用CSS绘制实体三角形
用CSS绘制实体三角形
使用CSS盒模型中的border(边框)即可实现如下所示的三角形:

.box {
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:#FFCCCC transparent transparent transparent;
}
实现原理
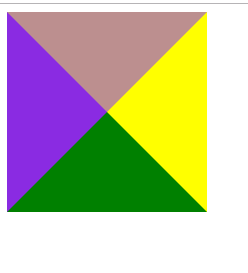
请看下面这段代码:
.box {
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:rosybrown yellow green blueviolet;
}
演示效果:

看到这个图片你会有什么想法,无论你想要哪个方向的三角形都可以做到了。
主要通过 border-with 来实现的再通过 border-color 显示该三角的。其中 transparent 代表着透明。
注:其实我们还可以通过,利用CSS3里面的旋转,来实现不能角度的三角形,那就是 transform:rotate(180deg),角度自行设置吧
用CSS绘制实体三角形的更多相关文章
- 用CSS绘制实体三角形并说明原理
;;margin:0 auto;border:6px solid transparent;border-top: 6px solid red;} 1.采用的是均分原理 盒子都是一个矩形或正方形,从形状 ...
- CSS画一个三角形,CSS绘制空心三角形,CSS实现箭头
壹 ❀ 引 这两天因为项目工作较少,闲下来去看了GitHub上关于面试题日更收录的文章,毕竟明年有新的打算.在CSS收录中有一题是 用css创建一个三角形,并简述原理 .当然对于我来说画一个三角形是 ...
- 纯CSS绘制的三角形箭头图案【原创】
参考:http://www.webhek.com/css-triangles/ 使用上下左右的三角形箭头标志,直接用css即可完成,直接附上代码. css: div#up { width: 0px; ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- CSS学习笔记(8)--纯CSS绘制三角形(各种角度)
纯CSS绘制三角形(各种角度) CSS三角形绘制方法,学会了这个,其它的也就简单. 我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多 ...
- 用CSS绘制三角形
其实用HTML CSS绘制三角行 是非常简单的 ,我在网上看了不少人写的博客,里面写的好复杂样子,反正我是看的云里雾里的,说实话是挺简单的. 首先提出一段代码: <!DOCTYPE html&g ...
- CSS绘制三角形和箭头,不用再用图片了
前言 还在用图片制作箭头,三角形,那就太lou了.css可以轻松搞定这一切,而且颜色大小想怎么变就怎么变,还不用担心失真等问题. 先来看看这段代码: /**css*/.d1{ width: 0; he ...
- CSS绘制三角形—border法
1. 实现一个简单的三角形 使用CSS盒模型中的border(边框)即可实现如下所示的三角形: CSS实现简单三角形 实现原理: 首先来看在为元素添加border时,border的样子:假设有如下 ...
随机推荐
- English: Class GXX
######################################## GGGGG GG GG GG GG GGGG GG GGG GGGGGG author:enomothem date: ...
- C++ map insert 另一个map的子集
C++map中 会有insert操作,举个例子 存在map A,我们截取一部分到map B中,void insert (InputIterator first, InputIterator last) ...
- Windows和linux下的端口转发
利用VPN,实现无公网IP或内网服务器的服务 @@@code netsh interface portproxy add v4tov4 listenport=8887 connectaddress=1 ...
- element-ui 中Switch的用法
在element-ui中,如果你想知道Switch是开还是关,使用事件 @change="getchange(value2)" 它会输出true或者false.true代表的是开, ...
- 开发一个这样的 APP 要多长时间?
作者:蒋国刚 www.cnblogs.com/guogangj/p/4676836.html 这是一个“如有雷同,纯属巧合”的故事,外加一些废话,大家请勿对号入座.开始了…… 我有些尴尬地拿着水杯,正 ...
- mysql 事务四要素杂谈
事务四要素 对于数据库来说,并发性和准确性是数据库需要权衡的两个点. 类似于我们的应用系统,又要要性能还要要准确. 数据准确性这一条来说,最好的控制就是串行化,都别急,一个一个来.这样数据就没问题了. ...
- Python 变量与运算符
变量 基本概念: 1. 变量,名字,数据的唯一标识2.变量命名: 字母.数字.下划线: 不能以数字开头: 区分大小写: 不能使用保留字和关键字: 命名要有意义:(多个单词时,推荐使用下划线连接) 3. ...
- HttpModules配置事项
前沿:还是那句话 ASP.NET管道,浏览器 - isAPI32.dll - HttpModules - HttpHandler - 返回客户端Web.Config:<httpModules&g ...
- MySql入门知识(一)
概述 MySQL是一个真正多用户,多线程结构化查询语言数据库服务器.MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司.MySQL的SQL语言是用于访问数据 ...
- C#Winform窗体利用单例子窗体传值父窗体
简述:最近在做C#和HALCON编程,要用到单例的参数由子窗体改变父窗体的值.此例为简化版 1,点击系统设置 2,弹出子窗体,在其输入修改参数后点修改按钮 3,点击确定按钮后,关闭子窗体后,主窗体te ...
