Winform中实现将照片剪贴到系统剪切板中(附代码下载)
场景
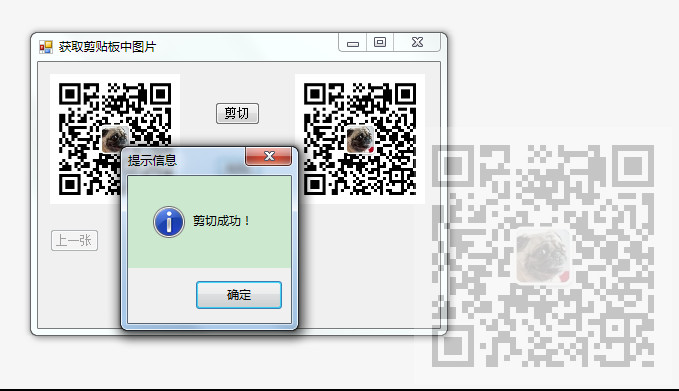
效果

点击剪切按钮

点击粘贴按钮

注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
新建一个form窗体,设计布局如下

主要是有两个PictureBox控件以及四个按钮,下面是一个imageList控件,然后给其添加三张照片。
在窗体的load事件中实现加载窗体时默认显示ImageList的第一张照片
private void Form1_Load(object sender, EventArgs e)
{
//加载窗体时默认显示ImageList中的第一章图片
pictureBox1.Image = imageList1.Images[];
//加载时“上一张”按钮处于不可用状态
previousSheet.Enabled = false;
}
因为ImageList中有三张照片所以设置下一张按钮的点击事件
private void nextSheet_Click(object sender, EventArgs e)
{
//激活“上一张”按钮
previousSheet.Enabled = true;
//判断是否越界
if (i <imageList1.Images.Count)
{
i++;
//判断是否浏览到最后一张
if (i==imageList1.Images.Count-)
{
nextSheet.Enabled = false;
}
//当不越界时
if (i < )
{
pictureBox1.Image = imageList1.Images[i];
}
}
}
同理设置上一张按钮的点击事件
private void previousSheet_Click(object sender, EventArgs e)
{
nextSheet.Enabled = true;
if (i < imageList1.Images.Count)
{
i--;
if (i == )
{
previousSheet.Enabled = false;
}
if (i >=)
{
pictureBox1.Image = imageList1.Images[i];
}
}
}
设置剪切按钮的点击事件
private void cut_Click(object sender, EventArgs e)
{
//将数据置于系统剪贴板中,并指定在退出程序后是否是否将数据保留在剪贴板中
Clipboard.SetDataObject(imageList1.Images [i],false );
MessageBox.Show("剪切成功!","提示信息",MessageBoxButtons.OK,MessageBoxIcon.Asterisk );
}
主要是调用Clipboard的SetDataObject方法。此方法将数据置于系统剪切板中,第二个参数指定在退出程序后是否将数据保留在剪贴板中。
然后编写粘贴按钮的点击事件
private void copy_Click(object sender, EventArgs e)
{
pictureBox2.Image = Clipboard.GetImage();
MessageBox.Show("剪切成功!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Asterisk);
}
主要是通过Clipboard的GetImage()方法获取剪切板中的照片并给右边的PictureBox设置数据源。
代码下载
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12028591
Winform中实现将照片剪贴到系统剪切板中(附代码下载)的更多相关文章
- wpf 复制/剪切到本地系统剪切板中以供右键粘贴用
原文:wpf 复制/剪切到本地系统剪切板中以供右键粘贴用 http://www.cnblogs.com/yhdkzy/archive/2012/11/27/2790655.html /// & ...
- Winform中实现拖拽文件到ListView获取文件类型(附代码下载)
场景 效果 注: 博客主页: https://blog.csdn.net/badao_liumang_qizhi关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 新建一个for ...
- vim与系统剪切板之间的复制粘贴
背景 vim各种快捷建溜得飞起,然而与系统剪切板之间的复制粘贴一直都是我的痛. 每次需要从vim中拷贝些文字去浏览器搜索,都需要用鼠标选中vim的文字后,Ctrl+c.Ctrl+v,硬生生掐断了纯键盘 ...
- vi中系统剪切板的设置
在vi中,如果编译时没有clipboard属性,将vi中的内容拷贝到系统剪切板有些麻烦.可以用如下的方法,查看vi 是否支持系统剪切板的功能: xt@xt-ThinkPad-X220:~$ vi -- ...
- Chrome浏览器读写系统剪切板
IE浏览器支持直接读写剪切板内容: window.clipboardData.clearData(); window.clipboardData.setData('Text', 'abcd'); 但是 ...
- Linux下Vim编辑器访问系统剪切板
默认情况下VIM使用的是内置的寄存器,而不是X Window的剪切板 启用系统剪切板支持 可以使用vim --version | grep clipboard查看,若clipboard前显示-标记,而 ...
- 系统剪切板的使用UIPasteboard
最近发现支付宝和淘宝使用吱口令和淘口令的功能,就一直想怎么实现的,觉得应该是使用了系统的剪切板,然后查阅了资料做下笔记! 系统的剪切板主要是使用了UIPasteboard这个类. UIPasteboa ...
- vim系统剪切板
原文地址 1.vim常用复制粘贴命令 Vim的复制粘贴命令无疑是y (yank),p(paster),加上yy,P PS: vim有个很有意思的约定(我觉得是一种约定),就是某个命令的大小写都是实现某 ...
- 浏览器中用JavaScript获取剪切板中的文件
本文转自我的个人网站 , 原文地址:http://www.zoucz.com/blog/2016/01/29/get-file-from-clipboard/ ,欢迎前往交流讨论 在网页上编辑内容 ...
随机推荐
- 【POJ 2823】【Luogu P1886】Sliding Window 滑动窗口
POJ 2823 Luogu P1886 [解题思路] 这是一个单调队列算法的经典题目,几乎学习单调队列的人都接触过这题. 利用单调队列算法求出每一个固定区间内的最(大/小)值. 以下以最大值为例: ...
- Vue之组件及组件通信
组件之全局组件 //注意:需要在Vue实例化之前注册全局组件,使用Vue.component("组件名",{ template:`组件模板` }) Vue.component(&q ...
- day20191102笔记
当日所学默写笔记: 1.select id="唯一,必须写,对应的接口方法名称" resultType="必须写,返回的类型是对应持久化数据层的全限定类名或者是其别名&q ...
- 深入理解inode和硬链接和软连接和挂载点
inode 一.inode是什么? 理解inode,要从文件储存说起. 扇区 文件储存在硬盘上,硬盘的最小存储单位叫做"扇区"(Sector).每个扇区储存512字节(相当于0.5 ...
- Linux运维的第二周总结
挂载操作:mount 设备文件信息 挂载点目录:mount /dev/cdrom/mnt ; Umount /mnt 查看日志文件:日志文件保存路径: /var/log /日志重要文件信息: ...
- 静态链表-C语言实现
1.静态链表是在没有指针的编程语言里对链表的一种实现2.主要是用数组模拟指针3.在这里,使用结构体使数组的每一个空间可以存储一个数据元素(date)和一个游标(cur),游标的作用相当于链表的指针域, ...
- Python正则表达式,看完这篇文章就够了...#华为云·寻找黑马程序员#【华为云技术分享】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/devcloud/article/detai ...
- 【华为云网络技术分享】HTTP重定向HTTPS配置指南
[摘要] 本文介绍使用华为云弹性负载均衡配置Http重定向到Https的方法. 1. HTTP.HTTPS 头部标识 ELB 对 HTTPS 进行代理,无论是 HTTP 还是 HTTPS 请求,到了 ...
- 基于webpack实现多html页面开发框架三 图片等文件路径替换、并输出到打包目录
一.解决什么问题 1.图片路径替换.并输出到打包目录 2.输出目录清理 二.需要安装的包 file-loader:html.css中图片路径替换,图片输出到打包目录:命令:npm ...
- 转:Spring Boot中使用AOP统一处理Web请求日志
在spring boot中,简单几步,使用spring AOP实现一个拦截器: 1.引入依赖: <dependency> <groupId>org.springframewor ...
