String对象及正则表达式
1,String和string还是有区别的,一个就是用双引号或单引号包括起来的数据就是字符串,另一个本质是数组多个字符串组成的只读字符数组;
2,你说string他是数组吧,他和数组还是有点区别的,他们的相同点是都可以通过角标来访问里面的元素 都支持的API slice
不同就是数组可以修改原数组,但是字符串不可以 数组可以修改原数组的API字符串不可以,因为字符串的只读原则,一旦创建内容就不可改变
3.String的对象的API
anchor()创建HTML锚点
big()用大号字体显示字符串
blingk()显示闪动字符串
bold()是粗体显示字符串
charAt()返回在指定位子的字符
charCodeAt()返回指定位置的字符串的Unicode编码
concat()连接字符串
fixed()以打字机文本显示字符串
fontcolor()使用指定的颜色来显示字符串
fontsize()使用指定的尺寸来显示字符串
formCharCode()从字符编码创建一个字符
indexOf()检索字符
italics()使用斜体显示字符串
lastIndexOf()从后向前搜索字符串
link()将字符串显示为链接
localeCompare()用本地特定的顺序来比较两个字符串
match()找到一个或多个正则表达式来匹配
replace()替换与正则表达式匹配的子串
search()检索与正则表达式相匹配的值
slice()提取字符串的片断,并在新的字符串中返回被提取的部分
small()使用小字号来显示字符串
split()把字符串分割为字符串数组
strike()使用删除线来显示字符串
sub()把字符串显示为下标
substr()从起始索引号提取字符串中指定数目的字符
substring()提取字符串中两个指定的索引号之间的字符。
sup()把字符串显示为上标
toLocaleLowerCase()把字符串转换为小写
toLocaleUpperCase()把字符串转换为大写
toLowerCase()把字符串转换为小写
toUpperCase()把字符串转换为大写
toString()返回字符串
这些API当中有很多是和数组的API一样的,其中的用法也是差不多的
4.正则表达式也是我们通常比较常见的
正则表达式可以说是一种规范,规定一个字符串中字符出现的规律的表达式
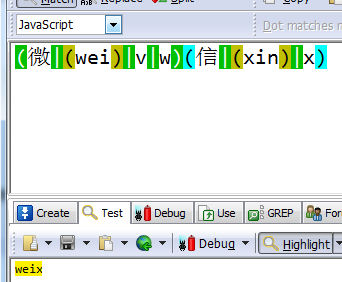
语法·[备选字符列表]
eg:ex:[微wv][信x] 匹配到的内容: 微信 wx vx 微x v信 w信

其实正则当中的字符是可以省略简写的
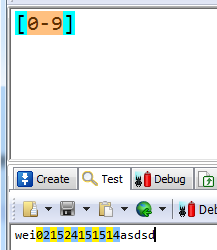
一位数字:[0123456789] ==>[0-9]

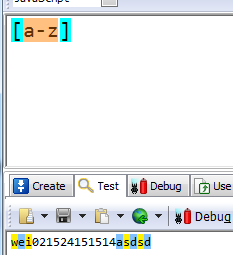
一位小写字母:[a-z]

一位大写字母:[A-Z]

一位字母:[a-zA-Z]
一位汉字:[\u4e00-\u9fa5]
\w 一位字母数字或_ [0-9a-zA-Z_]
\d 一位数字 [0-9] digital(数位)
\s 一位空字符 一切看不见的字符:空格,Tab ,回车..
. 一位任意字符
字符串的开头 ^ ex: ^\s+ 开头的空字符
字符串结尾 $ ex: \s+$ 结尾的空字符
单词边界 \b ex: \bno\b 匹配no这个单词,但是前和后可以用标点或者空格和其他字符隔开
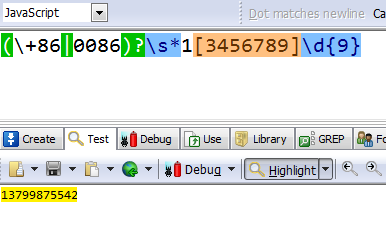
eg:比如电话号码

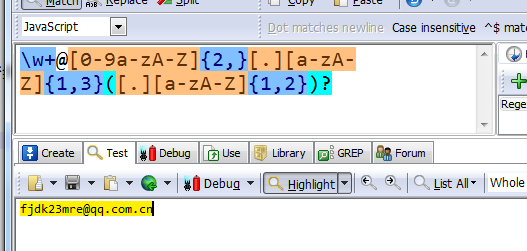
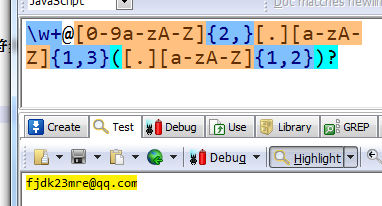
还有邮箱


var str = "no one no two three no no now ";
str = str.replace(/(no)|(two)|(now)/g,//将str当中的字符no或two替换
kw=>kw.length==2?"**":"***");//ES6当中新出的箭头函数
//function(kw){//属于自定义函数
// return kw.length==2?"**":"***";
// });
console.log(str);
// str = str.replace(/no/ig,"不");
// console.log(str);
我们可以改变一些敏感的字符和找关键字如上
正则当中的格式化;
var birth="19980720";
birth =brith.substr(0,4)+‘'年'+brith.substr(4,2)+‘月'+brith.substr(6)+‘'日'
birth =birth.replace(/(\d{4})(\d{2})(\d{2})/,"$1年$2月$3日") ;//用replace按照新的格式进行分组
console.log(birth);
切割的例子:function nameSort(){
1.获取ulName元素当中的HTML的内容
document.getElementById("ulName").innerHTML ="<li>"+document.getElementById("ulName").innerHTML.replace(/^\s*<li>|<\/li>\s*$/g,"").split(/<\/li>\s*<li>/).sort().join("</li><li>")+"</li>";
2.删除html开头的空字符<li>和结尾的</li>的空字符;
html = html.replace(/^\s*<li>|<\/li>\s*$/g,"");
3.按照html</li>空字符<li>切割html保存到names数组中
var names = html.split(/<\/li>\s*<li>/);
names.sort();//4.对数组进行排序
console.log(names);
5.按照拆分和进行还原
html = "<li>"+//开头
names.join("</li><li>")+"</li>";//结尾
console.log(html);
document.getElementById("ulName").innerHTML = html;
}
nameSort();
正则的查找匹配
var msg = "吃葡萄不吐葡萄皮,不吃葡萄到吐葡萄皮";
reg = /(吃|吐)(葡萄)/g;
arr = reg.exec(msg);
console.log(arr);
arr = reg.exec(msg);
console.log(arr);
arr = reg.exec(msg);
console.log(arr.index);
// while((arr = reg.exec(msg))!=null){
// console.log(`在位置${arr["index"]}发现敏感词${arr[0]}`);
// }
动态生成的表达式;
var mess = "床前明月光,一行白鹭上青天,日照香炉生紫烟"// var names = ["明月","白鹭","青天","紫烟"];
var nameReg = new RegExp(names.join("|"),"g");
var kws = mess.match(nameReg);
console.log(kws);
var reg = /^\d{6}$/;
while(!reg.test(prompt("请输入密码:"))){
alert("密码格式不符!请输入六位数的密码!");
document.write("<h1>验证通过</h1>");
}
正则的贪婪及懒惰
var html = '<link rel="stylesheet" href="RegExp.htrml"><body><ul><li><a href="www.baidu.com">1</a></li></body>';
reg = /<a\s+[^>]*?href="([^"]*?)"/ig;
// //进行分组
while(reg.exec(html)!=null){
console.log(RegExp.$1);
//获取并找到打一个分组的内容
}
这相当与一种爬虫技术
String对象及正则表达式的更多相关文章
- Javascript数组,String对象,Math对象,Date对象,正则表达式
标题栏的滚动<html><head><title>山西众创金融</title></head>function init(){ //1.拿到标 ...
- JavaScript中String对象的match()、replace() 配合正则表达式使用
正则表达式由来已久,查找替换功能非常强大,但模板难记复杂. JavaScript中String对象的match().replace()这2个方法都要使用正则表达式的模板.当模板内容与字符串不相匹配时, ...
- JavaScript String对象
本编主要介绍String 字符串对象. 目录 1. 介绍:阐述 String 对象的说明以及定义方式. 2. 实例属性:介绍 String 对象的实例属性: length. 3. 实例方法:介绍 St ...
- 原生JS:String对象详解
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- JavaScript String 对象
JavaScript String 对象 String 对象 String 对象用于处理文本(字符串). String 对象创建方法: new String(). 语法 var txt = new S ...
- js String对象中常用方法小结(字符串操作)
1.charCodeAt方法返回一个整数,代表指定位置字符的Unicode编码. strObj.charCodeAt(index) 说明: index将被处理字符的从零开始计数的编号.有效值为0到字符 ...
- JavaScript Number 对象 Javascript Array对象 Location 对象方法 String对象方法
JavaScript Number 对象 Number 对象属性 属性 描述 constructor 返回对创建此对象的 Number 函数的引用. MAX_VALUE 可表示的最大的数. MIN_V ...
- JavaScript String 对象方法
String 对象方法 方法 描述 anchor() 创建 HTML 锚. big() 用大号字体显示字符串. blink() 显示闪动字符串. bold() 使用粗体显示字符串. charAt() ...
- String类、正则表达式
一.String类 String使用非常频繁,用来描述一个字符串.String中实现了很多 对字符串方便的操作方法. String内部使用char[]实现字符串的数据保存 字符串的&quo ...
随机推荐
- Docker私有仓库搭建与界面化管理
一.关于Registry 官方的Docker hub是一个用于管理公共镜像的好地方,我们可以在上面找到我们想要的镜像,也可以把我们自己的镜像推送上去. 但是有时候我们的使用场景需要我们拥有一个私有的镜 ...
- Java内存大家都知道,但你知道要怎么管理Java内存吗?
前言 深入研究Java内存管理,将增强你对堆如何工作.引用类型和垃圾回收的认识. 你可能会思考,如果你使用Java编程,关于内存如何工作你需要了解哪些哪些信息?Java可以进行自动内存管理,而且有一个 ...
- textarea增加字数监听且高度自适应(兼容IE8)
1.封装方法: var textareaListener = { /*事件监听器兼容 * *attachEvent——兼容:IE7.IE8:不兼容firefox.chrome.IE9.IE10.IE1 ...
- Elasticsearch系列---搜索分页和deep paging问题
概要 本篇从介绍搜索分页为起点,简单阐述分页式数据搜索与原有集中式数据搜索思维方式的差异,就分页问题对deep paging问题的现象进行分析,最后介绍分页式系统top N的案例. 搜索分页语法 El ...
- Http协议 & Servlet
Http协议&Servlet Http协议 什么是协议 双方在交互.通讯的时候遵守的一种规范.规则. http协议 针对网络上的客户端与服务器端在执行http请求的时候,遵守的一种规范.其实就 ...
- Springboot vue.js html 跨域 前后分离 shiro权限 集成代码生成器
本代码为 Springboot vue.js 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ mybaits+maven+接口 前端页面:html + ...
- ArcGIS JS 4加载第三方矢量切片
现在矢量切片越来越普及,对于地图渲染能更轻更快.ArcGIS JS 4.13可以实现加载第三方矢量切片,以下为代码示例,最下方是我之前切的建筑物数据. 当切片大小在1M左右,加载效果还 ...
- Dynamics 365 Portal Onpremise缓存问题
最近被Dynamics 365 Portal的缓存问题折腾得不轻,Portal的配置进行缓存也就算了,连CRM中的记录也进行了长达15分钟到2小时的缓存,这是完全无法接受的 试想,我们有一个Porta ...
- leaflet-webpack 入门开发系列六矢量瓦片(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- oracle性能优化(项目中的一个sql优化的简单记录)
在项目中,写的sql主要以查询为主,但是数据量一大,就会突出sql性能优化的重要性.其实在数据量2000W以内,可以考虑索引,但超过2000W了,就要考虑分库分表这些了.本文主要记录在实际项目中,一个 ...
