React: React脚手架
一、简言
React开发目前已经非常流行,对于如何实现对React项目的管理和维护,React生态圈出现了大量可用的开发工具,例如Browserify、Gulp、Grunt、webpack等。其中,webpack称为CommonJS模块的主流工具之一,它是一个模块绑定器,拥有模块化和网络性能的两大优点,可以将不同类型的文件转换为单个文件,也可以将所有的依赖项打包成单个文件。当然,使用webpack管理React,开发者需要通过命令行去安装webpack和Babel,然后对webpack进行配置。相比于之前的web开发模式,使用webpack开发,开发者不用再去关心转译等问题,安心开发即可,效率更高。技术不断更新,工具层出不穷,React团队很快推出了一个可以自动生成React项目的命令行工具create-react-app,使得开发者不用再去手动配置webpack、Babel等,就可以快速启动React项目,也称为React脚手架,真是懒人开发的极致了。安装后的脚手架如图示:

二、安装
1、安装软件包create-react-app,它已经完成了React环境搭建
npm install -g create-react-app
2、在指定目录下创建React项目
//进入指定目录
cd ./xxx/xxx //创建React项目,reactProject为项目名称
//项目创建后,三个依赖库:React/ReactDOM/react-script都已经被引入进去了,而且,Babel、webpack等工具默认也已经完成了安装,无需开发者手动去配置
create-react-app reactProject
3、运行React项目
//以交互模式执行项目中的所有测试文件
//npm test 或者 yarn test //打包一个准备上线的bundle文件,其中的代码已经经过转译和压缩
//npm run build 或者 yarn build //启动项目,可以看到网页打开了: http://localhost:3000/
npm start 或者 yarn start
三、示例
1、创建项目react-demo

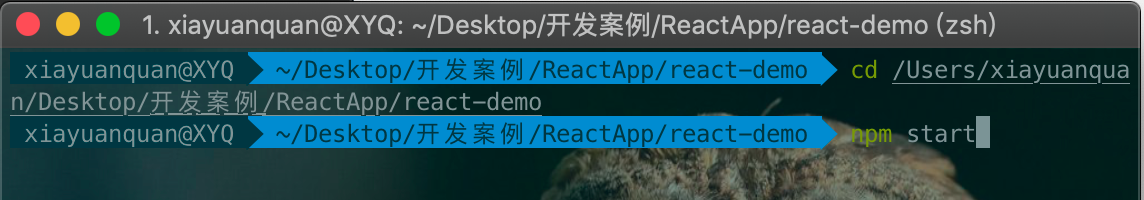
2、进入目录运行项目

3、页面启动运行成功


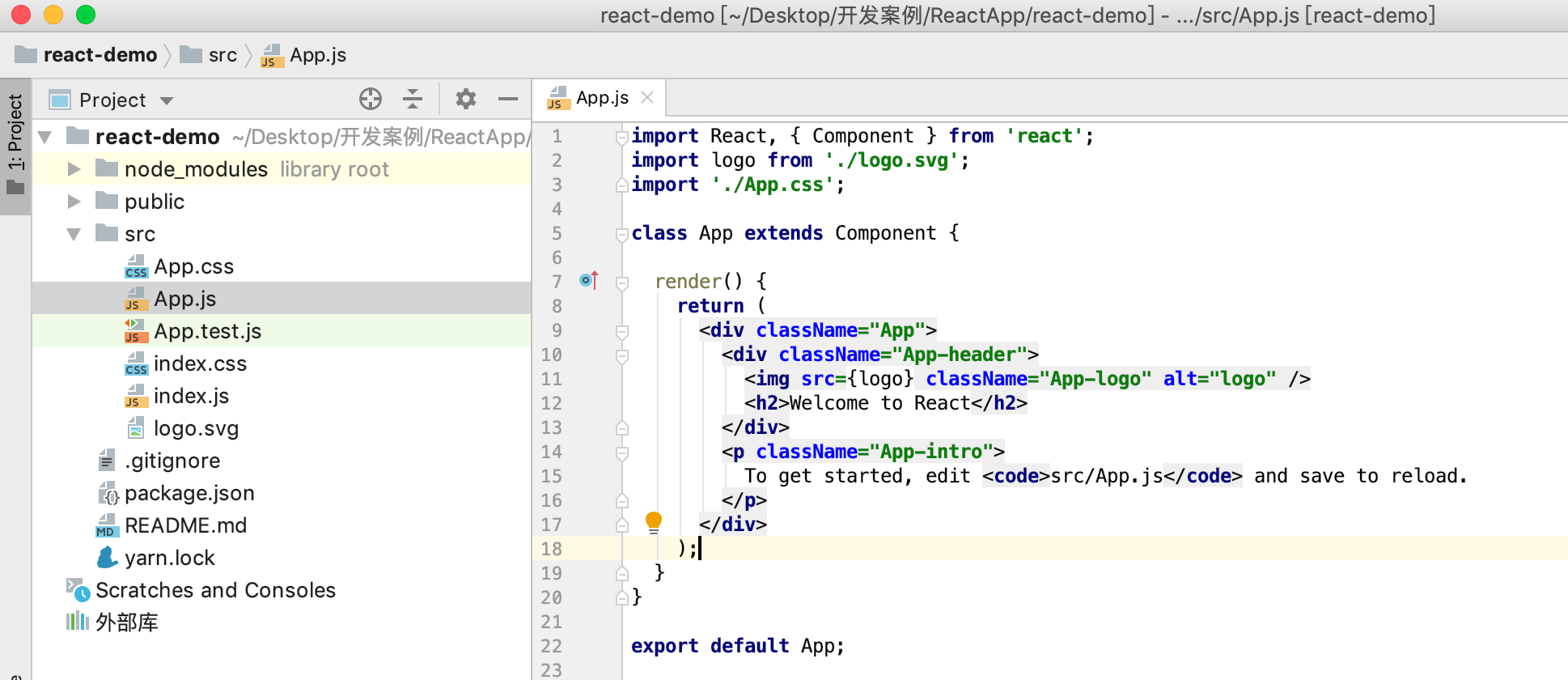
四、结构
使用webStorm打开项目,项目结构很清晰。在生成的项目文件夹中,可以看到包含App.js文件的src文件夹,开发者在这里,可以编辑root组件,以及导入其他组件文件进行后续的开发。

React: React脚手架的更多相关文章
- React/VUE 脚手架2.0和3.0
react官方脚手架 npm install -g create-react-app create-react-app my-app cd my-app npm start 区别自己对比 vue2.x ...
- 自制的React同构脚手架
代码地址如下:http://www.demodashi.com/demo/12575.html Web前端世界日新月异变化太快,为了让自己跟上节奏不掉队,总结出了自己的一套React脚手架,方便日后新 ...
- React/React Native 的ES5 ES6写法对照表
//es6与es5的区别很多React/React Native的初学者都被ES6的问题迷惑:各路大神都建议我们直接学习ES6的语法(class Foo extends React.Component ...
- React/React Native 的ES5 ES6写法对照表-b
很多React/React Native的初学者都被ES6的问题迷惑:各路大神都建议我们直接学习ES6的语法(class Foo extends React.Component),然而网上搜到的很多教 ...
- [React] React Fundamentals: Integrating Components with D3 and AngularJS
Since React is only interested in the V (view) of MVC, it plays well with other toolkits and framewo ...
- [React] react+redux+router+webpack+antd环境搭建一版
好久之前搭建的一个react执行环境,受历史影响是webpack3.10.0和webpack-dev-server2.7.1的环境,新项目准备用webpack4重新弄弄了,旧的记录就合并发布了(在没有 ...
- React: React组件的生命周期
一.简介 在前面的第二篇博文中对组件的生命周期虽然做了一个大略介绍,但总感觉说的过于简单,毕竟生命周期是React组件的核心部分.在我们熟练使用React挂载和合成组件来创建应用表现层的过程中,针对数 ...
- React: React的属性验证机制
一.简介 在开发中,属性变量类型的验证,几乎是任何语言都必须关注的问题,因为如果传入的数据类型不对,轻者程序运行仅仅是给出警告⚠️,严重的会直接导致程序中断,APP闪退或者web页面挂掉,这是很严重的 ...
- React/react相关小结
React React组件由React元素组成,React组件使用React.Component或React.PureComponent来生成:React元素使用JSX的语法来编写或使用React.c ...
- 如何解决 React 官方脚手架不支持 Less 的问题
说在前面 create-react-app 是由 React 官方提供并推荐使用构建新的 React 单页面应用程序的最佳方式,不过目前版本(1.5.x)其构建的项目中默认是不支持动态样式语言 Les ...
随机推荐
- 【Cocos谁学谁会】定制属于自己的脚本模板
版权申明: 本文原创首发于以下网站,您可以自由转载,但必须加入完整的版权声明 博客园:https://www.cnblogs.com/MogooStudio/ csdn博客:https://blog. ...
- Android五大布局详解——TableLayout(表格布局)
TableLayout 前面所学的LinearLayout和RelativeLayout两大布局已经完全适用于各种开发条件下,其他的布局仅供参考学习,毕竟知识就是力量,以后的开发过程中万一遇到也能游刃 ...
- 服务守护DOS脚本
创建一个批处理文件,复制以下内容至文件中并保存,右键文件名,以管理员身份运行. @@@code @echo off @echo 请使用管理员身份运行此脚本 rem 运行前先打开文件修改下列变量: ...
- PWA 学习笔记(三)
基础技术简介 Promise: 1.ES6 引入的一种异步编程的解决方案,通过 Promise 对象来提供统一的异步状态管理方法 2.一般在使用 Promise 对象的时候,首先需要对其进行实例化 3 ...
- java.lang.IllegalStateException: getOutputStream() has already been called 解决办法
因为在使用的时候没有使用@ResponseBody这个注解,所以才会报上面的异常
- Map随笔:有序的HashMap——LinkedHashMap
目录 Map随笔:有序的HashMap--LinkedHashMap 一,概述 二,源码结构 三,总结 Map随笔:有序的HashMap--LinkedHashMap 一,概述 LinkedHas ...
- Java之多线程创建方式
多线程的由来 我们在之前,学习的程序在没有跳转语句的前提下,都是由上至下依次执行,那现在想要设计一个程序,边打游戏边听歌,怎么设计?要解决上述问题,咱们得使用多进程或者多线程来解决. 多线程的好处: ...
- 【SQL】多表查询中的 外连接 ,on,where
先简单粗暴给个结论,多表连结查询中,on比where更早起作用,系统首先根据各个表之间的联接条件,把多个表合成一个临时表后,再由where进行匹配过滤,where后语句为真,则能查询出来,而通过外连接 ...
- C sharp #004# 进度条与Timer
饮水思源:金老师的自学网站 C#实现进度条异常简单,因为所有东西都已经封装好了. 只需要简单的拖拽: 写两行代码就完工了: private void timer1_Tick(object sender ...
- 执行超大的.sql文件处理,100M++
sqlcmd的命令参数如下: 1 [-U 登录 ID] [-P 密码] 2 [-S 服务器] [-H 主机名] [-E ...
