【01】Nginx:编译安装/动态添加模块
写在前面的话
说起 Nginx,别说运维,就是很多开发人员也很熟悉,毕竟如今已经 2019 年了,Apache 更多的要么成为了历史,要么成为了历史残留。
我们在提及 Nginx 的时候,一直在强调他是一个轻量级,高性能的web,反向代理,邮箱(IMAP/POP3)代理服务器。
和传统的服务不同,Nginx 不依赖线程来处理请求。下面是它的 logo,没啥特色:

本文将主要谈谈 1.16 版本 Nginx 的编译安装以及编译参数的问题!
编译安装
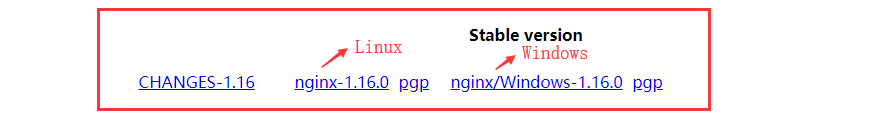
我们可以前往 Nginx 的官网下载我们的源码安装包:
对于生产应用,稳定放在第一位,所以我们选择下载 Stable 版本,当然,我们的系统肯定是 CentOS 7.5。

最后是一个老生常谈的问题,也是运维人员区别于开发人员的问题。如果我是开发人员,只愿意切换到对应的源,一个 yum 命令搞定。但是作为运维人员,我们需要对于服务进行定制化安装。虽然有些时候让这个服务变得不那么便于使用。但是一定会变得更为容易管理。我们应当把管理放在首位。
1. 先把常用的一些依赖安装上:
yum -y install zip unzip gcc gcc-c++ automake autoconf libtool make glibc gd-devel pcre-devel libmcrypt-devel mhash-devel libxslt-devel libjpeg libjpeg-devel libpng libpng-devel freetype freetype-devel libxml2 libxml2-devel zlib zlib-devel glibc glibc-devel glib2 glib2-devel bzip2 bzip2-devel ncurses ncurses-devel curl curl-devel e2fsprogs e2fsprogs-devel krb5 krb5-devel libidn libidn-devel openssl openssl-devel libevent libevent-devel
这些依赖有些并不是 Nginx 所必须,但是属于那种装了准没错的类型。否则你如果去按照报错提示一个一个的补充,估计得搞死。
同时,我们需要几个单独得安装包:
我这里提供了百度网盘的下载地址,需要的可以去这里直接下载:
链接: https://pan.baidu.com/s/1IpRtZgYFb-Kf71ED3pBEwQ 提取码: 2k6t
下面是关于这几个模块的具体说明和项目地址:
rewrite 需要的 PCRE 库源码包:pcre-8.43
gzip 模块所需的 zlib 库源码包:zlib-1.2.11
ssl 功能所需要的 openssl 库源码包:openssl-1.1.1c
文件下载界面美化模块:ngx-fancyindex
https://github.com/aperezdc/ngx-fancyindex
上传模块:nginx-upload-module
cache 处理模块:ngx_cache_purge
fair 负载均衡调度模块:nginx-upstream-fair
以上提到的都是我们一些常用的插件库,还是那句话,可能不是必须,但说不定哪天就用到了。
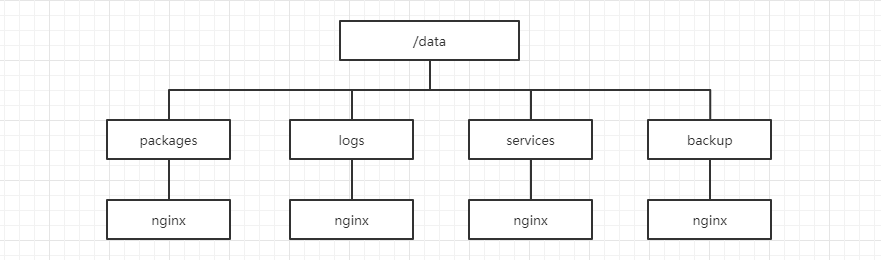
2. 安装目录设计和用户设计:

/data 目录作为我们整个服务的根目录。
packages 目录下 nginx 目录用于存放我们本次编译的所有源码包。
logs 目录 nginx 目录用于存放我们的日志,pid 等文件。
services 目录下 nginx 用于存放我们本次编译安装的服务。
backup 目录下 nginx 目录用于我们日常配置文件备份,证书等文件备份。
创建这些目录:
mkdir -p /data/services
mkdir -p /data/packages/nginx
mkdir -p /data/logs/nginx
mkdir -p /data/backup/nginx
本次 nginx 服务的用户将以 nginx 用户作为服务运行的用户:
groupadd nginx
useradd -g nginx nginx
3. 解压安装包:
cd /data/packages/nginx
# 解压安装包
tar -zxf nginx-1.16.0.tar.gz
tar -zxf openssl-1.1.1c.tar.gz
tar -zxf pcre-8.43.tar.gz
tar -zxf zlib-1.2.11.tar.gz
unzip nginx-upload-module-master.zip
unzip ngx-fancyindex-master.zip
unzip nginx-upstream-fair-master.zip
unzip ngx_cache_purge-master.zip
由于 upstream_fair 模块存在 bug,需要修改一下:
cd nginx-upstream-fair-master/
sed -i 's/default_port/no_port/g' ngx_http_upstream_fair_module.c
否则会报错:ngx_http_upstream_srv_conf_t’没有名为‘default_port’的成员
4. 编译安装包:
cd /data/packages/nginx/nginx-1.16.0 # 编译检测
./configure --prefix=/data/services/nginx \
--user=nginx \
--group=nginx \--with-http_stub_status_module \
--with-http_gzip_static_module \
--with-http_flv_module \
--with-http_ssl_module \
--with-http_mp4_module \
--with-stream \
--with-http_realip_module \
--with-http_v2_module \
--with-http_sub_module \
--with-http_image_filter_module \
--with-pcre=/data/packages/nginx/pcre-8.43 \
--with-openssl=/data/packages/nginx/openssl-1.1.1c \
--with-zlib=/data/packages/nginx/zlib-1.2.11 \
--add-module=/data/packages/nginx/nginx-upload-module-master \
--add-module=/data/packages/nginx/nginx-upstream-fair-master \
--add-module=/data/packages/nginx/ngx_cache_purge-master \
--add-module=/data/packages/nginx/ngx-fancyindex-master # 编译安装
make && make install
我们可以简单了解一下部分常用的编译参数的含义:
cd /data/packages/nginx/nginx-1.16.0
./configure --help
如下:
| 参数 | 含义 |
|---|---|
| --prefix=PATH | 指定安装路径,默认 /usr/local 下 |
| --sbin-path=PATH | 指定 sbin 目录,一般不用指定,在安装目录下即可 |
| --conf-path=PATH | 指定配置文件的路径,也不用修改它,否则不好管理 |
| --error-log-path=PATH 和 --http-log-path=PATH(不建议指定) | 默认日志路径,这个我们可以修改为我们设计的 |
| --pid-path=PATH 和 --lock-path=PATH(不建议指定) | pid 文件和 lock 文件路径,我们也可以把它放到 logs 目录下 |
| --user=USER 和 --group=GROUP | 指定 nginx 允许的用户名和用户组,我们这里使用 nginx 用户 |
| --with-http_ssl_module | HTTPS 的关键模块 |
| --with-http_realip_module | 用于获取客户端请求的真实 IP 等作用 |
| --with-http_image_filter_module | 图片处理,实现图片放大缩小裁切等功能 |
| --with-http_geoip_module | 用于 IP 访问控制,例如黑白名单 |
| --with-http_sub_module | 用于字符串替换 |
| --with-http_flv_module 和 --with-http_mp4_module | 流媒体处理模块 |
| --with-http_gunzip_module 和 --with-http_gzip_static_module | 资源压缩,静态资源压缩 |
| --without-http_auth_basic_module | 禁用用户认证模块,该模块可以用于网页登录验证 |
| --with-http_auth_request_module | 支持第三方认证 |
| --with-http_stub_status_module | nginx 状态 |
| --with-stream | TCP / UDP 代理模块 |
| --with-pcre=DIR | 指定 PCRE 目录 |
| --with-zlib=DIR | 指定 zlib 目录 |
| --with-openssl=DIR | 指定 openssl 目录 |
| --with-http_addition_module | 用于给响应的网站追加内容,比如追加 css / js |
| --with-http_random_index_module | 从目录中随机挑选索引 |
| --add-module=PATH | 添加其他模块 |
5. 修改目录权限并修改配置:
# 编译安装
make && make install # 修改权限
chown -R nginx.nginx /data/services/nginx/
chown -R nginx.nginx /data/logs/nginx/
chown -R nginx.nginx /data/backup/nginx/ # 修改配置
cd /data/services/nginx/conf
mv nginx.conf nginx.conf_bak
精简基础配置如下:nginx.conf
user nginx;
worker_processes auto; error_log /data/logs/nginx/error.log info;
pid /data/logs/nginx/nginx.pid; events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream;
sendfile on; log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; access_log /data/logs/nginx/access.log main; server {
listen 80;
server_name localhost; location / {
root html;
index index.html index.htm;
} error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
6. 检测配置,启动服务:
/data/services/nginx/sbin/nginx -t
/data/services/nginx/sbin/nginx
访问查看:

7. 至此,基础配置完成!
动态添加模块
某些时候可能我们会发现少编译了某个模块,我们需要后续加上去,这时候就需要动态编译添加了!
我们这里以添加 echo 模块为例:
该模块可以在 nginx 实现 echo 内容,适合用于调试。
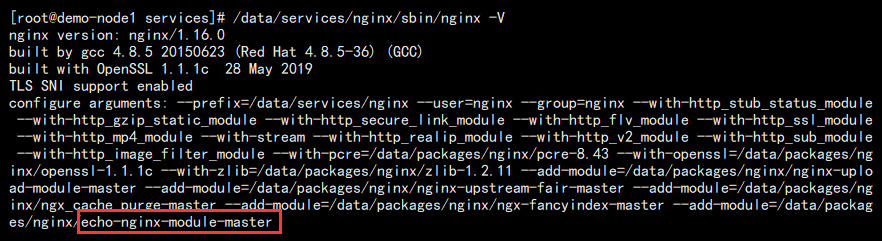
1. 查看当前的编译:
/data/services/nginx/sbin/nginx -V
结果如下:

2. 进入我们之前的解压包路径,添加我们需要的参数重新编译:
解压模块:
cd /data/packages/nginx
unzip echo-nginx-module-master.zip
重新检查:
./configure --prefix=/data/services/nginx \
--user=nginx \
--group=nginx \--with-http_stub_status_module \
--with-http_gzip_static_module \
--with-http_secure_link_module \
--with-http_flv_module \
--with-http_ssl_module \
--with-http_mp4_module \
--with-stream \
--with-http_realip_module \
--with-http_v2_module \
--with-http_sub_module \
--with-http_image_filter_module \
--with-pcre=/data/packages/nginx/pcre-8.43 \
--with-openssl=/data/packages/nginx/openssl-1.1.1c \
--with-zlib=/data/packages/nginx/zlib-1.2.11 \
--add-module=/data/packages/nginx/nginx-upload-module-master \
--add-module=/data/packages/nginx/nginx-upstream-fair-master \
--add-module=/data/packages/nginx/ngx_cache_purge-master \
--add-module=/data/packages/nginx/ngx-fancyindex-master \
--add-module=/data/packages/nginx/echo-nginx-module-master
编译:
make
注意:
只 make 不 make install,否则就完了。
只 make 不 make install,否则就完了。
只 make 不 make install,否则就完了。
重要的事情说三遍!
3. 备份旧版,替换新版:
# 备份
mv /data/services/nginx/sbin/nginx /data/backup/nginx/nginx_$(date +%F) # 更新
cp /data/packages/nginx/nginx-1.16.0/objs/nginx /data/services/nginx/sbin/ # 查看
/data/services/nginx/sbin/nginx -V
结果如下:

一键安装脚本
https://github.com/KU4NG/OP-Shell/tree/master/CentOS-7/nginx
小结
nginx 算是运维必备技能,我们只是讲了编译安装,如果你是 yum 安装的话其实很多模块是不存在的。后续我们会谈谈配置,调优以及各种常见不常见的需求实现。
【01】Nginx:编译安装/动态添加模块的更多相关文章
- Linux下Nginx的安装、升级及动态添加模块
系统基于ubuntu server 14.04.4 amd64 安装 第一步 下载并解压Nginx压缩包 从Nginx官网下载Nginx,或者在Linux上执行wget http://nginx.or ...
- Linux下,Nginx的安装、升级及动态添加模块
系统基于ubuntu server 14.04.4 amd64 安装 第一步 下载并解压Nginx压缩包 从Nginx官网下载Nginx,或者在Linux上执行wget http://nginx.or ...
- 【Nginx】如何为已安装的Nginx动态添加模块?看完我懂了!!
写在前面 很多时候,我们根据当时的项目情况和业务需求安装完Nginx后,后续随着业务的发展,往往会给安装好的Nginx添加其他的功能模块.在为Nginx添加功能模块时,要求Nginx不停机.这就涉及到 ...
- 十三、给已安装的nginx动态添加模块
给已安装的nginx动态添加模块说明:已经安装好的nginx,需要添加一个未被编译安装的模块,需要怎么弄呢?具体:这里以安装 --with-http_ssl_module模块为例nginx的模块是需要 ...
- 已安装nginx动态添加模块
说明:已经安装好的nginx,需要添加一个未被编译安装的模块,需要怎么弄呢? 具体:这里以安装第三方ngx_http_google_filter_module模块为例nginx的模块是需要重新编译ng ...
- Nginx动态添加模块
前言 有时候要使用已安装好的Nginx的功能时,突然发现缺少了对应模块,故需对其进行动态添加模块. 操作 # 查看已安装模块 [root@kazihuo ~]# nginx -V nginx vers ...
- Nginx编译安装第三方模块http_substitutions_filter_module2222
Nginx编译安装第三方模块http_substitutions_filter_module Rming -- 阅读 安装 Http 编译 module filter nginx 模块 >> ...
- Nginx编译安装第三方模块http_substitutions_filter_module
Nginx编译安装第三方模块http_substitutions_filter_module 分类:服务器技术 作者:rming 时间:-- . >>ngx_http_substitu ...
- Nginx动态添加模块 平滑升级
已经安装好的Nginx动态添加模块 说明: 已经安装好的Nginx,需要添加一个未被编译安装的模块,需要怎么弄呢? 这里已安装第三方nginx-rtmp-module模块为例 nginx的模块是需要重 ...
随机推荐
- .net 调用C++ dll
.net C#调用C++ dll 主要分为以下的步骤 1.加载dll [DllImport("CallOtherLanguage.dll", EntryPoint = " ...
- python基础(15):内置函数(一)
1. 内置函数 什么是内置函数? 就是python给你提供的,拿来直接⽤的函数,比如print,input等等,截⽌到python版本3.6.2 python⼀共提供了68个内置函数.他们就是pyth ...
- Java生鲜电商平台-促销架构以及秒杀解决方案实战
Java生鲜电商平台-促销架构以及秒杀解决方案实战 背景:随着这几年的电商的大热,我们经常看到一些商家为了促销和快速收益,纷纷推出了秒杀活动.不管是日常的超市里面的促销,明星演唱会门票售卖,还是春节订 ...
- Spring之 JDBC 异常
JDBC异常抽象 Spring会将数据操作的异常转换为DataAccessException 解析错误码 SQLErrorCodeSQLExceptionTranslator ErrorCode定义 ...
- 【转载】Gradle for Android 第五篇( 多模块构建 )
Android studio不仅允许你为你的app和依赖库创建模块,同时也可为Android wear,Android TV,Google App Engine等创建模块,而这些单独的模块又可以在一个 ...
- Qt开源编辑器qsciscintilla的一些用法
首先放一张自己做的软件中的编辑器的效果图 中间红色的框就是放在Qt的tabwidget控件中的qsciscintilla编辑器 先从官网下载qsciscintilla源码,在qtcreater中编译, ...
- 本地Yum源配置
一.网络源 yum list 软件名称 查找源里的软件,可以使用通配符 二.配置源 源配置文件路径 /etc/yum.repos.d/ 配置项 [名称] 源标识(不能和其他的源重复) name=名称 ...
- ORACLE ORA-1652的解决方法
原创 Oracle 作者:wzq609 时间:2015-02-04 22:11:07 17183 0 前言:在检查数据库的alert日志,发现数据库报了ORA-1652: unable to exte ...
- 4.JavaCC处理中文字符
要使JavaCC能够处理中文首先需要将语法描述文件的options块的UNICODE_INPUT选项设置为true: options { STATIS = false; DEBUG_PARSER ...
- canopy聚类算法的MATLAB程序
canopy聚类算法的MATLAB程序 凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 1. canopy聚类算法简介 Canopy聚类算法是一个将对象分组到 ...
