.net 4.0+ 应用接入openid Server步骤
.net 4.0+ 应用接入openid Server步骤:
Requirements:Microsoft.AspNet.Mvc 5.2.4+
1 确认应用是否是katana启动(项目引用了owin,根目录下有startup.cs)。
如果不是katatna启动:
1.1 加入以下nuget包:
// 依赖众多
Microsoft.Owin.Security.OpenIdConnect
// 关键
Identitymodel
Microsoft.Owin.Security.Cookies
//iis用于owin startup 启动
Microsoft.Owin.Host.SystemWeb
Kentor.OwinCookieSaver
1.2 项目根目录下添加startup.cs。
如果Global.asax.cs项里有webapi配置,移动到startup.cs里的Configuration方法内:
[assembly: OwinStartup(typeof($yournamespace.Startup))]
namespace $yournamespace
{
public class Startup
{
/// <summary>
/// hack
/// </summary>
public static HttpConfiguration HttpConfiguration { get; private set; }
public void Configuration(IAppBuilder app)
{
}
}
}
1.3. 启动项目,确认katana正确启动。
- 在Startup.cs的Configuration方法加入openid设置:(见附件)
修改配置项
var ApplicationUrl = "http://localhost/SampleMvc4.x/";//你的应用的外服访问地址
var IdentityUrl = "http://localhost:5000/";//idsvr地址
var ClientId = "mvc5.owin";//你应用的clientid,找管理员注册
var ClientSecret = "secret";//你应用的clientSecret,找管理员注册
IdentityUrl配置项为oauthserver的endpoint地址,确保服务器能访问endpoint,否则应用无法启动。
- 在需要登录的action或controller上加入[Authorize]属性。

此时未带有authcookie的请求会被转向至openidserver 登录界面
- 获取当前用户信息:
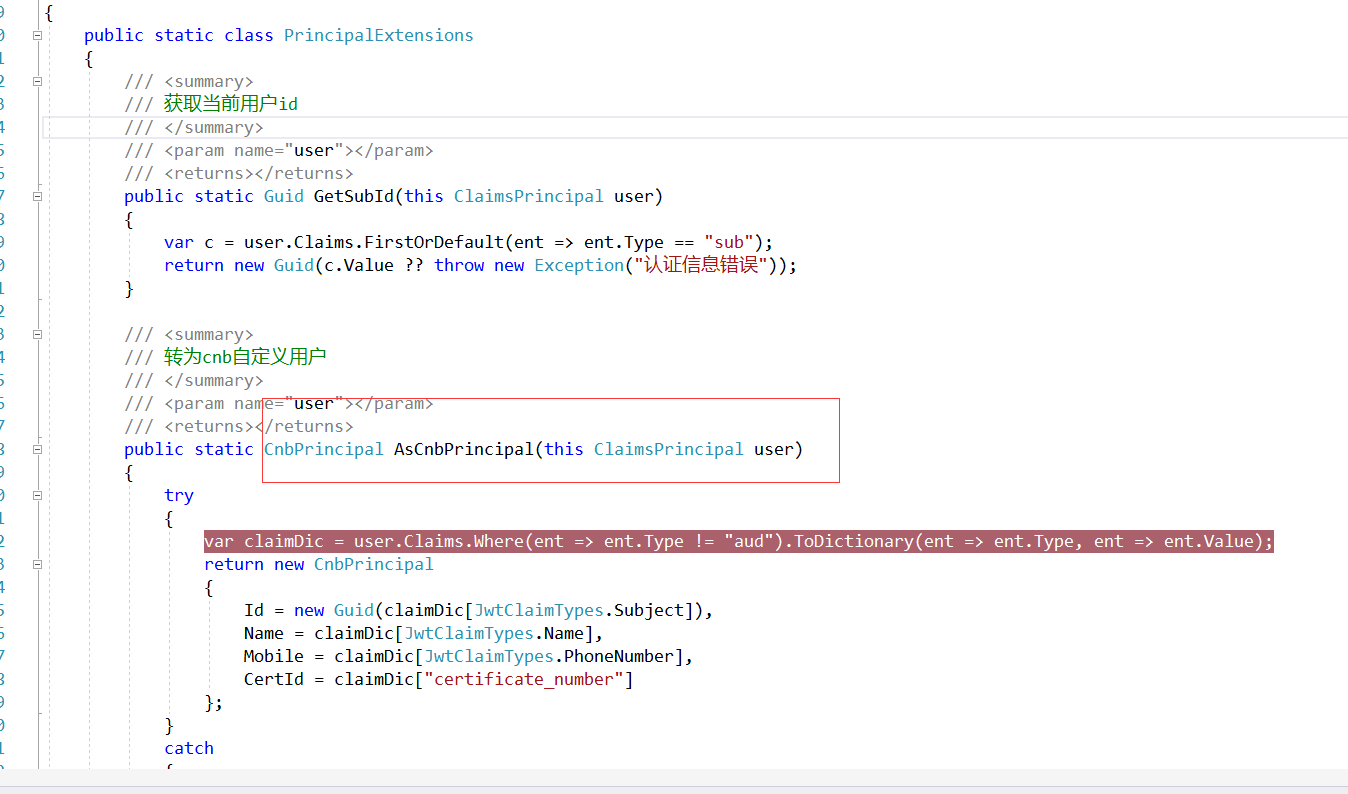
Cnbauth在签出的token内自带用户信息。当授权用户访问时,controller作用域的User属性的Claims会被赋值。附帮助类:

在action内使用方式如下:

退出登录
public ActionResult Logout()
{
Request.GetOwinContext().Authentication.SignOut();
return Redirect("/");
}
.net 4.0+ 应用接入openid Server步骤的更多相关文章
- OpenID 配置步骤
允许客户端基于授权服务器执行的身份验证来验证最终用户的身份,以及以可互操作和类似REST的方式获取关于最终用户的基本配置文件信息. 创建一个MVC客户端 1.新建一个ASP.NET Core MVC应 ...
- 从0开始搭建SQL Server AlwaysOn 第一篇(配置域控)
从0开始搭建SQL Server AlwaysOn 第一篇(配置域控) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www.cnb ...
- 从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群)
从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www ...
- 从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn)
从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://w ...
- 从0开始搭建SQL Server AlwaysOn 第四篇(配置异地机房节点)
从0开始搭建SQL Server AlwaysOn 第四篇(配置异地机房节点) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www ...
- (转) 从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn)
原文地址: http://www.cnblogs.com/lyhabc/p/4682986.html 这一篇是从0开始搭建SQL Server AlwaysOn 的第三篇,这一篇才真正开始搭建Alwa ...
- (转)从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群)
原文地址: http://www.cnblogs.com/lyhabc/p/4682028.html 这一篇是从0开始搭建SQL Server AlwaysOn 的第二篇,主要讲述如何搭建故障转移集 ...
- Rails 之微信开发 : OpenSSL::SSL::SSLError: SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: certificate verify failed
微信公众平台,使用Ruby On Rails + Win7 在取得OpenID时,如果简单的使用http.get方法,会出现如下 SSL_connect returned=1 errno=0 stat ...
- 安装Cloudera manager Server步骤详解
安装Cloudera manager Server步骤详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 本篇博客主要是针对:https://www.cnblogs.com/yin ...
随机推荐
- CodeForces - 1250B The Feast and the Bus (贪心+暴力)
题意 https://vjudge.net/problem/CodeForces-1250B 每个人属于队伍ai,汽车一次至多载两只队伍(全员),费用为车的容量*载人次数,问最少花费. 思路 k(队伍 ...
- 【cf741】D. Arpa’s letter-marked tree and Mehrdad’s Dokhtar-kosh paths(dsu on tree)
传送门 题意: 给出一颗以\(1\)为根的有根树,树边带有一个字符(\(a\)~\(v\))的信息. 输出对于每个结点,其子树内最长的简单路径并且满足边上的字符能够组成回文串. 思路: 显然最终的答案 ...
- java中的字符串一
public class TestString2 { public static void main(String[] args) { //判断两字符串是否相等 String s1 = "H ...
- Anomaly Detection
数据集中的异常数据通常被成为异常点.离群点或孤立点等,典型特征是这些数据的特征或规则与大多数数据不一致,呈现出“异常”的特点,而检测这些数据的方法被称为异常检测. 异常数据根据原始数据集的不同可以分为 ...
- 剑指Offer-21.栈的压入、弹出序列(C++/Java)
题目: 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否可能为该栈的弹出顺序.假设压入栈的所有数字均不相等.例如序列1,2,3,4,5是某栈的压入顺序,序列4,5,3,2,1是该压栈 ...
- H5视频、音频不能自动播放,Uncaught (in promise) DOMException: play() failed because the user didn't
错误原因:Chrome的autoplay政策在2018年4月做了更改. 解决办法: 第一步,在chrome浏览器中输入:chrome://flags/#autoplay-policy 第二步,在Aut ...
- Paper | Making a "Completely Blind" Image Quality Analyzer
目录 1. 技术细节 1.1 NSS特征 1.2 选择锐利块来计算NSS 1.3 一张图像得到36个特征 1.4 用MVG建模这36个特征 1.5 NIQE指标 2. 实验 质量评估大佬AC Bovi ...
- 删除cookie的封装
remove cookie(key,options){ options=options||{}; options.expires=-1; 删除cookie,其实就是修改cookie,将之前设置好的co ...
- VS2017 无法解析的外部符号 __vscwprintf
我是将VS2012 升级到VS2017,然后对以前的项目重新编译, 就出现了下面错误 错误 LNK2019 无法解析的外部符号 __imp__vsnprintf,该符号在函数 *******中被引用 ...
- LeetCode20——有效的括号
在记事本中写算法题和在纸上写其实感觉差不多,反正是不能进行调试.想起某高手的话,写代码要做到“人机合一”,写高级语言时(指的是 C 和 C++)脑海中要知道当前写的代码对应的反汇编代码,也就是要深入了 ...
