7. Vue - 组件
一、组件分类
1. 定义
组件是可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义元素。特点为:代码重用,提高开发效率,让网页结构更清晰。
2. 局部组件
只能在定义它的el中使用,不能在其他位置使用,否则就无法生效。
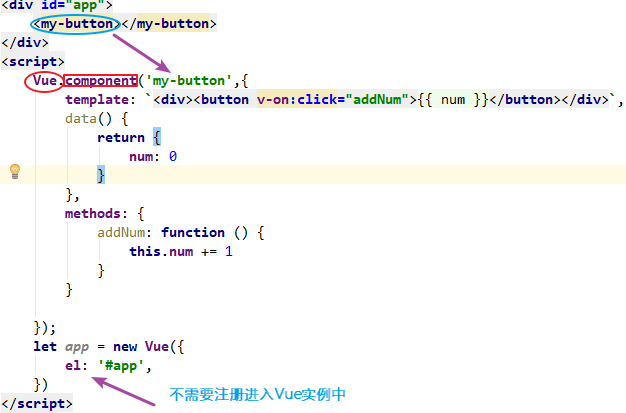
3. 全局组件
可以在页面中的任何位置使用。
二、组件的使用
1. 局部组件

2. 全局组件

3. 父子传值
- 在组件中,通过props声明需要被传递的参数
- 在父组件中,通过v-bind:变量名 = '变量' 传递数据

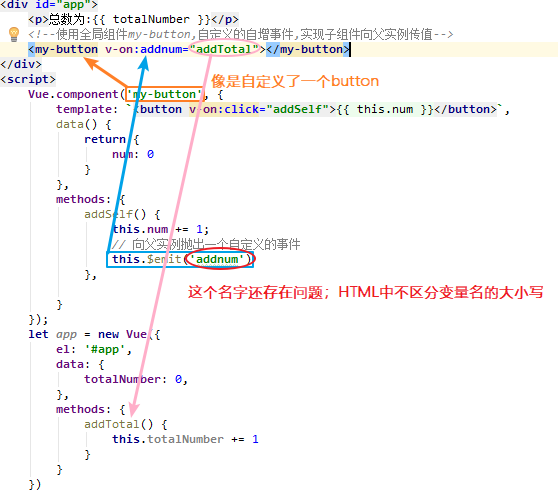
4. 子父传值
抛出时间的时间不推荐直接在组件里修改根实例的数据
- 子组件中通过 $emit('自定义事件名')向外抛出自定义事件
- 父组件中通过 v-on:自定义事件名=动作函数 监听子组件抛出的事件

注意:事件“addnum”在组件中发出,但处理程序注册为“addNum”。请注意,HTML属性不区分大小写,并且在使用in-DOM模板时不能使用v-on来侦听camelCase事件。您应该使用“add-num”而不是“addNum”。
5. 组件传值
实现点击组件B按钮,让组件A的值自增;子组件1 -> 子组件2
(1)在组件1中通过公用的Vue对 bus 抛出自定义事件 bus.$emit('自定义事件', 数据)
在子组件2中 mounted 方法给bus绑定事件 bus.$on('自定义事件', (val)=>{...})
(1) 领地代码
<div id="app">
<my-alex></my-alex>
<hr>
<my-mjj></my-mjj>
</div>
(2) 组件代码
<script>
// 借助一个空的Vue对象实现组件间通信
let bus = new Vue(); // 大项目用这个VueX
let A = {
template: `
<div>
<h1>这是 子组件: my-alex </h1>
<p>my-mjj被选中的次数:{{ num }}</p>
</div>
`,
data() {
return {
num: 0
}
},
mounted(){
// 在文档准备就绪之后就要开始监听bus是否触发了 xuanwo 的事件
/*
bus.$on('xuanwo', function (val) {
// this.num += 1; // ?
console.log(val);
console.log(this); // this 并不是组件A
})
*/
// on第一个参数是自定义事件名;第二个参数是回调函数
bus.$on('xuanwo', (val)=> {
// this.num += 1; // ?
console.log(val);
console.log(this); // this 是组件A
this.num = val;
})
}
};
let B = {
template: `
<div>
<h1>这是 子组件: my-mjj </h1>
<button v-on:click="add">选我</button>
</div>
`,
data(){
return {
num: 0
}
},
methods: {
add(){
this.num += 1;
// 利用bus对象抛出一个自定义事件
bus.$emit('xuanwo', this.num);
}
}
};
let app = new Vue({
el: '#app',
data: {
totalNum: 0
},
components: {
'my-alex': A,
'my-mjj': B
}
})
</script>
7. Vue - 组件的更多相关文章
- vue组件
分享出来让思路更成熟. 首先组件是 Vue.js 最强大的功能之一. 可以减少很多的工作量,提高工作效率. 编写一个可复用性的组件,虽然官网上也有.... 编写可复用性的vue组件 具备一下的几个要求 ...
- vue组件的配置属性
vue组件的声明语法: Vue.component('component-name',{ template:'<p>段落{{prop1}} {{prop2}}</p>', da ...
- vue组件,撸第一个
实现此例您可以学到: vue-cli的基本应用 父组件如何向子组件传递值 单文件组件如何引入scss v-on和v-for的基础应用 源码下载 一.搭建vue开发环境 更换镜像到cnpmnpm ins ...
- vue组件最佳实践
看了老外的一篇关于组件开发的建议(强烈建议阅读英文原版),感觉不错翻译一下加深理解. 这篇文章制定一个统一的规则来开发你的vue程序,以至于达到一下目的. 1.让开发者和开发团队更容易发现一些事情. ...
- JS组件系列——又一款MVVM组件:Vue(二:构建自己的Vue组件)
前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现好久不用,Vue相关技术点都生疏不少.经过这几个月的时间,Vue ...
- vue组件大集合 component
vue组件分为全局组件.局部组件和父子组件,其中局部组件只能在el定义的范围内使用, 全局组件可以在随意地方使用,父子组件之间的传值问题等. Vue.extend 创建一个组件构造器 template ...
- 【Vue】详解Vue组件系统
Vue渲染的两大基础方式 new 一个Vue的实例 这个我们一般会使用在挂载根节点这一初始化操作上: new Vue({ el: '#app' }) 注册组件并使用—— 全局注册 通过Vue.comp ...
- 关于vue组件的一个小结
用vue进行开发到目前为止也有将近一年的时间了,在项目技术选型的时候隔壁组选 react的时候我们坚持使用vue作为前端的开发框架.虽然两者思想上的差异不大,但是vue的语法在代码的可读性以及后期的维 ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- Vue组件模板形式实现对象数组数据循环为树形结构
数据结构为数组中包含对象--树形结构,用Vue组件的写法实现以下的效果: 树形列表,缩进显示层级,第5级数据加底色,数据样式显色,点击展开折叠数据.本文为用Vue实现方式,另有一篇为用knockout ...
随机推荐
- Centos下YUM源配置及相关问题应用篇
yum源配置在工作中会经常用到,特别是安装数据库时,一个个去安装依赖包比较耗时,直接配置好yum安装即可. (特别提醒:redhat有时会提示系统未注册,要求你注册,这个只对需要连接公网的yum源产生 ...
- vscode 问题。。。。
"program": "${workspaceFolder}/a.out", "preLaunchTask": "build&qu ...
- alipay sign error
阴影部分地址参数有问题: <PAY_COMPLETE_PAGE_URL><