使用Typescript重构axios(十)——异常处理:增强版
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在上篇文章中,我们处理异常时仅仅获取了异常的文本信息,但是对出现异常的请求的详细信息并未获取,我们期望在请求发生异常时我们能获取到该请求的对象配置 config,错误代码 code,XMLHttpRequest 对象实例 request以及响应对象 response,方便用户进行异常定位排查,如下:
axios({
method: "get",
url: "/api/handleError1"
})
.then(res => {
console.log(res);
})
.catch(e => {
console.log(e.message);
console.log(e.config);
console.log(e.request);
console.log(e.code);
});
那么,接下来,我们就来增强异常信息。
2. 异常信息接口类型定义
根据我们所要获取的几个异常信息,我们先在src/types.index.ts中定义一下异常信息的接口类型,如下:
export interface AxiosError extends Error {
config: AxiosRequestConfig;
code?: string | null | number;
request?: any;
response?: AxiosResponse;
}
3. 创建AxiosError类
定义好接口类型以后,我们就来创建一个AxiosError类,该类继承自内置的Error类,我们在src/helpers路径下创建error.ts文件,如下:
// src/helpers/error.ts
import { AxiosRequestConfig, AxiosResponse } from "../types";
export class AxiosError extends Error {
private config: AxiosRequestConfig;
private request?: any;
private code?: string | null | number;
private response?: AxiosResponse;
constructor(
message: string,
config: AxiosRequestConfig,
request?: any,
code?: string | null | number,
response?: AxiosResponse
) {
super(message);
this.config = config;
this.request = request;
this.code = code;
this.response = response;
Object.setPrototypeOf(this, AxiosError.prototype);
}
}
export function createError(
message: string,
config: AxiosRequestConfig,
code: string | null | number,
request?: any,
response?: AxiosResponse
) {
const error = new AxiosError(message, config, code, request, response);
return error;
}
AxiosError 类继承于 Error 类,添加了一些自己的属性:config、code、request、response、isAxiosError 等属性。除此之外,我们还创建了一个用于快速创建AxiosError 类实例的工厂方法createError,后续我们可以直接调用该方法,并传入相关的参数来快速创建AxiosError 类实例。
OK,定义好之后我们就可以使用一下。
4. 使用AxiosError类
AxiosError 类使用起来非常简单,我们只需把上篇文章中在src/xhr.ts中抛出异常的地方的new Error()改成createError就好啦。
// src/xhr.ts
import { AxiosError } from "./helpers/error";
request.onerror = function() {
reject(createError(
"Net Error",
config,
null,
request
));
};
request.ontimeout = function() {
reject(
createError(
`Timeout of ${timeout} ms exceeded`,
config,
"TIMEOUT",
request
)
);
};
function handleResponse(response: AxiosResponse): void {
if (response.status >= 200 && response.status < 300) {
resolve(response);
} else {
reject(
createError(
`Request failed with status code ${response.status}`,
config,
null,
request.status,
response
)
);
}
}
改写完成后,我们就可以编写demo来测试一下,看看效果如何。
5. 编写demo
上篇文章中的demo我们完全可以复用,只需在异常捕获那里稍加改动,加上我们开头想要获取的几个异常信息打印即可,看看是否能够获取到。
// examples/handleError/app.ts
axios({
method: "get",
url: "/api/handleError1"
})
.then(res => {
console.log(res);
})
.catch(e => {
console.log(e.message);
console.log(e.config);
console.log(e.request);
console.log(e.code);
});
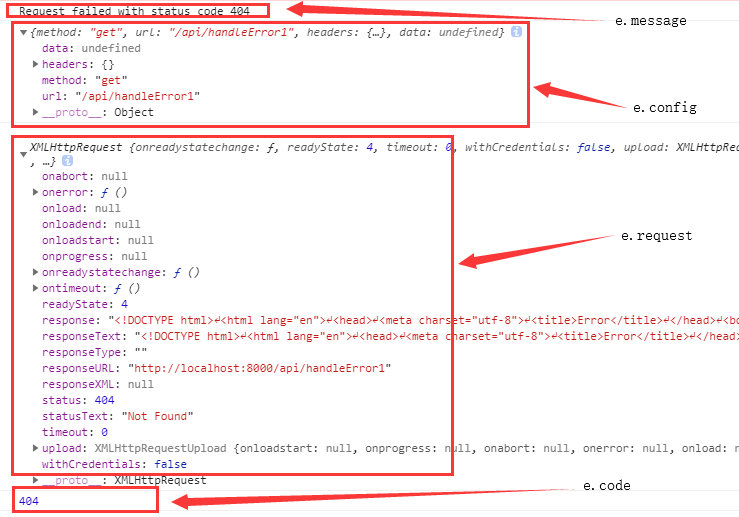
OK,接下来,我们就可以将项目运行起来,打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 handleError,通过F12的控制台我们可以看到:我们想要的异常信息已经可以获取到了。

OK,异常处理这块我们就已经搞定了!
(完)
使用Typescript重构axios(十)——异常处理:增强版的更多相关文章
- 使用Typescript重构axios(九)——异常处理:基础版
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十二)——增加参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十四)——实现拦截器
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十五)——默认配置
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十六)——请求和响应数据配置化
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十八)——请求取消功能:总体思路
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十二)——请求取消功能:收尾
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- 【源码解析】自动配置的这些细节不知道,别说你会 springboot
spring-boot 相对于 spring,很重要的一个特点就是自动配置,使约定大于配置思想成功落地.xxx-spring-boot-starter 一系列引导器能够开箱即用,或者只需要很少的配置( ...
- LeetCode_155-Min Stack
栈的实现,多加了一个最小值的获取 class MinStack { public: struct Node { int nNum; int nMinNum; Node* pNext; Node() { ...
- eclipse 的使用
eclipse 的官方下载:https://www.eclipse.org/downloads/ 安装时选择 :Eclipse IDE for Java EE Developers 设置: 1. 编 ...
- navicat for mysql ;连接数据库报错1251,解决办法。
转载 改密码方式:用管理员身份打开cmd mysql -uroot -p(输入密码) 进入mysql执行下面三个命令 use mysql: ALTER USER 'root'@' ...
- Django+小程序技术打造微信小程序助手 ✌✌
Django+小程序技术打造微信小程序助手 (一个人学习或许会很枯燥,但是寻找更多志同道合的朋友一起,学习将会变得更加有意义✌✌) 从零到一的完整项目开发实战过程,项目开发聚焦重要知识点,先原理后实战 ...
- Python:numpy中shape和reshape的用法
>>> w=np.zeros((5,6))>>> warray([[ 0., 0., 0., 0., 0., 0.], [ 0., 0., ...
- Java基础-开篇
之前在新浪博客写了不少springmvc的相关技术,但新浪博客毕竟不是专业的技术博客,添加代码很不方便,就开始在博客园试试了. 使用java开发也不少年了,准备再次整理一些java基础知识,当然,这次 ...
- django2.0+反向查询抛异常处理
一.错误信息 AttributeError: 'RelatedManager' object has no attribute 'lrc' #其中RelatedManager为关键字 二.反向查询的字 ...
- js中submit和button的区别
今天写一个js验证 遇到点小坑 记录一下 button-普通按钮,submit-提交按钮. submit是button的一个特例,也是button的一种,它把提交这个动作自动集成了,submit和bu ...
- 使用css实现导航下方线条随导航移动效果
HTML部分 <ul> <li><a href="">第一条</a></li> <li><a href ...
