小程序组件化开发框架---wepy 项目创建
wepy是一个优秀的微信小程序组件化框架,突破了小程序的限制,支持了npm包加载以及组件化方案。这里就以我个人的经历讲下怎么创建wepy项目。
1.首先 在桌面(自己选定目录下)新建一个文件夹,注意需要使用英文名。
2.Cmd中 进入到该文件目录下

3.安装 wepy 命令行工具。
cmd中输入:
npm install wepy-cli -g
4.在开发目录生成开发DEMO。
cmd中输入:
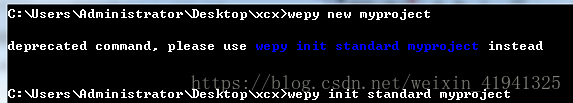
wepy new myproject
myproject是自己创的文件名可以更改。 
图片这里看到他提示我们“wepy new myproject”过时了(不知道是不是叫过时),我们需要输入“wepy init standard myproject”。 
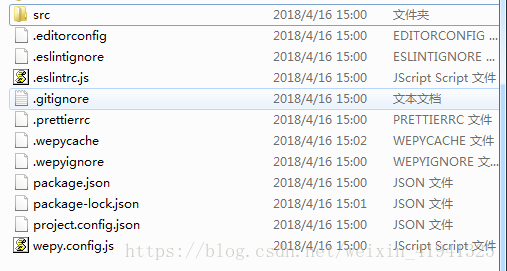
输入创建的名字、AppID、项目名称、作者等之后,这个时候文件目录myproject下就会有 
5.进入到 myproject文件夹中:
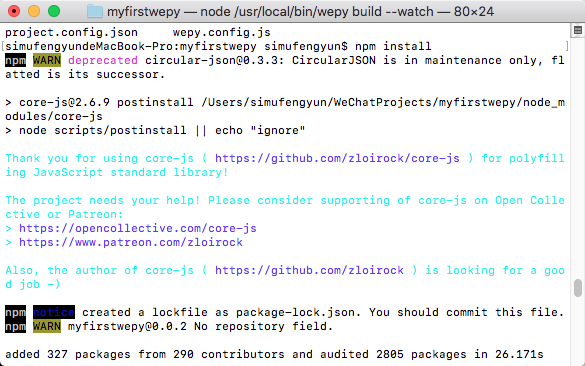
安装脚手架(不知道是不是叫这个) 即输入命令npm install 
6.开发实时编译 生成dist文件夹
cmd中输入:
wepy build “输入一次编译一次”
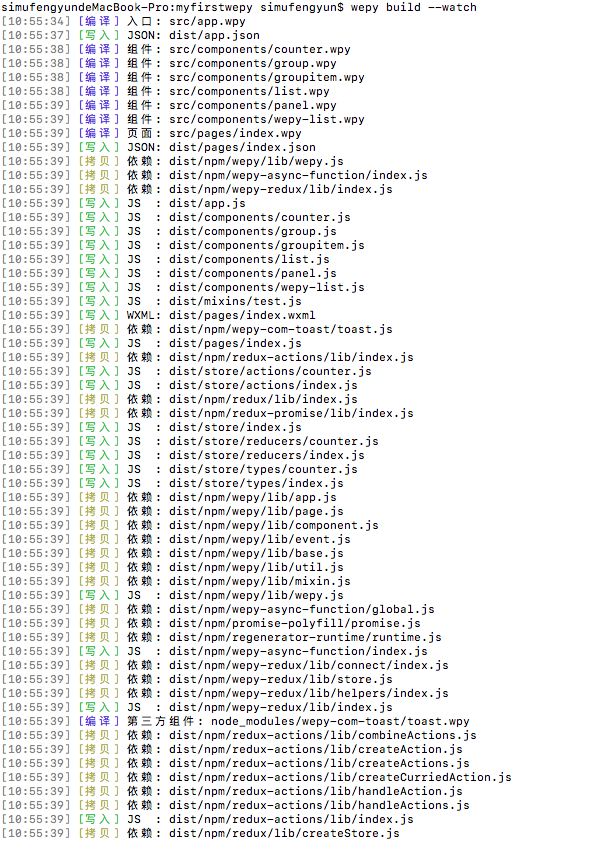
或者wepy build –watch “实时编译”

这样的话项目就创建完成了。
需要注意的是:
1.小程序开发工具打开的项目目录应该是编译生成的dist文件。在自己的开发工具(我的是HBuilder)写代码,编译后在小程序开发工具中看效果。
2.项目创建完成后,下次需要开发只需要:cmd中cd进入项目文件(这里是myproject)中,然后输入wepy build 或者 wepy build –watch就可以了。
导入wepy项目
wepy项目是依赖npm的,所以在clone下来后,
1、cmd中 进入到该下载文件目录下(cd e:\wepypro)
2、输入npm install --save-dev(报错就输入(npm init -y))
3、运行 wepy build --watch,开启实时编译
小程序组件化开发框架---wepy 项目创建的更多相关文章
- 微信小程序组件化开发框架WePY
wepy-CLI 安装 npm install -g wepy-cli wepy init standard my-project https://github.com/Tencent/wepy 特性 ...
- WePY | 小程序组件化开发框架
资源连接: WePY | 小程序组件化开发框架 WePYAWESOME 微信小程序wepy开发资源汇总 文档 GITHUB weui WebStorm/PhpStorm 配置识别 *.wpy 文件代码 ...
- 小程序组件化框架 WePY 在性能调优上做出的探究
作者:龚澄 导语 性能调优是一个亘古不变的话题,无论是在传统H5上还是小程序中.因为实现机制不同,可能导致传统H5中的某些优化方式在小程序上并不适用.因此必须另开辟蹊径找出适合小程序的调估方式. 本文 ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 微信小程序组件化实践
Do Not Repeat Yourself 如何提高代码质量,方法有许多:抽象.模块.组件化,我认为它们的中心点都是--Do Not Repeat Yourself. 小程序组件化 我们先看看小程序 ...
- 使用wepy开发微信小程序商城第一篇:项目初始化
使用wepy开发微信小程序商城 第一篇:项目初始化 前言: wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚. 这篇写得挺好的:小程序开发之wepy 1.初始化项目 (1)全局安 ...
- 微信小程序(组件demo)以及预览方法:(小程序交流群:604788754)
1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开发者设置"中,查看到微信小程序的 Ap ...
- 教你打造一个Android组件化开发框架
*本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布 CC:Component Caller,一个android组件化开发框架, 已开源,github地址:https://github ...
- 小程序组件 scroll-view 滑动
小程序组件 scroll-view 中分别有上下竖向滑动和左右横向滑动之分,在这次项目中刚好需要用到横向滑动,但在测试过程中发现横向滑动没有了效果(静止在那里没移动过),经调试发现: 1.scroll ...
随机推荐
- 【服务器踩坑】SSMS链接Ubuntu上的SQL Server 2019 报错 TCP Provider: Error code 0x2746
昨天在一台Ubuntu18.04.2 上安装了SQL Server 2019 for Linux 服务正常启动了,但是却无法通过命令行工具或者远程Windows机器上的SSMS链接. SSMS错误是 ...
- C语言搬书学习第一记 —— 认识一个简单程序的细节
#include<stdio.h> /*告诉编译器把stdio.h 中的内容包含在当前程序中,stdio.h是C编译器软件包的标准部分,它提供键盘输入和 屏幕输入的支持studio.h文件 ...
- Leetcode题解 - 树、DFS部分简单题目代码+思路(700、671、653、965、547、473、46)
700. 二叉搜索树中的搜索 - 树 给定二叉搜索树(BST)的根节点和一个值. 你需要在BST中找到节点值等于给定值的节点. 返回以该节点为根的子树. 如果节点不存在,则返回 NULL. 思路: 二 ...
- IT兄弟连 HTML5教程 DIV+CSS网站首页布局示例
首页的设计直接影响网站的整体形象,虽然没有一个统一的规范,但最好将其设计为大众化的,只要信息内容能够合理地编排即可,使用户可以方便地找到需要的信息.另外,首页的高度最好不要超过三个屏幕,页面中使用的颜 ...
- WPF炫酷UI及动画
偶然看见了一张图,感觉挺好看的,花了点时间将他转化成了我代码仓库的一部分.虽然不难但也费时间.其中除了背景是百度的一张底图,其他所有内容均通过WPF的Path.Line.TextBlock.Borde ...
- Vue+ElementUI的后台管理框架
新开发的一个后台管理系统.在框架上,领导要用AdminLTE这套模板.这个其实很简单,把该引入的样式和js文件引入就可以了.这里就不多赘述了.有兴趣的可以参考:https://www.jianshu. ...
- 监控利器-Prometheus安装与部署+实现邮箱报警
Prometheus(普罗米修斯)监控 环境准备: 三台docker主机(centos7):docker01:172.16.1.30部署服务:Prometheus server,Grafana,Nod ...
- [日常] linux设置环境变量
比如首先在/etc/profile里面增加这几个环境变量 export PATH=$PATH:/mnt/f/ubuntu/goProject/go/binexport GOROOT=/mnt/f/ub ...
- 冒泡排序(C语言)
# include<stdio.h> int main(void) { int arr[10]={5,4,7,9,2,3,1,6,10,8}; //定义一个位排序的数组 int i; // ...
- 无需重新安装软件,将软件从C盘移至其他盘(mklink)
事先说明,这篇博文算是视频的文字转载版,来源为该视频的五分钟后内容→https://www.bilibili.com/video/av78397784/ 如何拯救标红的C盘[高玩] 有时候安装软件会手 ...
