件 而以_下开头的文件中通常会被用作定义一些全部变量,如字体大小颜色等,至少我这个项目是这样做的,如_var.scss文件他的存在形式只会有一种,就是scss后缀结尾的文件,而aa.scss这样的文件,经过sass编译器就会被编译为css文件,我们知道浏览器的渲染引擎只认css文件。不过此刻问题又来了,那_var.scss该怎么使用呢?
7.sass中的import和css中import的区别
_var.scss文件既然不会被编译为css文件,那就意味着他没有办法被浏览器解析,上文也提到过通常使用他来声明一些变量,那么这些变量将怎么被主文件引用呢?这里我们依旧使用的是css中就有的一个关键字@import指令,只是sass中的对这个指令进行的了一定的增强,这里需要大家明确一点,在sass中 *_var和var代表同一个文件* ,所以当引入_var这个文件的时候,只需要写var即可,sass中使用@import引入sass文件的时候只需要写上文件名而不需要后缀,这点就和node中使用require引入一个模块是类似的,例如@import "var",这里大家可能会有疑问怎么使用这个指令来引入曾经的css文件,其实我们上边已经说过@import是sass对css中同名指令的增强,所以当sass判断到@import指令后面出现后缀名、url函数、http等关键字时就会认为你使用的是css中原生的@import指令。
关于css中@import的最佳实践,在性能优化方面并不提倡大家在css中经常使用@import指令,我们知道当浏览器引擎拿到一个网页文件的时候是先生成dom树,其次构建渲染树进行渲染,而@import是内嵌在css中的,也就是他会比link标签中的css代码晚一步执行,所以使用这个指令会造成页面的卡顿留白。
8.属性的连写拆分
在css中有个称之为属性连写的概念,如padding:5px,其实我们也可以分写成padding-left、padding-right等,可见这样分写冗余了一个padding关键字,那在sass中要怎样等价替换呢?
css代码
.a{
padding-left:2px;
padding-right:2px;
}
sass代码
.a{
padding{
left:2px;
right:2px;
}
}
9.其他
以上知识sass中最为简单常用的一部分,也是作为一个刚入门的新手必然要掌握的一部分内容,关于sass的其他技巧如可以进行带单位的计算、@if、@at-root等指令如若需要大家可以查阅相关的资料加以补充。
10.后处理
预处理是在生成css代码之前,而后处理包括的内容则是代码的压缩混淆等,这就可以构成一个完整的css工作流了。
三言两语之简单上手sass的更多相关文章
- Spring Boot项目简单上手+swagger配置+项目发布(可能是史上最详细的)
Spring Boot项目简单上手+swagger配置 1.项目实践 项目结构图 项目整体分为四部分:1.source code 2.sql-mapper 3.application.properti ...
- Tinker 热修复框架 简单上手教程
当你们看到Tinker的时候是不是有点愣逼这个是什么东西? 简单来说就是不需要重新下载app和重新安装app 来进行更新app的技术框架. 看看这个吧,我也是才学习 ,先做个学习记录 参考:Tinke ...
- window64 PHP ffmpeg详解简单上手 音频amr转mp3
从网上找了一大堆关于window 64 ffmpeg的信息,都是又长又不关键,让人难消化. 我只要简单的amr转MP3格式而已. 终于搞明白.自己总结了下! 希望能帮助到喜欢言简意赅,一眼上手的同学. ...
- Airtest简单上手讲解
Airtest是网易开发的手机UI界面自动化测试工具,它原本的目的是通过所见即所得,截图点击等等功能,简化手机App图形界面测试代码编写工作. 安装和使用 由于本文的目的是介绍如何使用Airtest来 ...
- 简单上手nodejs调用c++(c++和js的混合编程)
因为项目的原因,最近经常使用node.js搭RESTful接口. 性能还是很不错啦,感觉比Spring Boot之类的要快.而且在不错的性能之外,只要程序结构组织好,别让太多的回调把程序结构搞乱,整体 ...
- 腾讯云主机及CentOS7.2简单上手体验
前段时间拜读了崔庆才老师的<Python③网络爬虫开发实战>受益良多,对于初学爬虫的新手来说,本书真可谓是通俗易懂,非常适合新手入门.但是受制于没有服务器环境,书中很多例子难以模拟!最近正 ...
- 【dataX】阿里开源ETL工具——dataX简单上手
一.概述 1.是什么? DataX 是阿里巴巴集团内被广泛使用的离线数据同步工具/平台,实现包括 MySQL.Oracle.SqlServer.Postgre.HDFS.Hive.ADS.HBase. ...
- 进击的RecyclerView入门一(简单上手)
虽然RecyclerView面世有一段时间了,但由于它的学习成本相对较高,很多码友只是粗略的认识了一下而没有细致的品味RecyclerView的真谛. 那么从现在开始我将带你装逼带你飞,一起领略Goo ...
- moment.js插件的简单上手使用
开发过程中看长篇幅的技术文档是件多么影响多发效率的事情丫,哼哼,人家明明只是想用个简单的功能而已丫,下面文档很好的解决了这个问题,yeah~~~ 一.monent.js时间插件 1.Moment.js ...
随机推荐
- css-margin与百分数的关系
可以对元素的margin设置百分数,百分数是相对于父元素的width计算,不管是margin-top/margin-bottom还是margin-left/margin-right.(padding同 ...
- 11月6日下午PHP分页查询(查询结果也显示为分页)
1.先把数据库里所有的数据分页显示在页面,并在显示数据的表格上方加上查询表单. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- 裁剪要素出现错误 :HRESULT:0x80040239
pFeatureBuffer = pOutFeaCls.CreateFeatureBuffer(); pFeatureCursor = pOutFeaCls.Inser ...
- C# 的tcp Socket设置自定义超时时间
简单的c# TCP通讯(TcpListener) C# 的TCP Socket (同步方式) C# 的TCP Socket (异步方式) C# 的tcp Socket设置自定义超时时间 C# TCP ...
- Redis总结(四)Redis 的持久化
前面已经总结了Redis 的安装和使用今天讲下Redis 的持久化. redis跟memcached类似,都是内存数据库,不过redis支持数据持久化,也就是说redis可以将内存中的数据同步到磁盘来 ...
- SDK 支付
充值:用什么买什么 MSDK: Q点:百科 http://baike.baidu.com/link?url=Dw8ySUIvv6AAprULG_wnI7Mst61gG4bO2qzfpfi1j9xx6c ...
- C C++ 语法
非常酷的网站: http://yige.org/cpp/defined_data_types.php 在Linux下有一个目录/proc/$(pid),这个目录保存了进程号为pid的进程运行时的所有信 ...
- 前端开发者进阶之函数柯里化Currying
穆乙:http://www.cnblogs.com/pigtail/p/3447660.html 在计算机科学中,柯里化(英语:Currying),又译为卡瑞化或加里化,是把接受多个参数的函数变换成接 ...
- mac 上的 python
1.mac 上的 python 自己感觉很乱 1.额外安装的 自带的 python27-apple /System/Library/Frameworks/Python.framework/Versio ...
- 【转】8G内存下MySQL的优化详细方案
对于任何一个数据库管理系统来说,内存的分配使用绝对可以算的上是其核心之一了,所以很多希望更为深入了解某数据库管理系统的人,都会希望一窥究竟,我也不例外. 这里给出方案 按照下面的设置试试看: key_ ...
