钉钉企业内部H5微应用开发
企业内部H5微应用开发 分为 服务端API和前端API的开发,主要涉及到进入应用免登流程和JSAPI鉴权。
JSAPI鉴权开发步骤:
1、创建H5微应用
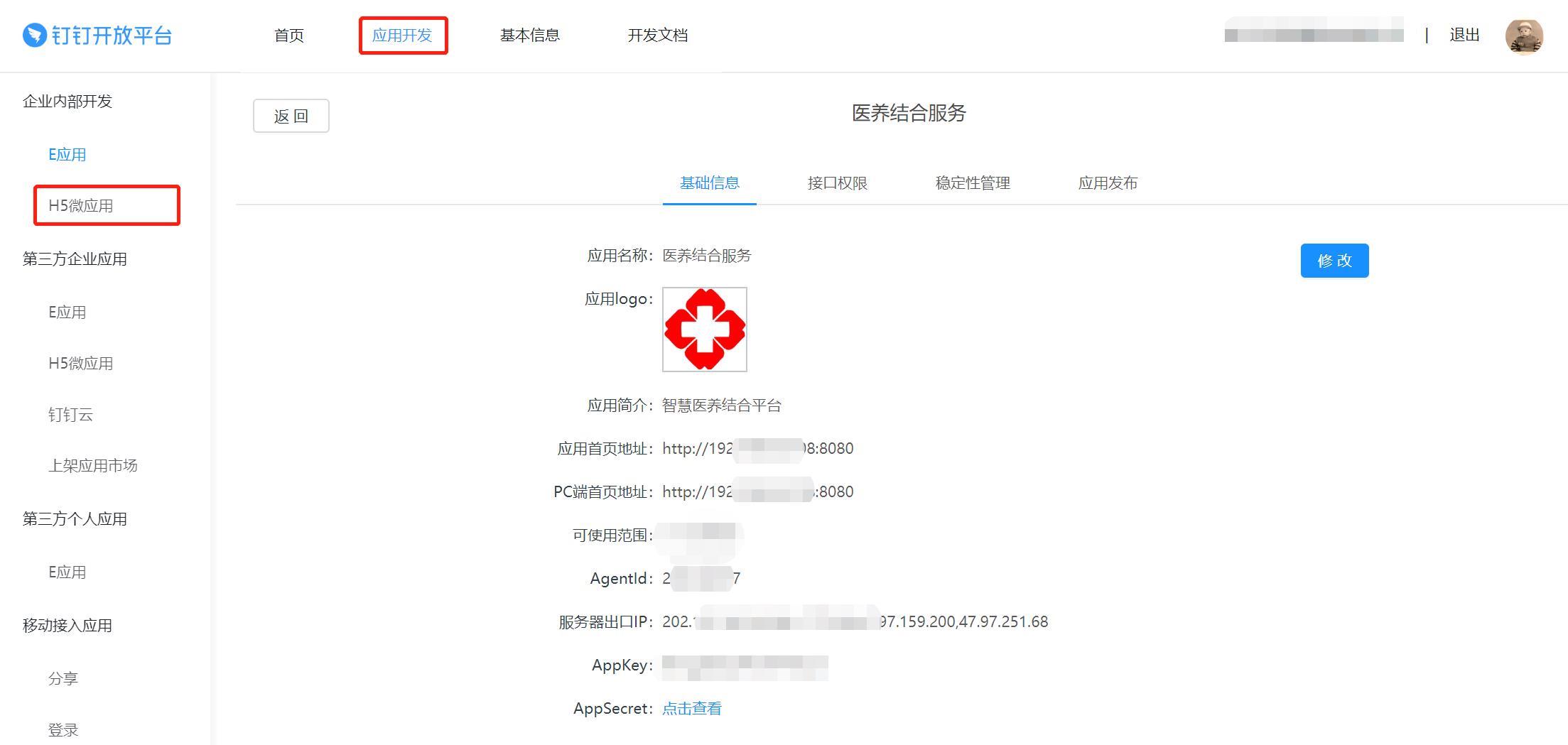
登入钉钉开放平台(https://open-dev.dingtalk.com/#/index),进入“应用开发”->企业内部开发H5微应用->创建应用,并填写基本信息和配置开发信息

2、JSAPI鉴权服务端API的开发:
(1)通过appKey 和 appSecret 获取调用接口凭证AccessToken(https://oapi.dingtalk.com/gettoken?appkey=appKey&appsecret=appSecret)
(2)通过AccessToken 获取用于JSAPI的临时票据Ticket(https://oapi.dingtalk.com/get_jsapi_ticket?access_token=ACCESS_TOKEN)
(3)ticket(JSAPI的临时票据),nonceStr(随机串),timeStamp(时间戳),url(当前网页的URL,不包含#及其后面部分)计算签名信息
计算签名参数
/*
*ticket(JSAPI的临时票据),nonceStr(随机串),timeStamp(时间戳),url(当前网页的URL,不包含#及其后面部分)计算签名信息
* */
public static function sign($ticket, $nonceStr, $timeStamp, $url)
{
$plain = 'jsapi_ticket=' . $ticket .
'&noncestr=' . $nonceStr .
'×tamp=' . $timeStamp .
'&url=' . $url;
return sha1($plain);
}
(4)通过AccessToken 获取用于JSAPI的临时票据Ticket(说明:由于会牵涉到多个企业,企业的appKey 和 appSecret的一些信息都是写在JSON配置文件中,前端传企业ID到服务端,服务端就会从JSON配置文件中获取企业信息)
/*
* 根据企业ID corpid 返回 JSAPI 鉴权配置信息
* */
public static function getConfig($corpid)
{
$_config = self::getApiConfig($corpid);
$appkey = $_config["AppKey"];
$appsecret = $_config["AppSecret"];
$agentid = $_config["AgentId"];
$nonceStr = 'flywong';
$timeStamp = time();
//$url = self::getCurrentUrl();
$url = $_config["AppUrl"]; $accessToken = self::getAccessToken($appkey,$appsecret);
$ticket = self::getTicket($accessToken);
$signature = self::sign($ticket, $nonceStr, $timeStamp, $url); $config = array(
'agentId' => $agentid,
'corpId' => $corpid,
'timeStamp' => $timeStamp,
'nonceStr' => $nonceStr,
'signature' => $signature,
'url' => $url,
'type'=>0
);
return json_encode($config, JSON_UNESCAPED_SLASHES);
}
/*
* 根据企业ID corpid 从api_config.json配置文件中找到 企业对应的信息,并返回企业应用开发信息
* */
public static function getApiConfig($corpid)
{
$json_string = file_get_contents(__DIR__ .'/../api_config.json'); //从文件中读取数据到PHP变量
$arrs = json_decode($json_string, true);
foreach($arrs as $key => $value)
{
if($value["CorpId"] == $corpid)
{
return $value;
}
}
}
企业的配置文件api_config.json

3、JSAPI鉴权前端API的开发:
前端发送GET请求获取服务端的JSAPI 鉴权配置信息
// 异步获取dd.config
async getDDConfig({commit, state},callback) {
// 发送异步ajax请求
const result = await reqDDConfig(state.CorpId)
// 提交一个mutation
const ddconfig = result
ddconfig.jsApiList= state.jsApiList
dd.config(ddconfig);
commit(RECEIVE_DDCONFIG, {ddconfig}) // 数据更新了, 通知一下组件
callback && callback()
}
let that = this;
//获取 JSAPI 鉴权配置信息
that.$store.dispatch('getDDConfig', () => {//
that.$nextTick(() => {// 数据ddconfig state 更新后执行
that.$store.dispatch('getUserinfo')//获取登入用户信息
that.$store.dispatch('getGeolocation')//获取地图定位信息
})
})
/* 状态管理*/
export default {
CorpId:'dingb0bd5c5a3ba53e1231232378f',//企业ID
ddconfig:{},//钉钉签权配置信息
jsApiList:[
'runtime.info',
'biz.contact.choose',
'device.notification.confirm',
'device.notification.alert',
'device.notification.prompt',
'biz.ding.post',
'biz.util.openLink',
'device.geolocation.get',
'biz.util.scanCard'
],//需要签权的JSAPI
userinfo:{}, //用户信息
geolocation:{} //地图定位信息
}
4、H5微应用的免登
“免登”是指用户进入应用后,无需输入钉钉用户名和密码,应用程序可自动获取当前用户身份,进而登录系统的流程。
1、前端去获取微应用免登授权码,然后把授权码发送到服务端api得到当前用户信息
// 异步获取userinfo
getUserinfo({commit, state}) {
dd.runtime.permission.requestAuthCode({
corpId: state.CorpId, // 企业id
onSuccess: async function (info) {
let code = info.code // 通过该免登授权码可以获取用户身份
// 发送异步ajax请求
const result = await reqUserinfo(code,state.CorpId)
// 提交一个mutation
const userinfo = result
commit(RECEIVE_USERINFO, {userinfo})
}
})
}
2、服务端API获取用户信息
/*
* 通过免登授权码code和access_token获取用户的userid
* */
public static function getUserInfo($accessToken, $code)
{
$response = \util\Http::get("/user/getuserinfo",array("access_token" => $accessToken, "code" => $code));
$userinfo = json_decode(json_encode($response),true);
$userid = $userinfo["userid"];
return self::getuser($accessToken,$userid);
}
/*
* 通过access_token 和 userid 获取用户详情
* */
private static function getuser($accessToken,$userid)
{
$response = \util\Http::get("/user/get",array("access_token" => $accessToken, "userid" => $userid));
return json_encode($response);
}
提醒:钉钉的信息获取必须在钉钉应用环境中运行。(我是在电脑上安装安卓模拟器然后安装钉钉APP进行调试的)
钉钉企业内部H5微应用开发的更多相关文章
- 钉钉开发第三方H5微应用入门详细教程[ISV][免登流程][授权码][HTTP回调推送][识别用户身份][获取用户信息]
转载请注明原文地址:https://www.cnblogs.com/applerosa/p/11509512.html (by lnexin@aliyun.com 世间草木) 此教程注意点: 适用于第 ...
- 用java实现“钉钉微应用,免登进入某H5系统首页“功能”
一.前言 哈哈,这是我的第一篇博客. 先说一下这个小功能的具体场景: 用户登录钉钉app,点击微应用,获取当前用户的信息,与H5系统的数据库的用户信息对比,如果存在该用户,则点击后直接进入H5系统的首 ...
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 钉钉篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- 钉钉开发入门,微应用识别用户身份,获取用户免登授权码code,获取用户userid,获取用户详细信息
最近有个需求,在钉钉内,点击微应用,获取用户身份,根据获取到的用户身份去企业内部的用户中心做校验,校验通过,相关子系统直接登陆; 就是在获取这个用户身份的时候,网上的资料七零八落的,找的人烦躁的很,所 ...
- 开发笔记—钉钉服务商应用isv开发,从应用配置,到获取客户企业通讯录
以第三方企业微应用为例 在第三方企业微应用应用时,比较底层的需求,就是应用需要获取客户企业的通讯录,即部门/员工的数据.本人整理以下几个关键数据,供大家开发参考. 新建第三方微应用时,能拿到这些初始数 ...
- 钉钉、钉应用(微应用和E应用)开发介绍
钉钉,数字化新工作方式,让工作更简单 目前在钉钉的官网可以看到,超过700万家企业组织正在使用钉钉.笔者也相信,这一数字每天都在增加.获得群众的认可,也是理所当然的,体验过钉钉,就能感觉到,钉钉的考勤 ...
- 钉钉企业应用C#开发笔记之一(免登)
关于钉钉 钉钉是阿里推出的企业移动OA平台,本身提供了丰富的通用应用,同时其强大的后台API接入能力让企业接入自主开发的应用成为可能,可以让开发者实现几乎任何需要的功能. 近期因为工作需要研究了一下钉 ...
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 企业微信篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 微信篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
随机推荐
- MD5哈希算法及其原理
- MD5功能 MD5算法对任意长度的消息输入,产生一个128位(16字节)的哈希结构输出.在处理过程中,以512位输入数据块为单位. - MD5用途及特征 MD5通常应用在以下场景: 1.防篡改,保 ...
- 使QScrollArea的背景透明,并且不影响子控件
使QScrollArea的背景透明,乍看很easy,其实却是一个目前百度上百不出来的问题; 最容易想到的,用qss: scrollArea->setStyleSheet("backgr ...
- [b0023] python 归纳 (九)_html解析-lxml
# -*- coding: utf-8 -*- """ 学习lxml解析网页 程序功能: 解析 360影视 电影排行榜中的信息 https://www.360kan.co ...
- vuejs利用props,子组件修改父组件的数据,父组件修改子组件的的数据,数据类型为数组
博文参考 传送们点一点 父组件: <template> <div> <aa class="abc" v-model="test" ...
- linux查询及添加用户
1.查询用户. 存储帐号的文件:/etc/passwd 存储密码的文件:/etc/shadow Cat /etc/passwd Cat /etc/shadow 2.添加用户 输入命令: usera ...
- mssql sqlserver 使用SSMS运行sql脚本的六种方法分享
摘要: 下文讲述五种运行sql脚本的方法,如下所示: 实验环境:sql server 2008 R2 在一次会议讨论中,大家咨询我使用SSMS运行sql脚本的方法,下文我将依次举例讲述sql脚本的运行 ...
- JavaScript—数据可视化(ECharts)
Echarts具有丰富的图表,可以说是数据可视化的神器: 1.下载Echarts 官网下载地址:https://echarts.baidu.com/index.html 2.Echarts引用案例—柱 ...
- Mysql—配置文件my.ini或my.cnf的详解
[mysqld] log_bin = mysql-bin binlog_format = mixed expire_logs_days = # 超过7天的binlog删除 slow_query_log ...
- Rust多线程中的消息传递机制
代码说话. use std::thread; use std::sync::mpsc; use std::time::Duration; fn main() { let (tx, rx) = mpsc ...
- zz高精地图和定位在自动驾驶的应用
本次分享聚焦于高精地图在自动驾驶中的应用,主要分为以下两部分: 1. 高精地图 High Definition Map 拓扑地图 Topological Map / Road Graph 3D栅格地图 ...
