HTTP,HTTPS,HTTP2笔记
HTTP
网络协议分层
应用层 -> HTTP FTP
为应用软件提供了很多服务
构建于TCP协议之上
屏蔽网络传输的相关细节
传输层 -> TCP UDP
向用户提供可靠的端对端的服务(end to end)
(数据量过大,会分包发送)
网络层 -> 为数据节点之间传输创建逻辑链路
数据链路层 -> 物理连接完成后,需要通过软件进行连接
物理层 -> 网线,光纤等传输硬件设备
TCP/IP协议
计算机与网络设备相互通信,双方就必须基于相同的方法,无论是语言之间的通讯,设备,硬件,操作系统的通讯,怎么开始,怎么发起,怎么结束,都需要一种规则。我这种规则被称为协议。例如:TCP、FTP、HTTP、DNS、ICMP、IP、UDP......
IP协议
IP协议位于网络层,指的是网际协议。作用是把各种数据包传送给对方。而要保证确实传送到对方那里。(需要两个重要的条件1:IP地址 2:MAC地址)
TCP协议
TCP协议位于传输层,提供可靠的字节流服务。所谓字节流:指的是把大数据分割成以报文字段为单位的数据包进行管理。并且将数据准确可靠的传给对方。

工作原理:
1.输入url地址,按回车
2.发生跳转(redirect)[可能有301的情况,纯客户端行为]
3.判断是否已经缓存过,缓存是否过期等
4.DNS域名解析,把解析完的地址返回给客户端
5.浏览器创建TCP链接,三次握手
6.http生成目标web请求报文
6.1 如果有代理服务器,会先经过代理服务器,也会判断缓存情况
7.经过各种路由器[可以通过抓包工具了解经过了哪些路由器]
8.服务器拿到报文信息,并把请求结果,也利用TCP通讯协议按照原路返回给客户端
9.客户端拿到服务器的http响应报文后,使用了gzip或其他压缩算法,拿到期望的HTML代码
10.在浏览器接收完整HTML文件前,浏览器就开始渲染页面了(浏览器将HTML字节数据经过一个流程解析为DOM树)
- 字节->字符->令牌->节点对象->对象模型
11.当HTML代码遇到<link>标签时,浏览器会发送请求获得该标签中标记的CSS文件。
令人欣喜的是,这是一个异步请求,不影响其他操作,浏览器获得数据后就会像构建DOM树一样构建CSSOM树。
统一资源标志
URL Uniform Resource Identifier /统一资源标志符
用来唯一标识互联网上的信息资源
包含了URL URN
URL Uniform Resource Locator /统一资源定位器
旧版 http://user:pass@host.com:80/path?query=string#hash
默认端口号:80
URN 永久统一资源定位符
三次握手
第一次握手:建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SENT状态,等待服务器确认;SYN:同步序列编号(Synchronize Sequence Numbers)。
第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成三次握手。
三次握手的目的:为了防止已失效的连接请求报文段突然又传送到了服务端,因而产生错误
关闭连接要四次挥手
第一次挥手:Client发送一个FIN,用来关闭Client到Server的数据传送,Client进入FIN_WAIT_1状态。
第二次挥手:Server收到FIN后,发送一个ACK给Client,确认序号为收到序号+1(与SYN相同,一个FIN占用一个序号),Server进入CLOSE_WAIT状态。
第三次挥手:Server发送一个FIN,用来关闭Server到Client的数据传送,Server进入LAST_ACK状态。
第四次挥手:Client收到FIN后,Client进入TIME_WAIT状态,接着发送一个ACK给Server,确认序号为收到序号+1,Server进入CLOSED状态,完成四次挥手。
P:因为服务端在LISTEN状态下,收到建立连接请求的SYN报文后,把ACK和SYN放在一个报文里发送给客户端。而关闭连接时,当收到对方的FIN报文时,仅仅表示对方不再发送数据了但是还能接收数据,己方也未必全部数据都发送给对方了,所以己方可以立即close,也可以发送一些数据给对方后,再发送FIN报文给对方来表示同意现在关闭连接,因此,己方ACK和FIN一般都会分开发送。(所以是四次挥手)
DNS域名解析
DNS(Domain Name System)位于应用层
DNS服务是和HTTP协议一样位于应用层的协议,它提供域名到IP地址之间的解析服务。 计算机擅长处理IP地址这样长数字形式的内容,但却不符合人类的记忆习惯,所以用户会借助域名(www.baidu.com)和端口号等来记忆。
但域名却难以理解这样的一串字符串,因此,DNS协议就营运而生,用于解析域名,通过域名查找IP地址,也可以逆向从IP地址查找域名
同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能会受到影响,可以说web是构建在同源策略基础上的,浏览器只是针对同源策略的一种实现。
他的核心在于它认为自任何站点装载的信赖内容都不安全的,当被浏览器半信半疑的脚本运行的沙箱时,他们应该只被允许访问来自统一站点的资源,而不是那些来自其他站点可能不怀好意的资源
所谓同源: 域名相同,协议相同,端口相同
另外,同源策略又分为以下两种
1.DOM同源策略:禁止对不同源页面DOM进行操作,这里主要场景是iframe跨域的情况,不同域名的iframe是限制相互访问的
2.XMLHttpRequest同源策略:禁止使用XHR对象向不同源的服务器发起http请求
如果出现了域名不同,协议不同,端口不同,就会受到同源策略的限制,产生跨域的问题。
同源策略的目的是保证用户信息安全,防止恶意的网站窃取数据,防止其他网站在访问的时候获取其他网站留下的cookie信息。
限制范围:
- Cookie ,localStorage 和indexDB 无法读取
- DOM无法获取(iframe 已经废弃)
- AJAX请求不能发送
- 所谓同源:必须要域名相同,端口相同,域名相同,才能访问,否则出现跨域问题。限制访问(什么事同源策略)
- 同源的目的是为了保护用户的隐私安全,防止黑客的入侵(当然高级黑客还是会有办法的)(有什么用)
- 同源策略是浏览器最基础,最核心的安全功能。(为什么)
- 同源策略能限制cookie,localStorage和indexDB的获取,DOM的获取,和AJAx发起的http请求(具体作用)
- 在web开发中,前后端分离,一般是前端一个访问端口,后台一个访问端口,就会产生跨域问题(产生什么问题)
- 在html标签中,img的src,link标签,a标签,和scrip标签无视同源策略。可以通过标签进行跨域访问>。(JSONP方法)(如何解决(其中一个方法))
解决跨域请求
CORS(使用最多)
Cross-Origin Resource Sharing(CORS)跨域资源共享是一份浏览器技术的规范,提供了 Web 服务从不同域传来沙盒脚本的方法,以避开浏览器的同源策略,确保安全的跨域数据传输。现代浏览器使用CORS在API容器如XMLHttpRequest来减少HTTP请求的风险来源。与 JSONP 不同,CORS 除了 GET 要求方法以外也支持其他的 HTTP 要求。服务器一般需要增加如下响应头的一种或几种:
Access-Control-Allow-Origin: *//(不安全)允许跨域的端口(url),或者是一个接口
Access-Control-Allow-Methods: POST, GET, OPTIONS//允许跨域的方式
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type //允许跨域的请求头,可以自定
Access-Control-Max-Age: 86400 //允许在一千秒内发起正式,不用发起预请求
JSONP(相对较多,只适用GET请求)
jsonp的原理就是,在客户端和服务端定义一个函数,当客户端发起一个请求时,服务端返回一段javascript代码,其中调用了在客户端定义的函数,并将相应的数据作为参数传入该函数。需要前后端协商函数。
代理(最热门)
代理与反向代理
同源策略是针对浏览器端进行的限制,可以通过服务器端来解决该问题
浏览器--访问(发出请求)--->代理服务器---(代请求)---> 服务器
Nginx,node中间件等
跨域技术不仅仅是有这几种,还有图片ping方法!(同样利用了标签的src不受同源策略影响)、websocket(浏览器与服务器全双工通信,同时允许跨域通讯) 、window.postMessage()等等。(自行百度!)
通讯转发 代理/网关/隧道
代理
作用:利用缓存技术减少网络带宽的流量,组织内部针对特定网站的访问控制,以获取访问日志为主要目的。
特点:代理不改变请求的URL,会直接发送给前方持有资源的目标服务器(源服务器)。在HTTP通信中,可级联多台代理服务器(即请求和响应都经过数台类似锁链一样连接的代理服务器),转发时,需要附加Via首部字段以标记出经过的主机信息。
缓存代理:会预先将资源的副本(缓存)保存在代理服务器上,当下次再接受到同样的请求时,就可以不需要从源服务器上获取资源,而是在代理服务器上直接返回资源
透明代理:转发请求或响应时,不对报文做任何加工的代理类型,叫做透明代理,反之叫非透明代理...
隧道
目的:隧道的目的是为了确保客户端能与服务器进行安全的通信
可按要求建立起来一条与其他服务器的通讯线路,届时使用SSL等加密手段进行通讯.确保安全性.隧道本身不会去解析HTTP请求。也就是说,隧道只是用来中转HTTP请求,当通讯双方断开连接是结束
网关
网关的工作机制和代理十分相似,而网关能使通讯线路上的服务器提供非HTTP协议服务。 利用网关能提高通信的安全性。因为可以在客户端与网关之间的通讯路上加密以确保链接的安全
HTTP报文
报文首部
报文首部字段是构成HTTP报文的要素之一。
使用首部字段是为了给浏览器和服务器提供报文主体大小,所使用的语言,认证信息等内容。
通用首部字段
请求报文和响应报文双方都要使用的首部!
| 通用首部字段名 | 说明 |
|---|---|
| Cache-Control | 控制缓存的行为 |
| Connection | 控制不在转发给代理的首部字段、管理持久链接 |
| Date | 创建报文的日期和时间 |
| Pragma | 仅作为HTTP/1.0的向后兼容被定义 |
| Trailer | 报文主体后加的首部字段 ,可用在分块编码时 |
| Transfer-Encoding | 指定报文主体的传输编码格式 |
| Upgrade | 检测协议是否可使用更高版本,(在使用该字段时要额外添加 Connection:Upgrade字段) |
| Via | 追踪客户端和服务器之前请求和响应的传输路径,(所有代理服务器的信息) |
| Warning | 各种错误警告 |
响应首部字段(Response Headers)
从服务器端向客户端返回响应报文时使用的首部,补充了响应的附加内容,也会要求客户端附加的内容信息
| 响应首部字段名 | 说明 |
|---|---|
| Accept-Range | 用来告知客户端服务器是否能处理范围请求,可以指定为betys,反之指定为none |
| Age | 返回资源创建到这次请求所经过的时间,单位为s |
| ETage | 服务器将资源以字符串的形式作唯一标识ETage |
| Location | 告知服务器用户代理能够处理的自然语言以及自然语言的优先级 |
| Authorization | 用来告知服务器用户代理的认证信息(属客户端与代理之间的通信) |
| Retry-After | 告知客户端多久之后再次访问 |
| Server | 告知客户端当前服务器安装的HTTP服务器应用程序的信息 |
| Vary | 代理服务器需要缓存的管理信息 |
| WWW-Authenticate | 服务器对对客户端的认证信息 |
请求首部字段(Request Headers)
从客户端向服务器发送请求报文时使用的首部!补充了请求的附加内容,客户端信息,响应内容的相关优先级等信息。
| 请求首部字段名 | 说明 |
|---|---|
| Accept | 通知服务器用户代理可处理的媒体类型以及优先级 |
| Accept-Charset | 通知服务器用户代理支持的字符集以及字符集的优先顺序 |
| Accept-Encoding | 告知服务器用户代理支持的内容编码以及内容编码的优先顺序 |
| Accept-Language | 告知服务器用户代理能够处理的自然语言以及自然语言的优先级 |
| Authorization | 用来告知服务器用户代理的认证信息 |
| Expet | 期待服务器出现某种待定行为 |
| From | 告知服务器用户代理的电子邮箱地址 |
| Host | 请求资源所处计算机的主机名和端口号 |
| If-Match | 告知服务器匹配资源所用的实体标记值 |
| If-Modified-Sincest | 告知服务器字段值时间之后有更新资源,则获取 |
| If-None-Match | 和If-Match相反 |
| If-Range | 资源未更新时发送实体Bety的范围请求 |
| If-Unmodified-Since | 告知服务器字段之间之后未更新资源,则获取 |
| Max-Forwards | 以十进制的形式指定可经过的服务器的最大数目 |
| Proxy-Authorization | 代理服务器要求客户端的认证信息 |
| Pange | 只需要获取部分资源的请求告知服务器的资源指定范围 |
| Referer | 告知服务器请求的原始资源的URI |
| TE | 告知服务器客户端能处理的编码格式以及相对优先级 |
| User-Agent | Http客户端的信息,如果请求经过代理也可能会添加代理服务器的信息 |
注:形如If-xxx这样的请求字段称为条件请求,服务器一般接收到附带条件请求的URL,只有判断条件成立后才会执行请求
实体首部字段
针对请求报文和响应报文的实体部分使用的首部。补充了资源内容,更新时间等与实体相关的信息。
| 实体首部字段名 | 说明 |
|---|---|
| Allow | 通知客户端能支持的HTTP的所有方法 |
| Content-Encoding | 通知客户端服务器对实体的主体的编码方式 |
| Content-Language | 通知客户端实体主体的自然语言 |
| Content-Length | 实体主体的大小 |
| Content-Location | 表示报文返回资源的原始URI |
| Content-MD5 | 客户端对接收到的报文主体执行相同的MD5算法,然后与字段中的值进行比较。(目的检测传输过程实体主体是否保持完整) |
| Content-Range | 实体主体返回的是资源的那部分位置范围 |
| Content-Type | 实体主体的媒体类型 |
| Expires | 告知客户端资源的有效截止日期 |
| Last-Modified | 告知客户端资源的最后修改日期 |
其他首部字段
自行扩展的,非标转的首部字段
| 其他首部字段名 | 说明 |
|---|---|
| X-Frame-Options | 控制网站内容在其他web上用frame标签内显示的问题,主要防止点击劫持攻击 |
| X-XSS-Protection | 针对跨脚本攻击的一种对策,用于控制浏览器XSS防护机制的开关(0 无效 1 有效) |
| DNT | 拒绝个人信息被收集,表示拒绝被精准广告追踪的一种方法,(0 同意 1 拒绝) |
| P3P | 在线隐私偏好系统 |
1. 处理预请求
'Access-Control-Allow-Headers':'X-Test-Cors'//允许跨域的请求头,可以自定义
'Access-Control-Allow-Methods': 'POST, PUT, Delete'//允许跨域的方式
'Access-Control-Max-Age': '1000' //允许在一千秒内发起正式,不用发起预请求
2. CORS带Cookie的跨域请求
Access-Control-Allow-Origin:'*'
//当设置为*的时候,允许任何地方的跨域请求,但当带有Cookie的时候,则报错,而且,也相当不安全。
//因此,需要设置成指定的要访问的域。
1.判断接口是否带cookie,如果带cookie,则获取请求头部的origin的值(即访问的域)
并且加上“Access-Control-Allow-Credentials":"true"
3. Content-Type //传输的数据类型 (很重要)
text/plain
multipart/form-data
application/x-www-form-urlencoded 4. 可缓存
public (任何地方)
private(发起请求的地方)
no-cache(验证后是否使用本地缓存才能缓存) 5. 到期时间
max-age=100 (缓存时间)
s-maxage=100 (缓存时间[在代理服务器上用])
max-stale=1000 (即使过去,也还能用,在规定时间范围内) 6. 重新验证
must-revalidate (在过期后,在服务端发送请求,重新获取数据验证是否真的过期)
proxy-revalidate (在缓存服务器上使用) 7. 其他
no-store (不用验证,不能缓存,每次都要拿新的内容)
no-transform (告诉代理服务器 不允许改动内容) 8. 资源验证
配合if-Match或者if-Non-Match使用对比资源的签名判断是否使用缓存
//第一个修改信息时,把修改的内容发送到服务器,第二次请求的时候,会返回第一次的数值,然后跟现在的数值对比,如果有不一样,证明修改了,需要从后台拿数据
HTTP状态码
状态码的职责是当客户端向服务器发送请求时,描述返回的请求结果,借助状态码,可以知道服务器端是正常处理了请求,还是出现错误
状态码类别
| code | 类别 | 原因短语 |
|---|---|---|
| 1XX | Informational(信息性状态码) | 接收的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错 |
http状态码多达六十多种,但实际使用大概只有十四种左右
2XX
| code | 原因短语 |
|---|---|
| 200 | 请求成功 |
| 204 | 请求成功,但无资源返回 |
| 206 | 请求成功,只是请求部分资源 |
3XX 重定向
| code | 原因短语 |
|---|---|
| 301 | 永久性重定向 资源地址更新,需要进行变更,(主要作用在书签页) |
| 302 | 临时性重定向 资源地址更新,需要进行变更,(主要作用在书签页) |
| 303 | 临时性重定向 使用get 方法获取资源 |
| 304 | 资源找到了,但不符合条件请求,意思是:内容还没更新,先使用客户端内缓存的内容(非重定向) |
| 404 | 服务器没有找到该资源 |
4XX
| code | 原因短语 |
|---|---|
| 400 | 无法理解请求的内容(报文语法错误) |
| 401 | 需要通过HTTP认证 |
| 403 | 被服务器拒绝访问内容 |
| 404 | 资源找到了,但不符合条件请求,意思是:内容还没更新,先使用客户端内缓存的内容(非重定向) |
5XX
| code | 原因短语 |
|---|---|
| 500 | 服务器内部出现故障 |
| 503 | 服务器正忙(处于暂时超负载或者停机维护等,无法处理请求) |
Cookie
为Cookie服务的首部字段
是目前使用最广泛的Cookie标准,却不是RFC中定义的任何一个
| 首部字段名 | 说明 | 首部类型 |
|---|---|---|
| Set-Cookie | 开始状态管理所使用的Cookie信息 | 响应首部字段 |
| Cookie | 服务器接收到的Cookie信息 | 请求首部字段 |
HTTPS
HTTP缺点
- 通讯使用明文(不加密) 内容可能会被窃听 (http本身不具备加密功能)
- 不验证通信方的身份,因此有可能遭遇伪装
- 无法证明报文的完成性,所以有可能遭遇篡改
加密处理
通信加密
HTTP协议中没有加密机制,但可以通过SSL(安全套接层)或者TLS(安全传输层协议)的组合,加密HTTP通信内容
与SSL组合适用的HTTP称为HTTPS 超文本传输安全协议 或者HTTP over SSL
内容加密
前提是要求客户端和服务器同时具备加密和解密的机制
但由于加密方式不同,报文主体被加密处理,但报文首部未被加密处理,所以仍然有被篡改的风险。
SSL
SSL是当今世界上应用最广泛的网络安全技术
SSL才用一种叫做公开密钥加密的加密处理方式。
公开密钥加密使用一对非对称的密钥。一把叫做私有密钥(不能让任何人知道),一把叫做公开密钥(随意发布)。
混合加密机制
HTTPS才用共享密钥加密和公开密钥加密两者并用的混合加密机制。
认证的过程
证书
- 数字证书认证机构处于客户端和服务器双方都可信赖的第三方机构的立场。例如:威瑞信(VeriSign)
- 首先,服务器端提出公开密钥申请,然后分配到已签名的公开密钥,并将密钥放入公钥证书(证书)
- 服务器将公钥证书发送给客户端,客户端使用证书认证机构的公开密钥,对证书的数字签名进行验证。
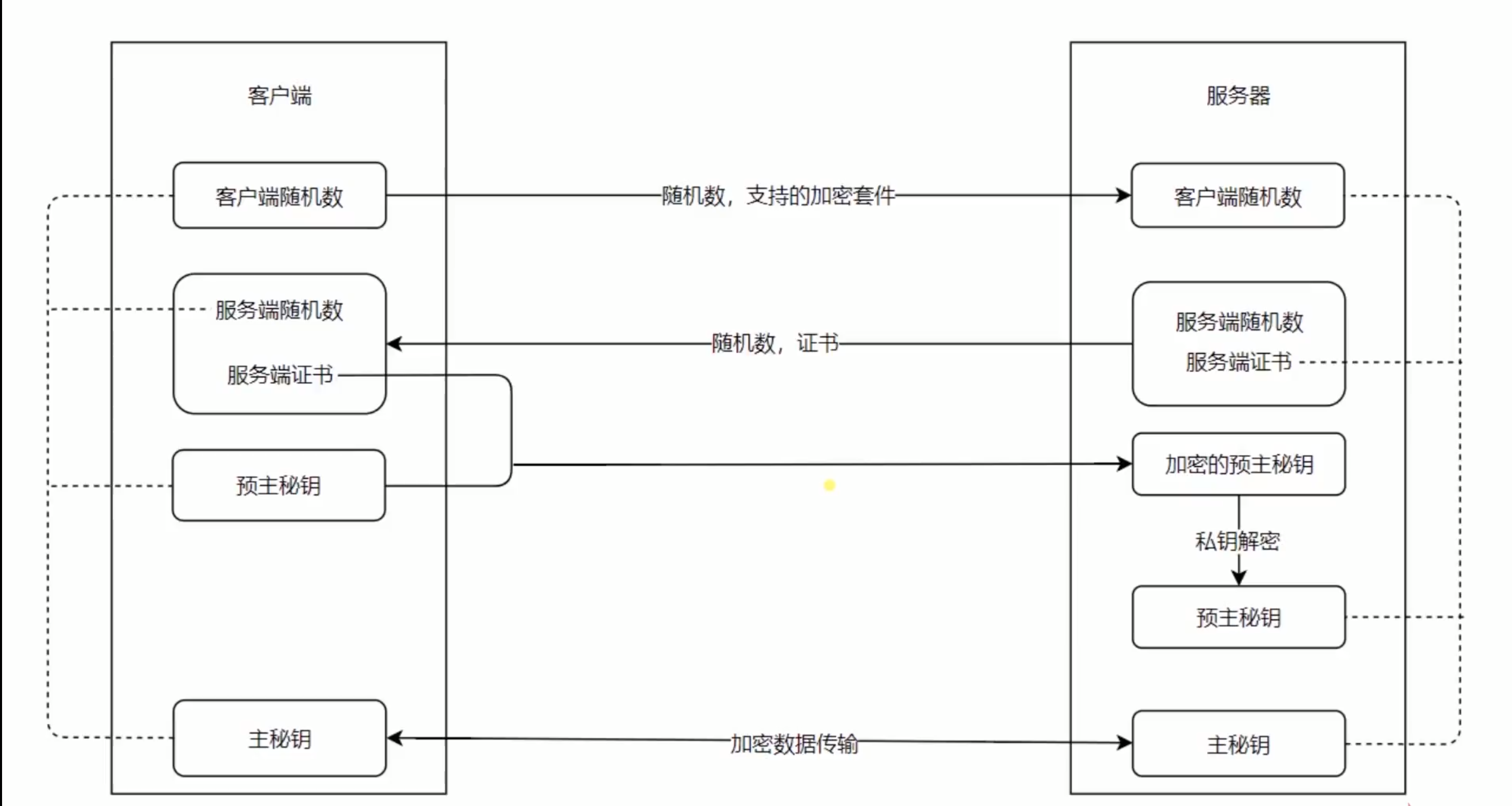
认证的步骤
前提:证书的认证主要在三次握手中完成。 1.浏览器实现有数字证书机构的公开密钥。服务器有公钥和私钥
- 服务器 用RSA生成公钥和私钥
- 把公钥放在证书里发送给客户端,私钥自己保存
- 客户端首先向一个权威的服务器检查证书的合法性,如果证书合法,客户端产生一段随机数,这个随机数就作为通信的密钥,我们称之为对称密钥,用公钥加密这段随机数,然后发送到服务器
- 服务器用密钥解密获取对称密钥,然后,双方就已对称密钥进行加密解密通信了
PS:非对称的RSA加密性能是非常低的,原因在于寻找大素数、大数计算、数据分割需要耗费很多的CPU周期,所以一般的HTTPS连接只在第一次握手时使用非对称加密,通过握手交换对称加密密钥,在之后的通信走对称加密。

浏览器将自己支持的一套加密规则发送给网站。
网站从中选出一组加密算法与HASH算法,并将自己的身份信息以证书的形式发回给浏览器。证书里面包含了网站地址,加密公钥,以及证书的颁发机构等信息。
浏览器获得网站证书之后浏览器要做以下工作:
验证证书的合法性(颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致等),如果证书受信任,则浏览器栏里面会显示一个小锁头,否则会给出证书不受信的提示。
如果证书受信任,或者是用户接受了不受信的证书,浏览器会生成一串随机数的密码,并用证书中提供的公钥加密。
使用约定好的HASH算法计算握手消息,并使用生成的随机数对消息进行加密,最后将之前生成的所有信息发送给网站。
网站接收浏览器发来的数据之后要做以下的操作:
使用自己的私钥将信息解密取出密码,使用密码解密浏览器发来的握手消息,并验证HASH是否与浏览器发来的一致。
使用密码加密一段握手消息,发送给浏览器。
浏览器解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束,之后所有的通信数据将由之前浏览器生成的随机密码并利用对称加密算法进行加密。
HTTP2
HTTP/2.0在2014年11月实现标准化,但目前大部分的网络仍然使用HTTP/1.1协议
优势 借助Nginx
头部压缩、多路复用、Server Push(服务器推送)
头部压缩
HTTP/2 协议由两个 RFC 组成:一个是 RFC 7540,描述了 HTTP/2 协议本身;一个是 RFC 7541,描述了 HTTP/2 协议中使用的头部压缩技术
多路复用
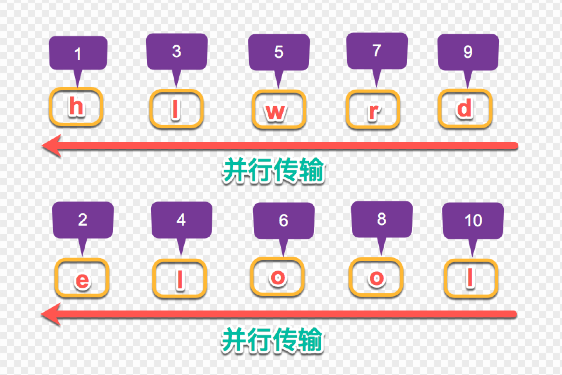
Keep-Alive 解决了同一域名下多次请求的重复建立三次握手和四次挥手的问题。只需要建立一次HTTP请求即可。 但仍然存在着 "串行传输问题",以及并发问题 因为浏览器限制,浏览器发起的最大请求数为6。
HTTP/2引入二进制数据帧和流的概念,其中帧对数据进行顺序标识
HTTP/2对同一域名下所有请求都是基于流,也就是说同一域名不管访问多少文件,也只建立一路连接。同样Apache的最大连接数为300,因为有了这个新特性,最大的并发就可以提升到300,比原来提升了6倍!

Server Push
服务端推送允许我们向用户发送一些还没有被访问的资源
解决的问题:
内联内容的服务器通信
若样式、脚本资源以外链及模块形式引用,会更高效地进行缓存。当用户访问后续页面需要这些资源时,可以直接从缓存中获取,从而省去了额外的资源请求
优化缓存行为
当推送资源时,我们能获得与内联相同的性能提升,同时保持资源的外链形式,从而有独立的缓存策略。
如何使用Server push
使用Server Push,通常会以下面的方式使用 Link 这个HTTP首部。
Link: </css/styles.css>; rel=preload; as=style
在进行 HTTP/2 网站性能优化时很重要一点是「使用尽可能少的连接数」,本文提到的头部压缩是其中一个很重要的原因:同一个连接上产生的请求和响应越多,动态字典积累得越全,头部压缩效果也就越好。所以,针对 HTTP/2 网站,最佳实践是不要合并资源,不要散列域名。
以前我们做的性能优化不适用于HTTP/2了
- JS文件的合并。我们现在优化的一个主要方向就是尽量的减少HTTP的请求数, 对我们工程中的代码,研发时分模块开发,上线时我们会把所有的代码进行压缩合并,合并成一个文件,这样不管多少模块,都请求一个文件,减少了HTTP的请求数。但是这样做有一个非常严重的问题:文件的缓存。当我们有100个模块时,有一个模块改了东西,按照之前的方式,整个文件浏览器都需要重新下载,不能被缓存。现在我们有了HTTP/2了,模块就可以单独的压缩上线,而不影响其他没有修改的模块。
- 多域名提高浏览器的下载速度。之前我们有一个优化就是把css文件和js文件放到2个域名下面,这样浏览器就可以对这两个类型的文件进行同时下载,避免了浏览器6个通道的限制,这样做的缺点也是明显的,1.DNS的解析时间会变长。2.增加了服务器的压力。有了HTTP/2之后,根据上面讲的原理,我们就不用这么搞了,成本会更低。
HTTP,HTTPS,HTTP2笔记的更多相关文章
- HTTP/HTTPS 学习笔记
超文本传输协议(HyperText Transfer Protocol) 伴随着计算机网络和浏览器的诞生,HTTP1.0也随之而来,处于计算机网络中的应用层,HTTP是建立在TCP协议之上的. HTT ...
- Nginx上部署HTTPS + HTTP2
Nginx上部署HTTPS依赖OpenSSL库和包含文件,即须先安装好libssl-dev(或者OpenSSL),且ln -s /usr/lib/x86_64-linux-gnu/libssl.so ...
- https学习笔记三----OpenSSL生成root CA及签发证书
在https学习笔记二,已经弄清了数字证书的概念,组成和在https连接过程中,客户端是如何验证服务器端的证书的.这一章,主要介绍下如何使用openssl库来创建key file,以及生成root C ...
- http & https & http2.0
一.http状态码 1xx(信息性状态码,接受的请求正在处理) 2xx(成功状态码,请求正常处理完毕)200 OK204 No Content:请求成功但没有资源返回206 Partial Conte ...
- caddy server 默认https && http2的验证
1. 下载 https://caddyserver.com/ 注意选择应该包含的模块,此次包含了git 插件 2. 配置 使用 Caddyfile 内容如下: ro ...
- 新版startssl 免费SSL证书申请 (实测 笔记 https http2 必要条件)
简单说明: 目前多个大型网站都实现全站HTTPS,而SSL证书是实现HTTPS的必要条件之一. StartSSL是StartCom公司旗下的.提供免费SSL证书服务并且被主流浏览器支持的免费SSL.包 ...
- 网站通信协议升级到HTTPS&HTTP2
为何要升级到HTTPS和HTTP2? http://baijiahao.baidu.com/s?id=1602041305989767011&wfr=spider&for=pc htt ...
- https学习笔记二----基础密码学知识和python pycrypto库的介绍使用
在更详细的学习HTTPS之前,我也觉得很有必要学习下HTTPS经常用到的加密编码技术的背景知识.密码学是对报文进行编解码的机制和技巧.可以用来加密数据,比如数据加密常用的AES/ECB/PKCS5Pa ...
- HTTPS学习笔记一----HTTPS的基础理论知识
首先推荐一本书,<HTTP权威指南>我就是看这本书入门的,对http协议有了更好的理解,学习https的理论知识我认为需要了解以下几点,需要一步步的深入学习: 1.HTTPS的基本概念? ...
随机推荐
- NOMP矿池搭建
本文将以dash(x11)和Raven(x16rv2)为例子来说明多算法矿池的搭建过程. 1 环境准备 1.1 准备Ubuntu 准备虚拟机或物理机,操作系统为Ubuntu 16.04 1.2 安装必 ...
- 解决Zend OPcache huge_code_pages: mmap(HUGETLB) failed: Cannot allocate memory报错
前几日看到鸟哥介绍的 <让你的PHP7更快之Hugepage>, 于是想试试手给服务器加上,参照格式安装好扩展,调整好配置文件,然后重启php-fpm,结果启动一直报Zend OPcach ...
- 闪讯 开启wifi教程
这是我自己试了几次之后发现的,也不是什么技术活. 首先说下,我的比较是小米pro笔记本,一般笔记本都是自带wifi功能的.如果要开wifi的话,必须是用网线连接才可以,通过wifi连接网络就不能开移动 ...
- K8s 还是 k3s?This is a question
本文来自:Rancher Labs 自k3s问世以来,社区里有许多小伙伴都问过这样的问题"除了中间的数字之外,k3s和K8s的区别在哪里?","在两者之间应该如何选择?& ...
- 关于dt分组、计数、排序的实例
#region table去重复求和 var query = dt.Rows.Cast<DataRow>() .OrderByDescending(n => n["OPER ...
- Jdk14都要出了,还不能使用 Optional优雅的处理空指针?
1. 前言 如果你没有处理过空指针,那么你不是一位真正的 Java 程序员. 空指针确实会产生很多问题,我们经常遇到空的引用,然后又想从这个空的引用上去获取其他的值,接着理所当然的碰到了 NullPo ...
- postman的基本用法,请求,断言,环境变量
postman基本用法 Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件. 它提供功能强大的 Web API & HTTP 请求调试. 它能够发送任何类型的HTT ...
- ajax 跨域问题处理
第一种方法 服务端处理 response.addHeader("Access-Control-Allow-Origin", "*"); 第二种 客户端使用Jso ...
- 第三十七章 POSIX线程(一)
POSIX线程库相关介绍 与线程有关的函数构成了一个完整的系列,绝大多数函数的名字都有"pthread_"开头 要使用这些函数库,都需要加入头文件"<pth ...
- C函数库stdio.h概况
库变量 size_t 这是无符号整数类型,它是 sizeof 关键字的结果. FILE 这是一个适合存储文件流信息的对象类型. fpos_t 这是一个适合存储文件中任何位置的对象类 ...
