手把手创建gulp
这几天安装gulp踩了不少坑,现在讲解一个入门的案例解析:
==首先大家要确保node、npm、npx、gulp安装是否成功 ==
这些安装都是傻瓜式安装,大家可以找到相应的教材。
创建一个自己的文件夹,通过cmd命令或者手动创建都ok 此处讲解的是mpn全局安装后的
1.cd进入到目标文件夹
cd cd E:\code\js\gulp02
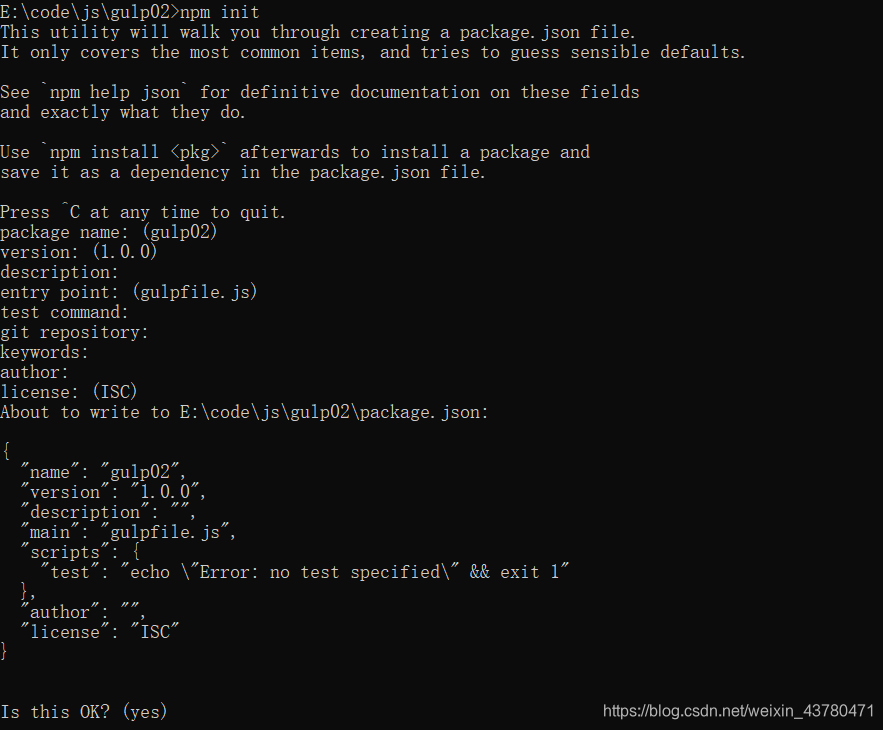
2.初始化
npm init
人员 如果没有特殊要求,直接默认下一步
如果没有特殊要求,直接默认下一步
3.查看是否出现一个package.json的文件

4.创建一个gulpfile.js在目标文件下面。
这个文件将是主要代码的存放地
接下来我们在这个文件下面写出一点测试代码
function defaultTask(cb) {
// place code for your default task here
cb();
}
exports.default = defaultTask
5.调试
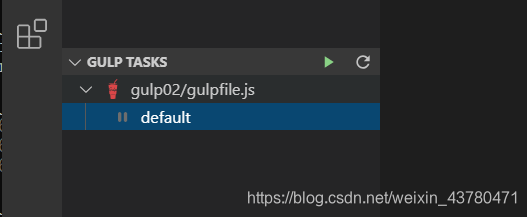
5.1:在vscode里面调试
首先安装Gulp Tasks这个插件


出现这些代码表示成功。
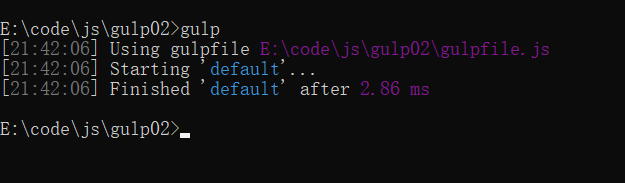
5.2:在cmd里面调试
在目标文件夹下面输入gulp 或者gulp -tasks(组合任务时输出)

出现这个,代表成功。。。
手把手创建gulp的更多相关文章
- Gulp如何编译sass
Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 1.搭建web服务器 2.文件保存时自动重载浏览器 3.使用预处理器如Sass.LESS 4.优化资源,比如压缩CSS.JavaScr ...
- 通过Gulp使用Browsersync实现浏览器实时响应文件更改
Gulp是什么鬼 Browsersync又是什么鬼 如何安装使用Browsersync 安装 使用 效果图 参考 Gulp是什么鬼 Gulp是一种基于node.js的构建工具,有关构建工具的概念请移步 ...
- gulp操作基本功能.md
gulp操作基本功能.示例代码: var gulp = require("gulp");//创建 gulp模块 var adel = require("del" ...
- gulp.js基础入门
安装 Node 去 nodejs.org 根据系统选择性按照教程安装Node. 创建项目 创建项目文件夹 进入项目文件夹 初始化项目 使用npm命令:npm init,根据提示完成. 安装 Gulp ...
- 【原】gulp快速入门
今天刚入职了一家新公司,结果明天就要开始项目了.上级说要用gulp来打包代码,所以今晚花了一晚来看这个gulp, 可以说已经入门了.所以做一个小小的总结 : 首先全局安装gulp npm instal ...
- 学习自动化工具gulp
<什么是gulp>官网地址:http://gulpjs.com/ gulp是可以自动化执行任务的工具,在开发流程里,一定有一些动作需要手工的重复的去执行,例如: ·把一个文件拷贝到另外一个 ...
- 【Electron】Electron开发入门(二):创建项目Hello Word
创建简单的Electron程序 1.首先,切换到你的项目空间,我的在 D:\ProjectsSpace\ElectronProjects\ElectronTest,ElectronTest是案例项目文 ...
- gulp 学习笔记
以这次学习gulp为契机来同时了解和学习node相关的知识和概念,比如 npm,package.json等,为以后学习node打好基础. 目录 npm 查看模块 安装模块 ...
- 详解常用的gulp命令
gulp.js是一款自动化构建工具,我们经常使用它在开发过程自动执行常见的任务.gulp.js 是基于 Node.js 构建的,利用 Node.js,可以快速构建项目. 由于gulp使用基于node, ...
随机推荐
- HDU 6242
题意略. 思路:这个题的思路非常诡异.由于题目保证存在这样一个圆,那么每个点在这个圆上的概率是1/2,我任选3个点,这3个点都在这个圆上的概率是1 / 8. 不都在这个圆上的概率是7 / 8,在这样选 ...
- ESXi安装报错,No network adapters were detected...
转载请在文章开头附上原文链接地址:https://www.cnblogs.com/Sunzz/p/11438066.html 报错内容 No network adapters No Network a ...
- Docker资源管理
一台宿主机可以放多个容器,默认的情况下,Docker 没有对容器进行硬件资源的限制,当容器负载过高时会尽可能的占用宿主机资源,所以有时候我们需要对容器的资源使用设置一个上限,今天我们就来看看如何管理 ...
- js多重数组完全展开
有时候项目中会遇到多重数组,需要判断多重数组里面有没有要找的对象,强大的js就可以帮助我们 var arrTest = [1, [2, 3, [4]], 5, 6, [7, 8], [[9, [10, ...
- addTarget原理
addTarget原理: 当一个控件addTarget时,先到runLoop注册,然后runLoop才会监听该事件,事件处理按照响应者链条 以下以button为例图解:
- hdu 1269 迷宫城堡(trajan判环)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1269 题意:略 题解:trajan模版直接求强连通分量. #include <iostream& ...
- hdu 3038 How Many Answers Are Wrong(并查集的思想利用)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3038 题意:就是给出n个数和依次m个问题,每个问题都是一个区间的和,然后问你这些问题中有几个有问题,有 ...
- [USACO07OCT]障碍路线 & yzoj P1130 拐弯 题解
题意 给出n* n 的图,A为起点,B为终点,* 为障碍,.可以行走,问最少需要拐90度的弯多少次,无法到达输出-1. 解析 思路:构造N * M * 4个点,即将原图的每个点分裂成4个点.其中点(i ...
- MyBatis 传入List集合作为条件查询数据
使用的是SSM框架,数据库是MySQL,做查询的时候传入List集合,使用SQL语句的in方式查询数据 主要有两点问题:我的List集合是利用的另外一个语句查询出来的,传入参数是int类型,返回值是i ...
- 牛客网暑期ACM多校训练营(第三场)---A.PACM Team
链接:https://www.nowcoder.com/acm/contest/141/A 来源:牛客网 题目描述 Eddy was a contestant participating in ACM ...
