flex——justify-content属性引起的一个样式问题
前言
在flex布局出现以前,我一般习惯使用浮动布局(float)来实现下列布局

现在尽量少用浮动布局,虽然好用,但有时会带来一些意想不到的问题,甚至导致布局错位,
一开始浮动布局只是为了实现文字环绕而出现的,而后来却被广泛运用到布局当中。现在有了更好的解决方案flex布局
问题
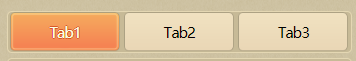
最近使用flex实现上面布局时出现了一个奇怪的问题,如下图

正常情况是超出后换行并依次从左往右排列,而上图是先左后右在中间,我使用了flex-wrap: wrap换行属性,确认属性无误并且代码没有写错
后来几经调试发现是justify-content属性影响了
若给Tab标签的父元素设置两端对齐(justify-content:space-between),则会出现上述情况
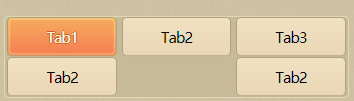
若给Tab标签的父元素设置水平居中(justify-content:center),则会出现下图情况

解决
①:设置 justify-content:flex-start 然后调整tab标签元素之间的间距即可
②:不给Tab标签的父元素设置 justify-content属性,给子元素tab设置 justify-content属性
flex——justify-content属性引起的一个样式问题的更多相关文章
- (九)pdf的构成之文件体(content属性)
content属性简单当成一个流来处理 流内部属一个画笔,下面介绍画笔属性 文本对象: BT 文本开始 ET 文本结束 文本状态: Tc 字符之间的距离 ...
- Flex利用titleIcon属性给Panel容器标题部添加一个ICON图标
Flex利用titleIcon属性,给Panel容器标题部添加一个ICON图标. 让我们先来看一下Demo(可以右键View Source或点击这里察看源代码): 下面是完整代码(或点击这里察看): ...
- js 获取任意一个元素的任意一个样式属性的值
//谷歌,火狐支持console.log(window.getComputedStyle(my$("dv"),null).left);//IE8支持console.log(my$( ...
- 脚本工具(获取某个文件夹下的所有图片属性批量生成css样式)
问题描述: 由于有一次工作原因,就是将某个文件夹下的所有图片,通过CSS描述他们的属性,用的时候就可以直接引用.但是我觉得那个文件夹下的图片太多,而且CSS文件的格式又有一定的规律,所有想通过脚本来生 ...
- 【转】如何建立一个样式新颖的CSS3搜索框
在线演示 搜索框大概是web开发中最常用的UI元素之一,我想基本没有必要去介绍如何使用它.无论是网站还是web应用,都会为了增强用户体验而添加它,那么你是不是也想过设计一个别致的搜索框? 在今天的文章 ...
- CSS3使用content属性来插入项目编号
首先可以使用before选择器与after选择器的content属性在元素的前面或者后面插入文字和图像,这里我记录的是利用这个content属性来在项目前插入项目编号,同时可以利用content属性在 ...
- flex布局justify-content属性和align-items属性设置
前言: flex最常用的就是justify-content和align-items了,这里把这两个属性介绍下,大家更多关于flex布局可以查看阮一峰的日志,写的非常清楚! 阮一峰flex布局的日志:h ...
- CSS魔法堂:一起玩透伪元素和Content属性
前言 继上篇<CSS魔法堂:稍稍深入伪类选择器>记录完伪类后,我自然而然要向伪元素伸出"魔掌"的啦^_^.本文讲讲述伪元素以及功能强大的Contet属性,让我们可以通 ...
- 浅谈 easyui tabs 的href和content属性
众所周知,jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页)上的内容:“href远程请求”和“content本地内容”,本文就两种方式的优缺点进行简单分析和思考. 两者特点: ...
随机推荐
- nodejs攻略——第一章 配置
nodejs这玩意吧,我也是心血来潮的学习,所以啊.看这篇文章之前请大家有以下技能,如果没有..我不确定你能看得懂,毕竟我文采水平实在有限. 前置技能要求: c#或java 熟练+ JavaScrip ...
- IT兄弟连 HTML5教程 设置IE9以下版本浏览器支持HTML5
HTML2.HTML5刚发布时由于各浏览器之间的标准不统一,开发者的时间都浪费在解决Web浏览器之间的兼容性上.但由于W3C和WHATWG对HTML5新版本的制定,以及近年来对HTML5的使用,再加上 ...
- goroutine,channel
Go语言中有个概念叫做goroutine, 这类似我们熟知的线程,但是更轻. 以下的程序,我们串行地去执行两次loop函数: package main import "fmt" f ...
- 函数式接口 & lambda表达式 & 方法引用
拉呱: 终于,学习jdk8的新特性了,初体验带给我的感觉真爽,代码精简的不行,可读性也很好,而且,spring5也是把jdk8的融入到血液里,总之一句话吧,说的打趣一点,学的时候自己难受,学完了写出来 ...
- CentOS 7.x 安装 ZSH 终端
一.安装基本组件 首先执行 yum 命令来安装需要的 zsh 原始程序与 git 程序来 pull 代码. yum install -y zsh git 安装 oh my zsh 脚本 (这一步需要安 ...
- ASP.NET Core 2.2 WebApi 系列【六】泛型仓储模式
为什么要使用泛型仓储?好处是? 前两章在autofac注入的时候,用的User类作为例子,写了增删改查四个接口,也就是仓储的GRUD. 当我们再添加一个实体(比如Student)时,StudentRe ...
- 踏实型的TOGAF企业架构学习者要学什么?
下载:本文PDF版 昨天有帮友在IT帮大本营微信群了问到 我打开ea网站的常见问题,截图回复了一下 如果让我再简单说一下该学什么,我想用下面这张图来说明 实操型的看 企业架构,从理论到实践 认证型的看 ...
- 关于kubernetes我们还有什么可做的?
kubernetes在容器编排大战中由于应用的可移植性以及支持混合云/多云部署方式上的灵活性.加上开放可扩展的理念,使得周边社区非常活跃.从既有调研结果看,kubernetes已成为容器编排领域的标准 ...
- 微信小程序头像为什么是模糊的?小程序头像模糊怎么办?
「柒留言」更新的换国旗头像小功能,获取头像显示模糊... 1.头像模糊 国庆之前,更新了「柒留言」小程序加国旗头像的小功能,但是头像模糊这个坑我在发布新版之前还没解决. 一直以为是代码出了问题,各种搜 ...
- css知识笔记:垂直居中(别只看,请实操!!!)
css实现元素的垂直居中. (尝试采用5W2H方法说明): 别只看,请实操!!! What: 1.这篇文档主要描述元素水平方向居中的几种最常见和最实用的几种方式,并说明优缺点. 2.写这篇文章的目的, ...
