计算购物车金额总和( jquery )
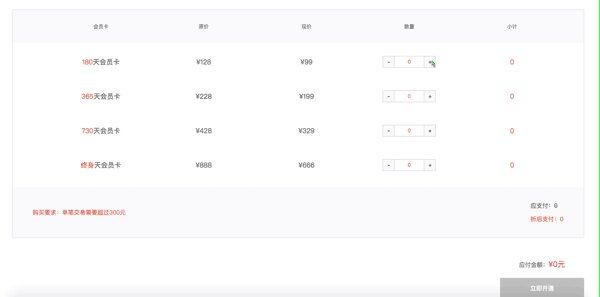
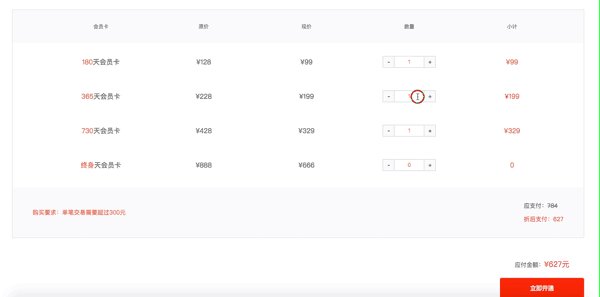
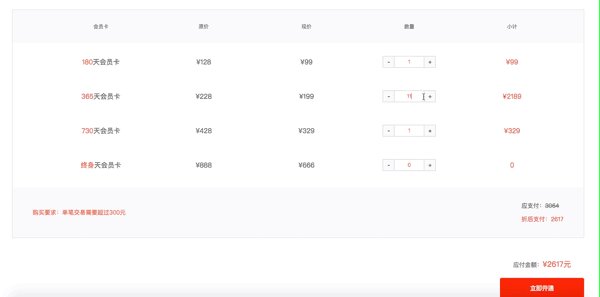
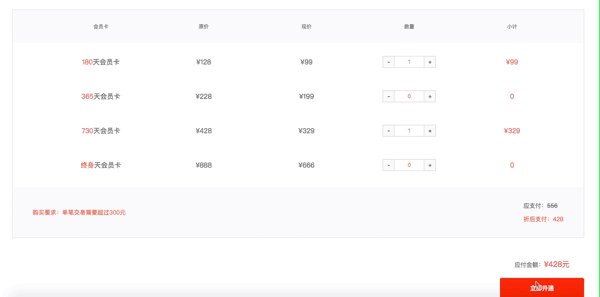
今天简单写了一个jq版购物车计算金额总和的例子,如图:

整体页面代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<style>
*{
list-style: none;
}
html,body{
margin: 0;
padding: 0;
}
.all-list{
padding: 40px;
margin: 0 auto;
}
.choose-list{
overflow: hidden;
}
.choose-list >h5{
display: block;
font-size: 14px;
color: #666666;
padding: 13px 0;
font-weight: normal;
}
.choose-container{
overflow: hidden;
border: 1px solid #DDDDDD;
box-sizing: border-box;
}
.choose-header{
overflow: hidden;
background-color: #F9FAFB;
padding: 0 48px;
}
.choose-header ul{
overflow: hidden;
}
.choose-header ul li{
float: left;
width: 20%;
text-align: center;
padding: 15px 0;
font-size: 12px;
color: #666666;
}
.choose-content{
padding: 0 48px;
overflow: hidden;
}
.choose-content ul{
overflow: hidden;
}
.choose-content ul li{
float: left;
width: 20%;
text-align: center;
padding: 15px 0;
line-height: 28px;
color: #555555;
}
.add-number{
overflow: hidden;
display: inline-block;
}
.choose-content ul li .number-input{
float: left;
width: 70px;
height: 28px;
border-top: 1px;
border-bottom: 1px;
border-color: #CCCCCC;
border-style: solid none;
box-sizing: border-box;
line-height: 28px;
outline: none;
text-align: center;
color: #FE5200;
}
.choose-content ul li .minus,.choose-content ul li .add{
float: left;
width: 28px;
height: 28px;
background-color: #F9FAFB;
font-size: 14px;
outline: none;
border: 1px solid #CCCCCC;
box-sizing: border-box;
}
.choose-content ul li >span{
color: #FE5200;
}
.choose-footer{
display: flex;
justify-content: space-between;
padding: 28px 48px;
background-color: #F9FAFB;
}
.choose-footer .require{
color: #FE5200;
font-size: 14px;
align-self: center;
}
.total-price{
overflow: hidden;
}
.total-price >span{
display: block;
font-size: 14px;
color: #555555;
padding: 6px 0;
}
.total-price >span em{
font-style: initial;
text-decoration:line-through;
}
.total-price >span i{
font-style: initial;
}
.prices{
color: #EA4335 !important;
}
.pay-button{
padding: 50px 0;
float: right;
}
.pay-num{
overflow: hidden;
display: flex;
flex-direction: column;
}
.pay-num span{
float: right;
width: 100%;
font-size: 14px;
color: #666666;
text-align: center;
padding-bottom: 20px;
}
.pay-num span small{
font-size: 18px;
color: #EA4335;
}
.pay-num button{
float: right;
padding: 15px 72px;
background-color: #bebebe;
border: none;
outline: none;
font-size: 14px;
color: #ffffff;
border-radius: 3px;
cursor: not-allowed;
}
.pay-num button.state-buys{
background-color: #EA4335;
cursor: default;
}
</style>
</head>
<body>
<div class="all-list">
<div class="choose-list">
<h5>确认订单消息:</h5>
<div class="choose-container">
<div class="choose-header">
<ul>
<li>会员卡</li>
<li>原价</li>
<li>现价</li>
<li>数量</li>
<li>小计</li>
</ul>
</div>
<div class="choose-content">
<ul>
<li><span>180</span>天会员卡</li>
<li class="old-price" data-price="128">¥128</li>
<li class="now-price" data-price="99" data-val="1">¥99</li>
<li>
<div class="add-number">
<button class="minus">-</button>
<input class="number-input" value="0" onkeyup="value=value.replace(/[^\d]/g,'')" data-value="0" />
<button class="add">+</button>
</div>
</li>
<li><span class="now-total-price">¥99</span></li>
</ul>
<ul>
<li><span>365</span>天会员卡</li>
<li class="old-price" data-price="228">¥228</li>
<li class="now-price" data-price="199" data-val="2">¥199</li>
<li>
<div class="add-number">
<button class="minus">-</button>
<input class="number-input" value="0" onkeyup="value=value.replace(/[^\d]/g,'')" data-value="0" />
<button class="add">+</button>
</div>
</li>
<li><span class="now-total-price">¥199</span></li>
</ul> <ul>
<li><span>730</span>天会员卡</li>
<li class="old-price" data-price="428">¥428</li>
<li class="now-price" data-price="329" data-val="3">¥329</li>
<li>
<div class="add-number">
<button class="minus">-</button>
<input class="number-input" value="0" onkeyup="value=value.replace(/[^\d]/g,'')" data-value="0" />
<button class="add">+</button>
</div>
</li>
<li><span class="now-total-price">¥329</span></li>
</ul> <ul>
<li><span>终身</span>天会员卡</li>
<li class="old-price" data-price="888">¥888</li>
<li class="now-price" data-price="666" data-val="4">¥666</li>
<li>
<div class="add-number">
<button class="minus">-</button>
<input class="number-input" value="0" onkeyup="value=value.replace(/[^\d]/g,'')" data-value="0" />
<button class="add">+</button>
</div>
</li>
<li><span class="now-total-price">¥666</span></li>
</ul>
</div>
<div class="choose-footer">
<div class="require">购买要求:单笔交易需要超过300元</div>
<div class="total-price">
<span>应支付:<em>128</em></span>
<span class="prices">折后支付:<i>99</i></span>
</div>
</div>
</div>
</div> <div class="pay-button">
<div class="pay-num">
<span>应付金额:<small>¥49元</small></span>
<button type="button">立即开通</button>
</div>
</div>
</div>
<script>
$(function(){
addMoney();
//增加按钮事件
$(document).on('click','.add-number .add',function(){
var _input = $(this).siblings('.number-input');
$(this).siblings('.number-input').val(parseInt(_input.val()) + 1);
addMoney();
});
//减少按钮事件
$(document).on('click','.add-number .minus',function(){
var _input = $(this).siblings('.number-input');
var _val = parseInt(_input.val()) - 1;
if(_val <0){
$(this).siblings('.number-input').val('0');
}else{
$(this).siblings('.number-input').val(_val);
}
addMoney();
});
//input 输入事件
$('.number-input').keyup(function(){
addMoney();
}); //input失焦事件
$('.number-input').blur(function(){
var this_val = $(this).val();
if(this_val == '' || this_val == 'undefind'){
$(this).val('0');
}else{
$(this).val(this_val);
}
}); //金额计算
function addMoney(){
var now_total = 0,
old_total= 0;
$('.choose-content ul').each(function(index){
var oldPrice = $(this).find('.old-price').attr('data-price');
var nowPrice = $(this).find('.now-price').attr('data-price');
var numbers = $(this).find('.number-input').val();
var old_price_total = oldPrice * numbers;
var now_price_total = nowPrice * numbers;
// console.log(old_price_total,now_price_total);
if(now_price_total == 0){
$(this).find('.now-total-price').html(now_price_total);
}else{
$(this).find('.now-total-price').html('¥' + now_price_total);
}
now_total += now_price_total;
old_total += old_price_total;
$('.total-price span em').html(old_total);
$('.total-price span i').html(now_total);
$('.pay-num span small').html('¥' + now_total + '元');
if(now_total >= 300){
$('.pay-num button').addClass('state-buys');
}else{
$('.pay-num button').removeClass('state-buys');
}
})
}
})
</script>
</body>
</html>
计算购物车金额总和( jquery )的更多相关文章
- jquery 无刷新添加/删除 input行 实时计算购物车价格
jquery 无刷新添加/删除 input行 实时计算购物车价格 jquery 未来事件插件jq_Live_Extension.js 演示 <script> $(document).rea ...
- JS计算数组的总和
1.最简单的遍历累计 var arr=[1,2,3,4,5,6] var sum =0 for(var i=0;i<arr.length;i++){ sum=sum+arr[i] } 2.利用r ...
- WPF 增加合计一栏
占坑中 先抛个参考链接 http://stackoverflow.com/questions/678690/how-can-i-create-a-group-footer-in-a-wpf-list ...
- jQuery实现购物车计算价格功能的方法
本文实例讲述了jQuery实现购物车计算价格功能的简易方法,做的比较简单,现分享给大家供大家参考.具体如下: 目的: <%@ page language="java" con ...
- jQuery实现购物车商品数量及总价的计算
记录一下项目中遇到的计算购物车商品数量和总价的jQuery代码,重点在于选择器以及.text()命令的使用. 先上效果图,点击加减,商品数量以及总价会发生相应变化. html代码: <div c ...
- JQuery编写简易京东购物车功能
前天无意间看到有一位程序员的博客,有一篇名为无聊时编写的购物车,看了之后,只是觉得很垃圾,因为代码很臃肿,当然我写的也不咋地,当然我也是复 习一下所学的js,再敲这个的期间遇到了如下问题,1:子元素父 ...
- 使用streaming window函数统计用户不同时间段平均消费金额等指标
场景 现在餐厅老板已经不满足仅仅统计历史用户消费金额总数了,他想知道每个用户半年,每个月,每天,或者一小时消费的总额,来店消费的次数以及平均金额. 给出的例子计算的是每5秒,每30秒,每1分钟的用户消 ...
- 用Jquery Widgets Factory写自己的表格控件——AFGrid(支持增、删、改)
一,Jquery Widget Factory介绍 官网地址 Demo:http://jqueryui.com/widget/ API:http://api.jqueryui.com/jQuery.w ...
- MVC 音乐商店 第 8 部分: 购物车与 Ajax 更新
MVC 音乐商店是介绍,并分步说明了如何使用 ASP.NET MVC 和 Visual Studio 为 web 开发教程应用程序. MVC 音乐商店是一个轻量级的示例存储实现它卖音乐专辑在线,并实现 ...
随机推荐
- beanFactory 设计模式 Bean 生命周期的胡言乱语,哈哈
写在前面的话 适用读者:有一定经验的,本文不适合初学者,因为可能不能理解我在说什么 文章思路:不会一开始就像别的博客文章那样,Bean 的生命周期,源码解读(给你贴一大堆的源码).个人觉得应该由问题驱 ...
- Nmap的一些常用的nse脚本
转自freebuf.com/ 点击跳转 在这篇文章中,我们将研究最著名的渗透工具之一 Nmap 一款标志性的跨平台扫描器.它的原意为Network Mapper(网络映射器),具有相当强大的扫描功能 ...
- Charles抓取HTTPS数据包方法
设置代理端口8888 ssl代理设置 允许所有地址连接 手机获取证书之前,先在电脑安装证书,需要信任.help-->ssl-proxying-->Install Charles Root ...
- 华为OceanConnect物联网平台概念全景 | 我的物联网成长记
作者 | 我是卤蛋 华为云OceanConnect IoT云服务包括应用管理.设备管理.系统管理等能力,实现统一安全的网络接入.各种终端的灵活适配.海量数据的采集分析,从而实现新价值的创造. 华为云O ...
- MATLAB基本使用及SIMULINK建模仿真实验
MATLAB基本使用及SIMULINK建模仿真实验 这是我总结的操作方法: 1 ) M脚本文件的编写 1.新建M-file: 2.输入指令: 3.保存(注意:保存路径需要与工作路径一致) 2 )在S ...
- 实现支持多用户在线的FTP程序(C/S)
1. 需求 1. 用户加密认证 2. 允许多用户登录 3. 每个用户都有自己的家目录,且只能访问自己的家目录 4. 对用户进行磁盘分配,每一个用户的可用空间可以自己设置 5. 允许用户在ftp ser ...
- java多线程与线程并发一:线程基础回顾
本文章内容整理自:张孝祥_Java多线程与并发库高级应用视频教程 线程简单来讲就是程序正在做的事情.多线程即一个程序同时做多件事情,一个线程就是一件事情. 在java中创建线程的方法有两种. 方法一是 ...
- nodejs+nginx+mongdb+redis安装学习笔记(之nodejs安装)
基础环境 本文安装示例使用ubuntu-14.10-server 64位 操作系统,并没有在其他系统中测试 第一步:安装Nodejs 1.通过apt-get install 安装 (1)下载安装deb ...
- java课笔记
http://127.0.0.1:8088/ http://127.0.0.1:8088/test/index.jsp http://127.0.0.1:8088/test/show 用户 (请求) ...
- .NET做人脸识别并分类
.NET做人脸识别并分类 在游乐场.玻璃天桥.滑雪场等娱乐场所,经常能看到有摄影师在拍照片,令这些经营者发愁的一件事就是照片太多了,客户在成千上万张照片中找到自己可不是件容易的事.在一次游玩等活动或家 ...
