Django中使用JS通过DataTable实现表格前端分页,每页显示页数,搜索等功能
版本:
django:2.1.7
python:3.7
Django架构中自带了后端分页的技术,通过Paginator进行分页,前端点击按钮提交后台进行页面切换。
优缺点:后端分页对于数据量大的场景有其优势,但页面切换比较慢。
后端分页python3代码如下:
paginator = Paginator(stat_list, numtmp)
try:
flight_stats = paginator.page(1)
except PageNotAnInteger:
flight_stats = paginator.page(1)
except EmptyPage:
flight_stats = paginator.page(paginator.num_pages)
if messageinfo_list:
msg_num = len(messageinfo_list)
msg_last = models_frame.TabAlarmInfo.objects.latest('id')
msg_last_content = msg_last.alarm_content
tim_last = (datetime.datetime.now() - msg_last.alarm_time).seconds / 60
else:
msg_num = 0
msg_last_content = ''
tim_last = ''
我们也可以根据自己的使用场景:不使用Django自带的分页,使用Jquery DataTable.js 插件进行前端分页处理。
JS通过DataTable实现表格前端分页,参数可以都为空,只是默认显示都为英文。
具体包括了表格前端分页,每页显示几条数据,快速搜索功能,按表头排序,自定义提示等功能。
优缺点:前端分页使用与处理数据量不是非常大的场景,页面的切换速度非常快,因为数据都在前端缓存了。
JS代码如下:
<!-- DataTables -->
<link rel="stylesheet" href="/static/bower_components/datatables.net-bs/css/dataTables.bootstrap.min.css"> <!-- DataTables -->
<script src="/static/bower_components/datatables.net/js/jquery.dataTables.min.js"></script>
<script src="/static/bower_components/datatables.net-bs/js/dataTables.bootstrap.min.js"></script> $('#table1').DataTable({
autoWidth:true,////不开启自动宽度,用bootstrap的自适应去调整
"lengthMenu": [10, 20, 50, 100],//表格行数选择框内数目 显示2条,4条,20条,50条
"displayLength": 10,//默认的显示行数 (也就是每页显示几条数据)
"order": [],
"language": {//自定义语言提示
"processing": "处理中...",
"lengthMenu": "显示 _MENU_ 项结果",
"zeroRecords": "没有找到相应的结果",
"info": "第 _START_ 至 _END_ 行,共 _TOTAL_ 行",
"infoEmpty": "第 0 至 0 项结果,共 0 项",
"infoFiltered": "(由 _MAX_ 项结果过滤)",
"infoPostFix": "",
"url": "",
"thousands": "'",
"emptyTable": "表中数据为空",
"loadingRecords": "载入中...",
"infoThousands": ",",
"paginate": {
"first": "首页",
"previous": "上页",
"next": "下页",
"last": "末页"
}
}
});
table1为自己表格的id,可以复用到多个表格中。
但是,对于有些表格,可能不想要每页显示几条数据,快速搜索的功能,则可以增加如下设置:
$('#table1').dataTable({
searching : false, //去掉搜索框方法一:百度上的方法,但是我用这没管用
sDom : '"top"i', //去掉搜索框方法二:这种方法可以,动态获取数据时会引起错误
bFilter: false, //去掉搜索框方法三:这种方法可以
bLengthChange: false, //去掉每页显示多少条数据方法
});
CSS样式部分也可以根据类名设置:
{% block style %}
<style>
.table tr th {
font-size: 12px;
text-align: center;
vertical-align: middle;
}
.table tr td {
font-size: 12px;
text-align: center;
vertical-align: middle;
}
[aria-controls="example1"] {
font-size: 12px;
}
li{list-style: none; margin: 0px; padding: 0px;}/*这里设置*/
ul{margin: 0px; padding: 0px;}/*这里设置*/
</style>
{% endblock style %}
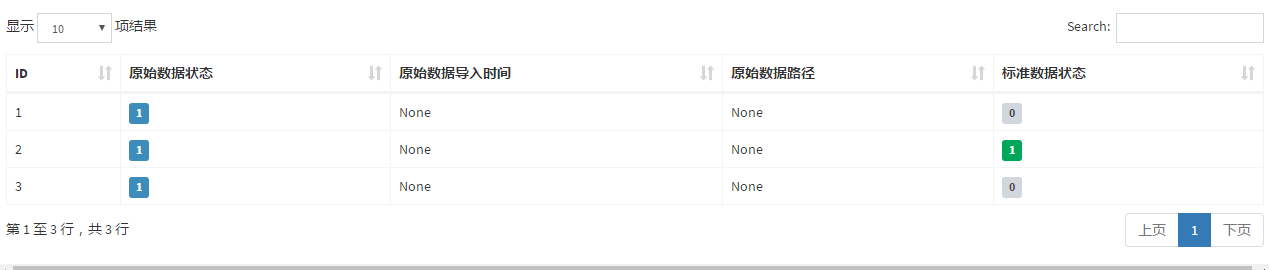
最后,效果如下:

Django中使用JS通过DataTable实现表格前端分页,每页显示页数,搜索等功能的更多相关文章
- Django中载入js和css文件
Django中载入js和css文件 项目的文件夹结构例如以下: mysite |-mysite |-|-static |-|---js和css文件 |-|-|-init.py |-| |-models ...
- js如何实现动态显示表格数据(点奇数显示奇数单元格内容)
js如何实现动态显示表格数据(点奇数显示奇数单元格内容) 一.总结 一句话总结: 1.动态指定表格中每个单元格的id,然后通过id可以获取每个单元格,然后对里面的innerHTML进行赋值. 2.弄了 ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- Django 中使用 js 操作 cookies
session与cookie对比 Cookie: 保存在用户浏览器端的键值对 本地可以修改:如果有敏感信息,可以被看到 Session: 保存在服务器端的键值对 服务端:保存键值对{'随机字符串':{ ...
- 解决Django中在.js文件中用ajax请求后端,找不到CSRF问题
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie != ...
- django中的django admin插件
一.django admin前言 1.admin的作用 为了方便后台开发者快速的部署测试环境,于是就产生了admin,admin主要是操作models中的类从而实现对数据库中的数据增删改查的操作. 2 ...
- MVC学习随笔----如何在页面中添加JS和CSS文件
http://blog.csdn.net/xxjoy_777/article/details/39050011 1.如何在页面中添加Js和CSS文件. 我们只需要在模板页中添加JS和CSS文件,然后子 ...
- easyui combogrid下拉表格的分页/按键/动态搜索
作者:xfl4629712 < easyui combogrid下拉表格的分页/按键/动态搜索 > 需求: 1.下拉框下拉时出现表格: 2.表格带分页功能: 3.可以使用向上键.向下 ...
- Django中简单添加HTML、css、js等文件(非正规添加,适合小白)
Django中简单添加HTML.css.js等文件 首先申明下自己的环境, python版本3.65(亲测3.7版本有毒,没解决掉!) Django版本1.11.15(版本比较成熟,也可以用最新的版本 ...
随机推荐
- C# System.Timers.Timer的使用
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- ztree的树形结构不能正常显示原因
1.ztree树形结构不能正常显示情况如下: 2.原因之一:未给其类添加 ztree 原因二:未引用ztree的css样式 <link href="~/Content/CSS/zTre ...
- iOS开发HTTP协议相关知识总结
HTTP原理 什么是URL URL中常见的几种协议 什么是HTTP协议 HTTP是做什么的 为什么要使用HTTP协议 HTPP协议的通信过程介绍 HTTP请求 HTTP响应 HTTP请求的选择 两种发 ...
- Visual Studio查找中文的正则表达式
原文: Visual Studio查找中文的正则表达式 经常有这样的需求:项目代码中有一些输出信息是中文写的,不过现在要做国际化,代码""中写的中文都要改成英文.这样就需要将代码中 ...
- SQL Server 游标运用:查看所有数据库所有表大小信息(Sizes of All Tables in All Database)
原文:SQL Server 游标运用:查看所有数据库所有表大小信息(Sizes of All Tables in All Database) 一.本文所涉及的内容(Contents) 本文所涉及的内容 ...
- TLD单目标跟踪算法程序详解--OpenTLD Code 详解
TLD算法原理介绍:http://www.cnblogs.com/liuyihai/p/8306419.html OpenTLD源代码页: https://github.com/zk00006/Ope ...
- 【MVC 笔记】MVC 自定义 Attribute 属性中的猫腻
原想在 MVC Action 上加一个自定义 Attribute 来做一些控制操作,最先的做法是在自定 Attribute 中定义一个属性来做逻辑判断,可惜事与愿违,这个属性值居然会被缓存起来,于是于 ...
- Sysinternals套件2016年11月更新发布,诸多工具被更新
Sysinternals 实用程序可帮助您管理.解决和诊断 Windows 系统和应用程序,在 Sysinternals 的 2016 年 11 月更新中,微软增强 在 sysmon 对注册表和文件事 ...
- QT5.6,5.7,5.8的新特征以及展望(Qt5.7首次正式支持Qt3D,以前都是预览版)
https://wiki.qt.io/New_Features_in_Qt_5.6 (跨平台High-DPI,改进WebEngine到45,支持WIN 10,Canvas3D,3D) https:// ...
- CREATE CSS3是一款在线集成众多CSS3功能的生成器,可以在线生成常用的CSS3效果
CREATE CSS3是一款在线集成众多CSS3功能的生成器,可以在线生成常用的CSS3效果 CREATE CSS3 彩蛋爆料直击现场 CREATE CSS3是一款在线集成众多CSS3功能的生成器,可 ...
