GUI tkinter (pack、grid、place)布局篇
"""
1、其实我们已经接触过 tkinter 的一种布局,就是 pack 布 局,它非常简单,我们不用做过多的设置,直接使用一个 pack 函数就可以了。
2、grid 布局:grid 可以理解为网格,或者表格,它可以把 界面设置为几行几列的网格,我们在网格里插入我们想要 的元素。
这种布局的好处是不管我们如何拖动窗口,相对 位置是不会变化的,而且这种布局也超简单。
3、place 布局:它直接使用死板的位置坐标来布局,这样做 的最大的问题在于当我们向窗口添加一个新部件的时候, 又得重新测一遍数据,
且我们不能随便地变大或者缩小窗口,否则,可能会导致混乱。
""" # pack布局
"""
1、pack函数布局的时候,默认先使用的放到上面,然后依次向下排列,默认方式它会给我们的组件一个自认为合适的位置和大小。
2、pack函数也可以接受几个参数,side参数,指定了它停靠在哪个方向,可以为LEFT,TOP,RIGHT,BOTTOM,分别代表左,上,右,下,
它的fill参数可以是X,Y,BOTH,NONE即在水平方向填充,竖直方向填充,水平和竖直方向填充和不填充。
3、它的expand参数可以是YES 和 NO,它的anchor参数可以是N,E,S,W(这里的NESW分别表示北东南西,这里分别表示上右下左)以及他们的组合或者是CENTER(表示中间)
4、它的ipadx表示的是内边距的x方向,它的ipady表示的是内边距的y的方向,padx表示的是外边距的x方向,pady表示的是外边距的y方向。
""" from tkinter import * root = Tk()
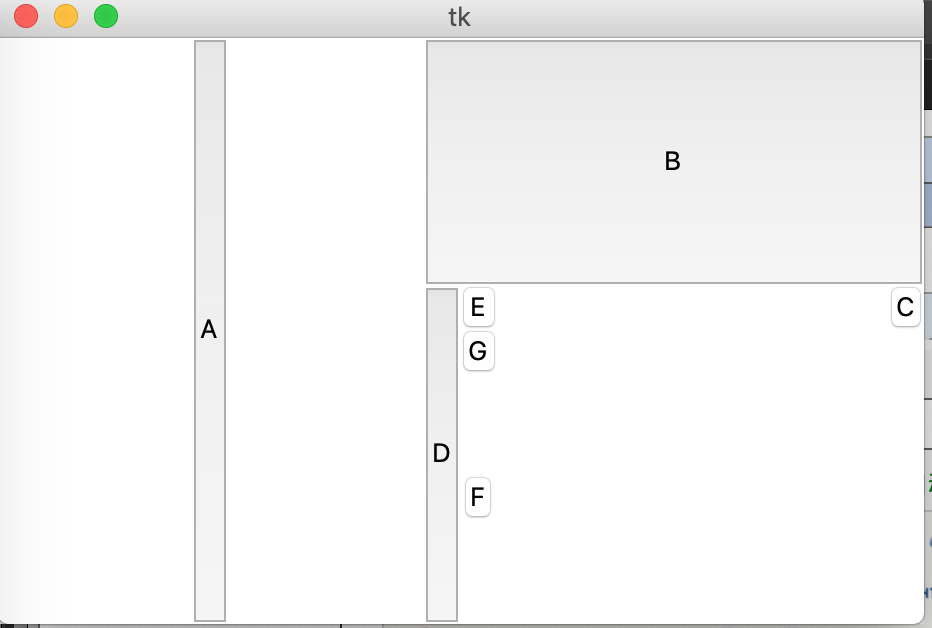
Button(root,text= "A").pack(side = LEFT, expand = YES, fill = Y)
Button(root,text= "B").pack(side = TOP, expand = YES, fill = BOTH)
Button(root,text= "C").pack(side = RIGHT, expand = YES, fill = NONE,anchor = NE)
Button(root,text= "D").pack(side = LEFT, expand = NO, fill = Y)
Button(root,text= "E").pack(side = TOP, expand = NO, fill = BOTH)
Button(root,text= "F").pack(side = BOTTOM, expand = YES)
Button(root,text= "G").pack(anchor= SE) root.mainloop()
运行结果如下:

# grid布局
"""
1、使用grid布局的时候,我们使用grid函数,在里面指定两个参数,用row表示行,用column表示列,其中值得注意的是row和column的编号都从0开始。
2、grid函数还有个sticky参数,它可以用N,E,S,W表示上右下左,它决定了这个组件是从哪个方向开始的。
3、grid布局直接用后面的行和列的数字来指定了它位于哪个位置,而不必使用其他参数。
5、grid函数也支持诸如ipadx,ipady,padx,pady,他们的意思和pack函数一样,默认边距是0。
6、它还支持参数比如rowspan,表示跨越的行数,columnspan表示跨越的列数。
7、它还有一些属性,可以在以后慢慢使用。
"""
from tkinter import * root = Tk()
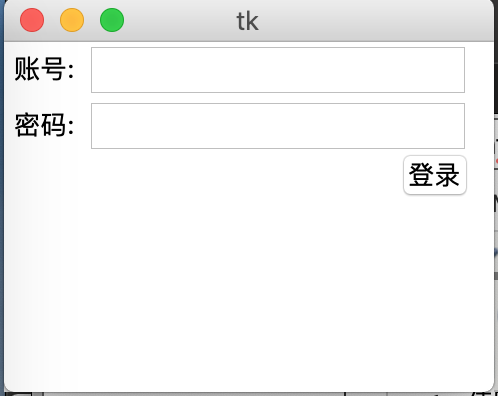
Label(root,text = "账号:").grid(row = 0, sticky = W)
# Entry 表示“输入框”
Entry(root).grid(row = 0, column = 1, sticky = E) Label(root,text = "密码:").grid(row = 1, sticky = W)
Entry(root).grid(row = 1, column = 1, sticky = E) Button(root,text = "登录").grid(row = 2, column = 1, sticky = E)
root.mainloop()
运行结果如下:

# place布局 """
1、它使用place函数,它分为绝对布局和相对布局,绝对布局使用x和y参数,相对布局使用relx,rely,relheight和relwidth参数。
2、该方法不推荐大家使用。
"""
GUI tkinter (pack、grid、place)布局篇的更多相关文章
- python之tkinter使用-Grid(网格)布局管理器
# 使用tkinter编写登录窗口 # Grid(网格)布局管理器会将控件放置到一个二维的表格里,主控件被分割为一系列的行和列 # stricky设置对齐方式,参数N/S/W/E分别表示上.下.左.右 ...
- tkinter之grid布局管理器详解
在很久之前,我发过一篇<tkinter模块常用参数>,里面已经几乎涵盖了tkinter的大部分教程. 好吧,其实也就是上一篇而已啦. 所谓布局,就是指控制窗体容器中各个控件(组件)的位置关 ...
- Python Tkinter模块 Grid(grid)布局管理器参数详解
在使用Tkinter模块编写图像界面时,经常用到pack()和grid()进行布局管理,pack()参数较少,使用方便,是最简单的布局,但是当控件数量较多时,可能需要使用grid()进行布局(不要在同 ...
- Python GUI - tkinter
目录: Tkinter 组件 标准属性 几何管理 代码实例: 1. Label & Button 2. Entry & Text 3.Listbox列表 4.Radiobutton单选 ...
- Tkinter教程之Text(2)篇
本文转载自:http://blog.csdn.net/jcodeer/article/details/1811347 '''Tkinter教程之Text(2)篇''''''6.使用tag来指定文本的属 ...
- Python GUI - Tkinter tkMessageBox
Python GUI - Tkinter tkMessageBox: tkMessageBox模块用于显示在您的应用程序的消息框.此模块提供了一个功能,您可以用它来显示适当的消息 tkMess ...
- 深入css布局篇(3)完结 — margin问题与格式化上下文
深入css布局(3) - margin问题与格式化上下文 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下 ...
- 转:Tkinter教程之Text(2)篇
'''Tkinter教程之Text(2)篇''''''6.使用tag来指定文本的属性'''#创建一个指定背景颜色的TAG# -*- coding: cp936 -*-from Tkinter impo ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
随机推荐
- 章节十六、8-ITestResult接口
一.ITestResult:该接口就像一个监听器,能够监听每个方法执行后的状态(是否成功)并将结果返回给我们. package testclasses1; import org.testng.anno ...
- 024 实例5-身体质量指数BMI
目录 一."身体质量指数BMI"问题分析 1.1 身体质量指数BMI 1.2 问题需求 二."身体质量指数BMI"实例讲解 2.1 身体质量指标BMI 2.1. ...
- SpannableString设置文本背景色
参考内容: http://blog.csdn.net/harvic880925/article/details/38984705 http://blog.it985.com/14433.html 1. ...
- DevExpress的TextEdit、RadioGroup、ColorPickEdit设置默认值
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Python3 爬虫之 Scrapy 框架安装配置(一)
博客地址:http://www.moonxy.com 基于 Python 3.6.2 的 Scrapy 爬虫框架使用,Scrapy 的爬虫实现过程请参照本人的另一篇博客:Python3 爬虫之 Scr ...
- Day 1 linux系统的发展史与虚拟机的安装过程
自由软件之父 Richard M. Stallman 1984 发起了GNU组织 copyleft opensourc free GPL copyleft 代表无版权.copyright 代表有版权. ...
- .NET Core 获取请求类容(body)
.Net Core 对于body多次读取,开放了一个参数EnableRewind(),该参数在第一次读取body之前开启,之后body信息可以多次读取:core时代取消了之前的stream.posit ...
- Spring Boot 2.x基础教程:使用Swagger2构建强大的API文档
随着前后端分离架构和微服务架构的流行,我们使用Spring Boot来构建RESTful API项目的场景越来越多.通常我们的一个RESTful API就有可能要服务于多个不同的开发人员或开发团队:I ...
- 在MacOS下使用sqlalchemy 连接sqlserver2012 数据库
在MacOS下使用sqlalchemy 连接sqlserver 数据库 前言 最近有要求,要将数据库换成巨硬家的sqlserver 2012 因为在网上苦苦找不到sqlalchemy 配置连接SqlS ...
- thymeleaf 日期时间格式处理
一.#dates.format()用来格式化日期时间 ${#dates.format(date, 'dd/MMM/yyyy HH:mm')} ${#dates.arrayFormat(datesArr ...
