你真的会用JavaScript中的sort方法吗
在平时的业务开发中,数组(Array) 是我们经常用到的数据类型,那么对数组的排序也很常见,除去使用循环遍历数组的方法来排列数据,使用JS数组中原生的方法 sort 来排列(没错,比较崇尚JS原生的力量)。
1、举个栗子
数组中能够直接用来排序的方法有:reverse() 和 sort(),由于 reverse()方法不够灵活,才有了sort()方法。在默认情况下,sort()方法按升序排列数组。
var arr=[1,3,5,9,4];
console.log(arr.sort());
// 输出: [1, 3, 4, 5, 9]
这时发现数据按照从小到大排列,没问题;于是再把数组改成:var arr=[101,1,3,5,9,4,11];,再调用sort()方法打印排序结果。
var arr=[101,1,3,5,9,4,11];
console.log(arr.sort());
// 输出: [1, 101, 11, 3, 4, 5, 9]
这个时候发现数组101,11都排在3前面,是因为 sort() 方法会调用数组的toString()转型方法,然后比较得到的字符串,确定如何排序,即使数组中的每一项都是数值,sort()方法比较的也是字符串。
那么字符串又是怎么排序的呢,是根据字符串的unicode编码从小到大排序的。下面我们尝试打印出数组每一项的unicode编码看一下。
...
// 转码方法
function getUnicode (charCode) {
return charCode.charCodeAt(0).toString(16);
}
// 打印转码
arr.forEach((n)=>{
console.log(getUnicode(String(n)))
});
// 输出: 31 31 31 33 34 35 39
惊奇地发现,1,101,11的字符串unicode编码都是31
2、传入比较函数以指定顺序
以上发现sort()方法不是按照我们想要的顺序排序的,那么,怎么解决呢,sort()方法可以接收一个比较函数作为参数,以便指定哪个值位于哪个值前面。
比较函数(compare)接收两个参数,如果第一个参数位于第二个之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数位于第二个之后则返回一个整数。
function compare(value1,value2){
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}
我们把比较函数传递给sort()方法,在对arr数组进行排列,打印结果如下:
var arr=[101,1,3,5,9,4,11];
console.log(arr.sort(compare));
// 输出: [1, 3, 4, 5, 9, 11, 101];
可以发现排序从小到大没有什么问题。
3、对象数组的排序
sort() 方法通过传入一个比较函数来排序数字数组,但是在开发中,我们会对一个对象数组的某个属性进行排序,例如id,年龄等等,那么怎么解决呢?
要解决这个问题:我们可以定义一个函数,让它接收一个属性名,然后根据这个属性名来创建一个比较函数并作为返回值返回来(JS中函数可以作为值来使用,不仅可以像传递参数一样把一个函数传递给另一个函数,也可以将一个函数作为另一个函数的结果返回,函数作为JS中的第一等公民不是没有原因的,确实很灵活。),代码如下。
function compareFunc(prop){
return function (obj1,obj2){
var value1=obj1[prop];
var value2=obj2[prop];
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}
}
定义一个数组users,调用sort()方法传入compareFunc(prop)打印输出结果:
var users=[
{name:'tom',age:18},
{name:'lucy',age:24},
{name:'jhon',age:17},
];
console.log(users.sort(compareFunc('age')));
// 输出结果
[{name: "jhon", age: 17},
{name: "tom", age: 18},
{name: "lucy", age: 24}]
在默认情况下,调用sort()方法不传入比较函数时,sort()方法会调用每个对象的toString()方法来确定他们的次序,当我们调用compareFunc('age')方法创建一个比较函数,排序是按照对象的age属性排序的。
4、XML节点的排序
尽管现在很多后台返回数据就是JSON格式的,很轻量又方便解析。但是之前有个项目因为后台返回的都是XML字符串,前端拿到数据后还得进行序列化,有些需要排序,之前的排序都是把XML转换成数组对象进行排序的,这样做没有什么问题,只不过感觉代码写的很冗余麻烦。后来就突发奇想,xml获取得到也是类数组对象,把类数组对象转换成数组不就可以直接排序了么。
// 1.模拟后端返回的XML字符串
var str=`
<root>
<user>
<name>tom</name>
<age>18</age>
</user>
<user>
<name>lucy</name>
<age>24</age>
</user>
<user>
<name>jhon</name>
<age>17</age>
</user>
<root>
`
// 2.定义比较函数
function compareFunction(prop){
return function (a, b) {
var value1= a.getElementsByTagName(prop)[0].textContent;
var value2= b.getElementsByTagName(prop)[0].textContent;
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}
}
// 3.xml字符串转换成xml对象
var domParser = new DOMParser();
var xmlDoc = domParser.parseFromString(str, 'text/xml');
var userElements=xmlDoc.getElementsByTagName('user'));
// 4.userElements类数组对象转换成数组再排序
var userElements=Array.prototype.slice.call(xmlDoc.getElementsByTagName('user'));
var _userElements=userElements.sort(compareFunction('age'));
// 5.打印排序后的结果
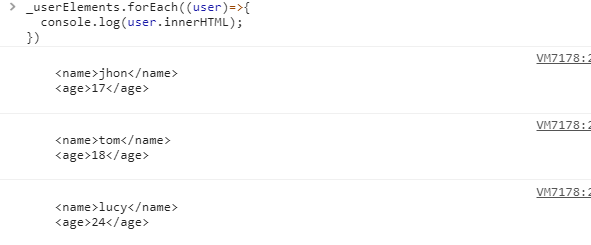
_userElements.forEach((user)=>{
console.log(user.innerHTML);
});
打印排序后的结果

可以发现,XML节点已经按照age从小到大排序了。
5、总结
JS数组的sort方法因为有了传入比较函数使得排序灵活了许多,还有根据时间,汉字拼音首字母排序等等,我们只要牢记通过传入比较函数明确比较两个对象属性值,通过比较属性值来决定对象的排序顺序即可。自己也是在工作中遇到问题从而发现解决问题的新思路,以上就简单总结这么多了,如有不足,多多指正。
参考资料:
《JavaScript高级教程》
你真的会用JavaScript中的sort方法吗的更多相关文章
- javascript中的sort()方法
现在在学习javascript中,发现sort()函数是有点奇怪的东西(可能是本人水平的问题-_-!),于是就在这里记录一下自己找到的东西吧.sort()这个方法的参数很奇怪,必须是函数,但也是可选参 ...
- JavaScript 中数组 sort() 方法的基本使用
在日常的代码开发中,关于数组排序的操作可不少,JavaScript 中可以调用 sort 方法对数组进行快速排序. 今天,就数组的 sort 方法来学习一下,避免日后踩坑的悲惨遭遇. 概念 sort ...
- javascript 中根据sort 方法随机数组 (Math.random)
var arr = [1,2,3,4,5,6,7,8,9,10]; function Arandom(a,b){ return (Math.random() > 0.5) ? 1 : -1;; ...
- JavaScript深入理解sort()方法
一. 基本用法 let arr1 = [3, 5, 7, 1, 8, 7, 10, 20, 19] console.log(arr1.sort()) // [1, 10, 19, 20, 3, 5, ...
- javascript中的splice方法介绍&示例
javascript 中的 splice 方法很强大,它可以用于插入.删除或替换数组的元素. 下面来一一介绍! 删除:用于删除元素,两个参数,第一个参数(要删除第一项的位置),第二个参数(要删除的项数 ...
- python中的sort方法
Python中的sort()方法用于数组排序,本文以实例形式对此加以详细说明: 一.基本形式 列表有自己的sort方法,其对列表进行原址排序,既然是原址排序,那显然元组不可能拥有这种方法,因为元组是不 ...
- python中的sort方法使用详解
Python中的sort()方法用于数组排序,本文以实例形式对此加以详细说明: 一.基本形式 列表有自己的sort方法,其对列表进行原址排序,既然是原址排序,那显然元组不可能拥有这种方法,因为元组是不 ...
- javascript中的toString()方法
javascript中的toString()方法,主要用于Array.Boolean.Date.Error.Function.Number等对象.下面是这些方法的一些解析和简单应用,做个纪律,以作备忘 ...
- java.util.ComparableTimSort中的sort()方法简单分析
TimSort算法是一种起源于归并排序和插入排序的混合排序算法,设计初衷是为了在真实世界中的各种数据中能够有较好的性能. 该算法最初是由Tim Peters于2002年在Python语言中提出的. T ...
随机推荐
- Linux用到的常用命令
Linux常用命令
- spring boot打印sql语句-mybatis
spring boot打印sql语句-mybatis 概述 当自己编写的程序出现了BUG等等,找了很久 调试运行了几遍到mapper层也进去调试进了源码,非常麻烦 我就想打印出sql语句,好进行解决B ...
- java架构之路-(MQ专题)RabbitMQ安装和基本使用
RabbitMQ安装 我这里安装是使用阿里云的CentOS7.5来安装的,使用CentOS版本低于7的可能会报错. 1.安装rabbitmq所需要的依赖包 输入$ yum install build- ...
- Java线程切换(一)
(本文由言念小文原创,转载请注明出处) 一 前言有Android开发经验的同学都清楚,UI的更新必须在主线程中进行,且主线程不能被阻塞,否则系统ANR异常.我们往往做一些数据处理是耗时操作,必须要在 ...
- 面试题-javascript-面向对象编程
笔者在某次笔试中遇到这个题:印象很深. function ClassA() { var value=4; this.getValue= function() { return value; } thi ...
- ESP8266 打造一款物联网产品---搭建环境编译及烧录
一 前记 作为一个在wifi领域耕耘了多年的人,以前一直在外企和大公司做芯片,没有怎么使用过国内的芯片公司做出来的芯片.最近正好有一个项目需要用到一款低成本的wifi芯片,找来找去,发现乐鑫的最适合. ...
- UnityWebRequest_ZT
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using U ...
- class样式的添加和设置.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- <script>属性async和defer的区别
async:可选.表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或 等待加载其他脚本.只对外部脚本文件有效. defer:可选.表示脚本可以延迟到文档完全被解析和显示之后再执行.只 ...
- 【Linux】【自学笔记】Linux下面docker安装mysql
写在前面: 捣腾继续,之前把一个SpringBoot的程序安装在docker上面,参考链接:https://www.cnblogs.com/aki-stones/p/2019-11-01-note.h ...
