CSS3的滤镜filter属性
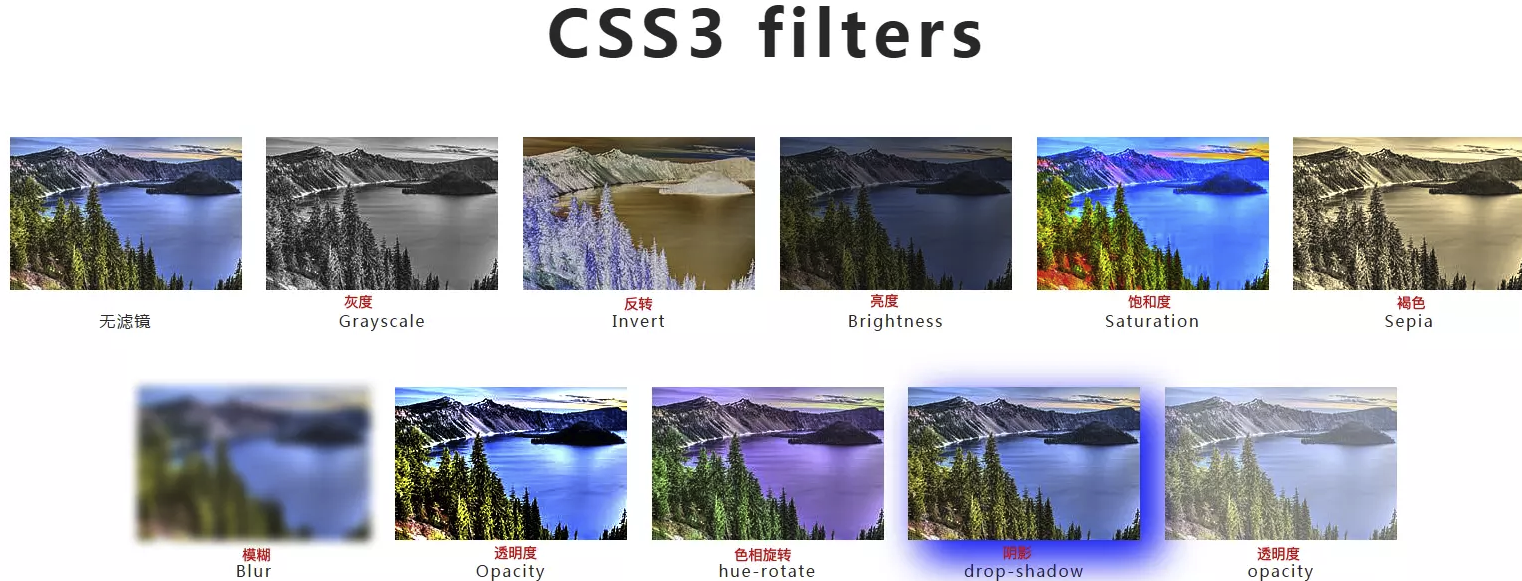
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,例如背景的毛玻璃效果、老照片(黑白照片)、火焰效果等。

一、blur(px)高斯模糊
二、brightness(%)亮度
三、contrast(%)对比度
四、drop-shadow()阴影
注意: 这个 drop-shadow 与 box-shadow 都是在说阴影,但还是有区别的,看下图
图中火焰的图片,是一张png图片,除了火焰以外,其他部分是透明的,我们能看见,box-shadow 是给整个图片加阴影,而 drop-shadow 只是给不透明的部分加阴影,这是他们最重要的区别了。
五、grayscale(%)灰度
六、hue-rotate(deg)色相旋转
七、invert(%)反转
八、opacity(%)透明度
九、saturate(%)饱和度
十、sepia(%)深褐色
上面都只是把每种滤镜单独拿出来,展示效果,但是其实他们是可以一起使用的,比如这样
.all img{
filter: brightness(120%) contrast(110%) saturate(120%) hue-rotate(-25deg) drop-shadow(0 0 5px #000);
}
注:饱和度和对比度是两个完全不同的概念,饱和对是对色彩的浓度(纯度)的定义;对比度是对画面明暗程度的定义。
理论上说,对比度是指画面黑白明暗的层次;饱和度画面中色彩的鲜艳程度与层次;
CSS3的滤镜filter属性的更多相关文章
- 【css3】使用filter属性实现改变svg图标颜色
1.兼容性: 2.应用场景:新增页面上传svg图标后,更改图标颜色后,在列表页面展示色值改后的svg图标. 3.解决方案:使用filter属性中的 drop-shadow,drop-shadow滤镜可 ...
- 学习笔记:CSS3的filter属性
CSS3的filter属性 (版权归原作者所有) http://www.jianshu.com/p/ca7a2bdcc1e7/comments/4956985 filter: blur(5px); f ...
- CSS3 滤镜Filter亮度动画
CSS3 滤镜Filter亮度动画 -webkit-filter:brightness 值越高 亮度越亮<pre><!DOCTYPE html><html lang=&q ...
- CSS3滤镜filter浅析
在实现特定显示效果的页面中,css的filter属性是一种强大的工具.它能让我们的页面更加地个性化并减少PS方面的工作.filter的属性值主要有以下十种: blur grayscale sepia ...
- css3的滤镜模糊的效果
最近在做一个css3的滤镜模糊的效果,但是我发现,有些浏览器一点效果都没有,这是浏览器兼容性导致的,怕今后会忘记所以就先写下来,也希望可以帮到需要的小伙伴. 代码如下: div{//设置半透明滤镜效果 ...
- IE6下完美兼容css3圆角和阴影属性的htc插件PIE.htc
1.(推荐:)css插件PIE.htc,这个才是真正完美兼容css3的圆角和阴影属性在IE6环境下使用的效果,但要注意的是:下面的代码必须写在html文件的head标签内,否则无效(不能从外部引用下面 ...
- 了解IE中filter属性的应用!
在设置不透明属性时,经常用opacity来增加层次感或者增加用户体验,但这个属性是css3属性,对于低级浏览器的兼容性来说就达不到预期的效果. 一般而言,我们都尽可能少用一些浏览私有属性-webkit ...
- CSS中filter属性的使用
filter 属性定义了元素的可视效果 blur 给图像设置高斯模糊."radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊. 如果没有设定值 ...
- 兼容ie8 rgba()用法 滤镜filter的用法
原文 http://blog.csdn.net/westernranger/article/details/40836861 今天遇到了一个问题,要在一个页面中设置一个半透明的白色div.这个貌似不 ...
随机推荐
- canvas粒子线条效果
在正式开始之前,先上个效果图看看: 很酷炫有木有??? 那么如何实现这个效果呢? 首先,我做这个特效的基本步骤是这样的: 1.将若干个粒子随机分布在画布(canvas)上,并且给他们一个初始速度 2. ...
- 字符串的排列(剑指offer)
题目描述: 输入一个字符串,按字典序打印出该字符串中字符的所有排列.例如输入字符串abc,则打印出由字符a,b,c所能排列出来的所有字符串abc,acb,bac,bca,cab和cba. 思路: 利用 ...
- Envoy 源码分析--LDS
Envoy 源码分析--LDS LDS 是 Envoy 用来自动获取 listener 的 API. Envoy 通过 API 可以增加.修改或删除 listener. 先来总结下 listener ...
- EF Core懒人小技巧之拒绝DbSet
前言 最近在项目中使用EF Core的频率越来越高,当项目比较大的时候,疯狂往DbContext中加各种DbSet,你会不会特难受?如果你是一键生成的大佬,那么请忽略本文.本文旨在不写 DbSet,那 ...
- js异步解决方法
在浏览器端,耗时很长的操作都应该异步执行,避免浏览器失去响应,最好的例子就是Ajax操作.在服务器端,"异步模式"甚至是唯一的模式,因为执行环境是单线程的,如果允许同步执行所有ht ...
- 私有网络(VPC)概述
1 什么是私有网络(VPC) 私有网络是一块可用户自定义的网络空间,您可以在私有网络内部署云主机.负载均衡.数据库.Nosql快存储等云服务资源.您可自由划分网段.制定路由策略.私有网络可以配置公网网 ...
- java性能优化--字符串优化处理
String对象 String对象是java中重要的数据类型,在大部分情况下我们都会用到String对象.其实在Java语言中,其设计者也对String做了大量的优化工作,这些也是String对象的特 ...
- tomcat常见面试题目问答Top10
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,它 ...
- Selenium+java - 弹出框处理
一.弹出框分类: 弹出框分为两种,一种基于原生JavaScript写出来的弹窗,另一种是自定义封装好的样式的弹出框,本文重点介绍原生JavaScript写出来的弹窗,另一种弹窗用click()基本就能 ...
- Superset 官方入门教程中文翻译
本文翻译自 Superset 的官方文档:Toturial - Creating your first dashboard 最新版本的 Superset 界面与功能上与文档中提到的会有些许出入,以实际 ...













