解决html导出pdf中文乱码问题的正确姿势
简介
本文使用jspdf 1.5.3版。GitHub地址:https://github.com/MrRio/jsPDF
jspdf是歪果仁开发的,因此在一开始就没想过支持非英文以外的文字,这就导致了非英文的文本都是乱码。
因此就有其他大佬给增加了其他解决方案,到了1.5版本也正式加入了非英文支持的解决方案。
解决的思路大致是,给jspdf加载其他字体库,使其能够正常输出中文。
打包字体文件
在开始的第一步我们需要从GitHub下载源代码,因为我们需要使用其中附带的工具fontconverter。
下载好后我们进入fontconverter文件夹可以看到以下目录。

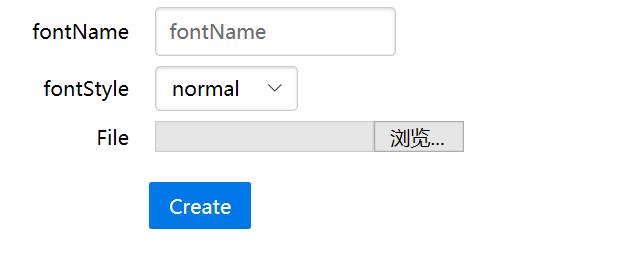
直接使用浏览器打开fontconverter.html文件,可以看到如下界面

点击选择"*.ttf"字体文件,然后点击生成,会得到一个js文件。这个文件就是把字体文件通过base64编码转换成字符串存储到js文件中。该文件在后续步骤中使用。
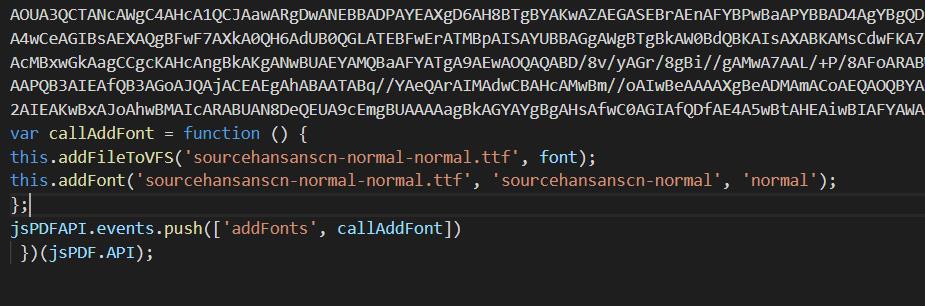
生成的js文件结构大概如下:

重点注意
- 字体文件仅支持ttf格式的文件,并且区分字体的粗细,如果HTML包含多种粗细的文本,必须加载多个字体
fontName字段必须设置为小写(存在bug的原因)- 善意的提醒:不要使用商用授权字体,除非你有授权,商用授权字体如:微软雅黑
思源字体下载:https://pan.baidu.com/s/14YAE8X_zZ0wMY19npGrwrg
注意:此下载仅为博主随意找的一个网盘打包连接,建议大家到官网地址下载。
编写测试代码
在全面应用之前需要做一些测试,避免不必要的弯路。测试代码如下
<script src="https://html2canvas.hertzen.com/dist/html2canvas.js"></script>
<script src='../../dist/jspdf.debug.js'></script>
<script src="../../dist/sourcehansanscn-normal-normal.js"></script>
<script>
var doc = new jsPDF({ orientation: 'p', format: 'a4' });
doc.setFont('sourcehansanscn-normal', 'normal');
doc.setFontSize(20);
doc.html('<div style="font-faimly:sourcehansanscn-normal;">Chinese: 中文</div>', {
callback: function (newDoc) {
newDoc.save('chinese-html.pdf')
}
});
doc.text("中文欢迎您", 1, 30);
doc.save('chinese-pdf.pdf')
</script>
因为html转pdf依赖html2canvas.js因此需要先加载此文件,github地址:https://github.com/niklasvh/html2canvas
此处代码导出了2个pdf文件,设置了中文字体后,一个是直接使用jspdf的API直接绘制pdf,另外一个则是使用html输出pdf文件。
重点注意:导出HTML需要在导出的HTML中对中文文本直接指定font-faimly,否者HTML导出的pdf仍会中文乱码
html转pdf代码
如果以上测试代码通过了,就可以编写正式的导出代码。
html方法定义:
html(HTMLelement|string,callback)
参数:
- 第一个参数可以传递HTML的节点或HTML的代码字符串
- 第二个参数是HTML转pdf完成后的回调,回调会传递pdf实例对象的参数
范例代码如下:
<script src="https://html2canvas.hertzen.com/dist/html2canvas.js"></script>
<script src='../../dist/jspdf.debug.js'></script>
<script src="../../dist/sourcehansanscn-normal-normal.js"></script>
<script>
var doc = new jsPDF({ orientation: 'p', format: 'a4' });
doc.setFont('sourcehansanscn-normal', 'normal');
doc.setFontSize(20);
doc.html(document.body, {
callback: function (newDoc) {
newDoc.save('chinese-html.pdf')
}
});
</script>
html到导出pdf的页面设计注意事项:
- 首先通过全局设置
font-faimly为中文字体 - 尝试导出后逐一检查仍为乱码元素的
font-faimly是否是已加载的中文字体 - 字体跟粗细有关,如果存在加粗的文本,则需要加载对应加粗的字体。
- 因为直接通过js打包的字体文件非常的大,因此不宜过多过大,否则可能导致页面加载慢和js内存不足。
解决html导出pdf中文乱码问题的正确姿势的更多相关文章
- [转]mysql导入导出数据中文乱码解决方法小结
本文章总结了mysql导入导出数据中文乱码解决方法,出现中文乱码一般情况是导入导入时编码的设置问题,我们只要把编码调整一致即可解决此方法,下面是搜索到的一些方法总结,方便需要的朋友. linux系统中 ...
- Mysql 导入导出csv 中文乱码
这篇文章介绍了Mysql 导入导出csv 中文乱码问题的解决方法,有需要的朋友可以参考一下 导入csv: load data infile '/test.csv' into table table ...
- SpringMVC学习系列-后记 解决GET请求时中文乱码的问题
SpringMVC学习系列-后记 解决GET请求时中文乱码的问题 之前项目中的web.xml中的编码设置: <filter> <filter-name>CharacterEnc ...
- 解决gitk显示文件内容中文乱码
解决gitk显示文件内容中文乱码 1.git config 命令 设置git gui的界面编码 git config --global gui.encoding utf-8 2.修改配置文件 在~\e ...
- 解决PLSQL Developer 插入中文 乱码问题(转)
原文地址:解决PLSQL Developer 插入中文 乱码问题 PLSQL Developer 插入中文 乱码问题,如图 这个是由于oracle服务器端字符编码 和 Oracle 客户端 字 ...
- 解决windows下vim中文乱码
解决windows下vim中文乱码 windows安装了vim8,也就是gvim后,打开带有中文的文档,显示中文是乱码. 毕竟有许多文档我是用utf-8编码的,所以解决的办法是设置一下编码为utf-8 ...
- tomcat7解决jsp参数传递的中文乱码问题
解决jsp参数传递的中文乱码问题 制作人:全心全意 在jsp页面中,通过参数传递传递中文时,在显示参数值时中文内容变成了乱码.这是因为请求参数的文字编码方式与页面中的不一致造成的,所有的request ...
- fedora23解决gedit和vim中文乱码的问题
fedora23解决gedit和vim中文乱码的问题 a, an, the这些不定/定 冠词并不是在所有的名词 前面都要加. 只有在语义上需要时,才加. 名词的单数/复数 前面不加 冠词的 例子多的是 ...
- 解决 SecureCRT 和 SecureFX 中文乱码
引言 最近老是有小伙伴给我发消息说,下载的 SecureCRT 和 SecureFX 安装打开后连接了自己的服务器或虚拟机后会出现中文乱码,每次都要给一一回复,我倒没事,主要是有时候因为工作的原因,所 ...
随机推荐
- LeetCode 11月第2周题目汇总
开源地址:点击该链接 前言 最近比较忙,这周几乎没有刷题,只刷了6道题~ 题目汇总 0387_first_unique_character_in_a_string类似的题目比较多了,字符串中找出特别的 ...
- Sql将一列数据拆分为多行显示的两种方法
原始数据与期望结果有表tb, 如下:id value----------- -----------1 aa,bb2 aaa,bbb,ccc欲按 ...
- c++-面向对象类的示例-求周长面积,判断体积相等-文件操作和一般操作
面向对象编程示例:求周长和面积 #define _CRT_SECURE_NO_WARNINGS #include <iostream> using namespace std; //圆的周 ...
- Ngnix:最通俗解读,Nginx是什么
Nginx 同 Apache 一样都是一种 Web 服务器.基于 REST 架构风格,以统一资源描述符(Uniform Resources Identifier)URI 或者统一资源定位符(Unifo ...
- java8新特性,你有用起来了吗?(精编)
2019年9月19日java13已正式发布,感叹java社区强大,经久不衰.由于国内偏保守,新东西总要放一放,让其他人踩踩坑,等稳定了才会去用.并且企业目的还是赚钱,更不会因为一个新特性去重构代码 ...
- Mongdb可视化工具Studio 3T的使用
一.官网地址 https://studio3t.com/ 二.下载和安装 点击DOWNLOAD即可下载 按照自己电脑系统进行选择,然后填写邮箱和选择行业,第一次登录如果不提交不会下载,下载完成是一个z ...
- Python活力练习Day1
Day1:输入年月日,判断这一天是这一年的第几天 eg: input : 2019-02-01 output : 32 data = list(input('please input ...
- Android 获取当前IP地址
首先设置用户权限 <uses-permission android:name="android.permission.INTERNET"></uses-permi ...
- NET Core 3.0 项目中使用 AutoFac
.net core 3.1 今天已正式发布,3.1跟3.0差别不是很大,主要是对 3.0一小部分修复和完善,最重要的是.NET Core 3.1是长期支持(LTS)版本,建议大家升级. .net co ...
- 天下代码一大抄,整个案例的搬是什么鬼!疑似冒充蚂蚁金服高级Java开发工程师?你大爷
写在开始 上班前的第一件事,就是码云看看有什么消息,回复下网友的问题.如果看到喜欢的项目会点进去瞅瞅,然后就开始一天的工作. 然而,这一天的工作并不开心,一个今日热门项目让自己很恼火,一开始感觉并没有 ...
