vue-svgicon基本使用
在项目开发中,经常会用到svg图标,之前用的都是vue-svg-icon,最近在npm中搜索svg图标解析插件,发现vue-svgicon用的相对较多,对比以下,vue-svgicon用法较为灵活,方便,基本使用方法如下:
1、安装项目依赖
npm install vue-svgicon -D
2、在项目目录中引入svg图片(任意目录)
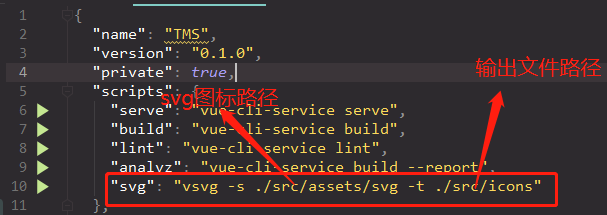
3、配置svg图标解析和输出路径
因为vue-svgicon本质会把svg图标解析成js文件,在项目中是通过import导入生成的js文件来达到对svg图标的引用,具体可以在package.json中做以下配置:

4、在main.js中引入svgIcon组件,并且全局注册下
import SvgIcon from 'vue-svgicon'
Vue.use(SvgIcon, {
tagName: 'svg-icon'
});
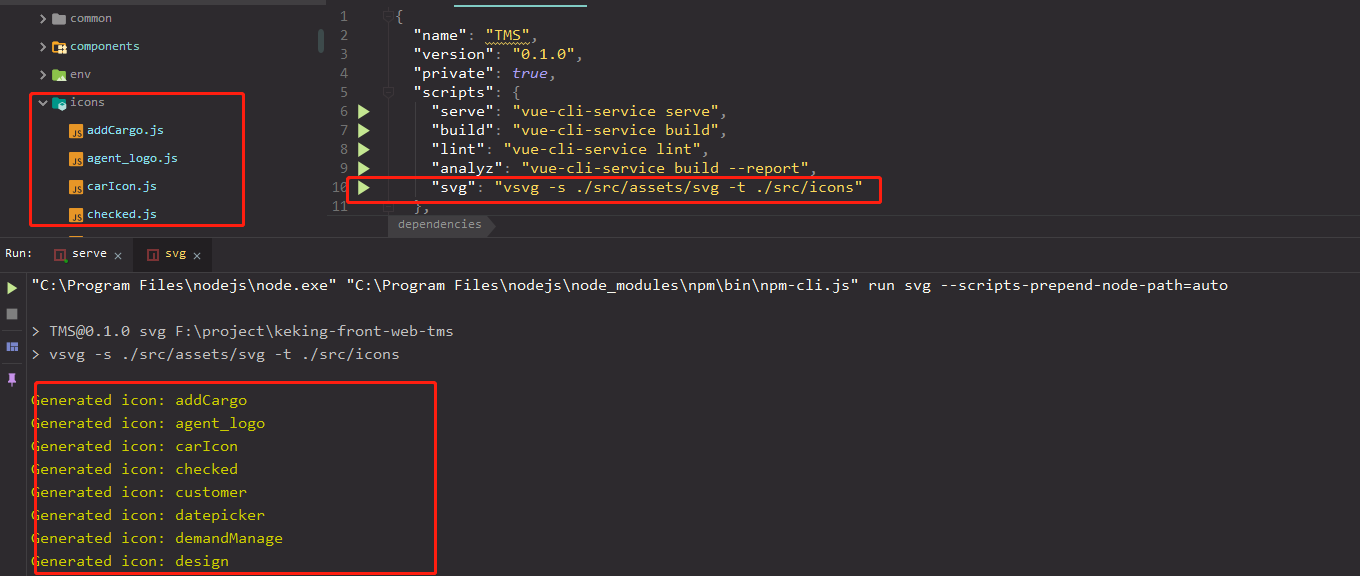
5、执行下npm run svg命令

可以看到项目中icons下面多了很多js文件
6、项目中具体使用如下:
<svg-icon name="logo" class="menu-icon" color="#fff" width="16" height="16"></svg-icon> import '@/icons/logo'
vue-svgicon基本使用的更多相关文章
- 【转载】Vue项目中的文件/文件夹命名规范
文件或文件夹的命名遵循以下原则: index.js 或者 index.vue,统一使用小写字母开头的(kebab-case)命名规范 属于组件或类的,统一使用大写字母开头的(PascalCase)命名 ...
- Vue项目中的文件/文件夹命名规范
Vue项目中的文件/文件夹命名规范 0.2262018.09.21 16:01:09字数 820阅读 6979 文件或文件夹的命名遵循以下原则: index.js 或者 index.vue,统一使用小 ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(上)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(上) 前面我们已经学习了一个成熟的脚手架(vue-cli),笔者希望通过这个脚手架快速搭建系统(或项目).而展开搭建最好 ...
- svg在vue-cli3中的配置
svg矢量图有时候在项目中用起来当然要比图片用起来好.之前没有用过svg,这次花了一点时间在项目中支持了svg的使用,个人感觉用起来还是没有直接用font class的爽,然后又改成font clas ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue 添加旋转图片 修改css transform 值
//点击放大图片并旋转图片 conponents组建 <template> <!-- 过渡动画 --> <transition name="fade ...
- vue+vuex+axios实现登录、注册页权限拦截
1.修改config文件夹里的dev.env.js里的BASE_API,把地址改成请求后端的公共部分 1 BASE_API: '"http://192.168.xx.xx"', 2 ...
- 在 React、Vue项目中使用 SVG
在一些现代的扁平化设计网站,特别是移动端网站,经常会包含许多简单而清晰的小图标,例如网站图标.用户的默认头像.移动端网页首页底部固定的切换栏等,这些小图标一般都是由美工做好,可能会放到精灵图上,前端再 ...
- vue实现多语言国际化(vue-i18n),结合element ui、vue-router、echarts以及joint等。
老板说我们的项目要和国际接轨,于是乎,加上了多语言(vue-i18n).项目用到的UI框架是element ui ,后续echarts.joint等全都得加上多语言. 一.言归正传,i18n在vue项 ...
- vue中引入.svg图标,使用iconfont图标库
阿里巴巴的iconfont是一个很好的图标库,海量的素材可以快速满足开发人员日常对图标的诉求,我们采用symbol引用,官方介绍 创建SvgIcon组件 <template> <sv ...
随机推荐
- [ASP.NET Core 3框架揭秘] 跨平台开发体验: Linux
如果想体验Linux环境下开发.NET Core应用,我们有多种选择.一种就是在一台物理机上安装原生的Linux,我们可以根据自身的喜好选择某种Linux Distribution,目前来说像RHEL ...
- Asp.net 学习记录(一)使用asp.net 构建webAPI接口
此系列使用Asp.net构建前后端分离的博客网站. 创建一个asp.net项目 我们这里使用的是空模板,把Https配置去掉(安全先不配置) 构建webapi接口有很多方法,在这里我们选择最简单的2种 ...
- javaWeb实现验证码--代码超简单
1.前端显示 HTML: <h3>验证码:</h3> <input type="text" name="validationCode&quo ...
- Win32 API编程——前言
一丶什么是Win32 API? 微软为了保护操作系统的安全性和稳定性,把系统分为内核层和用户层(内核层的代码只能在当CPU的特权级为R0状态下执行,用户层的代码在CPU特权级为R0和R3都能执行),w ...
- ZKWeb网页框架3.0正式发布
3.0 更新的内容有 更新 .NET 框架 替换项目模版的 netcoreapp2.2 到 netcoreapp3.0 目前支持的 .NET 框架有: net461, netcoreapp2.0, n ...
- 爬取b站互动视频信息
首先分辨视频是不是互动视频可以看 https://api.bilibili.com/x/player.so?id=cid:1&aid=89017 这个api返回的xml中的 <inter ...
- python高阶函数——返回函数(闭包)
首先,来看一个一般意义的求和: >>> def cal_sum(*args): ... sum = 0 ... for i in args: ... sum = sum + i .. ...
- Java并发J.U.C学习总结
转载自http://www.cnblogs.com/chenpi/结合自己理解稍有添加自己的理解 阅读目录 JSR 166及J.U.C Executor框架(线程池. Callable .Future ...
- 【iOS13问题】修改状态栏的颜色(亲测,有效)
- (UIStatusBarStyle)preferredStatusBarStyle { if (@available(iOS 13.0, *)) { return UIStatusBarStyle ...
- ImageView设置rounded corner
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/207 ImageView设置rounded corner ...
