.net持续集成sonarqube篇之 sonarqube集成单元测试
通过前面章节我们可以看到,不论怎么构建,单元测试覆盖率一栏总是0%

这是因为单元测试覆盖率报告需要额外集成.这一节我们就讲解如何在sonarqube里集成单元测试覆盖率报告.
这里需要借助Opencover来生成单元测试覆盖报告文档,Opencover前面章节我们介绍过,不了解的朋友可以查看一下前面相关部分的章节.
我在本地有一个包含单元测试项目(大家可以自己建一个包含单元测试的项目,关于单元测试前面章节也有详细讲解,这里不再赘述).进入包含项目sln或者csproj的文件,执行以下命令.
MSBuild.SonarQube.Runner.exe begin /k:"mytest" /n:"mytest" /v:"v1.0" /d:sonar.cs.opencover.reportsPaths="%CD%\testcover.xml"
msbuild.exe
"E:\personalproject\newTest2018\ConsoleApp1\packages\OpenCover.4.6.519\tools\OpenCover.Console.exe" -output:"%CD%\testcover.xml" -register:user -target:"C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise\Common7\IDE\CommonExtensions\Microsoft\TestWindow\vstest.console.exe" -targetargs:"%CD%\bin\Debug\NunitTest.dll"
MSBuild.SonarQube.Runner.exe end
Begin 和end是固定格式,这里begin部分多了一个/d选项,/d为dynamic properties 动态属性.通过动态属性指定单元测试报告的位置.%CD%即为当前目录
第二段 msbuild.exe执行构建.
第三段 这里是生成单元测试覆盖率报告的关键. 首先指定Opencover所在位置,-register user 为注册当前windows用户以使其有权限执行.-output 指定覆盖率文件输出位置,这里必须和上面的 sonar.cs.opencover.reportsPaths保持一致. -target为要指定的单元测试runner,这里使用的是visual studio自带的vstest.console.exe targetargs指定要进行单元测试的目标dll.
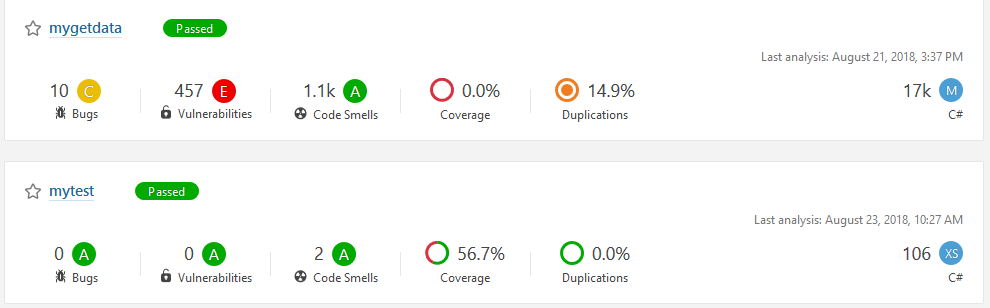
执行完成以后,我们再打开sonarqube web管理界面就会看到刚刚生成的mytest项目

通过上图我们可以看到mytest项目的单元测试覆盖率为56.7%
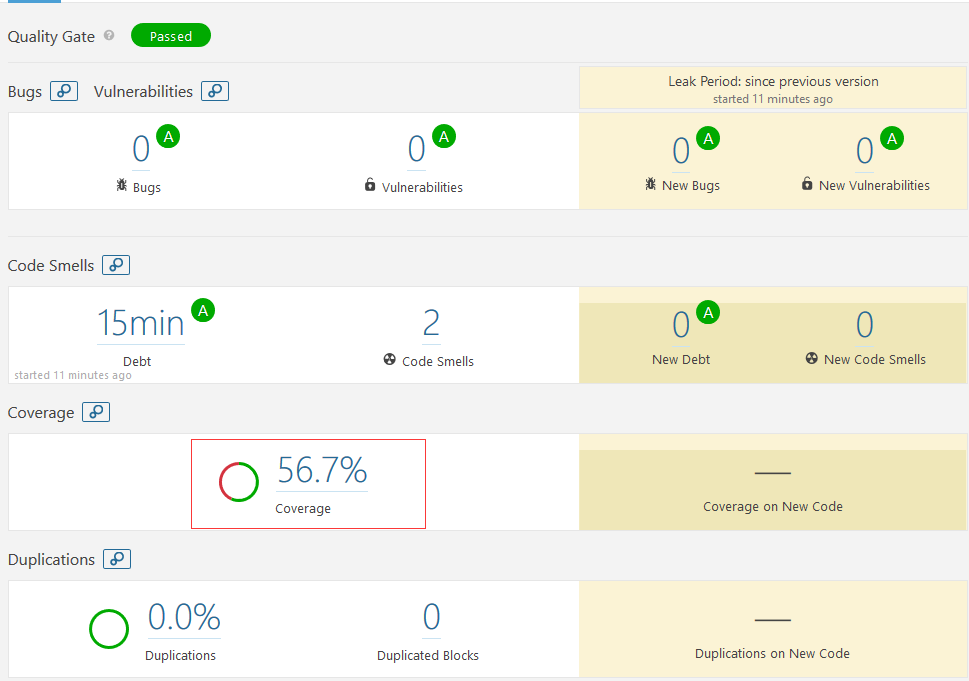
我们进入mytest这个项目,然后点击单元测试覆盖率数字下面的链接

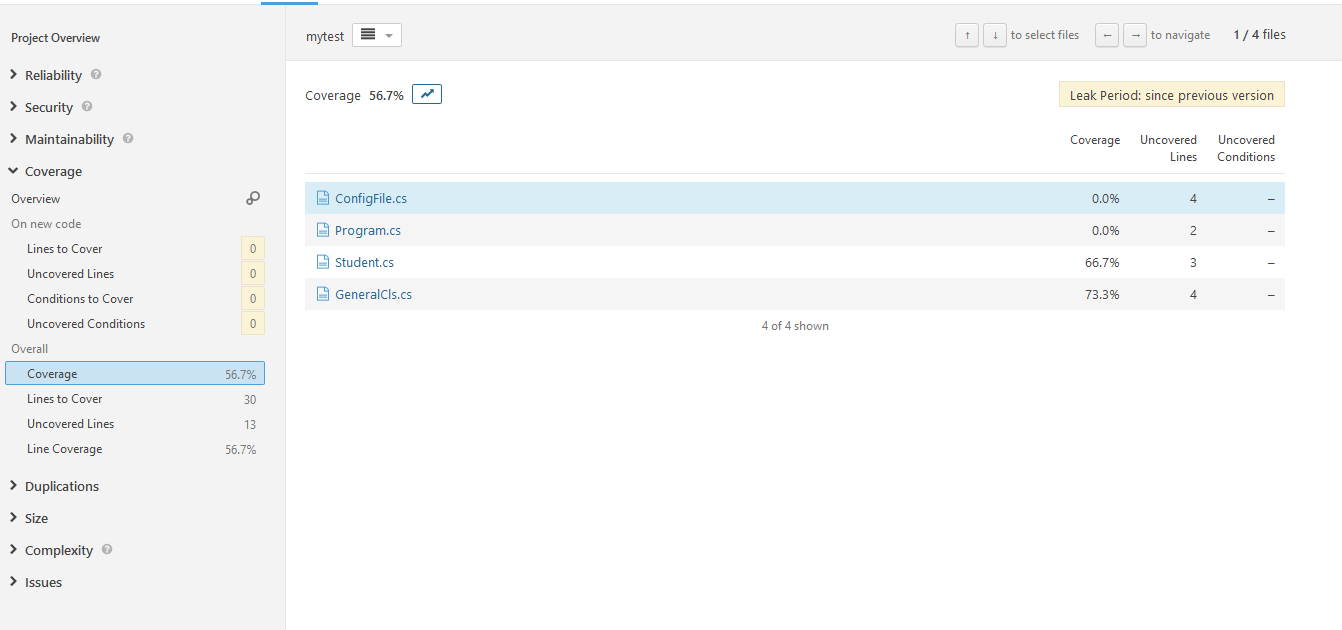
点击后进入以下页面:

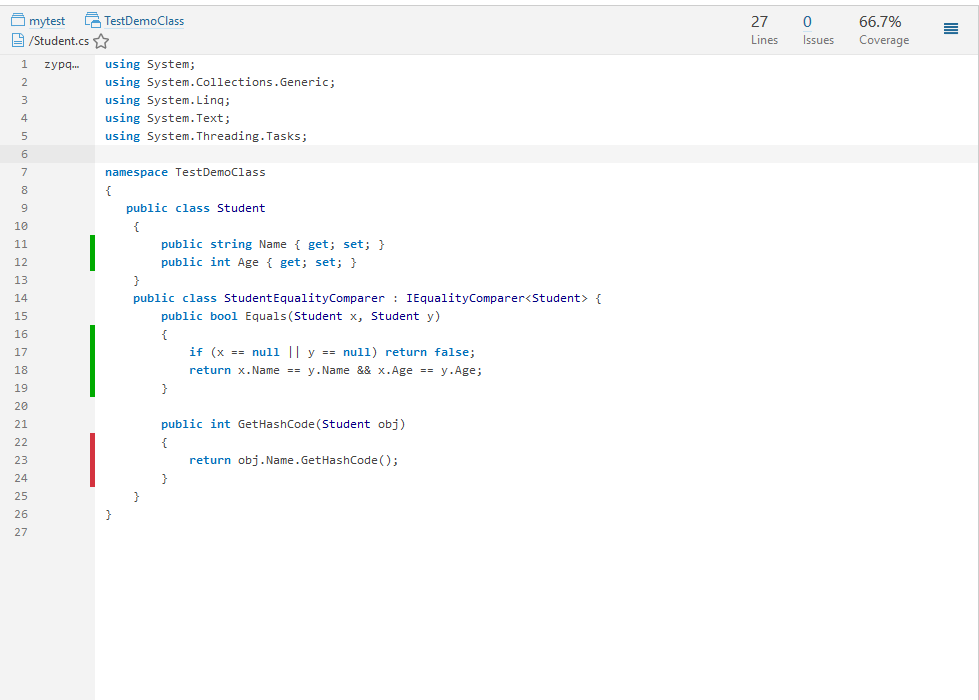
通过这个界面,我们可以看到每一个类的的单元测试覆盖率和未覆盖的行数.我们点击类名,便可以进入具体的类.

这个图中,蓝杠部分为单元测试覆盖到的代码,红框部分则为未覆盖到的代码.
代码大视窗显示.
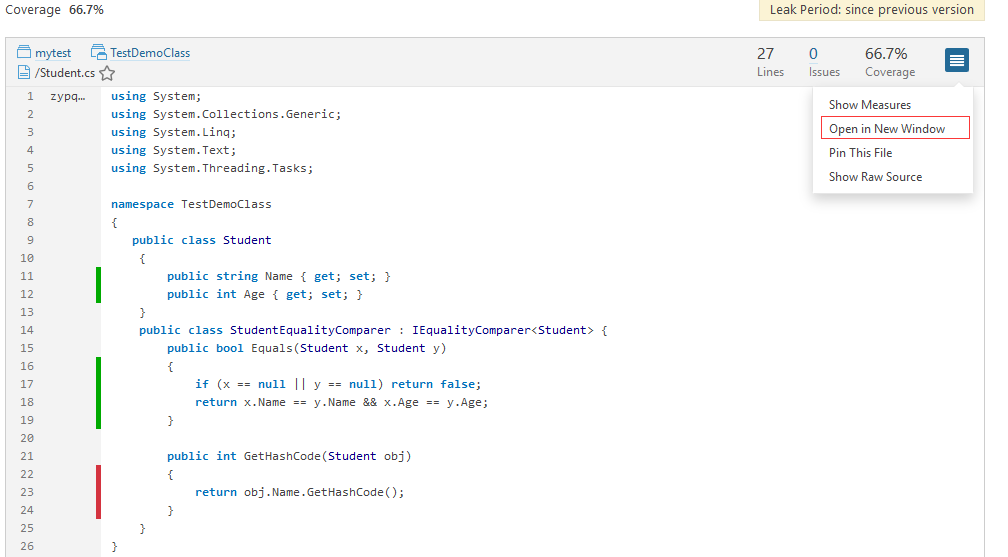
对于管理员来说,可能仅仅需要大致浏览一下代码,然后告知具体开发者需要修改.对于开发者来说,可能需要详细查看代码.以上截图只截了主视窗,实际上左侧还有固定的导航栏.这样对于查看代码可能不是很友好,详细查看代码的时候我们可能想在更大的视窗里查看.这时候我们可以点击右上角的"四杠图标"

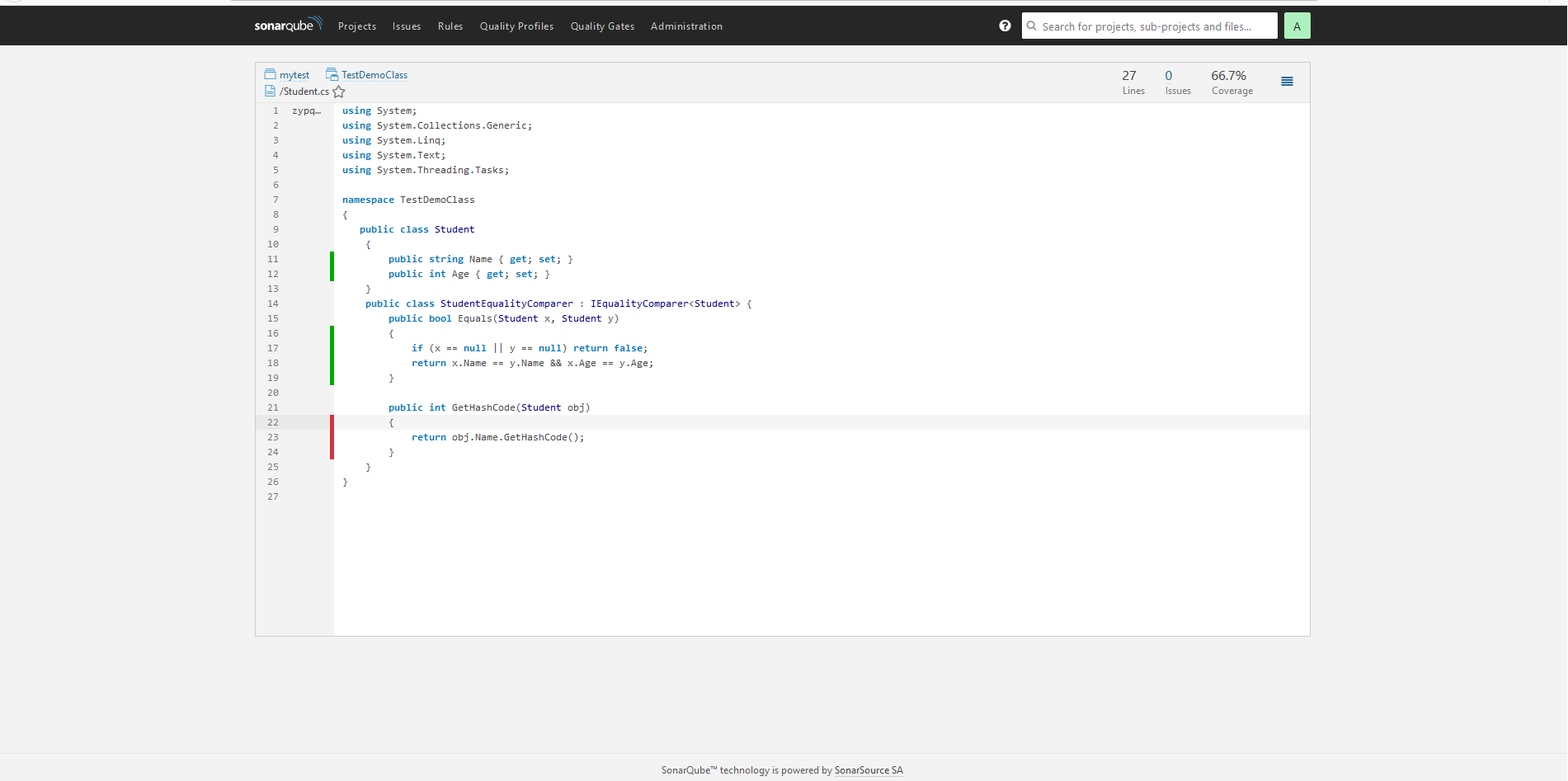
选择open in new window便可以在新窗口中打开代码.此时整个区域都是代码,无关的内容都没了

以上代码虽然在一个单独的视窗里显示,但是仍然有蓝杠和红杠标识,有些童鞋可能感觉不是很舒服,想要看到清洁代码,此时点击
四框图标选择Show raw source即可显示原始代码.
.net持续集成sonarqube篇之 sonarqube集成单元测试的更多相关文章
- .net持续集成sonarqube篇之 sonarqube与jenkins集成(插件模式)
系列目录 Jenkins通过插件集成Sonarqube 通过上一节我们了解了如何配置以使jenkins ci环境中可以执行sonarqube构建,其实Sonarqube官方也提供了jenkins插件以 ...
- .net持续集成sonarqube篇之 sonarqube触发webhook
系列目录 WebHook近些年来变得越来越流行,github,gitlab等代码托管平台都提供webhook功能.关于webhook这里不做详细介绍,大家可以参阅读相关互联网书籍或者材料来更深了解.可 ...
- .net持续集成sonarqube篇之sonarqube基本操作(一)
系列目录 Sonarqube Web管理界面虽然设计的简洁大方,也非常直观,但是由于功能繁多,这对快速入手以及快速定位到想要的功能都是一个挑战,在以后的几个小节里我们简要介绍. OwerView(概览 ...
- .net持续集成sonarqube篇之 sonarqube与jenkins集成(命令模式)
系列目录 Sonarqube结合Jenkins与常见问题 我们引入sonarqube组件的最终目的是要为整个Ci环境服务的,如果不能集成于当前的Jenkins CI,那么我们做的很多关于sonarqu ...
- .net持续集成sonarqube篇之sonarqube安装与基本配置
系列目录 Sonarqube下载与安装 Sonarqube下载地址是:https://www.sonarqube.org/downloads/下载版本有两个,一个是长期支持版,另一个是最新版,此处安装 ...
- .net持续集成sonarqube篇之sonarqube基本操作(二)
系列目录 Activity界面操作 Activity界面主要是对多次构建管理界面,主要是帮助管理员快速了解项目每次构建与以往构建相比问题是增加了还是减少了等指标.由于目前我们仅进行了一次构建,因此没有 ...
- 持续集成高级篇之Jenkins Pipeline 集成sonarqube
系列目录 前面章节中我们讲到了Sonarqube的使用,其实Sonarqube获取msbuild结果主要是执行三个命令,开始标记,执行msbuild,结束标记,这些都是命令,是非常容易集成到我们ci流 ...
- 持续集成工具之jenkins+sonarqube做代码扫描
上一篇我们主要聊了下代码质量管理平台sonarqube的安装部署以及它的工作方式做了简单的描述和代码扫描演示:回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13 ...
- Dubbo入门到精通学习笔记(五):持续集成管理平台之sonarqube代码质量管理平台的介绍与安装
文章目录 SonarQube的介绍 SonarQube的安装 安装简介 详细安装过程 详细使用过程 SonarQube的介绍 SonarQube是一个管理代码质量的开放平台. 可以从七个维度检测代码质 ...
随机推荐
- C语言实现常用数据结构——图
#include<stdio.h> #include<stdlib.h> #define SIZE 20 #define LENGTH(a) (sizeof(a)/sizeof ...
- OpenProj打开不了或者提示”Failed to load Java VM Library”的错误的解决方案
一.双击打开OpenProj.exe没反应的解决方案: 1) 修改OpenProj1.4.0.ini,将Maximum Version=any改为Maximum Version=1.7,保存. 2)这 ...
- Java基础知识了解
第一章 开发前言 一.java语言概述 Java是当下最流行的一种编程语言,至今有20年历史了.Java语言之父是James Gosling. Java是Sun公司(Stanford Universi ...
- Python开发【第六篇】: 面向对象
内容概要 面向对象和面向过程 面向对象三大特征 面向对象的成员 类与类之间的关系 约束 type.issubclass.isinstance self.super.MRO 1. 面向对象和面向过程 0 ...
- client-go中的golang技巧
client-go中有很多比较有意思的实现,如定时器,同步机制等,可以作为移植使用.下面就遇到的一些技术讲解,首先看第一个: sets.String(k8s.io/apimachinery/pkg/u ...
- 关于elasticsearch安装及搭建集群时候的错误
1,在Windows上解压后启动elasticsearch后可能cmd中会抛出java 无法初始话异常,网上查询必须用的是jdk1.8以上,可是本人用的 就是jdk1.8啊,半天解决无果,最后重新安装 ...
- C++学习书籍推荐《C++标准库(第一版)》下载
百度云及其他网盘下载地址:点我 编辑推荐 <C++标准程序库:自修教程与参考手册>编辑推荐:C++标准程序库提供了一组通用类别(classes)和界面(interfaes),可大幅扩充C+ ...
- Redis 使用C#程序操作Redis
一.安装操作所需Nuget包 二.写入 redis只是按Key值设置过期时间,不是对value内部的某些值设过期 2.1 string类型 /// <summary> /// 向Redis ...
- IT人士如何扛起工作生活两座大山
前言 当我们年轻时,初入职场,意气风发,恨不能倾尽所有精力工作,奋发图强.建功立业.当我们有了家庭,发现我亦凡人,事业家庭想两手抓,却两难兼顾.后来,我们发现工作生活两顾本身就是一个幻想,我们做的,只 ...
- GreenPlum完全安装_GP5.11.3完整安装
1 概述 1.1 背景 1.2 目标 1.3 使用对象 2 配置系统信息 2.1 配置系统信息,做安装Greenplum的准备工作 Greenplum 数据库版本5.11.3 2.1.1 Greenp ...
