QML::Rectangle组件
QML的Rectangle组件,描绘一个矩形,一个可视化的对象。
外加设置属性来达到我们想要的效果。常用的有矩形的颜色,边框颜色,圆角等设置。

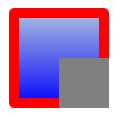
Rectangle{
x://这里的坐标是相对于它的父窗口,也就是Window
y:
width: ;
height: ;//一定要指定出大小才能显示
visible: true
antialiasing: true;//抗锯齿,默认就是开启的
border.width: ;
border.color: "red";//边框的一些属性
color: "blue"//内部的颜色
radius: //圆角半径
gradient: Gradient{//颜色渐变
GradientStop { position: 0.0; color: "lightsteelblue" }
GradientStop { position: 1.0; color: "blue" }
}
clip:true//这一属性设置表示如果他的子类超出了范围,那么就剪切掉,不让他显示和起作用
Rectangle{
id:son
x:; //基于父窗口的位置
y:;
width: ;
height: ;
color: "gray";
}
}

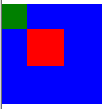
Rectangle {
color: "blue"
width: ; height:
Rectangle {
color: "green"
width: ; height:
}
Rectangle {
color: "red"
x: ; y: ; width: ; height:
scale: 1.5 //放大1.5倍
transformOrigin: "TopLeft" //改变元素的原点位置
}
}

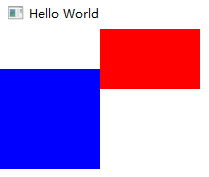
Row {
Rectangle {
width: ; height:
color: "blue"
transform: Translate { y: }//下移
}
Rectangle {
width: ; height:
color: "red"
transform: Translate { y: - }//上移
}
}
Rectangle {
width: ; height:
color: "red"
PropertyAnimation on x { to: ; duration: ; loops: Animation.Infinite } //从(0,0)坐标移动到(50。50),
PropertyAnimation on y { to: ; duration: ; loops: Animation.Infinite }//1000表示一秒时间, duration 越大移动越慢
}
Rectangle {
width: ; height:
color: "red"
PropertyAnimation on x { to: ; duration: ; easing.type: Easing.OutBounce }
PropertyAnimation on y { to: ; duration: ; easing.type: Easing.OutBounce }//移动到50,50 ,OutBounce 动画效果
}
Rectangle {
width: ; height: ; anchors.centerIn: parent
color: "red"
RotationAnimation on rotation { to: ; direction: RotationAnimation.Clockwise } //旋转90°
}
Rectangle {
width: ; height:
ColorAnimation on color { from: "red"; to: "yellow"; duration: } //在1s时间内 颜色变化
}
// Rectangle 跟随鼠标移动 写法一
Item {
width: ; height: Rectangle {
id: rect
width: ; height:
color: "red" Behavior on x { PropertyAnimation { duration: } }
Behavior on y { PropertyAnimation { duration: } }
} MouseArea {
anchors.fill: parent
onClicked: { rect.x = mouse.x; rect.y = mouse.y }
}
} // Rectangle 跟随鼠标移动 写法二
Rectangle {
id: rect
width: ; height:
color: "red" PropertyAnimation {
id: animation
target: rect
properties: "x,y"
duration:
} MouseArea {
anchors.fill: parent
onClicked: {
animation.to = ;
animation.running = true;
}
}
}
// Rectangle 跟随鼠标移动 写法三
Rectangle {
id: rect
width: ; height:
color: "red" MouseArea {
anchors.fill: parent
onClicked: rect.state = "moved"
} states: State {
name: "moved"
PropertyChanges { target: rect; x: ; y: }
} transitions: Transition {
PropertyAnimation { properties: "x,y"; duration: }
}
}
// 自由落体动画效果
Rectangle {
id: rect
width: ; height: Image {
id: img
source: "colors.png"
anchors.horizontalCenter: parent.horizontalCenter
y: SequentialAnimation on y {
loops: Animation.Infinite
NumberAnimation { to: rect.height - img.height;
easing.type: Easing.OutBounce; duration: }
PauseAnimation { duration: }
NumberAnimation { to: ; easing.type: Easing.OutQuad;
duration: }
}
}
}
QML::Rectangle组件的更多相关文章
- 从头学Qt Quick(3)-- 用QML写一个简单的颜色选择器
先看一下效果图: 实现功能:点击不同的色块可以改变文字的颜色. 实现步骤: 一.创建一个默认的Qt Quick工程: 二.添加文件Cell.qml 这一步主要是为了实现一个自定义的组件,这个组件就是我 ...
- QML Object Attributes QML对象属性
QML Object Attributes Every QML object type has a defined set of attributes. Each instance of an obj ...
- qml demo分析(samegame-拼图游戏)
一.效果展示 相信大家都玩儿过连连看游戏,而且此款游戏也是闲时一款打发时间的趣事,那么接下来我将分析一款类似的游戏,完全使用qml编写界面,复杂逻辑使用js完成.由于此游戏包含4种游戏模式,因此本篇文 ...
- OpenLayers学习笔记(二)— QML与HTML通信之画图
作者: 狐狸家的鱼 Github: 八至 本文链接:QML与 HTML通信—实现QML中点击功能按钮在地图上画图 一.HTML-map var drarGraphic; var drawType;fu ...
- QML与C++混合编程详解(转)
原文转自:http://blog.csdn.net/ieearth/article/details/42243553 原文转自:https://www.cnblogs.com/findumars/p/ ...
- QML与C++混合编程详解
1.QML与C++为什么要混合编程 QML与C++为什么要混合编程,简单来说,就是使用QML高效便捷地构建UI,而C++则用来实现业务逻辑和复杂算法,下面介绍了两者间交互的方法与技巧. 2.QML访问 ...
- qt quick中qml编程语言
Qt QML 入门 — 使用C++定义QML类型 发表于 2013 年 3 月 11 日 注册C++类 注册可实例化的类型 注册不实例化的QML类型 附带属性 注册C++类 注册可实例化的类型 如 ...
- QML 语言基础
在<Qt Quick 简单介绍>中我们提到 QML 语法和 Json 相似,请參考<Qt on Android: http下载与Json解析>查看 Json 语法.当然这里我们 ...
- QtQuick多页面切换、多页面切换动画、多个qml文件数据交互
一.QtQuick多页面切换方法 (1)“隐藏法” 前一个视图visible设为false或者透明度opacity设为0,相当于“隐藏”了,实际还存在: 要显示的视图visible设为true或者透明 ...
随机推荐
- ASP.NET Core 2.2 WebApi 系列【二】使用EF CodeFirst创建数据库
Code First模式 Code First是指"代码优先"或"代码先行". Code First模式将会基于编写的类和配置,自动创建模型和数据库. 一.准备 ...
- IE11,用Forms身份验证保存不了Cookie
在web.config中添加如下信息,即可. <authentication mode="Forms"> <forms cookieless=" ...
- 【Gradle】Android Gradle 多项目构建
Android Gradle 多项目构建 Android 项目区别 Android项目一般分为库项目,应用项目,测试项目,Android Gradle 根据这些项目分别对应3种插件:com.andro ...
- IntelliJ IDEA搭建Spring Boot 2 项目入门
之前都是用Eclipse,今天试了下IntelliJ IDEA,搭建了一个Spring Boot 2的Hello world项目. 一.IntelliJ IDEA 下载安装 官网下载:https:// ...
- ActiveMQ持久化到MySQL以及使用SSL协议通讯
最近公司事情稍微少了点,研究下怎么优化几个系统的交互,因为我们目前使用的是长链接的同步接口,就考虑用下MQ来处理下.由于公司对安全有要求且和CA业务有关,则使用了SSL协议.此文使用的是Activem ...
- 读书笔记_python网络编程3_(2)
2.UDP 2.0.数据包表示较短的信息,大小通常不会超过几千字节,在浏览器与服务器进行会话/电子邮件客户端与ISP的邮件服务器进行会话时,这些独立而小型的数据包是如何组成会话的呢? 2.0.1.IP ...
- d-堆
二叉堆因为实现简单,因此在需要优先队列的时候几乎总是使用二叉堆.d-堆是二叉堆的简单推广,它恰像一个二叉堆,只是所有的节点都有d个儿子(因此,二叉堆又叫2-堆).下图表示的是一个3-堆.注意,d-堆要 ...
- 小计C++中的引用和vector
声明引用的同时必须对其初始化,否则系统会报错,所以我们是无法这样使用 vector<int &> vec; 这条语句会报错,同时引用不是定义一个新的变量或对象,因此内存不会为引用开 ...
- go语言设计模式之Concurrency workers pool
worker.go package main import ( "fmt" "strings" ) type WorkerLauncher interface ...
- HEC-ResSim原文档
HEC-ResSim Reservoir System Simulation User's Manual Version 3.1 May 201 ...
