Vue引入插件

引入Element ui
1.在当前目录下,运行:npm i element-ui -S

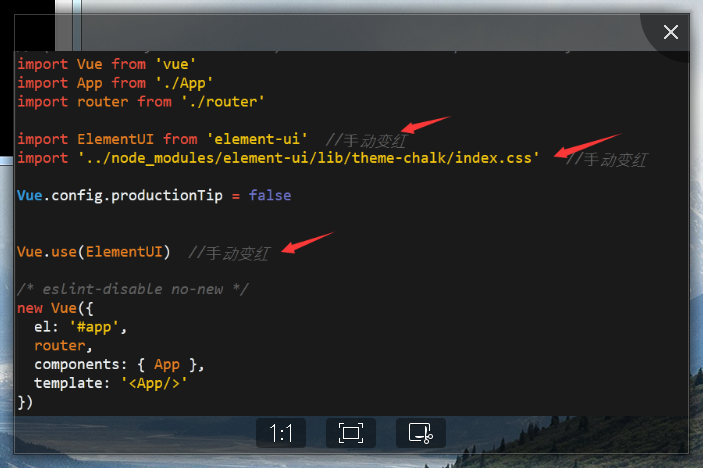
2.在src/main.js中添加代码
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

引入jquery
1.在项目文件夹下,使用命令 npm install jquery --save-dev 引入jquery.

2.在bulid/webpack.base.conf.js 中添加如下内容:
var webpack=require('webpack')
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

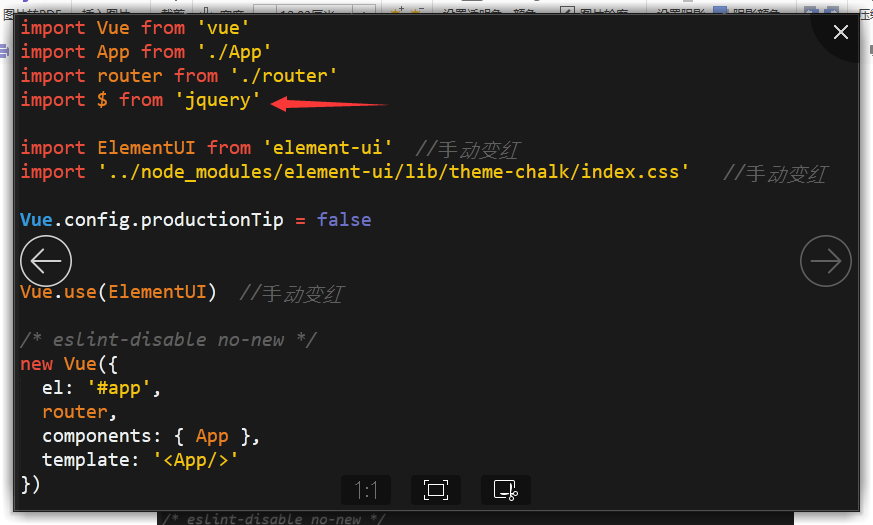
3.在src/main.js 文件中引入jquery
import $ from 'jquery'

引入axios
1.npm 安装axios,文件根目录下安装,指令如下
npm install axios --save-dev
npm install --save vue-axios
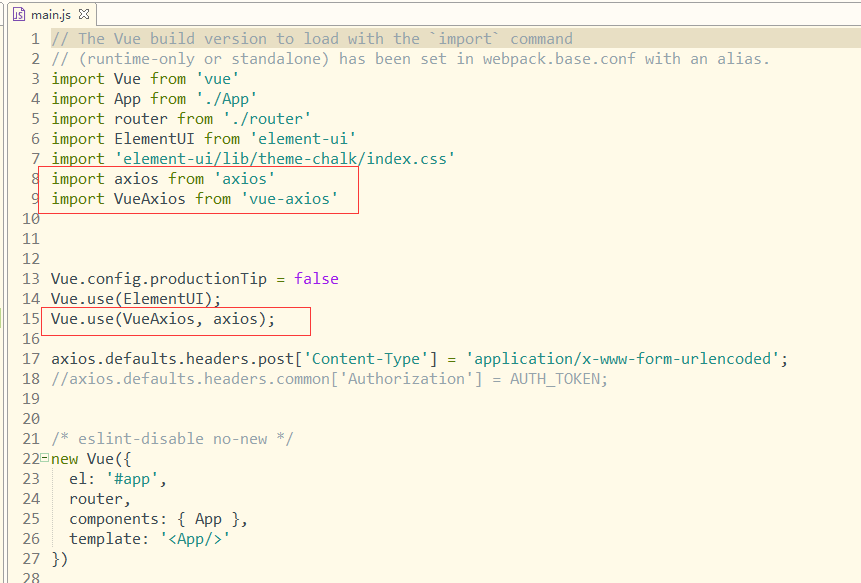
2.在main.js中引入axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios);

Vue引入插件的更多相关文章
- vue引入插件方法
jQuery插件npm install jquery --save-dev 需要用jQuery的文件中引入:import $ from 'jquery' 轮播图插件安装:npm install vue ...
- Vue引入第三方JavaScript库和如何创建自己的Vue插件
一 第三方JavaScript库 前言 .vue文件 中不解析 script标签引入js文件,只能用 import 引入 有两种用法: 1.import a from '../a' 2.import ...
- 创建vue项目及引入插件
部署开发环境 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装webpack cnpm install ...
- Vue自定义插件方法大全
新年第一天首先祝大家新年快乐,心想事成! 1.利用根实例构造函数的原型 //在构造函数的原型链上添加自定义属性 Vue.prototype.test = 'pomelo' //在其他组件中调用 con ...
- vue.js及项目实战[笔记]— 03 vue.js插件
一. vue补充 1. 获取DOM元素 救命稻草,document.querySelector 在template中标示元素`ref = "xxx" 在要获取的时候,this.$r ...
- VUE图片懒加载-vue lazyload插件的简单使用
序:vue项目时候,我们要对图片进行懒加载处理,这个开发项目中就不需要自己去写了,因为比较方便使用vue lazyload进行处理,高效率开发 一. vue lazyload插件: 插件地址:http ...
- VUE滚动条插件——vue-happy-scroll
最近自己在自学vue2.0,然后就自己摸索做一个简单的后台管理系统,在做的过程中,总感觉不同浏览器自带的滚动条样式不统一,也很难看,所以就在网上找一些使用vue的滚动条插件.最开始用的是Easy-sc ...
- 开发vue全局插件的4种方式
定义全局插件的步骤 定义全局插件 pluginsUtil.js Vue.js 的插件应当有一个公开方法 install .这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象: ex ...
- vue封装插件并发布到npm上
vue封装插件并发布到npm上 项目初始化 首先,要创建项目,封装vue的插件用webpack-simple很合适,vue init webpack-simple 项目名称此命令创建我们的项目的目录, ...
随机推荐
- CSS div仿table样式
要想让div元素显示的样式与table相同,那么需要使用display属性,这个属性将告诉浏览器这些数据是制表的,将以哪种样式来渲染数据: // table --使该元素按table样式渲染 // t ...
- 短视频处理LanSoEditor-SDK之功能介绍
短视频处理LanSoEditor-SDK之功能介绍 (注释: 我们的SDK每3周更新一次, 一下功能是在2.8.2版本上列出的,可能不是最新的功能, 请知悉) 和别家最大的不同在于: 别人提供功能, ...
- Kubernetes 系列(六):Kubernetes部署Prometheus监控
1.创建命名空间 新建一个yaml文件命名为monitor-namespace.yaml,写入如下内容: apiVersion: v1 kind: Namespace metadata: name: ...
- vimrc配置文件
目录 vimrc配置文件 参考 主要功能 使用方法 配置文件 文件下载 vimrc配置文件
- ELK 学习笔记之 Logstash之codec配置
Logstash之codec: Logstash处理流程: input=>decode=>filter=>encode=>output 分类: Plain编码: input{ ...
- 报错com.neenbedankt.android-apt not found如何解决
apply plugin: 'com.neenbedankt.android-apt' 在moudle中build.gradle文件内有应用此插件,编译时报错 检查Project中build.grad ...
- pycharm 2019/10 激活码 最新福利 (1)
MTW881U3Z5-eyJsaWNlbnNlSWQiOiJNVFc4ODFVM1o1IiwibGljZW5zZWVOYW1lIjoiTnNzIEltIiwiYXNzaWduZWVOYW1lIjoiI ...
- Making the Grade POJ - 3666
A straight dirt road connects two fields on FJ's farm, but it changes elevation more than FJ would l ...
- Django实现WebSSH操作Kubernetes Pod
优秀的系统都是根据反馈逐渐完善出来的 上篇文章介绍了我们为了应对安全和多分支频繁测试的问题而开发了一套Alodi系统,Alodi可以通过一个按钮快速构建一套测试环境,生成一个临时访问地址,详细信息可以 ...
- Oracle11g入门
数据类型 数据类型 表示 数字 number 日期时间 date 字符串 char(长度)/varchar2(长度) 约束条件 名称 约束 唯一 unique 非空约束 not null 主键约束 p ...
