Django之Django快速体验
Django快速体验
前语:
这一节内容是直接快速上手,后面的内容是对内容进行按步解释,如果不想看解析的,可以直接只看这一节的内容。
1.新建项目应用
新建项目test1
新建应用booktest
2.注册应用
去test1下面的settings.py文件下注册应用
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'booktest',
)
注册应用
3.编写数据库相关代码
编写模型类代码
models.py
from django.db import models # 设计和表对应的类-模型类
# Create your models here. # 一类
# 图书类
class BookInfo(models.Model):
"""图书模型类"""
# 图书名称,Charfield说明是一个字符串,max_length制定字符串的最大长度
btitle = models.CharField(max_length=20)
# 出版日期,Datefield说明是一个日期类型
bpub_date = models.DateField() def __str__(self):
# 返回书名
return self.btitle # 多类
# 英雄类
# 关系属性,hbook,建立图书类和英雄人物类之间的一对多关系
class HeroInfo(models.Model):
"""英雄人物模型类"""
hname = models.CharField(max_length=20) # 英雄名称
# 性别,指定为bool类型,False代表性别为男
hgender = models.BooleanField(default=False)
# 备注/大招技能
hcomment = models.CharField(max_length=120)
hbook = models.ForeignKey("BookInfo") def __str__(self):
# 返回英雄名
return self.hname
models.py
4.数据迁移
进行数据迁移,命令行下:
生成迁移文件
python manage.py makemigrations
执行迁移生成表
python mange.py migrate
5.本地化
去settings.py下修改语言和时区
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans' # TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'
6.注册超级用户
命令行下:
python manage.py createsuperuser
7.在应用下的admin.py中注册模型类。
在应用下的admin.py文件对后台管理进行配置
admin.py
from django.contrib import admin
from booktest.models import BookInfo,HeroInfo # 后台管理相关文件
# Register your models here. # 自定义模型管理类,控制在admin后台显示的字段信息
class BookInfoAdmin(admin.ModelAdmin):
"""图书模型管理类"""
list_display = ['id', 'btitle', 'bpub_date'] class HeroInfoAdmin(admin.ModelAdmin):
"""英雄模型管理类"""
list_display = ['id', 'hname', 'hcomment'] # 注册模型类
admin.site.register(BookInfo, BookInfoAdmin)
admin.site.register(HeroInfo, HeroInfoAdmin)
admin.py
8.运行程序
linux在命令行下,进入虚拟环境,进入项目所在目录;python manage.py runserver
pycharm下点击右上角的朝右绿色箭头,注意选中test1;或者点击菜单栏的run,run "test1";再或者如果你的pycharm版本较高的话,
可以点击左下角的一个terminal,会进入命令行模式,
python manage.py runserver
9.后台管理
在浏览器上输入:http://127.0.0.1:8000/admin
输入超级用户账号和密码
即可进行数据库操作,增删改查
10.视图代码编写
views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader, RequestContext
# Create your views here. def my_render(request, template_path, context_dict={}):
"""使用模板文件"""
# 使用模板文件
# 1.加载模板文件
temp= loader.get_template(template_path)
# 2.定义模板上下文:给模板传数据
context = RequestContext(request, context_dict)
# 3.模板渲染:产生标准的html内容
res_html = temp.render(context)
# 4.返回给浏览器
return HttpResponse(res_html) # 1.定义视图函数,HttpRequest
# 2.进行url配置,目的是建立url地址和视图的对应关系
# http://127.0.0.1:8000/index
def index(request):
# 进行处理,和M与T进行交互
# return HttpResponse("okay") # # 使用模板文件
# # 1.加载模板文件
# temp= loader.get_template('booktest/index.html')
# # 2.定义模板上下文:给模板传数据
# context = RequestContext(request, {})
# # 3.模板渲染:产生标准的html内容
# res_html = temp.render(context)
# # 4.返回给浏览器
# return HttpResponse(res_html)
# my_render(request, "booktest/index.html")
return render(request, "booktest/index.html",
{'content': 'hello world',
'list': list(range(1, 10))}) def index2(request):
# 进行处理,和M与T进行交互
return HttpResponse("hello index2")
views.py
11.静态文件夹和静态文件
新建templates文件夹
templates下新建booktest文件夹
booktest下新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h2>index页面</h2> 使用模板文件:<br/>
<h3>{{ content }}</h3> <br/> 使用列表:<br/>
<p>{{ list }}</p> <br/> for循环:<br/>
<ul>
{% for i in list %}
<li>{{ i }}</li>
{% endfor %}
</ul>
</body>
</html>
index.html
12.设置templates模板文件目录
去settings.py下设置模板文件目录
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, "templates")], # 设置模板文件目录
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
设置模板文件目录
13.应用路由分发
在应用下新建urls.py文件,写入
booktest/urls.py
from django.conf.urls import url
from booktest import views # 在应用的urls文件中进行url匹配的时候,应严控控制匹配的开头和结尾
urlpatterns = [
# 通过url函数设置路由配置项
url('^index$', views.index), # 建立index路由和视图index之间的关系
url('^index2$', views.index2), # 建立index路由和视图index之间的关系
]
booktest/urls.py
14.项目路由分发
test1/urls.py
from django.conf.urls import include, url
from django.contrib import admin
from booktest import urls # 项目的urls文件
urlpatterns = [
url(r'^admin/', include(admin.site.urls)), # 配置项目
url(r'^', include('booktest.urls')), # 配置项目,包含booktest应用中的urls文件
]
test1/urls.py
15.快速体验web
在浏览器上输入:http://127.0.0.1:8000/index
即可看到一个有数据的界面
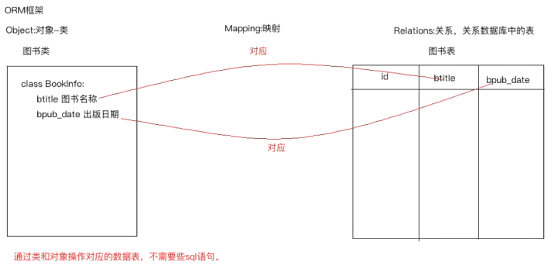
ORM简介
ORM

- django中内嵌了ORM框架,ORM框架可以将类和数据表进行对应起来,只需要通过类和对象就可以对数据表进行操作。
- 设计类:模型类。
- ORM另外一个作用:根据设计的类生成数据库中的表。
- 在model.py中设计和表对应的类-模型类;
模型
模型类设计
模型类设计和表生成
- 在应用models.py中设计模型类。
- 必须继承于models.Model类。
1)设计BookInfo类。
2)设计HeroInfo类。
Models.ForeignKey可以建立两个模型类之间一对多的关系,django在生成表的时候,就会在多的表中创建一列作为外键,建立两个表之间一对多的关系。
from django.db import models
# 设计和表对应的类,模型类
# Create your models here. # 一类
# 图书类
class BookInfo(models.Model):
'''图书模型类'''
# 图书名称,CharField说明是一个字符串,max_length指定字符串的最大长度
btitle = models.CharField(max_length=20)
# 出版日期,DateField说明是一个日期类型
bpub_date = models.DateField() def __str__(self):
# 返回书名
return self.btitle # 多类
# 英雄人物类
# 英雄名 hname
# 性别 hgender
# 年龄 hage
# 备注 hcomment
# 关系属性 hbook,建立图书类和英雄人物类之间的一对多关系
class HeroInfo(models.Model):
'''英雄人物模型类'''
hname = models.CharField(max_length=20) # 英雄名称
# 性别,BooleanField说明是bool类型,default指定默认值,False代表男
hgender = models.BooleanField(default=False)
# 备注
hcomment = models.CharField(max_length=128)
# 关系属性 hbook,建立图书类和英雄人物类之间的一对多关系
# 关系属性对应的表的字段名格式: 关系属性名_id
hbook = models.ForeignKey('BookInfo') def __str__(self):
# 返回英雄名
return self.hname
模型类生成表
1)生成迁移文件
命令:
python manage.py makemigrations
迁移文件是根据模型类生成的。
2)执行迁移生成表
命令:
python mange.py migrate
根据迁移文件生成表。
生成表名的默认格式:应用名_模型类名小写
模型类表生成示例
// 在model.py文件编写好模型类代码,进入虚拟环境
(cp15) python@ubuntu:~/day01/test1$ python manage.py makemigrations //生成迁移文件
(cp15) python@ubuntu:~/day01/test1$ python mange.py migrate //执行迁移文件表
(cp15) python@ubuntu:~/day01/test1$ sudo apt-get install sqliteman //安装可视数据库软件sqliteman
(cp15) python@ubuntu:~/day01/test1$ sqliteman //打开可视数据库软件
django默认使用的数据库是sqlite,单这只是小型数据库,不满足web开发需求,仅适用于手机端的软件,所以我们一般不用这个,这里了解认识一下;
通过模型类操作数据表
进入项目shell的命令:
python manage.py shell
以下为在相互shell终端中演示的例子:
首先导入模型类:
from booktest.models import BookInfo,HeroInfo
1)向booktest_bookinfo表中插入一条数据。
b = BookInfo() # 定义一个BookInfo类的对象
b.btitle ='天龙八部' # 定义b对象的属性并赋值
b.bpub_date = date(1990,10,11)
b.save() # 才会将数据保存进数据库
2)查询出booktest_bookinfo表中id为1的数据。
b = BookInfo.objects.get(id=1)
3)在上一步的基础上改变b对应图书的出版日期。
b.bpub_date = date(1989,10,21)
b.save() #才会更新表格中的数据
4)紧接上一步,删除b对应的图书的数据。
b.delete() #才会删除
5)向booktest_heroInfo表中插入一条数据。
h = HeroInfo()
h.hname = '郭靖'
h.hgender = False
h.hcomment = ‘降龙十八掌’
b2 = BookInfo.objects.get(id=2)
h.hbook = b2 #给关系属性赋值,英雄对象所属的图书对象
h.save()
6)查询图书表里面的所有内容。
BookInfo.objects.all()
HeroInfo.objects.all()
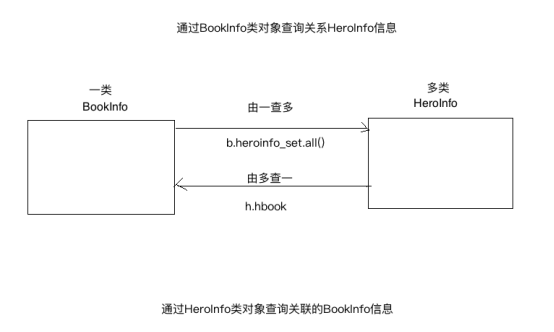
关系操作

1)查询出id为2的图书中所有英雄人物的信息。
b = BookInfo.objects.get(id=2)
b.heroinfo_set.all() #查询出b图书中所有英雄人物的信息
模型-模型类关系和关系查询示例
(cp15) python@ubuntu:~/day01/test1$ python manage.py shell
python@ubuntu:~$ workon cp15
(cp15) python@ubuntu:~$ ls
day01 Desktop Downloads examples.desktop Pictures Templates workspace
dbs Documents dump.rdb Music Public Videos
(cp15) python@ubuntu:~$ cd day01
(cp15) python@ubuntu:~/day01$ ls
test1
(cp15) python@ubuntu:~/day01$ cd test1 (cp15) python@ubuntu:~/day01/test1$ python manage.py shell
Python 3.5.2 (default, Nov 12 2018, 13:43:14)
[GCC 5.4.0 20160609] on linux
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
>>> from booktest.models import BookInfo,HeroInfo >>> b = BookInfo()
>>> b.title = '天龙八部'
>>> from datetime import date
>>> b.bpub_date = date(1990,1,1)
>>> b.save()
>>> b.btitle = '天龙八部'
>>> b.save() >>> h = HeroInfo()
>>> h.hname = '段誉'
>>> h.hgender = False
>>> h.hcomment = '六脉神剑'
>>> h.hbook = b
>>> h.save() >>> h2 = HeroInfo()
>>> h2.hname = '乔峰'
>>> h2.hgender = False
>>> h2.hcomment = '降龙十八掌'
>>> h2.hbook = b
>>> h2.save() >>> h3 = HeroInfo.objects.get(id=2)
>>> h3.hname
'乔峰'
>>> h3.hbook_id
1
>>> h3.hbook
<BookInfo: BookInfo object>
>>> h3.hbook.btitle
'天龙八部' # 查询书籍表中所有包含的英雄列表
>>> b.heroinfo_set.all()
[<HeroInfo: HeroInfo object>, <HeroInfo: HeroInfo object>]
# 查询书籍表里面有多少数据
>>> BookInfo.objects.all()
[<BookInfo: BookInfo object>]
>>> quit()
模型类关系和关系查询示例
一对多的时候,如果你要往多类里面的表加一条数据,因为一类和多类有对应关系,那么给多类对象增加属性的时候,它的外键赋值必须为一个跟一类关联的对象;
b = BookInfo()
h2 = HeroInfo()
h2.hbook = b
Django后台管理
后台管理
1)本地化
语言和时区的本地化。
修改settings.py文件,修改后台django语言和时区,zh-hans,Asia/Shanghai
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans' # TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'
2)创建管理员
命令:
python manage.py createsuperuser
创建超级用户及运行演示示例
(cp15) python@ubuntu:~/day01/test1$ python manage.py createsuperuser
Username (leave blank to use 'python'): admin
Email address:
Password:
Password (again):
Superuser created successfully.
(cp15) python@ubuntu:~/day01/test1$ python manage.py runserver
Performing system checks...
// 浏览器打开 http://127.0.0.1:8000/admin/
// 账号admin 密码root
3)注册模型类
在应用下的admin.py中注册模型类。
告诉djang框架根据注册的模型类来生成对应表管理页面。
// admin.py
from django.contrib import admin
from booktest.models import BookInfo,HeroInfo # 后台管理相关文件
# Register your models here. # 注册模型类
admin.site.register(BookInfo)
admin.site.register(HeroInfo)
// models.py
from django.db import models # 设计和表对应的类-模型类
# Create your models here. # 一类
# 图书类
class BookInfo(models.Model):
"""图书模型类"""
# 图书名称,Charfield说明是一个字符串,max_length制定字符串的最大长度
btitle = models.CharField(max_length=20)
# 出版日期,Datefield说明是一个日期类型
bpub_date = models.DateField() def __str__(self):
# 返回书名
return self.btitle # 多类
# 英雄类
# 关系属性,hbook,建立图书类和英雄人物类之间的一对多关系
class HeroInfo(models.Model):
"""英雄人物模型类"""
hname = models.CharField(max_length=20) # 英雄名称
# 性别,指定为bool类型,False代表性别为男
hgender = models.BooleanField(default=False)
# 备注/大招技能
hcomment = models.CharField(max_length=120)
hbook = models.ForeignKey("BookInfo") def __str__(self):
# 返回英雄名
return self.hname
models.py
如果没有使用__str__方法的话,就会在admin页面上显示xxx.object,因为:
b = BookInfo.objects.get(btitle='天龙八部')
c = str(b)
而页面上的xxx.object就是str(b),如果我们要让admin页面上显示其他,就重写__str__方法。
可以使用admin后台管理添加修改删除数据,因为是可视化界面,请自行尝试;
4)自定义管理页面(部分)
自定义模型管理类。模型管理类就是告诉django在生成的管理页面上显示哪些内容。
from django.contrib import admin
from booktest.models import BookInfo,HeroInfo # 后台管理相关文件
# Register your models here. # 自定义模型管理类,控制在admin后台显示的字段信息
class BookInfoAdmin(admin.ModelAdmin):
"""图书模型管理类"""
list_display = ['id', 'btitle', 'bpub_date'] class HeroInfoAdmin(admin.ModelAdmin):
"""英雄模型管理类"""
list_display = ['id', 'hname', 'hcomment'] # 注册模型类
admin.site.register(BookInfo, BookInfoAdmin)
admin.site.register(HeroInfo, HeroInfoAdmin)
admin.py
视图
在Django中,通过浏览器去请求一个页面时,使用视图函数来处理这个请求的,视图函数处理之后,要给浏览器返回页面内容。
视图函数的使用
1)定义视图函数
视图函数定义在views.py中。
例:
def index(request):
#进行处理。。。
return HttpResponse('hello python')
视图函数必须有一个参数request,进行处理之后,需要返回一个HttpResponse的类对象,hello python就是返回给浏览器显示的内容。
views.py
from django.shortcuts import render
from django.http import HttpResponse # Create your views here. # 1.定义视图函数,HttpRequest
# 2.进行url配置,目的是建立url地址和视图的对应关系
# http://127.0.0.1:8000/index
def index(request):
# 进行处理,和M与T进行交互
return HttpResponse("okay") def index2(request):
# 进行处理,和M与T进行交互
return HttpResponse("hello index2")
views.py
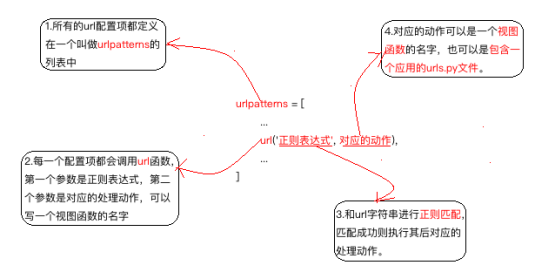
2)进行url配置

url配置的目的是让建立url和视图函数的对应关系。url配置项定义在urlpatterns的列表中,每一个配置项都调用url函数。
url函数有两个参数,第一个参数是一个正则表达式,第二个是对应的处理动作。
配置url时,有两种语法格式:
- a) url(正则表达式,视图函数名)
- b) url(正则表达式,include(应用中的urls文件))
工作中在配置url时,首先在项目的urls.py文件中添加配置项时,并不写具体的url和视图函数之间的对应关系,而是包含具体应用的urls.py文件,在应用的urls.py文件中写url和视图函数的对应关系。
在应用booktest下新建urls.py,
booktest/urls.py
from django.conf.urls import url
from booktest import views # 在应用的urls文件中进行url匹配的时候,应严控控制匹配的开头和结尾
urlpatterns = [
# 通过url函数设置路由配置项
url('^index$', views.index), # 建立index路由和视图index之间的关系
url('^index2$', views.index2), # 建立index路由和视图index之间的关系
]
booktest/urls.py
test1/urls.py
from django.conf.urls import include, url
from django.contrib import admin
from booktest import urls # 项目的urls文件
urlpatterns = [
url(r'^admin/', include(admin.site.urls)), # 配置项目
url(r'^', include('booktest.urls')), # 配置项目,包含booktest应用中的urls文件
]
test1/urls.py
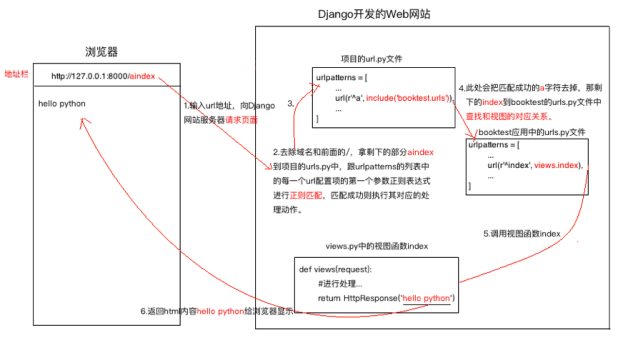
url匹配的过程
在项目的urls.py文件中包含具体应用的urls.py文件,应用的urls.py文件中写url和视图函数的对应关系。

当用户输入如http://127.0.0.1:8000/aindex时,去除域名和最前面的/,剩下aindex,
拿aindex字符串到项目的urls文件中进行匹配,配置成功之后,去除匹配的a字符,
那剩下的index字符串继续到项目的urls文件中进行正则匹配,匹配成功之后执行视图函数index,
index视图函数返回内容hello python给浏览器来显示。
注意一下http://127.0.0.1:8000/index和http://127.0.0.1:8000/index/,后面的可能会在严控匹配开头结尾时出错。
模板
模板不仅仅是一个html文件。
模板文件的使用
1)创建模板文件夹
2)配置模板目录
3) 使用模板文件
a)加载模板文件
去模板目录下面获取html文件的内容,得到一个模板对象。
b)定义模板上下文
向模板文件传递数据。
c)模板渲染
得到一个标准的html内容。
给模板文件传递数据
模板变量使用:{{ 模板变量名 }}
模板代码段:{%代码段%}
for循环:
{% for i in list %}
{% endfor %}
在项目目录下新建templates文件夹,和应用同级;
去settings文件配置模板目录
TEMPLATES = [
{
'DIRS': [os.path.join(BASE_DIR, "templates")], # 设置模板文件目录
},
]
如果有多个应用,为了不混淆html文件,会在templates下再对每个应用新建一个对应名文件;
templates/test1/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h2>index页面</h2> 使用模板文件:<br/>
<h3>{{ content }}</h3> <br/> 使用列表:<br/>
<p>{{ list }}</p> <br/> for循环:<br/>
<ul>
{% for i in list %}
<li>{{ i }}</li>
{% endfor %}
</ul>
</body>
</html>
templates/test1/index.html
views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader, RequestContext
# Create your views here. def my_render(request, template_path, context_dict={}):
"""使用模板文件"""
# 使用模板文件
# 1.加载模板文件
temp= loader.get_template(template_path)
# 2.定义模板上下文:给模板传数据
context = RequestContext(request, context_dict)
# 3.模板渲染:产生标准的html内容
res_html = temp.render(context)
# 4.返回给浏览器
return HttpResponse(res_html) # 1.定义视图函数,HttpRequest
# 2.进行url配置,目的是建立url地址和视图的对应关系
# http://127.0.0.1:8000/index
def index(request):
# 进行处理,和M与T进行交互
# return HttpResponse("okay") # # 使用模板文件
# # 1.加载模板文件
# temp= loader.get_template('booktest/index.html')
# # 2.定义模板上下文:给模板传数据
# context = RequestContext(request, {})
# # 3.模板渲染:产生标准的html内容
# res_html = temp.render(context)
# # 4.返回给浏览器
# return HttpResponse(res_html)
# my_render(request, "booktest/index.html")
return render(request, "booktest/index.html",
{'content': 'hello world',
'list': list(range(1, 10))})
views.py
其中,render函数相当于执行了上面的my_render函数,实际开发中只要写render即可,这里是为了理解render的作用而演示;
MVT综合案例
案例完成
编码之前的准备工作:
1)设计出访问页面的url和对应的视图函数的名字,确定视图函数的功能。
2)设计模板文件的名字。
以下为案例中的简单设计过程:
1)完成图书信息的展示:
a)设计url,通过浏览器访问 http://127.0.0.1:8000/books/ 时显示图书信息页面。
b)设计url对应的视图函数show_books。
查询出所有图书的信息,将这些信息传递给模板文件。
c)编写模板文件show_books.html。
遍历显示出每一本图书的信息。
2)完成点击某本图书时,显示出图书里所有英雄信息的页面。
a)设计url,通过访问http://127.0.0.1:8000/数字/时显示对应的英雄信息页面。
这里数字指点击的图书的id。
b)设计对应的视图函数detail。
接收图书的id,根据id查询出相应的图书信息,然后查询出图书中的所有英雄信息。
c)编写模板文件detail.html。
指定项目运行ip及端口:python manage.py runserver 127.0.0.1:8888
综合案例代码
booktest/admin.py
from django.contrib import admin
from booktest.models import BookInfo,HeroInfo
# 后台管理相关文件
# Register your models here.
# 自定义模型管理类
class BookInfoAdmin(admin.ModelAdmin):
'''图书模型管理类'''
list_display = ['id', 'btitle', 'bpub_date'] class HeroInfoAdmin(admin.ModelAdmin):
'''英雄人物模型管理类'''
list_display = ['id', 'hname', 'hcomment'] # 注册模型类
# admin.site.register(BookInfo)
admin.site.register(BookInfo, BookInfoAdmin)
admin.site.register(HeroInfo, HeroInfoAdmin)
admin.py
booktest/models.py
from django.db import models
# 设计和表对应的类,模型类
# Create your models here. # 一类
# 图书类
class BookInfo(models.Model):
'''图书模型类'''
# 图书名称,CharField说明是一个字符串,max_length指定字符串的最大长度
btitle = models.CharField(max_length=20)
# 出版日期,DateField说明是一个日期类型
bpub_date = models.DateField() def __str__(self):
# 返回书名
return self.btitle # 多类
# 英雄人物类
# 英雄名 hname
# 性别 hgender
# 年龄 hage
# 备注 hcomment
# 关系属性 hbook,建立图书类和英雄人物类之间的一对多关系
class HeroInfo(models.Model):
'''英雄人物模型类'''
hname = models.CharField(max_length=20) # 英雄名称
# 性别,BooleanField说明是bool类型,default指定默认值,False代表男
hgender = models.BooleanField(default=False)
# 备注
hcomment = models.CharField(max_length=128)
# 关系属性 hbook,建立图书类和英雄人物类之间的一对多关系
# 关系属性对应的表的字段名格式: 关系属性名_id
hbook = models.ForeignKey('BookInfo') def __str__(self):
# 返回英雄名
return self.hname
models.py
booktest/views.py
from django.shortcuts import render
from django.http import HttpResponse
from booktest.models import BookInfo # 导入图书模型类
from django.template import loader,RequestContext def my_render(request, template_path, context_dict={}):
'''使用模板文件'''
# 使用模板文件
# 1.加载模板文件, 模板对象
temp = loader.get_template(template_path)
# 2.定义模板上下文:给模板文件传递数据
context = RequestContext(request, context_dict)
# 3.模板渲染:产生标准的html内容
res_html = temp.render(context)
# 4.返回给浏览器
return HttpResponse(res_html) # Create your views here.
# 1.定义视图函数,HttpRequest
# 2.进行url配置,建立url地址和视图的对应关系
# http://127.0.0.1:8000/index
def index(request):
# 进行处理,和M和T进行交互。。。
# return HttpResponse('老铁,没毛病')
# return my_render(request, 'booktest/index.html')
return render(request, 'booktest/index.html', {'content':'hello world', 'list':list(range(1,10))}) # http://127.0.0.1:8000/index2
def index2(request):
return HttpResponse('hello python') def show_books(request):
'''显示图书的信息'''
# 1.通过M查找图书表中的数据
books = BookInfo.objects.all()
# 2.使用模板
return render(request, 'booktest/show_books.html', {'books':books}) def detail(request, bid):
'''查询图书关联英雄信息'''
# 1.根据bid查询图书信息
book = BookInfo.objects.get(id=bid)
# 2.查询和book关联的英雄信息
heros = book.heroinfo_set.all()
# 3.使用模板
return render(request, 'booktest/detail.html', {'book':book, 'heros':heros})
views.py
booktest/urls.py
from django.conf.urls import url
from booktest import views
# index
# index2
# index2/
# 在应用的urls文件中进行url配置的时候:
# 1.严格匹配开头和结尾
urlpatterns = [
# 通过url函数设置url路由配置项
url(r'^index$', views.index), # 建立/index和视图index之间的关系
url(r'^index2$', views.index2),
url(r'^books$', views.show_books), # 显示图书信息
url(r'^books/(\d+)$', views.detail), # 显示英雄信息
]
booktest/urls.py
test1/urls.py
from django.conf.urls import include, url
from django.contrib import admin # 项目的urls文件
urlpatterns = [
url(r'^admin/', include(admin.site.urls)), # 配置项目
url(r'^', include('booktest.urls')), # 包含booktest应用中的urls文件
]
test1/urls.py
templates/detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示图书关联的英雄信息</title>
</head>
<body>
<h1>{{ book.btitle }}</h1>
英雄信息如下:<br/>
<ul>
{% for hero in heros %}
<li>{{ hero.hname }}--{{ hero.hcomment }}</li>
{% empty %}
<li>没有英雄信息</li>
{% endfor %}
</ul>
</body>
</html>
detail.html
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
</head>
<body>
<h1>这是一个模板文件</h1>
使用模板变量:<br/>
{{ content }}<br/>
使用列表:<br/>
{{ list }}<br/>
for循环:<br/>
<ul>
{% for i in list %}
<li>{{ i }}</li>
{% endfor %}
</ul>
</body>
</html>
index.html
templates/show_books.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示图书信息</title>
</head>
<body>
图书信息如下:
<ul>
{% for book in books %}
<li><a href="/books/{{ book.id }}">{{ book.btitle }}</a></li>
{% endfor %}
</ul>
</body>
</html>
show_books.html
Django之Django快速体验的更多相关文章
- django project 的快速构建
2003年,堪萨斯(Kansas)州 Lawrence 城中的一个 网络开发小组 ——World Online 小组,为了方便制作维护当地的几个新闻站点(一般要求几天或者几小时内被建立),Adrian ...
- Django REST framework快速入门指南
项目设置 创建一个名为tutorial的新Django项目,然后开始一个名为quickstart的新应用程序. # Create the project directory mkdir tutoria ...
- 转载: 我如何使用 Django + Vue.js 快速构建项目
原文链接: https://www.ctolib.com/topics-109796.html 正文引用如下 引言 大U的技术课堂 的新年第一课,祝大家新的一年好好学习,天天向上:) 本篇将手把手教你 ...
- Django REST framework快速入门(官方文档翻译翻译)
开始 我们将创建一个简单的API来允许管理员用户查看和编辑系统中的用户和组. 项目设置 创建一个新的django项目,命名为:<tutorial>,然后创建一个新的应用程序(app),命名 ...
- Django之Django简介,开发环境搭建,项目应用创建
软件及Django框架简介 软件框架 一个软件框架是由其中各个软件模块组成的: 每一个模块都有特定的功能: 模块与模块之间通过相互配合来完成软件的开发. 软件框架是针对某一类软件设计问题而产生的. M ...
- Django settings — Django 1.6 documentation
Django settings - Django 1.6 documentation export DJANGO_SETTINGS_MODULE=mysite.settings django-admi ...
- Python之路【第二十三篇】:Django 初探--Django的开发服务器及创建数据库(笔记)
Django 初探--Django的开发服务器及创建数据库(笔记) 1.Django的开发服务器 Django框架中包含一些轻量级的web应用服务器,开发web项目时不需再对其配置服务器,Django ...
- Django 初探--Django的开发服务器及创建数据库(笔记)
1.Django的开发服务器 Django框架中包含一些轻量级的web应用服务器,开发web项目时不需再对其配置服务器,Django提供的内置服务器可以在代码修改时自动加载,从而实现网站的迅速开发. ...
- gitbook 入门教程之快速体验
本文主要介绍三种使用 gitbook 的方式,分别是 gitbook 命令行工具,Gitbook Editor 官方编辑器和 gitbook.com 官网. 总体来说,三种途径适合各自不同的人群,找到 ...
随机推荐
- [考试反思]1112csp-s模拟测试111:二重
还是AK场.考前信心赛? 而且T3的部分分还放反了所有80的都其实只有50. 总算在AK场真正AK了一次... 手感好,整场考试很顺利.要不是因为T3是原题可能就没这么好看了. 20minT1,50m ...
- 《Netty Redis Zookeeper 高并发实战》声明
疯狂创客圈 Java 高并发[ 亿级流量聊天室实战]实战系列 [博客园总入口 ] 这里, 对疯狂创客圈 <Netty Redis Zookeeper 高并发实战> 一书,进行一些必要说明. ...
- Dubbo学习笔记-Zookeeper连接失败
1. 检查服务器的zookeeper端口是否开放,默认为2181 2. 检查zookeeper是否运行成功 # 进入bin文件夹 cd /usr/local/zookeeper/bin # 重启 zk ...
- 雪崩利器 hystrix-go 源码分析
阅读源码的过程,就像是在像武侠小说里阅读武功秘籍一样,分析高手的一招一式,提炼出精髓,来增强自己的内力. 之前的帖子说了一下微服务的雪崩效应和常见的解决方案,太水,没有上代码怎么叫解决方案.githu ...
- 如何解决eclipse远程服务器上面的Rabbitmq连接超时问题?
1.嗯,问题呢,就是一开始安装好RabbitMQ,练习了一下RabbitMQ的使用,但是呢,过了一段时间,我来复习的时候,发现运行出现下面的错误了.后来想想,是自己学习微服务的时候,修改了/etc/h ...
- django js 实现表格动态标序号
<table class="table table-striped"> <thead> <tr class="key_words_head& ...
- Set a Many-to-Many Relationship设置多对多关系 (EF)
In this lesson, you will learn how to set relationships between business objects. For this purpose, ...
- ABP学习资源
Abp翻译文档:https://github.com/ABPFrameWorkGroup/AbpDocument2Chinese ABP官网:https://aspnetboilerplate.com ...
- iOS中点击按钮复制指定内容
话不多说,直接上图和代码:
- Android ndk 加载简单的gif 图像
首先获取一个安卓权限 <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"> ...
