WebGPU学习(四):Alpha To Coverage
大家好,本文学习与MSAA相关的Alpha To Coverage以及在WebGPU中的实现。
上一篇博文
WebGPU学习(三):MSAA
下一篇博文
WebGPU学习(五): 现代图形API技术要点和WebGPU支持情况调研
学习Alpha To Coverage
前置知识
- WebGPU学习(三):MSAA
- 一个fragment对应一个像素
介绍
开启了MSAA和Alpha To Coverage后,fragment的alpha值(fragment shader输出的颜色的alpha值)会影响该fragment对应像素的采样点是否被覆盖。
动机
原理
覆盖检测
通过WebGPU学习(三):MSAA对MSAA原理的介绍,我们知道gpu要经过覆盖检测的步骤,来决定哪些采样点被覆盖。没有被覆盖的采样点不会进入“解析”步骤。
覆盖检测的结果是计算出每个fragment的coverage(覆盖率)。
根据乱弹纪录II:Alpha To Coverage 的说法,开启MSAA后,每个fragment带了一个新属性coverage(覆盖率),它是一个二进制的bit掩码mask。
以4X MSAA为例,每个fragment的coverage为xxxx,其中x为0或1。它的每一位对应像素的一个采样点sample,0表示该sample没被覆盖,1表示被覆盖。
所以coverage这个掩码对应了采样点的覆盖情况。
如何计算coverage
1.用户可以设置一个固定的coverage掩码,这里命名为FixedSampleMask
2.gpu检测每个像素有哪些采样点被primitive覆盖,得到该采样点的coverage掩码,这里命名为RasterizerCoverageMask
3.如果开启了Alpha To Coverage,则会将fragment的alpha值转换为coverage掩码,这里命名为AlphaCoverageMask
转换的算法可以参考乱弹纪录II:Alpha To Coverage :
一个fragment的Alpha值在0~1间,它对应着一个dither mask。还是以4XMSAA为例,这个dither mask也是xxxx的形式,Alpha为0对应了0000,alpha为1对应了1111,至于中间的值的对应关系,OpenGL是交由显卡制造商决定的——其实一般就是类似[0~0.249 -> 0000, 0.25~0.499 -> 0001, 0.5~0.749 -> 0011, 0.75~0.99-> 0111]这样。
4.fragment shader可以输出该fragment的coverage掩码,这里称为FragShaderSampleMaskOutput
像素最终的coverage = FixedSampleMask & RasterizerCoverageMask & AlphaCoverageMask & FragShaderSampleMaskOutput
(“&”是逻辑与运算,如0011 & 0010 = 0010)
参考资料
WebGPU实现Alpha To Coverage
暂时没有实现的sample,我们根据WebGPU规范和相关资料,分析下WebGPU如何实现Alpha To Coverage。
- 在render pipeline descriptor中设置固定的coverage掩码FixedSampleMask和是否开启Alpha To Coverage:
dictionary GPURenderPipelineDescriptor : GPUPipelineDescriptorBase {
...
unsigned long sampleMask = 0xFFFFFFFF;
boolean alphaToCoverageEnabled = false;
...
};
我们注意到sampleMask是unsigned long类型,它是32位的,而coverage应该是二进制的(如4X MSAA的coverage是4位的二进制),所以这里是进行了进制转换。
举例来说:
对于4X MSAA,如果设置sampleMask为0x1(十六进制),则它转换为二进制是0001;
如果设置sampleMask为0x3,则它转换为二进制是0010
- 可以在fragment shader中设置输出的coverage掩码FragShaderSampleMaskOutput
根据Investigation: Multisample Coverage,我们知道Vulkan->SPIR-V的fragment shader支持内置的SampleMask变量。
因为Chrome实现的WebGPU也使用SPIR-V作为shader编译后的字节码,所以WebGPU在这点上应该与Vulkan类似。
我没有搜索到SPIR-V中关于SampleMask的详细资料,但是考虑到Chrome实现的WebGPU使用GLSL 4.5,所以我们可以看下它关于gl_SampleMask的说明:
Name
gl_SampleMask — specifies the sample coverage mask for the current fragment
Declaration
out int gl_SampleMask[] ;
我们看到gl_SampleMask的每个元素的类型是32位的,所以也进行了进制转换。
又因为它是数组,所以它支持coverage为超过32位的二进制(如支持64X MSAA)
用代码来说明:
//in fragment shader
gl_SampleMask[0] = 1; //对于4X MSAA来说,相当于设置该fragment的coverage为0001
//in fragment shader
gl_SampleMask[0] = 2;
gl_SampleMask[1] = 1; //对于64X MSAA来说,可能相当于设置该fragment的coverage为000...1000...10 (前面的000...1有32位,后面的000...10有32位) (我不能确定这是否正确!)
如果开启了Alpha To Coverage,则不能在fragment shader中输出coverage掩码
如果开启了Alpha To Coverage,将alpha转换为掩码的算法在不同的浏览器中不一样
参考资料
Investigation: Multisample Coverage
Minutes for GPU Web meeting 2019-04-29
OpenGL->gl_SampleMask
WebGPU学习(四):Alpha To Coverage的更多相关文章
- WebGPU学习(三):MSAA
大家好,本文学习MSAA以及在WebGPU中的实现. 上一篇博文 WebGPU学习(二): 学习"绘制一个三角形"示例 下一篇博文 WebGPU学习(四):Alpha To Cov ...
- WebGPU学习(五): 现代图形API技术要点和WebGPU支持情况调研
大家好,本文整理了现代图形API的技术要点,重点研究了并行和GPU Driven Render Pipeline相关的知识点,调查了WebGPU的相关支持情况. 另外,本文对实时光线追踪也进行了简要的 ...
- WebGPU学习系列目录
介绍 大家好,本系列从0开始学习WebGPU API,并给出相关的demo. WebGPU介绍 WebGPU相当于DX12/Vulkan,能让程序员更灵活地操作GPU,从而大幅提升性能. 为什么要学习 ...
- SCARA——OpenGL入门学习四(颜色)
OpenGL入门学习[四] 本次学习的是颜色的选择.终于要走出黑白的世界了~~ OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式. 无论哪种颜色模式,计算机都必须为每一个像素保存一些数 ...
- 英语学习app——Alpha发布2
英语学习app--Alpha发布1 这个作业属这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScience/ ...
- 英语学习app——Alpha发布1
英语学习app--Alpha发布1 这个作业属这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScience/ ...
- TweenMax动画库学习(四)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- alpha to coverage
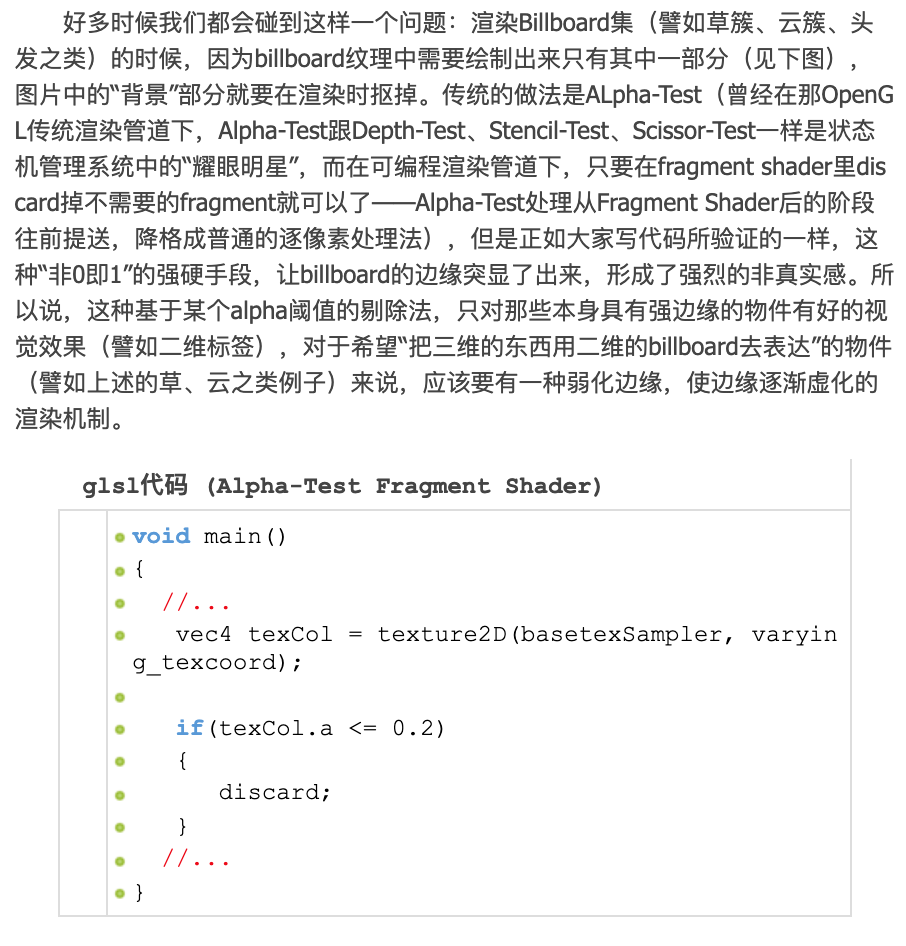
alpha to coverage 在游戏中,经常使用带有半透明信息纹理的多边形模型来模拟复杂的物体,例如,草.树叶.铁丝网等.如果使用真正的模型,一颗边缘参差不齐的小草可能就要消耗掉几百个多边形:然 ...
- SVG 学习<四> 基础API
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
随机推荐
- MIT线性代数:18.行列式及其特性
- AtCoder Grand Contest 038
目录 \(\bf A - 01 \ Matrix\) \(\bf B- Sorting \ a \ Segment\) \(\bf C-LCMs\) \(\bf D-Unique \ Path\) 这 ...
- 009-2010网络最热的 嵌入式学习|ARM|Linux|wince|ucos|经典资料与实例分析
前段时间做了一个关于ARM9 2440资料的汇总帖,很高兴看到21ic和CSDN等论坛朋友们的支持和鼓励.当年学单片机的时候datasheet和学习资料基本都是在论坛上找到的,也遇到很多好心的高手朋友 ...
- DHCP动态管理主机地址
步骤一:搭建环境 需要Windows 2008 R2 系统 (DHCP服务端)以及 CentOS7 系统客户机(DHCP客户机) 安装DHCP服务程序(这里提示读者,一般安装好CentOS系统之后, ...
- 201871010114-李岩松《面向对象程序设计(java)》第四周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- T-SQL Part XI: Login Failed 18456 以及修改Authentication Mode
这是一个很常见的场景,安装SQL Server时候选择了默认的Windows Authentication Only,然后使用中发现还是需要支持用户名/密码登录. 按照MSDN的文档,然而并没有多大作 ...
- tornado的使用-上传图片
tornado的使用-上传图片
- java编程思想第四版第七章习题
(略) (略) (略) (略) 创建两个带有默认构造器(空参数列表)的类A和类B.从A中继承产生一个名为C的新,并在C内创建一个B类的成员.不要给C编写构造器.创建一个C类的对象并观察其结果. pac ...
- nyoj 64-鸡兔同笼 (解二元一次方程)
64-鸡兔同笼 内存限制:64MB 时间限制:3000ms Special Judge: No accepted:26 submit:58 题目描述: 已知鸡和兔的总数量为n,总腿数为m.输入n和m, ...
- Mybatis加入日志
*在mybatis-config.xml核心配置文件中加入如下设置,在configration中标签中加入 <!--打印日志,方便看输出SQL --> <settings> & ...