Angualr6表单提交验证并跳转
在Angular6中,使用NG-ZRROR作为前端开发框架,在进行表单开发时遇到了一些问题,最后解决了,在此记录。
1.表单构造:
引入forms:
import { FormGroup, FormBuilder, Validators, FormControl, ValidationErrors } from '@angular/forms';
在form标签下初始化表单:
<form nz-form [nzLayout]="'inline'" (ngSubmit)="getData()" class="search__form">
其中 [nzLayout]是初始化布局,(ngSubmit)="getData()" 是事件绑定。
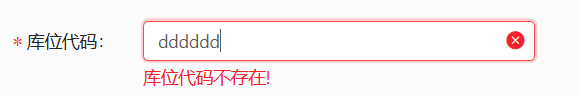
初始化Input组件:
<nz-form-item>
<nz-form-label [nzSpan]="7" nzRequired>库位代码</nz-form-label>
<nz-form-control [nzSpan]="12" nzHasFeedback>
<input nz-input formControlName="locationCode" placeholder="库位代码">
<nz-form-explain
*ngIf="locationForm.get('locationCode').dirty && locationForm.get('locationCode').errors || locationForm.get('locationCode').pending ">
<ng-container *ngIf="locationForm.get('locationCode').hasError('required')">
请输入库位代码!
</ng-container>
<ng-container *ngIf="locationForm.get('locationCode').hasError('duplicated')">
库位代码不存在!
</ng-container>
<ng-container *ngIf="locationForm.get('locationCode').pending">
正在查询...
</ng-container>
</nz-form-explain>
</nz-form-control>
</nz-form-item>
是这个吊样子的,一个JB输入框要劳资写这么多东西。
nzRequired表示必填项,会在input左边出现红色的*,nzHasFeedback是错误的小红叉。

nz-form-explain:
nz-form-explaincomponent#
用于显示提示信息,会自动根据当前的 nzValidateStatus 显示不同的颜色
注意:每个
nz-form-item下最多只能有一个nz-form-explain。nz-form-extracomponent#
用于显示表单额外提示信息
nz-form-splitcomponent#
用于显示分隔符
-nz-form-textcomponent#
在
nz-form-control中直接显示文本
2.后端初始化
每一个item里面都会包含一个控制器,formControlName 对应后端构造器中的:
//构造器中注入LocationService和Location类
constructor(private fb: FormBuilder, private msg: NzMessageService, private locationService: LocationService, location: Location) {
this.locationForm = this.fb.group({
locationCode: ['', [Validators.required], [this.userNameAsyncValidator]],
locationDesc: ['', [Validators.required]],
Mrp: ['', [Validators.required]],
block: ['', [Validators.required]],
locationType: ['', [Validators.required]],
effective: true,
negativeStock: false,
freeze: false,
});
this.requestBody = location;
}
[Validators.required]表示必填验证,第三个参数是自定义验证器。
提交表单需要验证数据,循环获取每一个控件的控制器,在进行判断:
//提交表单
submit(): void {
let isError = false;
for (const i in this.locationForm.controls) {
this.locationForm.controls[i].markAsDirty();
this.locationForm.controls[i].updateValueAndValidity();
if(this.locationForm.controls[i].invalid){
isError = true;
for (const i in this.locationForm.controls) {
this.locationForm.controls[i].markAsDirty();
this.locationForm.controls[i].updateValueAndValidity();
}
break;
}else{
isError = false;
}
}
if(!isError){
this.requestBody.locationCode = this.locationForm.controls['locationCode'].value;
this.requestBody.locationDesc = this.locationForm.controls['locationDesc'].value;
this.requestBody.mrp = this.locationForm.controls['Mrp'].value;
this.requestBody.locationType = this.locationForm.controls['locationType'].value;
this.requestBody.block = this.locationForm.controls['block'].value;
this.requestBody.effective = this.locationForm.controls['effective'].value;
this.requestBody.negativeStock = this.locationForm.controls['negativeStock'].value;
this.requestBody.freeze = this.locationForm.controls['negativeStock'].value;
this.locationService.insertLocation(this.apiUrl, this.requestBody);
}else{
//表单有错误
}
}
在LocationService里面进行请求数据:
httpOptions = {
headers: new HttpHeaders(
{
'Content-Type': 'application/json'},
),
};
public insertLocation(url,requestBody): any{
this.http.post(url, requestBody,this.httpOptions).subscribe(
data=>{
console.log(JSON.stringify(data));
this.router.navigateByUrl("location")
},
error1 => {
console.log(JSON.stringify(error1));
}
)
}
将对象传入,加入请求头,就ok了。
SpringBoot后端接收。
@RestController
@RequestMapping("/location")
@Api(tags = "库位", value = "TEST")
public class LocationController { private Gson gson = new Gson(); @Resource
private LocationDao locationDao; @ApiOperation(value = "添加库位信息", notes = "添加一个库位")
@PostMapping("/insertLocation")
public @ResponseBody
String insertLocation(@RequestBody Location location) { System.out.println("[LOCATION]:"+location);
location.setId(0);
location.setFactory("PO1");
location.setMrpFactory("P01A");
locationDao.insert(location);
return gson.toJson(new RestMessage("success","400",null));
}
为Demo版,比较随意。
Angualr6表单提交验证并跳转的更多相关文章
- amazeUI表单提交验证--input框required
效果: html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 通过jquery实现form表单提交后不跳转页面,保留当前页面
jquery代码: <script type="text/javascript" src="../js/jquery-1.8.3.min.js">& ...
- 原生JS 表单提交验证器
转载:http://www.cnblogs.com/sicd/p/4613628.html 一.前言 最近在开发一个新项目,需要做登陆等一系列的表单提交页面.在经过“缜密”的讨论后,我们决定 不用外部 ...
- aspx中的表单验证 jquery.validate.js 的使用 以及 jquery.validate相关扩展验证(Jquery表单提交验证插件)
这一期我们先讲在aspx中使用 jquery.validate插件进行表单的验证, 关于MVC中使用 validate我们在下一期中再讲 上面是效果,下面来说使用步骤 jQuery.Valid ...
- CodeIgniter典型的表单提交验证代码
view内容: <?php echo form_open('user/reg'); ?> <h5>用户名</h5> <input type="tex ...
- jsp 表单提交,服务器跳转方法 浏览器重定向 及 servlet映射时 路径问题
在jsp页面中,等提交表单数据时,最好用觉得路径. 写法如下: <form action ="<%=request.getContextPath()%>/do_login. ...
- DEDECMS自定义表单提交后的跳转链接修改方法
dedecms自定义表单,点击提交后,默认跳转到首页,我们打开plus/diy.php,里面有这样一段代码: 代码如下:if($dsql->executenonequery($query)) { ...
- destoon 信息发布表单提交验证
sell 模块的form表单如下: <form method="post" id="dform" action="?" target= ...
- form 表单提交数据 不跳转解决办法
1. 利用隐藏的 iframe —— 只需form的 target 指向iframe的name:可不用form 的action默认提交,自己写ajax 提交数据. <html> < ...
随机推荐
- 如何使用 Docker 安装 Jenkins
说在前面 本篇内容非常简单,仅讲述了如何快速在 Docker 上部署一个 Jenkins 实例,不涉及其他. 本文实验环境: 操作系统:Centos 7.5 Docker Version:18.09. ...
- django基础知识之HTML转义:
HTML转义 Django对字符串进行自动HTML转义,如在模板中输出如下值: 视图代码: def index(request): return render(request, 'temtest/in ...
- Disruptor 详解 二
Disruptor 的大名从很久以前就听说了,但是一直没有时间:看完以后才发现其内部的思想异常清晰,很容易就能前移到其他的项目,所以仔细了解一下还是很有必要的这.篇博客将主要从源码角度分析,Disru ...
- 2017《java技术预备作业》
2017<java技术预备作业> 1.阅读邹欣老师的博客,谈谈你期望的师生关系是什么样的? 亦师亦友,很多人这样说,确实,倘若师生之间如果中间有些隔阂最终吃亏的始终是学生.我认为师生之间应 ...
- C# 收集几条ToString()格式
.ToString("C");//¥1,200.00 .ToString("D3");//025 string r3 = 2500.1231.ToString( ...
- 基于SpringBoot的Web API快速开发基础框架
其实还是很因为懒,才会有这个案例项目的产生,每次开启一个终端的小服务都要整理一次框架,造成重复的.不必要的.缺乏创造性的劳动,SO,本着可以用.用着简单的原则上传代码到Github,希望有需要的朋友直 ...
- Spring Cloud使用Zuul网关时报错
当开启了Eureka集群后,每创建一个服务都要往这两个集群中进行注册否则访问时会产生500
- g++ -std=c++11 -g -o test emit_log_direct.cpp
g++ -std=c++11 -g -o test emit_log_direct.cpp
- CentOS 7.3 安装python3
1.排查 CentOS 7.3 默认安装的是python2,使用命令 python -V 可以看到 python 的版本 Python 2.7.5 然后使用命令 which python 查看一下Py ...
- Git的使用和配置小白必看都是干货,为您解惑
Git安装 首先下载git这个软件,然后打开码云新建仓库 在本地选择一个路径作为本地仓库 点新建仓库然后输入邮箱和密码,然后进行配置 在要作为本地仓库的地方新建一个文件夹,保存后关闭,在文件夹空白处鼠 ...
