skeleton在心意web上的实践
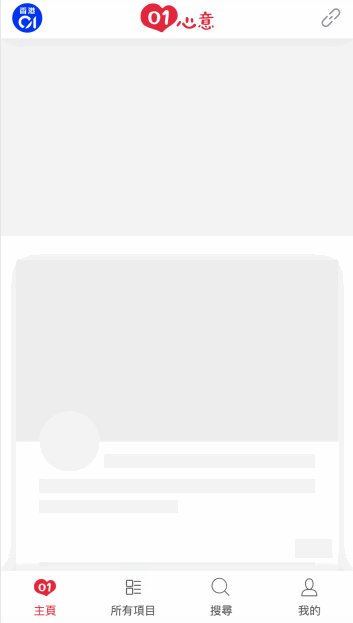
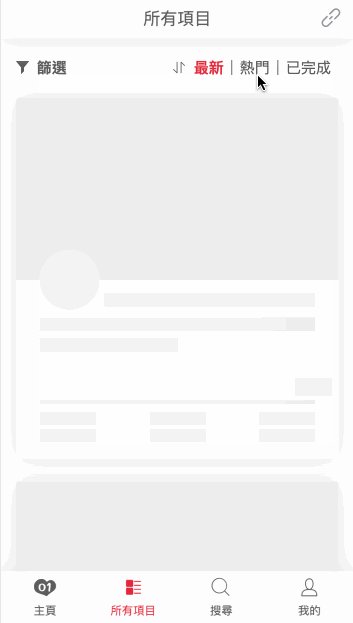
通过手动编写skeleton,在fetch数据时显示skeleton loading,数据拉取成功隐藏skeleton
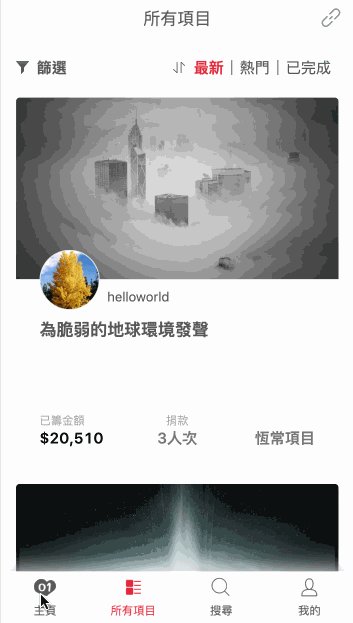
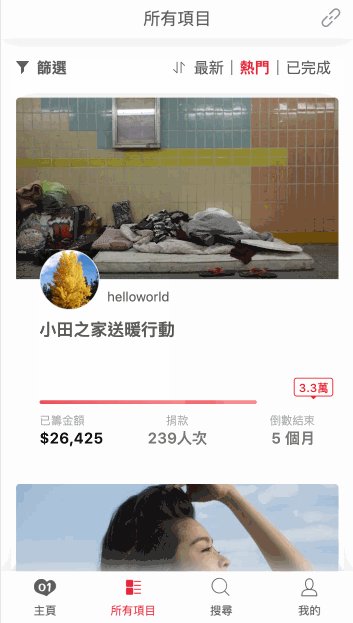
先看下效果图

在component下创建页面对应的skeleton,然后通过在index.js中export输出,在需要使用skeleton的页面中引入。
代码结构
charity-web|--- components|---Skeleton|---HomeProject.js home页项目列表|---index.js 导出所有skeleton|---ProjectCard.js 项目列表item|---HomeListing.js 项目列表页|--- pages|---index.js|---listing.js|--- redux|---app|---project|---index.js|---rootSaga.js
skeleton部分代码
- skeleton/index.js文件
import HomeProjectSkeleton from './HomeProject'import ProjectListingSkeleton from './ProjectListing'import PromotionItemSkeleton from './PromotionItem'export { PromotionItemSkeleton, HomeProjectSkeleton, ProjectListingSkeleton }
- skeleton/homeproject.js文件
import { Col, Row } from 'antd'import React, { Component } from 'react'import styled from 'styled-components'import mediaQuery from '../../utils/mediaQuery'import ProjectCard from './ProjectCard'const Container = styled.div`.projects {padding-top: 32px;${mediaQuery.tablet} {padding-top: 24px;}${mediaQuery.mobile} {padding-top: 24px;}}.projectWrapper {padding-bottom: 24px;}`class HomeProject extends Component {render() {const items = [0, 1, 2, 3, 4]return (<Container><div className='projects'><div className='max-width'><Row type='flex' justify='start' gutter={24}>{items.map(i => {return (<Colxs={24}md={12}xl={8}className='projectWrapper'key={`p_${i}`}><ProjectCard /></Col>)})}</Row></div></div></Container>)}}export default HomeProject
- skeleton/projectlisting.js文件
import { Col, Row } from 'antd'import React, { Component } from 'react'import ProjectCard from './ProjectCard'class ProjectListing extends Component {render() {const items = [0, 1, 2, 3, 4]return (<Row type='flex' justify='start' gutter={24}>{items.map(i => {return (<Colxs={24}md={24}xl={24}className='projectWrapper'key={`p_${i}`}><ProjectCard listStyle /></Col>)})}</Row>)}}export default ProjectListing
- skeleton/promotionitem.js文件
import React, { Component } from 'react'import styled from 'styled-components'import mediaQuery from '../../utils/mediaQuery'const Container = styled.div`width: 100vw;height: 37.5vw;background-color: #f4f4f4;${mediaQuery.mobile} {height: 56.25vw;}`class PromotionItem extends Component {render() {return <Container />}}export default PromotionItem
在页面中应用skeleton
1、首先引入skeleton
import {HomeProjectSkeleton,PromotionItemSkeleton} from '../components/Skeleton/index'
2、在render函数中,通过 this.props.isFetching判断是否显示skeleton
{process.env.usePromoItem ? (this.props.isFetching ? (<PromotionItemSkeleton />) : (<Swiper slides={this.props.promoItems} />)) : (this.renderHeroProject())}{this.props.isFetching ? (<HomeProjectSkeleton />) : ((this.renderHighlightedProjects(), this.renderOtherProjects()))}
3、在reduces.js中,当getHomePageDataRequest拉取数据的时候,设置isFetching为true,getHomePageDataSucceeded获取成功后,将isFetching修改为false
import {getHomePageDataRequest,getHomePageDataSucceeded,} from './actions'export const projectInitialState = {fetching: {getHomepageData: false,getSearchListingPageData: false}}const projectReducer = handleActions({[getHomePageDataRequest]: state => {return {...state,fetching: {getHomepageData: true}}},[getHomePageDataSucceeded]: (state, action) => {return {...state,fetching: {getHomepageData: false}}},}projectInitialState)export default projectReducer
4、这样,在页面中mapStateToProps中我们可以拿到isFetching的状态,从而在数据获取成功之前显示skeleton
const mapStateToProps = ({ appState, projectState, paymentState }, props) => ({isFetching: projectState.fetching.getHomepageData})
总结
以上,就是对skeleton在项目中的应用,当然通过以上这种方式实现的skeleton,有一个不好的地方是,如果页面结构变化,我们同时也需要更新sekleton的结构,这是比较麻烦的地方。
skeleton在心意web上的实践的更多相关文章
- 《Flask Web开发——基于Python的Web应用开发实践》一字一句上机实践(上)
目录 前言 第1章 安装 第2章 程序的基本结构 第3章 模板 第4章 Web表单 第5章 数据库 第6章 电子邮件 第7章 大型程序的结构 前言 学习Python也有一个半月时间了,学到现在感觉 ...
- 深入 HTML5 Web Worker 应用实践:多线程编程
深入 HTML5 Web Worker 应用实践:多线程编程 HTML5 中工作线程(Web Worker)简介 至 2008 年 W3C 制定出第一个 HTML5 草案开始,HTML5 承载了越来越 ...
- 20155324《网络对抗技术》web安全基础实践
20155324<网络对抗技术>web安全基础实践 实验内容 使用webgoat进行XSS攻击.CSRF攻击.SQL注入 实验问答 SQL注入攻击原理,如何防御 ①SQL注入攻击是攻击者在 ...
- 20155326《网络对抗》Web安全基础实践
20155326<网络对抗>Web安全基础实践 实验后回答的问题 SQL注入攻击原理,如何防御? 原理:SQL注入攻击指的是在Web应用对后台数据库查询语句处理存在的安全漏洞,通过构建特殊 ...
- 20145203盖泽双 《网络对抗技术》实践九:Web安全基础实践
20145203盖泽双 <网络对抗技术>实践九:Web安全基础实践 1.实践目标 1.理解常用网络攻击技术的基本原理. 2.Webgoat下进行相关实验:SQL注入攻击.XSS攻击.CSR ...
- 20145236《网络对抗》Exp9 web安全基础实践
20145236<网络对抗>Exp9 web安全基础实践 一.基础问题回答: SQL注入攻击原理,如何防御 SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或 ...
- 20145215《网络对抗》Exp9 Web安全基础实践
20145215<网络对抗>Exp9 Web安全基础实践 基础问题回答 SQL注入攻击原理,如何防御? SQL注入攻击就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符 ...
- 20145204张亚军——web安全基础实践
web安全基础实践 实验后回答问题 1.SQL注入原理,如何防御 SQL注入:就是通过把SQL命令插入到"Web表单递交"或"输入域名"或"页面请求& ...
- 20145208 蔡野 《网络对抗》Exp9 web安全基础实践
20145208 蔡野 <网络对抗>Exp9 web安全基础实践 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验后回答问题 (1)SQL注入攻击原理,如何 ...
随机推荐
- What is Java virtual machine?
Java Virtual Machine (JVM) is a specification that provides runtime environment in which java bytec ...
- [反汇编]函数开始部分利用mov ebx,esp找到返回地址(_KTRAP_FRAME结构)
我们理解call原理,首先将返回地址压入栈中,之后执行调用. 因此,在一个函数开始部分,esp依旧是上一个栈帧的esp,此时esp指向返回地址. 这就意味着使用 mov ebx,esp,之后 [ebx ...
- C# QRBarCode
1. install-package barcode -v 4.0.2.2; 2. using IronBarCode; class Program { static void Main(string ...
- c#中取绝对值
记一次工作中查询的资料: System.Math.Abs(float value); System.Math.Abs(decimal value); System.Math.Abs(int value ...
- 尉蓝色的P2P金融众筹平台手机模板
蓝色的p2p金融投资众筹网手机模板html整站下载.实用的众筹app手机模板下载.主要页面有:众筹项目.发布.个人中心.登录.注册.优惠券.回报.项目详情.我要支持.帮助中心等总共37个手机页面. 模 ...
- CSS3 过渡---transition
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 过渡动画: 是从 ...
- bacula备份工具
源码下载:http://www.bacula.org bacula适合数据业务量巨大,每天都在迅速增长,还需要以tar打包方式进行低级备份而且没有异地容灾策略.Bacula是一个完美的增量备份功能,同 ...
- SoapUI、Postman测试WebService
之前装了SoapUI,最近装了Postman,分别用它们测试了WebService,下面为用法. 测试的在线WebService(数据来源于中国气象局)Endpoint: http://www.web ...
- linux用户管理-用户的基本操作
目录 linux用户管理-用户的基本操作 用户相关的命令 linux用户管理-用户的基本操作 什么是用户 用户指能够正常登录linux或windows系统 区别 本质都是登录系统的,只不过Linux支 ...
- STL关联容器的基本操作
关联容器 map,set map map是一种关联式容器包含 键/值 key/value 相当于python中的字典不允许有重复的keymap 无重复,有序 Map是STL的一个关联容器,它提供一对一 ...
