WPF 精修篇 page
原文:WPF 精修篇 page
前言
前段时间看UML 大象 这本书 虽然马上看到了精华片 最后还是暂时暂停 因为这本书 很好 但是暂时对现在的我来说 有点超前 很多东西理解起来还是很难 但是 这本书 我会在俩个月以后继续看
因为要入职新公司 所以 需要对WPF 和设计模式 达到一定水平 设计模式已经整理出来9个模式 后期还会继续跟进 模式在上UML 不冲突 打算用14天左右 打算充分整理WPF 和MVVM 来拥抱新的工作环境
设计模式和UML 会在WPF后面继续整理 是必经之路 只是在顺序上调整了一下
也很有幸 在51cto上看到了 新出的 赵庆明老师的课程 感觉很好 对于page这一篇 我就没有涉及到过
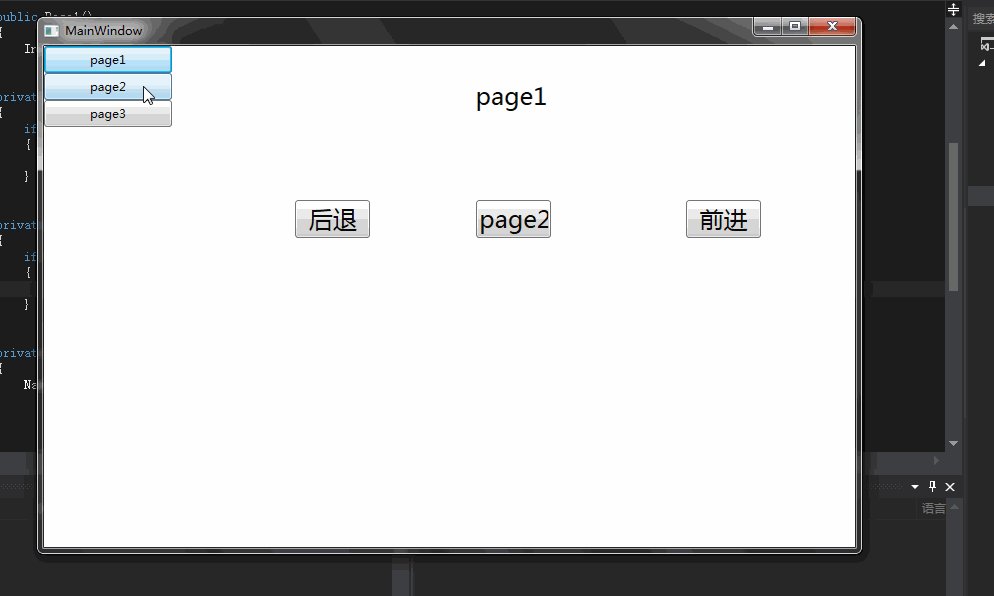
navigation

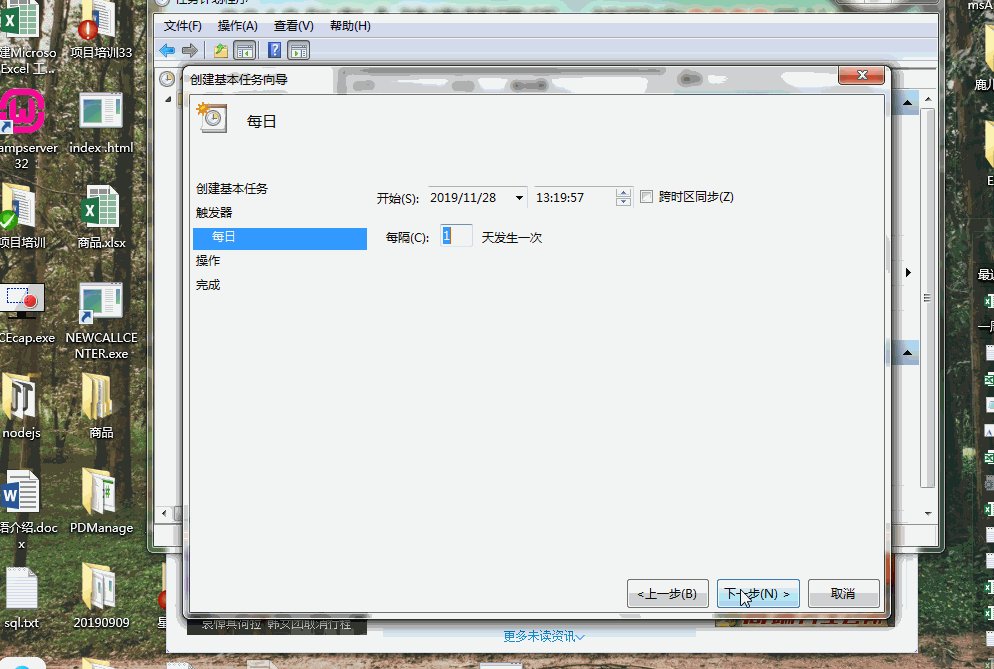
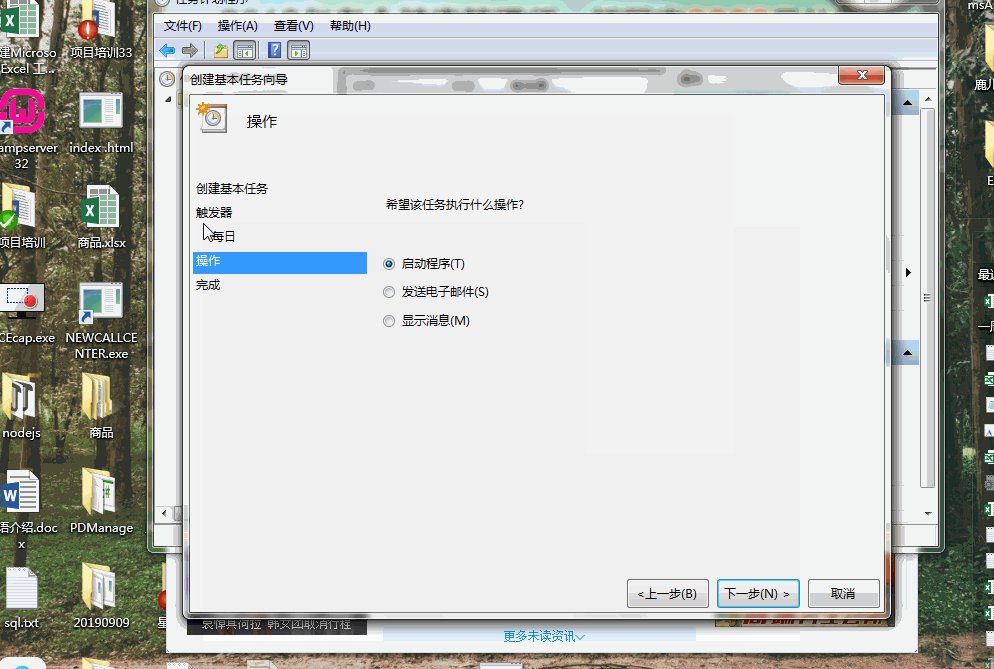
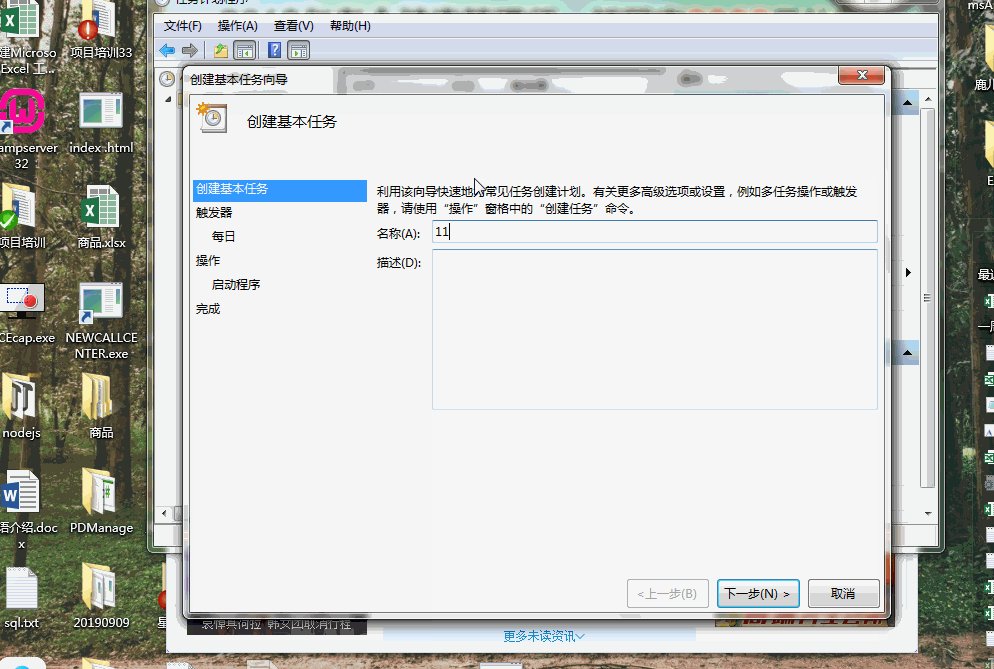
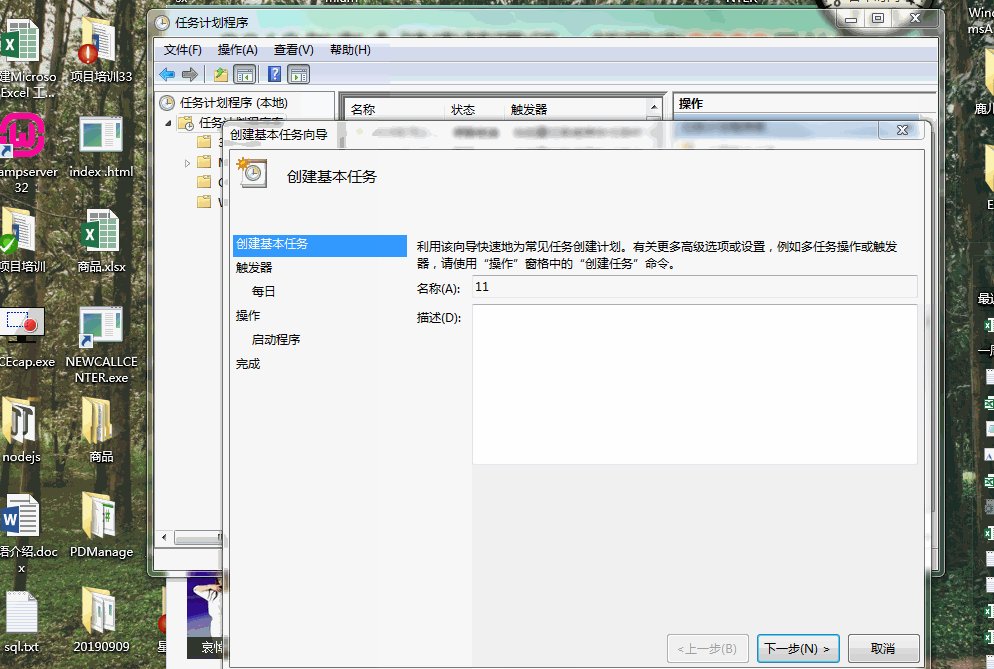
这个很想电脑里的
任务计划程序

-
private void Button_Click(object sender, RoutedEventArgs e)
-
{//后退跳转
-
if (NavigationService.CanGoBack)
-
{
-
NavigationService.GoBack();
-
}
-
}
-
-
private void Button_Click_1(object sender, RoutedEventArgs e)
-
{
-
//前进跳转
-
if (NavigationService.CanGoForward)
-
{
-
NavigationService.GoForward();
-
}
-
}
-
-
private void Button_Click_2(object sender, RoutedEventArgs e)
-
{
-
//跳转到page2
-
NavigationService.Navigate(new Uri("Page2.xaml", UriKind.RelativeOrAbsolute));
-
}
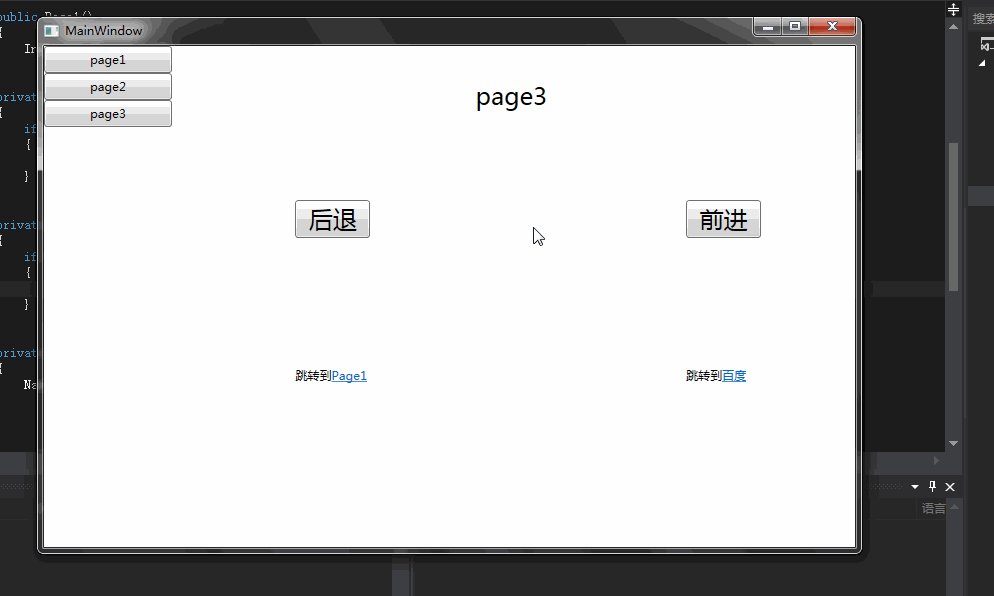
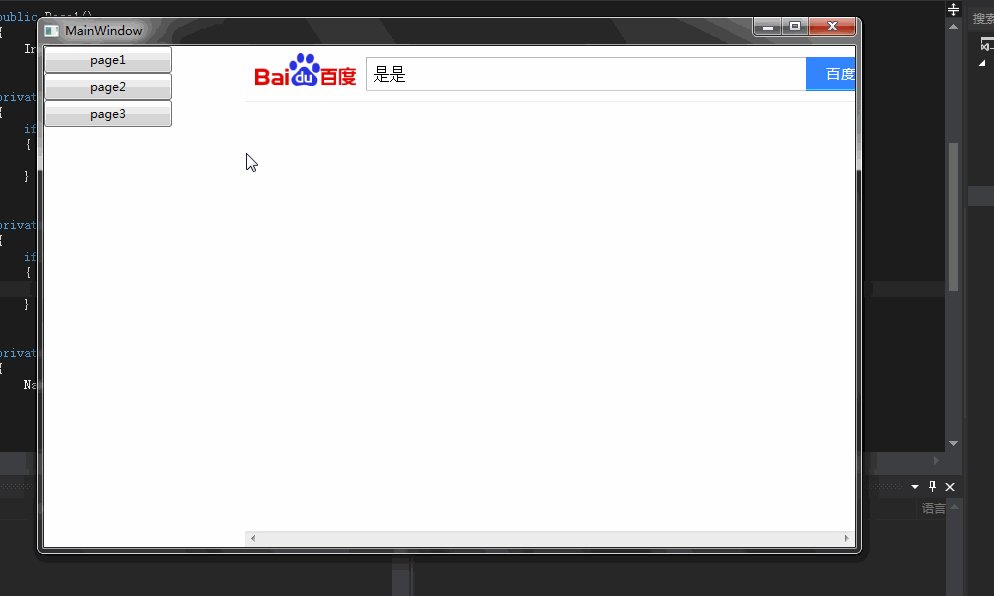
百度链接
使用Hyperlink 控件
<TextBlock Grid.Column="3" HorizontalAlignment="Left" Margin="2,56,0,0" Grid.Row="3" TextWrapping="Wrap" VerticalAlignment="Top" Height="44" Width="75"><Run Text="跳转到"/><Hyperlink NavigateUri="http://www.baidu.com"><Run Text="百度"/></Hyperlink></TextBlock>
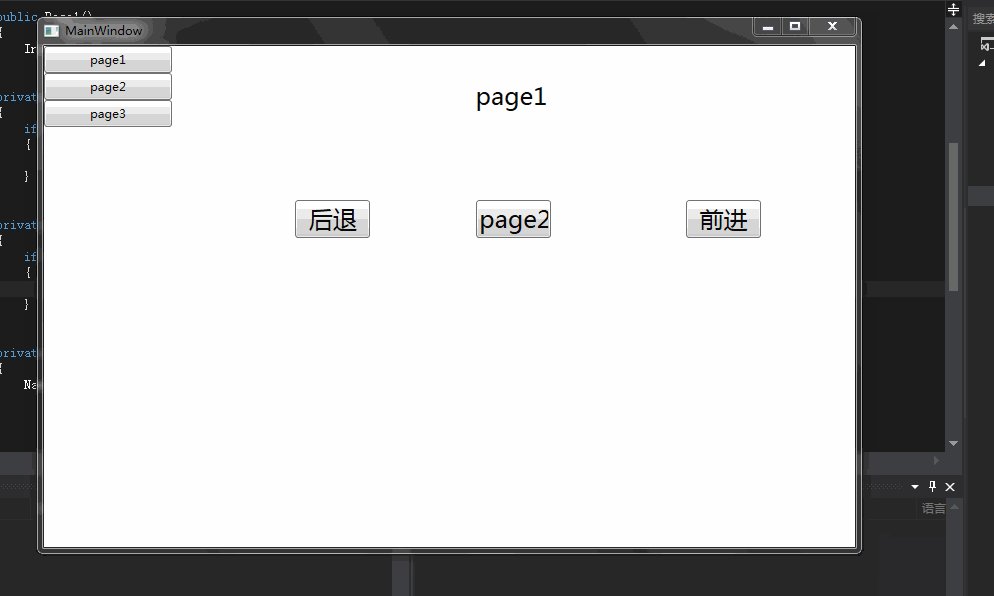
主窗体界面 被分成俩个部分 一个是button组合 一个是frame

frame 来指定显示page页 和隐藏还是显示工具栏
<Frame x:Name="frame" Content="Frame" Source="/WpfApplication17;component/Page1.xaml" NavigationUIVisibility="Hidden" Grid.Column="1"/>
代码链接
https://download.csdn.net/download/q465162770/12003057
WPF 精修篇 page的更多相关文章
- WPF 精修篇 数据触发器
原文:WPF 精修篇 数据触发器 数据触发器 可以使用Binding 来绑定控件 或者数据源 来触发相关动作 举栗子 <Window.Resources> <Style Target ...
- WPF 精修篇 属性触发器
原文:WPF 精修篇 属性触发器 属性触发器是通过 某个条件触发改变属性 通过无代码实现功能 <Style TargetType="{x:Type Label}"> ...
- WPF 精修篇 样式继承
原文:WPF 精修篇 样式继承 这个 是新知识 样式可以继承 <Style x:Key="TextBlockStyleBase" TargetType="{x:Ty ...
- WPF 精修篇 自定义控件
原文:WPF 精修篇 自定义控件 自定义控件 因为没有办法对界面可视化编辑 所以用来很少 现在实现的是 自定义控件的 自定义属性 和自定义方法 用VS 创建自定义控件后 会自动创建 Themes 文件 ...
- WPF 精修篇 用户控件
原文:WPF 精修篇 用户控件 增加用户控件 数据绑定还是用依赖属性 使用的事件 就委托注册一下 public delegate void ButtonClick(object b,EventArgs ...
- WPF 精修篇 DataGrid 筛选
原文:WPF 精修篇 DataGrid 筛选 DataGrid也可以分组 但是用的地方不多 就没写 筛选还是可以的 比如Datagrid数据量比较大 要做数据筛选 贴码 <DataGrid x: ...
- WPF 精修篇 DataGrid 数据源排序
原文:WPF 精修篇 DataGrid 数据源排序 效果 <DataGrid x:Name="datagrid" ItemsSource="{Binding Ele ...
- WPF 精修篇 数据绑定到对象
原文:WPF 精修篇 数据绑定到对象 数据绑定到对象 首先 我们需要一个对象 public class Preson { private string name; public string Name ...
- WPF 精修篇 数据绑定 更新通知
原文:WPF 精修篇 数据绑定 更新通知 开始更新一点有意思的了 首先 数据绑定 其中之一 Element 绑定 看例子 <Window x:Class="WpfApplicatio ...
随机推荐
- 使用docker部署filebeat和logstash
想用filebeat读取项目的日志,然后发送logstash.logstash官网有相关的教程,但是docker部署的教程都太简洁了.自己折腾了半天,踩了不少坑,总算是将logstash和filebe ...
- windows命令行pip报错解决的方法
今天在新电脑安装python,发现pip无效了,于是乎百度了很多方法,发现原因是pip升级导致的 解决办法,卸载pip重新安装 可以首先执行 python -m ensurepip 然后执行 py ...
- R-6 线性回归模型流程
本节内容: 0:小知识 1:新数据要如何进行分析 2:第二步骤:理解数据 3:第三步骤:相关分析 4:特殊点 0:小知识 0.1:我们说对分析一个数据一般是分步骤的:那么我们可以对其中的步骤进行打标签 ...
- SQl Server 中的decimal( m , n )的意思
create table sc( cno ), sno ), grade ,), primary key(cno,sno), foreign key(cno) references cou(cno), ...
- HTML连载54-网易注册界面实战之信息填写
一.完成了内容中的右边的一部分.练习了三点:小盒子在大盒子中的位置,最好用大盒子的内边距完成布局,而不是用小盒子的外边距来进行布局:复习了ul,li的用法. <!DOCTYPE html> ...
- 记一起Java大对象引起的FullGC事件及GC知识梳理
背景 最近发生了一起 Java 大对象引起的 FullGC 事件.记录一下. 有一位商家刷单,每单内有 50+ 商品.然后进行订单导出.订单导出每次会从订单详情服务取100条订单数据.由于 100 条 ...
- 洛谷P3128 [USACO15DEC]最大流Max Flow (树上差分)
###题目链接### 题目大意: 给你一棵树,k 次操作,每次操作中有 a b 两点,这两点路上的所有点都被标记一次.问你 k 次操作之后,整棵树上的点中被标记的最大次数是多少. 分析: 1.由于数 ...
- [错误]Caused by: org.apache.spark.memory.SparkOutOfMemoryError: Unable to acquire 65536 bytes of memory, got 0
今天,在运行Spark SQL代码的时候,遇到了以下错误: Caused by: org.apache.spark.SparkException: Job aborted due to stage f ...
- 如何解决eclipse远程服务器上面的Rabbitmq连接超时问题?
1.嗯,问题呢,就是一开始安装好RabbitMQ,练习了一下RabbitMQ的使用,但是呢,过了一段时间,我来复习的时候,发现运行出现下面的错误了.后来想想,是自己学习微服务的时候,修改了/etc/h ...
- C#_.NetFramework_Web项目_NPOI_EXCEL数据导入
[推荐阅读我的最新的Core版文章,是最全的介绍:C#_.NetCore_Web项目_EXCEL数据导出] 项目需要引用NPOI的Nuget包: B-2--EXCEL数据导入--NPOI--C#获取数 ...
