React-Hook

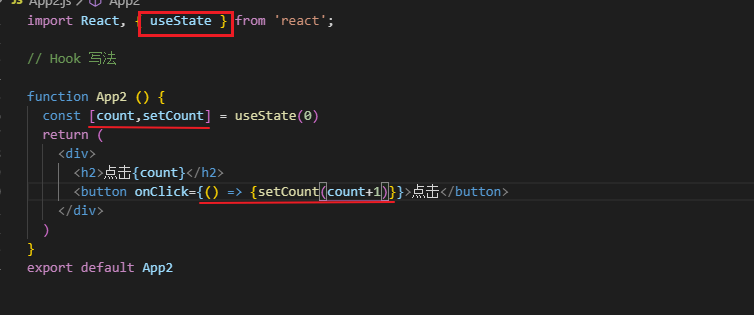
- import React, { useState } from 'react';
- // Hook 写法
- function App2 () {
- const [count,setCount] = useState(0)
- return (
- <div>
- <h2>点击{count}</h2>
- <button onClick={() => {setCount(count+1)}}>点击</button>
- </div>
- )
- }
- export default App2
React-Hook的更多相关文章
- [React] Detect user activity with a custom useIdle React Hook
If the user hasn't used your application for a few minutes, you may want to log them out of the appl ...
- 使用React Hook后的一些体会
一.前言 距离React Hook发布已经有一段时间了,笔者在之前也一直在等待机会来尝试一下Hook,这个尝试不是像文档中介绍的可以先在已有项目中的小组件和新组件上尝试,而是尝试用Hook的方式构建整 ...
- React Hook 学习
1.官方文档 https://react.docschina.org/docs/hooks-intro.html 2.阮一峰 reactHook http://www.ruanyifeng.com/b ...
- React Hook:使用 useEffect
React Hook:使用 useEffect 一.描述 二.需要清理的副作用 1.在 class 组件中 2.使用 effect Hook 的示例 1.useEffect 做了什么? 2.为什么在组 ...
- GraphQL + React Apollo + React Hook + Express + Mongodb 大型前后端分离项目实战之后端(19 个视频)
GraphQL + React Apollo + React Hook + Express + Mongodb 大型前后端分离项目实战之后端(19 个视频) GraphQL + React Apoll ...
- GraphQL + React Apollo + React Hook 大型项目实战(32 个视频)
GraphQL + React Apollo + React Hook 大型项目实战(32 个视频) GraphQL + React Apollo + React Hook 大型项目实战 #1 介绍「 ...
- React Hook上车
React Hook 是 v16.8 的新功能,自诞生以来,受到广泛的好评,在 React 版本更新中具有里程碑的意义.现在都2020年了,再不上车 React Hook 就真的 out 了... H ...
- React Hook挖坑
React Hook挖坑 如果已经使用过 Hook,相信你一定回不去了,这种用函数的方式去编写有状态组件简直太爽啦. 如果还没使用过 Hook,那你要赶紧升级你的 React(v16.8+),投入 H ...
- 【译】值得推荐的十大React Hook 库
十大React Hook库 原文地址:https://dev.to/bornfightcompany/top-10-react-hook-libraries-4065 原文作者:Juraj Pavlo ...
- React Hook 入门使用
React Hook 是什么 1.没有比官网说的更好的 HOOK 1. React Hook 官方 2. 用我们自己的话说,它是一个钩子函数,用来处理组件间的状态的一个方法,暂时理解为一个高阶函数吧. ...
随机推荐
- Java11新特性 - 新加一些实用的API
1. 新的本机不可修改集合API 自从Java9开始,JDK里面为集合(List/Set/Map)都添加了of和copyOf方法,他们可以来创建不可变的集合. Question1:什么叫做不可变集合? ...
- spring boot 日志收集整理
spring boot 日志 1. 选择那种日志框架 slf4j 是抽像的接口层.也是spring boot 默认采用的接口层. util.logging,log4j,logback,commons- ...
- nginx原理和优化
Nginx的模块与工作原理 Nginx由内核和模块组成,其中,内核的设计非常微小和简洁,完成的工作也非常简单,仅仅通过查找配置文件将客户端请求映射到一个location block(location是 ...
- spring整合mybatisplus2.x详解
一丶Mp的配置文件 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="htt ...
- Python装饰器基础
一.Python装饰器引入 讲 Python 装饰器前,我想先举个例子,虽有点污,但跟装饰器这个话题很贴切. 每个人都有的内裤主要功能是用来遮羞,但是到了冬天它没法为我们防风御寒,咋办?我们想到的一个 ...
- Mysql 性能优化及问题
MySQL max_allowed_packet设置及问题 查看 max_allowed_packet show VARIABLES like '%max_allowed_packet%'; 以下内容 ...
- NodeJs 实现 WebSocket 即时通讯(版本一)
服务端代码 var ws = require("nodejs-websocket"); console.log("开始建立连接...") var game1 = ...
- 重新认识MySQL中的COUNT语句
在数据库的增删改查操作中,使用最频繁的就是查询操作. 而在所有查询操作中,统计数量操作更是经常被用到. 关于数据库中行数统计,无论是MySQL还是Oracle亦或者是SqlServer,都有一个函数可 ...
- MySQL:数据库基本认识
1.什么是数据库 通俗来讲,数据库就是用于存储数据的仓库.很多人可能会问,存储数据用文件不就行了吗?为什么还要弄数据库? 文件存储数据具有以下几个缺点: 文件的安全性问题 文件不利于查询和数据库管理 ...
- centOS7 永久关闭防火墙
查看防火墙状态: systemctl status firewalld.service 如图 绿的running表示防火墙开启 执行关闭命令: systemctl stop firewalld.ser ...
