利用Github Pages创建的Jekyll模板个人博客添加阅读量统计功能
内容转载自我自己的博客
@
前言
Jekyll 是一个简单的免费的 Blog 生成工具,类似 WordPress 。它只是一个生成静态网页的工具,不需要数据库支持,最重要的是,GitHub Pages 基于 Jekyll 构建,所以可轻而易举地在 GitHub 上免费发布网站并自定义域名。Jekyll 具有许多的主题可以选择,也有很多插件可以安装,都只需要在文件_config.yml中写明即可,不过我自己找了好久也没发现具有博客文章访问量统计的相关插件(虽然我的博客基本没什么人访问,但也还是想认真做好,权当是给自己的备忘录)。然后就去万能的搜索引擎寻找答案,参考别人的教程以及 leancloud 的 API 使用方法最终完成了点击量的功能
准备工作
第一步,需要已经成功使用 GitHub Pages ,然后去leancloud 官网注册一个用户并登录
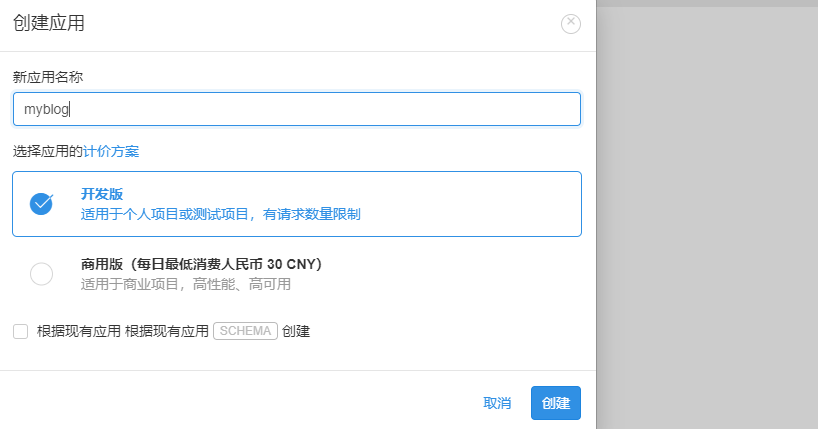
第二步,创建新应用:应用名称可以随意填写,计价方案选择开发版,然后点击创建

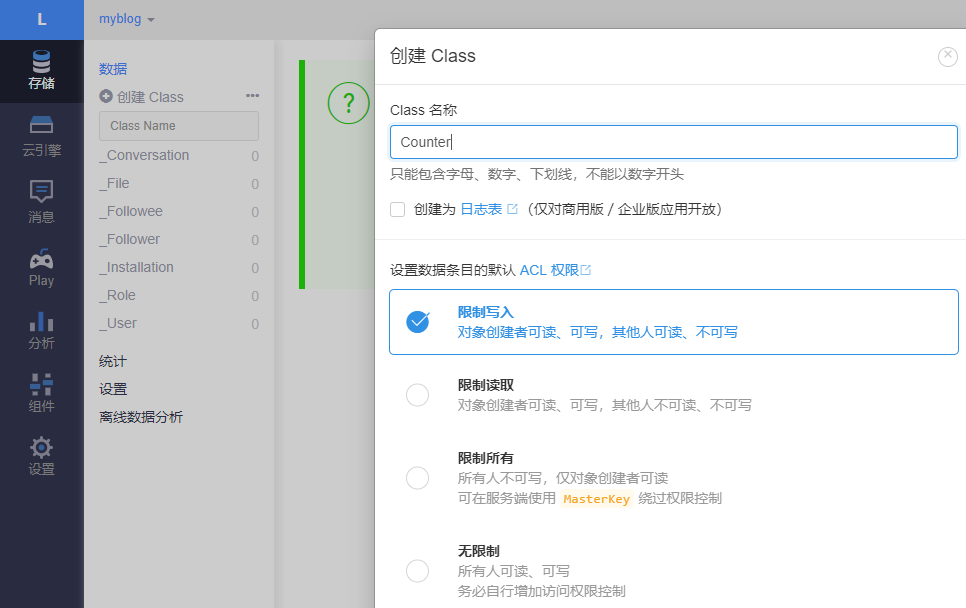
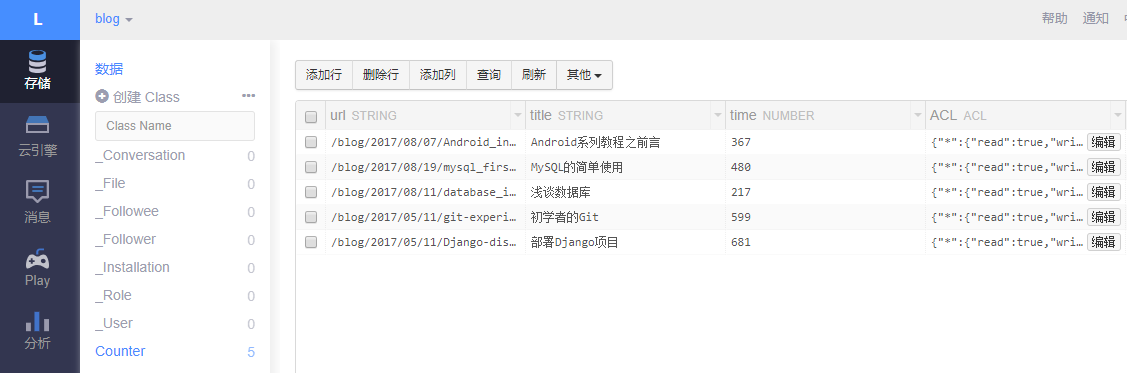
第三步,创建class:名字为Counter,其他都保持默认值即可

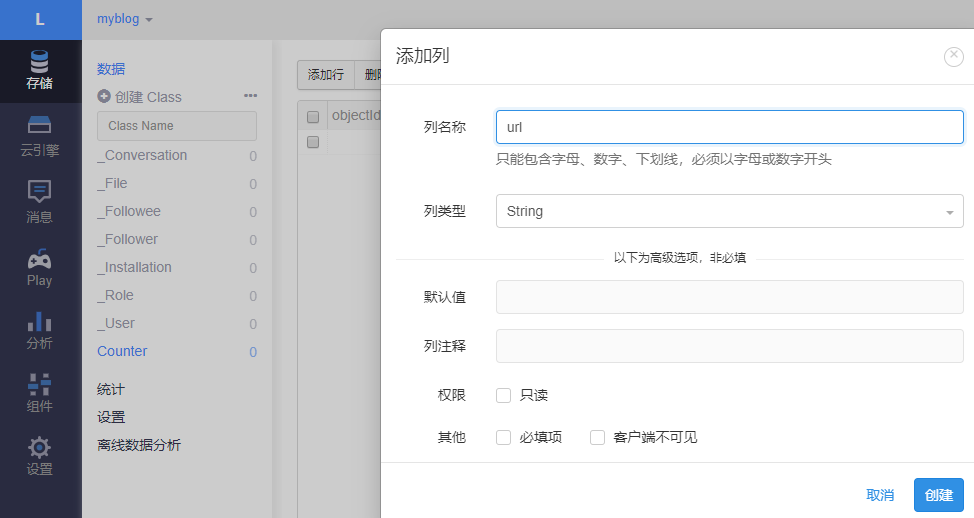
第四步,为Counter添加列:默认会有四个列字段,不要改动。自己选择添加列,然后依次添加三个列,分别是url(String 类型),time(Number 类型),title(String 类型)

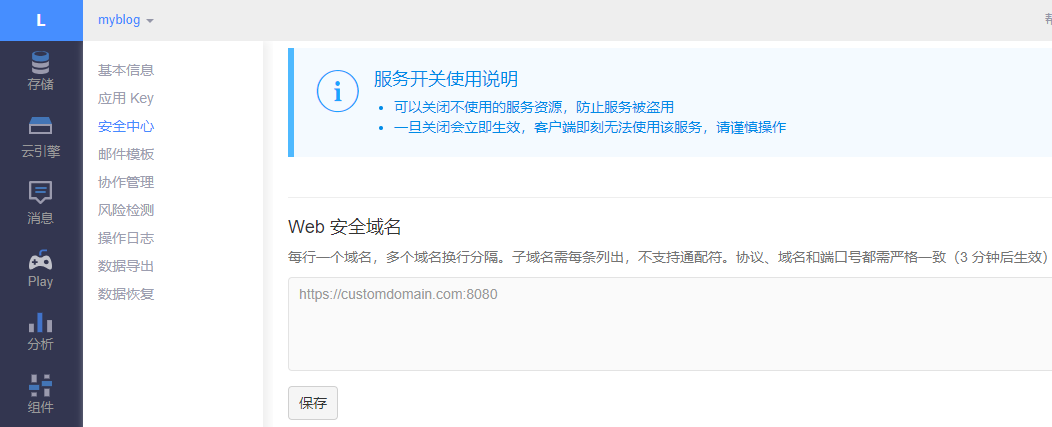
最后,添加网址白名单:左侧的设置栏目,点击安全中心,在Web 安全域名处填写自己博客网站的域名

模板文件修改
首先,打开index.html,在文中合适位置添加以下代码:
浏览量: <span id="{{ post.url }}" class="leancloud_visitors" data-flag-title="{{ post.title }}"> - </span>次.
同时根据需求也可将此代码加入到post.html的合适位置
然后,再分别在以上两个文件中加入 JavaScript 代码来控制实现功能:
<!-- 同时兼容http与https -->
<script src="//cdn1.lncld.net/static/js/2.5.0/av-min.js"></script>
<script>
// 第一个参数是appid,第二个参数是appkey,此处的只是示例
AV.initialize("gQJjjB93fxTAN0W6cmFdlOrW-gzGzoHsz", "IcwsNtdTDwM9gdkJfLNJKcck");
// 自己创建的Class的名字
var name='Counter';
function createRecord(Counter){
// 设置 ACL
var acl = new AV.ACL();
acl.setPublicReadAccess(true);
acl.setPublicWriteAccess(true);
// 获得span的所有元素
var elements=document.getElementsByClassName('leancloud_visitors');
// 一次创建多条记录
var allcounter=[];
for (var i = 0; i < elements.length ; i++) {
// 若某span的内容不包括 '-' ,则不必创建记录
if(elements[i].textContent.indexOf('-') == -1){
continue;
}
var title = elements[i].getAttribute('data-flag-title');
var url = elements[i].id;
var newcounter = new Counter();
newcounter.setACL(acl);
newcounter.set("title", title);
newcounter.set("url", url);
newcounter.set("time", 0);
allcounter.push(newcounter);
// 顺便更新显示span为默认值0
elements[i].textContent=0;
}
AV.Object.saveAll(allcounter).then(function (todo) {
// 成功保存记录之后
console.log('创建记录成功!');
}, function (error) {
// 异常错误
console.error('创建记录失败: ' + error.message);
});
}
function showCount(Counter){
// 是否需要创建新纪录的标志(添加一篇新文章)
var flag=false;
var query = new AV.Query(name);
query.greaterThanOrEqualTo('time', 0);
query.find().then(function (results) {
// 当获取到的记录为0时置默认值
if(results.length==0){
$('.leancloud_visitors').text('-');
flag=true;
console.log('返回查询记录为空');
// 如果获取到空记录就创建新记录
createRecord(Counter);
return;
}
// 将获取到的数据设置为text
for (var i = 0; i < results.length; i++) {
var item = results[i];
var url = item.get('url');
var time = item.get('time');
var element = document.getElementById(url);
element.textContent = time;
}
// 当某个span含有默认值时说明需要创建记录
if($('.leancloud_visitors').text().indexOf("-") != -1){
flag=true;
}
// 当获取的记录数与span个数不吻合时
if(results.length != $('.leancloud_visitors').length){
flag=true;
}
if(flag){
createRecord(Counter);
}
}, function (error) {
console.log('query error:'+error.message);
});
}
$(function() {
var Counter = AV.Object.extend(name);
showCount(Counter);
});
</script>
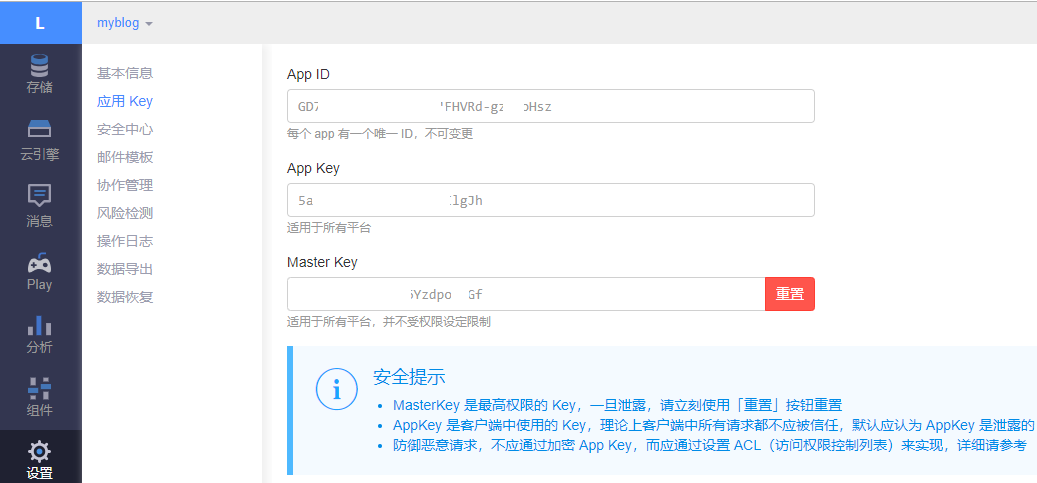
其中,appid和appkey可以在 leancloud 网站的设置的应用Key处找到并粘贴

最后,等待修改生效即可。如果没有意外的话,这里将会看到如下结果:

写在最后
这个阅读量统计的功能本身实现并不难,并不需要多么复杂的逻辑和 JavaScript 代码,我原本是打算使用自己的服务器创建一系列的接口并使用数据库来保存这些信息的。后来考虑到我的服务器可能没那么稳定,以及 leancloud 的免费个人开发版的接口调用次数限制对我这个超级冷清的博客来说已经足够了,最重要的大概是我太懒了吧,不想自己再实现一套接口,就这样吧,希望能对遇到此问题的朋友以帮助
利用Github Pages创建的Jekyll模板个人博客添加阅读量统计功能的更多相关文章
- 利用Github和Hexo搭建独立的个人博客--基础篇
利用Github和Hexo搭建独立的个人博客--基础篇 摘要:本文主要参考了使用hexo和Github上创建自己的博客.如何搭建一个独立博客--简明Github Pages与Hexo教程和使用GitH ...
- 利用github webhook 结合openresty自动更新静态博客
使用hexo在github pages上弄了一个静态博客,后来觉得访问有点慢,于是放到自己vps上. 对于静态博客的部署非常简单,本来就是html,js,css等静态文件,只要nginx上配置下目录就 ...
- 利用github pages创建简单的网站
github.com 作为最流行的源代码管理工具已经风靡全球,同时在依托于github也衍生出了各种各样的应用,比如可以利用github搭建博客系统等等. 先换个话题,我们每人手头都或多或少有些&qu ...
- github pages + Hexo + 域名绑定搭建个人博客
环境 Windows 10(64 位) Git-2.7.4-64-bit node-v4.4.7-x64 如果上述软件已经安装的,跳过,没有安装的下载安装. 1,git下载安装(https://git ...
- Octopress创建GitHub Pages——基于代码托管的静态博客
Github Pages是静态网页来的,官方也半认可了它的博客用途,代码挂在github上,随时都可以更改,算是不错的一种尝试,因为它是静态的,所以在表现上会自由得多,但是,同样因为它是静态的,管理上 ...
- 利用GitHub和Hexo打造免费的个人博客
每个程序猿都需要一个个人博客,目前广泛出现在大家视野里的有CSDN.博客园.简书,但是他们却没有给用户一个专属的站点.一个好记的域名.你需要一个https://xxx.xxx.xxx/格式的网址,一个 ...
- 在github Pages上部署octopress搭建个人博客系统
原文链接:http://caiqinghua.github.io/blog/2013/08/26/deploy-octopress-to-github-pages/ 引子 上一篇博客已经说了为什么要搭 ...
- github pages + Hexo + 域名绑定搭建个人博客增强版
概述 前面我们用github pages + Hexo 搭建了一个简单版的个人博客系统,但是里面的内容单调,很多功能不够完善,所以我们需要对yelle 的主题进行优化和完善.基本搭建请访问:http: ...
- 博客Hexo + github pages + 阿里云绑定域名搭建个人博客
申请域名 万网购买的域名,地址:https://wanwang.aliyun.com/domain/com?spm=5176.8142029.388261.137.LoKzy7 控制台进行解析 控制台 ...
随机推荐
- QML学习【一】Basic Types
QML入门教程(1) QML是什么? QML是一种描述性的脚本语言,文件格式以.qml结尾.语法格式非常像CSS(参考后文具体例子),但又支持javacript形式的编程控制.它结合了QtDesi ...
- Flume NG高可用集群搭建详解
.Flume NG简述 Flume NG是一个分布式,高可用,可靠的系统,它能将不同的海量数据收集,移动并存储到一个数据存储系统中.轻量,配置简单,适用于各种日志收集,并支持 Failover和负载均 ...
- maven项目或者SpringBoot项目启动时报错在本地仓库中找不到jar包的解决办法
经常遇到项目检出来后是导入开发工具eclipse中pom文件出错问题,项目启动时遇到了一些列的jar包找不到的问题,所以换个开发平台到IDEA以为会好些,结果同样的问题还是会出现的,为了找到具体的解决 ...
- HTML连载14-文字属性补充&简写
一.字体属性(补充) 1.如果设置的字体不存在,那么系统会使用默认的字体来显示宋体. font-family:"瞎写的一个字体"; 2.如果设置的字体不存在,而我们又不想用默认的字 ...
- Laravel --- 【转】安装调试利器 Laravel Debugbar
[转]http://www.tuicool.com/articles/qYfmmur 1.简介 Laravel Debugbar 在 Laravel 5 中集成了 PHP Debug Bar ,用于显 ...
- MQ消息队列搭建命令及方法
MQ 是一款稳定.安全又可靠的消息传递中间件.它使用消息和队列来支持应用程序.系统.服务和文件之间的信息交换.它可以简化和加速多个平台中不同应用程序和业务数据的集成.支持各种 API 和语言,并可以在 ...
- Node.js Windows Example
Firstly, download the msi file from https://nodejs.org/en/ Second, click the msi file to install nod ...
- 如何使用JavaScript导入和导出Excel文件
本文由葡萄城技术团队于原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. JavaScript是一个涵盖多种框架.直译式.可以轻松自定义客户端的脚本 ...
- There is no getter for property named 'username' in 'class Model1.User'-----报错解决
There is no getter for property named 'username' in 'class Model1.User' -----Model Model1.User'中没有名为 ...
- CentOs7.5安装FFmpeg
一.FFmpeg简介 FFmpeg是一个自由软件,可以运行音频和视频多种格式的录影.转换.流功能,包含了libavcodec ─这是一个用于多个项目中音频和视频的解码器库,以及libavformat— ...
