iOS_MJRefrash的详解以及使用
MJRefresh Github 效果动态图来这里看吧
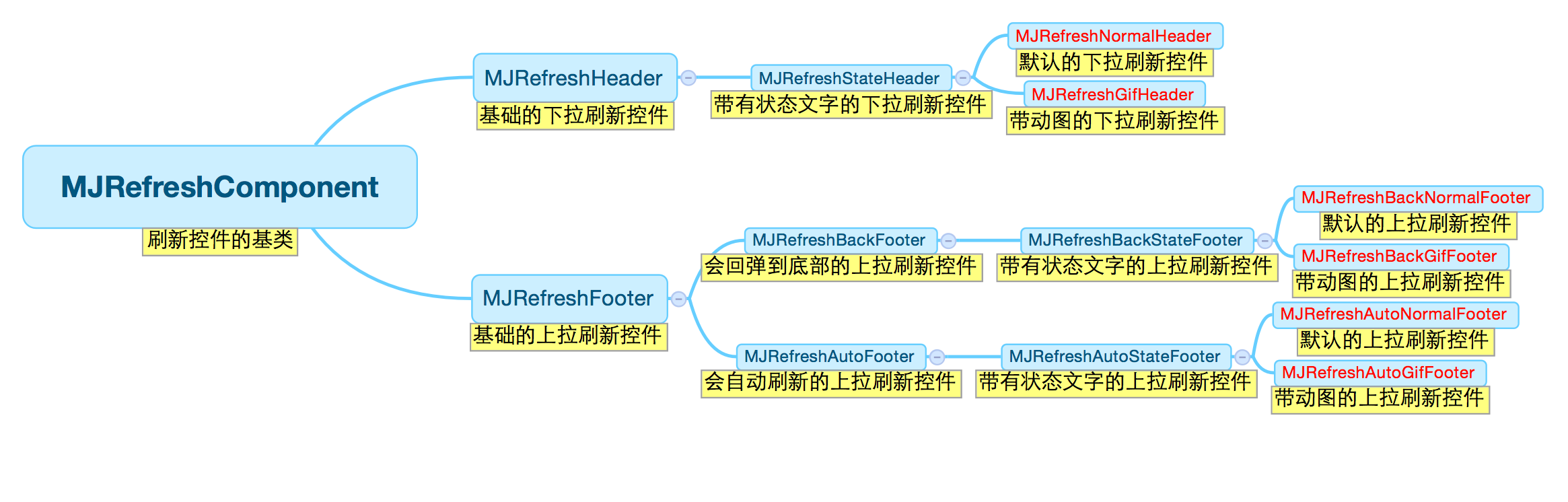
一. MJRefresh的类解释.

1.MJRefreshComponent 所有刷新控件的基类别.(component: 成分,组件)
2.MJRefreshNormalHeader 默认的下拉刷新控件
3.MJRefreshAutoNormalFooter 默认的上拉刷新控件 下拉刷新控件自适应在页面内容下面
4.MJRefreshAutoGifFooter 带动态图的上拉加载控件 下拉刷新控件自适应在页面内容下面
5.MJRefreshBackNormalFooter 默认的上拉刷新控件 下拉刷新控件一直在屏幕底部
6.MJREfreshBackGifFooter 默认的上拉动画刷新控件 下拉刷新控件一直在屏幕底部
总结: 刷新控件分为: header和footer控件. 头部和尾部刷新控件
刷新控件分为normal和gif状态. 普通状态和刷新控件和gif动态图的刷新控件
尾部刷新控件又分为: auto和back两个模式 自适应尾部刷新控件位置和刷新控件位置在底部.
二.各个类中提供的外部方法.
1.MJRefreshComponent
(1) beginRefreshing // 开始刷新,进入页面想要自动刷新的时候调用.
isRefreshing // 是否正在刷新
endRefreshing // 结束刷新,网络请求结束的时候使用.
(2) MJRefreshState 刷新控件的状态
/** 刷新控件的状态 */
typedef NS_ENUM(NSInteger, MJRefreshState) {
/** 普通闲置状态 */
MJRefreshStateIdle = ,
/** 松开就可以进行刷新的状态 */
MJRefreshStatePulling,
/** 正在刷新中的状态 */
MJRefreshStateRefreshing,
/** 即将刷新的状态 */
MJRefreshStateWillRefresh,
/** 所有数据加载完毕,没有更多的数据了 */
MJRefreshStateNoMoreData
};
(3) automaticallyChangeAlpha 根据拖拽比例自动切换透明度
2.MJRefreshHeader
(1)
/** 这个key用来存储上一次下拉刷新成功的时间 */
@property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** 上一次下拉刷新成功的时间 */
@property (strong, nonatomic, readonly) NSDate *lastUpdatedTime;
(2)
/** 创建header */
+ (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建header */
+ (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
3.MJRefreshFooter
(1)
/** 创建footer */
+ (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建footer */
+ (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
(2) endRefreshingWithNoMoreData 提示没有更多数据.
resetNoMoreData 重置没有更多数据
(3) automaticallyHidden 自动根据有无数据来显示或者隐藏(有数据就显示,没数据就隐藏.默认为NO)
三.具体使用
1. 默认的刷新方式
头部刷新控件: MJRefreshNormalHeader
尾部刷新控件: MJRefreshAutoNormalFooter
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; // 默认的下拉刷新和上拉加载
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ // 这个地方是网络请求的处理
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}]; self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 这个地方是网络请求的处理
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
});
}];
}
return _tableView;
}
2. 显示动画
头部刷新控件: MJRefreshGifHeader
尾部刷新控件: MJRefreshAutoGifFooter / MJRefreshBackGifFooter
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}]; NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:];
for (int i = ; i < ; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + ]];
[arrayM addObject:image];
} // 设置普通状态下的动画图片 --> 静止的一张图片
NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle]; // 设置即将刷新状态的动画图片
[header setImages:arrayM forState:MJRefreshStatePulling]; // 设置正在刷新状态的动画图片
[header setImages:arrayM forState:MJRefreshStateRefreshing]; // 设置header
self.tableView.mj_header = header;
}
return _tableView;
}
3.设置刷新控件的时间和状态的显示或者隐藏
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}]; NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:];
for (int i = ; i < ; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + ]];
[arrayM addObject:image];
} NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle]; [header setImages:arrayM forState:MJRefreshStatePulling]; [header setImages:arrayM forState:MJRefreshStateRefreshing]; // 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;
// 隐藏状态
header.stateLabel.hidden = YES; // 设置header
self.tableView.mj_header = header;
}
return _tableView;
}
4. 自定义刷新控件的文字大小和颜色
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; MJRefreshNormalHeader * header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [self.tableView.mj_header endRefreshing];
});
}]; // 设置文字
[header setTitle:@"下拉刷新" forState:MJRefreshStateIdle];
[header setTitle:@"更新" forState:MJRefreshStatePulling];
[header setTitle:@"Loading..." forState:MJRefreshStateRefreshing]; // 设置字体
header.stateLabel.font = [UIFont systemFontOfSize:];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:]; // 设置颜色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor redColor]; [header beginRefreshing]; self.tableView.mj_header = header;
}
return _tableView;
}
5. 当全部加载完毕的时候,改变尾部刷新控件的显示(不允许再刷新)
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; MJRefreshAutoNormalFooter * footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
[self.tableView.mj_footer endRefreshingWithNoMoreData];
});
}];
self.tableView.mj_footer = footer;
}
return _tableView;
}
重设加载完毕
[self.tableView.mj_footer resetNoMoreData];
6.自定义刷新控件
继承 MJRefreshHeader / MJRefreshGifHeader / MJRefreshAutoGifFooter / MJRefreshBackGifFooter / MJRefreshAutoFooter /MJRefreshBackFooter
#import "MJRefreshHeader.h" @interface MCDIYHeader : MJRefreshHeader @end
#import "MCDIYHeader.h" @interface MCDIYHeader () @property (weak, nonatomic) UILabel *label;
@property (weak, nonatomic) UISwitch *s;
@property (weak, nonatomic) UIImageView *logo;
@property (weak, nonatomic) UIActivityIndicatorView *loading; @end @implementation MCDIYHeader #pragma mark - 重写方法
#pragma mark 在这里做一些初始化配置(比如添加子控件)
- (void)prepare { [super prepare]; // 设置控件的高度
self.mj_h = ; // 添加label
UILabel *label = [[UILabel alloc] init];
label.textColor = [UIColor colorWithRed:1.0 green:0.5 blue:0.0 alpha:1.0];
label.font = [UIFont boldSystemFontOfSize:];
label.textAlignment = NSTextAlignmentCenter;
[self addSubview:label];
self.label = label; // 打酱油的开关
UISwitch *s = [[UISwitch alloc] init];
[self addSubview:s];
self.s = s; // logo
UIImageView *logo = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Logo"]];
logo.contentMode = UIViewContentModeScaleAspectFit;
[self addSubview:logo];
self.logo = logo; // loading
UIActivityIndicatorView *loading = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];
[self addSubview:loading];
self.loading = loading;
} #pragma mark 在这里设置子控件的位置和尺寸
- (void)placeSubviews
{
[super placeSubviews]; self.label.frame = self.bounds; self.logo.bounds = CGRectMake(, , self.bounds.size.width, );
self.logo.center = CGPointMake(self.mj_w * 0.5, - self.logo.mj_h + ); self.loading.center = CGPointMake(self.mj_w - , self.mj_h * 0.5);
} #pragma mark 监听scrollView的contentOffset改变
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change
{
[super scrollViewContentOffsetDidChange:change]; } #pragma mark 监听scrollView的contentSize改变
- (void)scrollViewContentSizeDidChange:(NSDictionary *)change
{
[super scrollViewContentSizeDidChange:change]; } #pragma mark 监听scrollView的拖拽状态改变
- (void)scrollViewPanStateDidChange:(NSDictionary *)change
{
[super scrollViewPanStateDidChange:change]; } #pragma mark 监听控件的刷新状态
- (void)setState:(MJRefreshState)state
{
MJRefreshCheckState; switch (state) {
case MJRefreshStateIdle:
[self.loading stopAnimating];
[self.s setOn:NO animated:YES];
self.label.text = @"赶紧下拉吖(开关是打酱油滴)";
break;
case MJRefreshStatePulling:
[self.loading stopAnimating];
[self.s setOn:YES animated:YES];
self.label.text = @"赶紧放开我吧(开关是打酱油滴)";
break;
case MJRefreshStateRefreshing:
[self.s setOn:YES animated:YES];
self.label.text = @"加载数据中(开关是打酱油滴)";
[self.loading startAnimating];
break;
default:
break;
}
} #pragma mark 监听拖拽比例(控件被拖出来的比例)
- (void)setPullingPercent:(CGFloat)pullingPercent
{
[super setPullingPercent:pullingPercent]; // 1.0 0.5 0.0
// 0.5 0.0 0.5
CGFloat red = 1.0 - pullingPercent * 0.5;
CGFloat green = 0.5 - 0.5 * pullingPercent;
CGFloat blue = 0.5 * pullingPercent;
self.label.textColor = [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
} @end
使用:
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain]; self.tableView.dataSource = self;
self.tableView.delegate = self; // 使用自定的刷新控件
self.tableView.mj_header = [MCDIYHeader headerWithRefreshingBlock:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
[self.tableView.mj_header beginRefreshing];
}];
}
return _tableView;
}
iOS_MJRefrash的详解以及使用的更多相关文章
- Linq之旅:Linq入门详解(Linq to Objects)
示例代码下载:Linq之旅:Linq入门详解(Linq to Objects) 本博文详细介绍 .NET 3.5 中引入的重要功能:Language Integrated Query(LINQ,语言集 ...
- 架构设计:远程调用服务架构设计及zookeeper技术详解(下篇)
一.下篇开头的废话 终于开写下篇了,这也是我写远程调用框架的第三篇文章,前两篇都被博客园作为[编辑推荐]的文章,很兴奋哦,嘿嘿~~~~,本人是个很臭美的人,一定得要截图为证: 今天是2014年的第一天 ...
- EntityFramework Core 1.1 Add、Attach、Update、Remove方法如何高效使用详解
前言 我比较喜欢安静,大概和我喜欢研究和琢磨技术原因相关吧,刚好到了元旦节,这几天可以好好学习下EF Core,同时在项目当中用到EF Core,借此机会给予比较深入的理解,这里我们只讲解和EF 6. ...
- Java 字符串格式化详解
Java 字符串格式化详解 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 文中如有纰漏,欢迎大家留言指出. 在 Java 的 String 类中,可以使用 format() 方法 ...
- Android Notification 详解(一)——基本操作
Android Notification 详解(一)--基本操作 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Notification 文中如有纰 ...
- Android Notification 详解——基本操作
Android Notification 详解 版权声明:本文为博主原创文章,未经博主允许不得转载. 前几天项目中有用到 Android 通知相关的内容,索性把 Android Notificatio ...
- Git初探--笔记整理和Git命令详解
几个重要的概念 首先先明确几个概念: WorkPlace : 工作区 Index: 暂存区 Repository: 本地仓库/版本库 Remote: 远程仓库 当在Remote(如Github)上面c ...
- Drawable实战解析:Android XML shape 标签使用详解(apk瘦身,减少内存好帮手)
Android XML shape 标签使用详解 一个android开发者肯定懂得使用 xml 定义一个 Drawable,比如定义一个 rect 或者 circle 作为一个 View 的背景. ...
- Node.js npm 详解
一.npm简介 安装npm请阅读我之前的文章Hello Node中npm安装那一部分,不过只介绍了linux平台,如果是其它平台,有前辈写了更加详细的介绍. npm的全称:Node Package M ...
随机推荐
- PHP去重算法的优化过程
最近公司在做一个项目,需要对爬取到的数据进行去重,方法就是根据数据的id,去除掉id重复的数据. 下面是这个方法的演化过程. // 去重 $arr_id = array(); $LeTVFeedLis ...
- C代码实现栈
# include <stdio.h> # include <malloc.h> # include <stdlib.h> //C语言实现栈 //结点 typede ...
- nodejs学习之events
在node里许多对象都发出事件:一个net.Server对象每次一个连接到来,都发出一个事件,一个fs.readStream对象在文件打开时放出一个事件.所有能放出事件的对象都是event.Event ...
- java06
阅读并运行示例PassArray.java,观察并分析程序输出的结果 小结:引用传递.如果方法中有代码则更改了数组元素的值,因为引用时传递的是地址. 阅读程序WhatDoesThisDo.java, ...
- angularjs provider 供应商服务
今天学习了angularjs的provider的供应商服务,写了个例子(自定义供应商服务,也可使用angularjs内部提供的服务) var starterApp = angular.module(' ...
- C语言中的插入排序(2016-12-30)
直接插入排序: 算法思想:假设待排序的记录存放在数组R[1--n]中,初始时,i=1,R[1]自成一个有序区,无序区为R[2--n].然后从i=2起直到i=n,依次将R[i]插入当前的有序区R[1.. ...
- Finger Trees: A Simple General-purpose Data Structure
http://staff.city.ac.uk/~ross/papers/FingerTree.html Summary We present 2-3 finger trees, a function ...
- ASP.NET Core 数据保护(Data Protection)【中】
前言 上篇主要是对 ASP.NET Core 的 Data Protection 做了一个简单的介绍,本篇主要是介绍一下API及使用方法. API 接口 ASP.NET Core Data Prote ...
- 使用EntityFramework6连接MySql数据库(db first方式)
准备工具: VS2013.MySQL For VisualStudio 1.1.4.Connector/Net 6.8.3(百度网盘里) 程序包管理器执行命令: Install-Package Ent ...
- Unity3D游戏开发初探—2.初步了解3D模型基础
一.什么是3D模型? 1.1 3D模型概述 简而言之,3D模型就是三维的.立体的模型,D是英文Dimensions的缩写. 3D模型也可以说是用3Ds MAX建造的立体模型,包括各种建筑.人物.植被. ...
