Vue.js 源码分析(十九) 指令篇 v-html和v-text指令详解
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p>{{message}}</p>
<p v-html="message"></p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'<span style="color:#f00">Hell World!</span>'
}
})
</script>
</body>
</html>
渲染结果为:

<p>{{message}}</p>里的message被解释为了普通文本,而不是输出真正的 HTML,而<p v-html="message"></p>输出了真正的html
v-text和v-html类似,v-text以普通文本来插入,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p v-html="message">{{message}}</p>
<p v-text="hello">你好</p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'<span style="color:#f00">Hell World!</span>',
hello:"Hello world"
}
})
</script>
</body>
</html>
渲染的结果为:

源码分析
我们以第二个例子为例。
v-html和v-text都是内部指令,它们有初始化函数,分别如下:
function text (el, dir) { //第9785行 v-text指令
if (dir.value) {
addProp(el, 'textContent', ("_s(" + (dir.value) + ")")); //给el.prop上增加一个textContext属性
}
}
function html (el, dir) { //第9788行 v-html指令
if (dir.value) {
addProp(el, 'innerHTML', ("_s(" + (dir.value) + ")")); //给el.prop上增加一个innerHTML属性
}
}
parse()解析模板时会执行processAttrs()函数,如下:
function processAttrs (el) { //第9526行 对剩余的属性进行分析
var list = el.attrsList;
var i, l, name, rawName, value, modifiers, isProp;
for (i = 0, l = list.length; i < l; i++) {
name = rawName = list[i].name;
value = list[i].value;
if (dirRE.test(name)) { //如果该属性以v-、@或:开头,表示这是Vue内部指令
// mark element as dynamic
el.hasBindings = true;
// modifiers
modifiers = parseModifiers(name);
if (modifiers) {
name = name.replace(modifierRE, '');
}
if (bindRE.test(name)) { // v-bind
/*v-bind的分支*/
} else if (onRE.test(name)) { // v-on
/*v-on的分支*/
} else { // normal directives //普通指令
name = name.replace(dirRE, ''); //去掉指令前缀,比如v-model执行后等于model
// parse arg
var argMatch = name.match(argRE);
var arg = argMatch && argMatch[1];
if (arg) {
name = name.slice(0, -(arg.length + 1));
}
addDirective(el, name, rawName, value, arg, modifiers); //执行addDirective给el增加一个directives属性,值是一个数组,例如:[{name: "model", rawName: "v-model", value: "message", arg: null, modifiers: undefined}]
if ("development" !== 'production' && name === 'model') {
checkForAliasModel(el, value);
}
}
} else {
/*普通属性的分支*/
}
}
}
}
function addDirective ( //第6561行 指令相关,给el这个AST对象增加一个directives属性,值为该指令的信息,比如:
el,
name,
rawName,
value,
arg,
modifiers
) {
(el.directives || (el.directives = [])).push({ name: name, rawName: rawName, value: value, arg: arg, modifiers: modifiers });
el.plain = false;
}
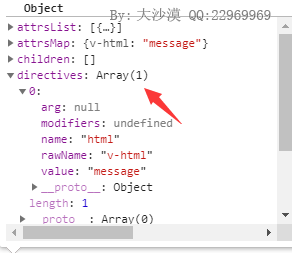
对于<p v-html="message">{{message}}</p>节点来说,他的AST对象如下:

对于<p v-text="hello">你好</p>对象来说,他的AST对象如下:

执行gendata$2()拼凑data属性时会先执行genDirectives()函数,该函数会执行v-html和v-text指令的安装函数,添加对应的prop属性,最后会转换为domProps属性,例子里的代码经过解析后生产的render函数如下:
with(this){return _c('div',{attrs:{"id":"app"}},[_c('p',{domProps:{"innerHTML":_s(message)}},[_v(_s(message))]),_v(" "),_c('p',{domProps:{"textContent":_s(hello)}},[_v("你好")])])}
可以看到给两个p元素分别添加了一个domProps属性,值为对应的信息,
最后渲染成对应的真实的DOM节点后就会执行domProps模块(Vue内置的模块,当DOM元素渲染、更新、删除时做一些操作)的初始化函数,也就是updateDOMProps函数,如下:
function updateDOMProps (oldVnode, vnode) { //第7102行 更新DOM对象的props
if (isUndef(oldVnode.data.domProps) && isUndef(vnode.data.domProps)) { //如果oldVnode和vnode的data上都没有domProps属性
return //则直接返回不做处理
}
var key, cur;
var elm = vnode.elm; //vnode对应的DOM节点对象
var oldProps = oldVnode.data.domProps || {};
var props = vnode.data.domProps || {}; //vnode的domProps对象
// clone observed objects, as the user probably wants to mutate it
if (isDef(props.__ob__)) {
props = vnode.data.domProps = extend({}, props);
}
for (key in oldProps) {
if (isUndef(props[key])) {
elm[key] = '';
}
}
for (key in props) { //遍历props 对于<p v-html="message">{{message}}</p>这个节点来说,这里的key等于:innerHTML
cur = props[key]; //获取对应的值,对于<p v-html="message">{{message}}</p>这个节点来说,cur等于:"<span style="color:#f00">Hell World!</span>"
// ignore children if the node has textContent or innerHTML,
// as these will throw away existing DOM nodes and cause removal errors
// on subsequent patches (#3360)
if (key === 'textContent' || key === 'innerHTML') { //如果key等于textContent或innerHTML,这里是对指令v-html和v-text的支持
if (vnode.children) { vnode.children.length = 0; } //如果有子节点,则删除它们
if (cur === oldProps[key]) { continue }
// #6601 work around Chrome version <= 55 bug where single textNode
// replaced by innerHTML/textContent retains its parentNode property
if (elm.childNodes.length === 1) {
elm.removeChild(elm.childNodes[0]);
}
}
if (key === 'value') { //如果key等于value
// store value as _value as well since
// non-string values will be stringified
elm._value = cur;
// avoid resetting cursor position when value is the same
var strCur = isUndef(cur) ? '' : String(cur);
if (shouldUpdateValue(elm, strCur)) {
elm.value = strCur;
}
} else {
elm[key] = cur; //否则直接设置elm的key属性值为cur,也就是设置元素的innerHTML或textContent属性
}
}
}
writer by:大沙漠 QQ:22969969
从updateDOMProp函数内看到,对于v-html或v-text指令来说,如果有子节点,会每个删除掉,所以如果一个元素绑定了v-html或v-text指令,它的子节点时将忽略掉。
总结:通过源码可以发现,对于v-html和v-text来说,Vue是通过设置元素原生的innerHTML或textContent这两个属性来实现的。
Vue.js 源码分析(十九) 指令篇 v-html和v-text指令详解的更多相关文章
- Vue.js 源码分析(十四) 基础篇 组件 自定义事件详解
我们在开发组件时有时需要和父组件沟通,此时可以用自定义事件来实现 组件的事件分为自定义事件和原生事件,前者用于子组件给父组件发送消息的,后者用于在组件的根元素上直接监听一个原生事件,区别就是绑定原生事 ...
- Vue.js 源码分析(十二) 基础篇 组件详解
组件是可复用的Vue实例,一个组件本质上是一个拥有预定义选项的一个Vue实例,组件和组件之间通过一些属性进行联系. 组件有两种注册方式,分别是全局注册和局部注册,前者通过Vue.component() ...
- Vue.js 源码分析(十八) 指令篇 v-for 指令详解
我们可以用 v-for 指令基于一个数组or对象来渲染一个列表,有五种使用方法,如下: <!DOCTYPE html> <html lang="en"> & ...
- Vue.js 源码分析(十六) 指令篇 v-on指令详解
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码,例如: <!DOCTYPE html> <html lang="en"& ...
- Vue.js 源码分析(十五) 指令篇 v-bind指令详解
指令是Vue.js模板中最常用的一项功能,它带有前缀v-,比如上面说的v-if.v-html.v-pre等.指令的主要职责就是当其表达式的值改变时,相应的将某些行为应用到DOM上,先介绍v-bind指 ...
- Vue.js 源码分析(十) 基础篇 ref属性详解
ref 被用来给元素或子组件注册引用信息.引用信息将会注册在父组件的 $refs 对象上.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素:如果用在子组件上,引用就指向组件实例,例如: ...
- Vue.js 源码分析(一) 代码结构
关于Vue vue是一个兴起的前端js库,是一个精简的MVVM.MVVM模式是由经典的软件架构MVC衍生来的,当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之亦然,View ...
- Vue.js 源码分析(二十四) 高级应用 自定义指令详解
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令. 官网介绍的比较抽象,显得很高大上,我个人对自定义指令的理解是:当自定义指令作用在一些DOM元素或组件上 ...
- Vue.js 源码分析(二十二) 指令篇 v-model指令详解
Vue.js提供了v-model指令用于双向数据绑定,比如在输入框上使用时,输入的内容会事实映射到绑定的数据上,绑定的数据又可以显示在页面里,数据显示的过程是自动完成的. v-model本质上不过是语 ...
随机推荐
- jsp模板
<%String path = request.getContextPath();String basePath = request.getScheme()+"://"+re ...
- CAT 默认密码修改
修改操作 1.按照如下路径,打开SessionManager类,cat-home目录下:com.dianping.cat.system.page.login.service.SessionManage ...
- MySQL for OPS 12:锁处理
写在前面的话 在前面的内容中提到过,在以前的 MyISAM 中锁是表级锁,InnoDB 是行级锁.这个锁到底是啥样,怎么找出来,这一节就主要做这个. 定位锁的问题 上一节我们创建了一个 1000万数据 ...
- 如何在GibHub上传自己的项目
如何上传项目至GinHub 准备好项目.在项目ssm-crud的目录下右击,点击Git Bash Here,打开git命令行. 在命令行中,输入git init,使项目文件夹加入git管理: 输入gi ...
- 3 JDK并发包
JDK内部提供了大量实用的API和框架.本章主要介绍这些JDK内部功能,主要分为3大部分: 首先,介绍有关同步控制的工具,之前介绍的synchronized就是一种同步控制手段,将介绍更加丰富的多线程 ...
- javafx笔记----非javafx线程Platform.runLater赋值不生效情况
Platform.runLater(() -> { // }); Platform.runLater一些情况下没有赋值到fx页面上 采用task方式 Task<SB> task = ...
- CSS语法规范一
CSS语法规范 CSS规则由两个主要的部分构成:选择器以及一条或多条声明. p{ color: red; font-size: 12px; } CSS代码风格 样式格式书写 紧凑格式 h3 {colo ...
- 2019年上半年收集到的人工智能LSTM干货文章
2019年上半年收集到的人工智能LSTM干货文章 门控神经网络:LSTM 和 GRU 简要说明 LSTM-CNN-Attention算法系列之一:LSTM提取时间特征 对时间序列分类的LSTM全卷积网 ...
- Dynamics CRM 客户端程序开发:自定义系统标准按钮的可用性
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复125或者20140414可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 一般是新建一个解决方案用于客制化 ...
- 协议分析中的TCP/IP网络协议
- 链路层 第一层包含源mac及目的mac,随着传输路径的变化会发生变化,在mac之后,是下层网络协议的类型,图中,下层为IP协议. 在协议解析中,需要关注的是图中type这个字段的内容. - 网络层 ...
