requests---requests请求表单
在做接口测试的时候我们会遇到过需要填写表单的形式,那么如何通过requests进行请求呢? 这里需要引入新的python的第3方库requests-toolbelt
requests-toolbelt
1、安装
- pip install requests-toolbelt

官方文档:https://pypi.org/project/requests-toolbelt/
源码:
这里包含了许多方法,我们慢慢的进行了解
- # -*- coding: utf-8 -*-
- """
- requests-toolbelt
- =================
- See http://toolbelt.rtfd.org/ for documentation
- :copyright: (c) 2014 by Ian Cordasco and Cory Benfield
- :license: Apache v2.0, see LICENSE for more details
- """
- from .adapters import SSLAdapter, SourceAddressAdapter
- from .auth.guess import GuessAuth
- from .multipart import (
- MultipartEncoder, MultipartEncoderMonitor, MultipartDecoder,
- ImproperBodyPartContentException, NonMultipartContentTypeException
- )
- from .streaming_iterator import StreamingIterator
- from .utils.user_agent import user_agent
- __title__ = 'requests-toolbelt'
- __authors__ = 'Ian Cordasco, Cory Benfield'
- __license__ = 'Apache v2.0'
- __copyright__ = 'Copyright 2014 Ian Cordasco, Cory Benfield'
- __version__ = '0.9.1'
- __version_info__ = tuple(int(i) for i in __version__.split('.'))
- __all__ = [
- 'GuessAuth', 'MultipartEncoder', 'MultipartEncoderMonitor',
- 'MultipartDecoder', 'SSLAdapter', 'SourceAddressAdapter',
- 'StreamingIterator', 'user_agent', 'ImproperBodyPartContentException',
- 'NonMultipartContentTypeException', '__title__', '__authors__',
- '__license__', '__copyright__', '__version__', '__version_info__',
- ]
这里我们会用到MultipartEncoder方法
MultipartEncoder上传文件用法
- import requests
- from requests_toolbelt import MultipartEncoder
- encoder = MultipartEncoder({'field': 'value',
- 'other_field', 'other_value'})
- r = requests.post('https://httpbin.org/post', data=encoder,
- headers={'Content-Type': encoder.content_type})
MultipartEncoder填写表格用法
- from requests_toolbelt import MultipartEncoder
- import requests
- m = MultipartEncoder(fields={'field0': 'value', 'field1': 'value'})
- r = requests.post('http://httpbin.org/post', data=m,
- headers={'Content-Type': m.content_type})
小试牛刀
这里安静通过举个小栗子来更加理解requests-toolbelt的用法,这里通过禅道提bug的接口
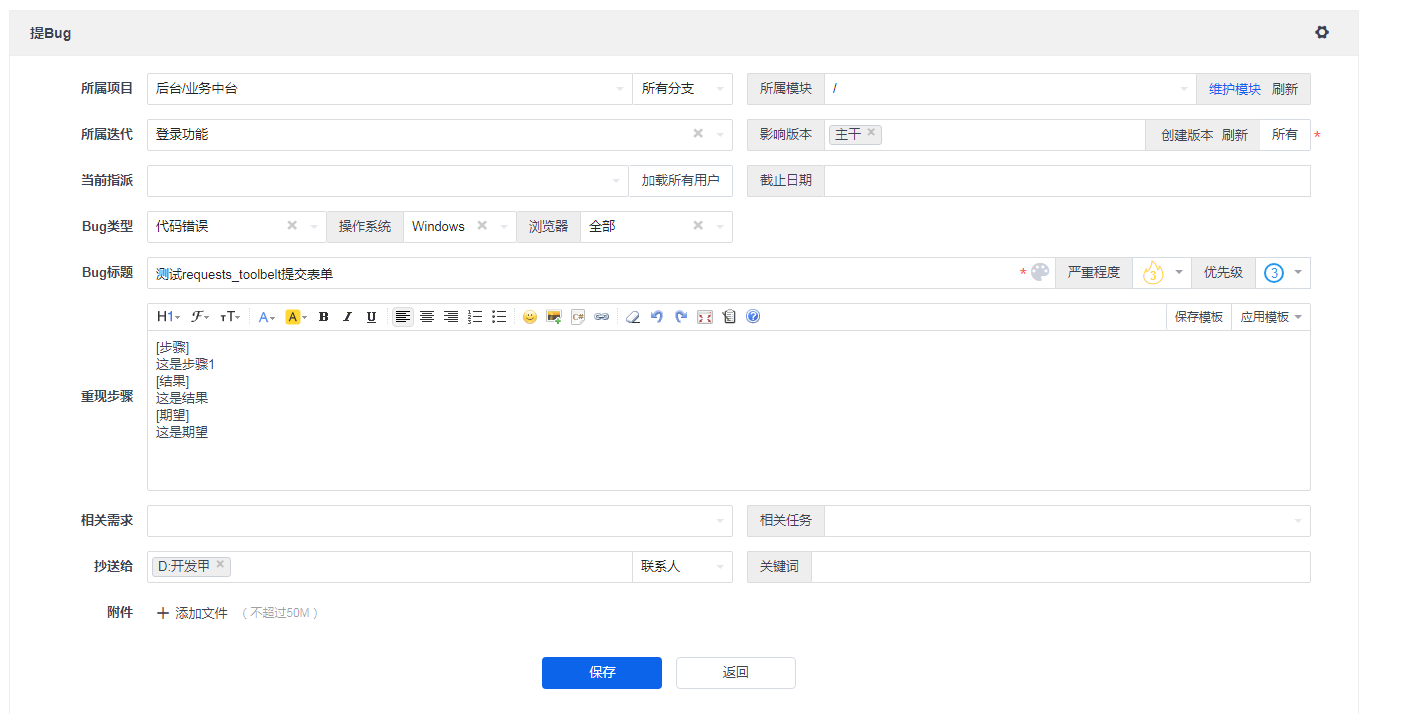
1、抓取禅道提bug的接口,分析参数数据
填写bug列表,打开Fiddler进行抓包分析数据

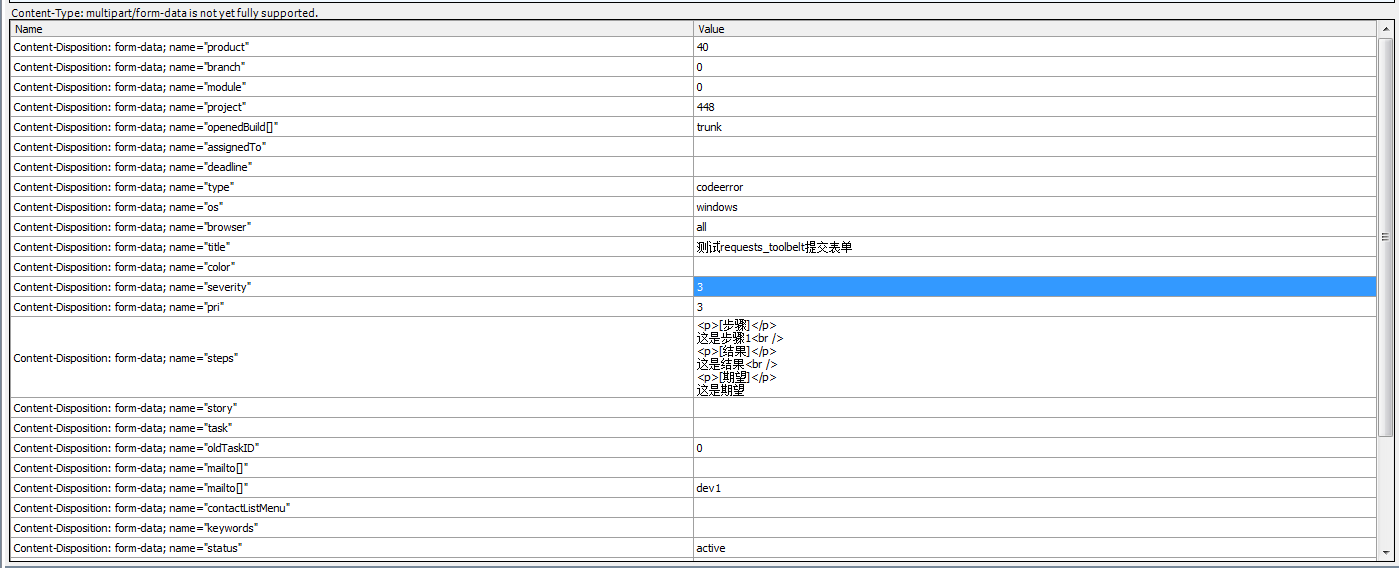
通过抓包数据分析,可以看出来这是个multipart/form-data的数据类型,下面是填写的参数信息,老规矩,一个个写下来(这里不清楚那个是必填项或者是需要的内容)。

2、导入requests-toobelt使用MultipartEncoder方法
参照源码方式,一个个参数进行添加,然后修改标题和修改bug内容
- # coding:utf-8
- import requests
- from requests_toolbelt import MultipartEncoder
- # 接口地址
- url = 'http://demo.zentao.net/bug-create-39-0-moduleID=0.html'
- # 请求头
- headers = {
- "User-Agent":"Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36",
- "Cookie":"__cfduid=dcc14bd65a47b718842d4b412e2d517721545125741; Hm_lvt_731bb611021e8720f1fc3035dfd2a44f=1572415581; Hm_lpvt_731bb611021e8720f1fc3035dfd2a44f=1572415585; zentaosid=n6m4ua9k7b2c0hte58mqfi2lc0; lang=zh-cn; device=desktop; theme=default; UM_distinctid=16e1b4fca6c56a-0522f3f1a973da-5f123917-100200-16e1b4fca6d67f; CNZZDATA4553360=cnzz_eid%3D557018590-1572412770-null%26ntime%3D1572412770; lastProduct=39; windowWidth=1366; windowHeight=625; preBranch=0; preProductID=39; bugModule=0; qaBugOrder=id_desc"
- }
- # 请求参数信息
- data = MultipartEncoder(
- fields=[
- ('product',""),
- ('branch',''),
- ('module',''),
- ('project',''),
- ('openedBuild[]','trunk'),
- ('assignedTo',''),
- ('deadline',''),
- ('type','codeerror'),
- ('os','windows'), # 操作系统
- ('browser','all'), # 浏览器
- ('title','这是bug的名称'),
- ('color',''),
- ('severity',''), # 严重级
- ('pri',''), # 优先级
- ('steps','<p>[步骤]</p>\n<p>测试步骤第一步</p>\n<br />\n<p>[结果]</p>这里测试步骤第2步\n<br />\n<p>[期望]</p>\n<br />'),
- ('story',''),
- ('task',''),
- ('oldTaskID',''),
- ('mailto[]','dev1'),
- ('contactListMenu',''),
- ('keywords',''),
- ('status','active'),
- ('labels[]',''),
- ('files[]',''),
- ('uid','5db92b80efe7w'),
- ('case',''),
- ('caseVersion',''),
- ('caseVersion',''),
- ('result',''),
- ('testtask',''),
- ],
- )
- r = requests.post(url,headers={'Content-Type': data.content_type},data=data)
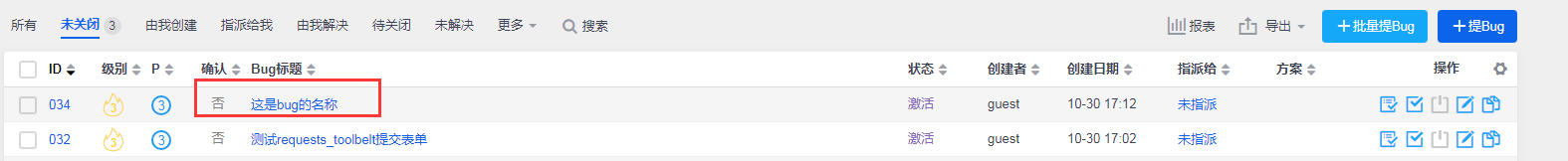
3、查看是否请求成功
具体的应该去数据库里看看数据有没有添加成功,这里安静模拟的接口,直接查看页面发现已经添加成功了

通过一个小栗子让我们熟悉了requests-toolbelt的用法,当然不仅仅只有这一种方法,其他的方法小伙伴们可以自己摸索下,自己尝试写下
如果安静写的内容对您有帮助,可以右下角点个关注,持续更新;如果哪里写的有不对的地方,可以下方留言告诉安静,看到后第一时间回复哦~~
requests---requests请求表单的更多相关文章
- Flask关于请求表单的粗浅应用及理解+简单SQL语句温习
1.请求表单 请求表单的知识点是flask数据请求中很小的一部分,首先要了解一下GET和POST请求:http://www.w3school.com.cn/tags/html_ref_httpmeth ...
- fiddler修改请求表单数据
一.使用出发点:进行测试某个添加编辑功能时候,部分字段前端限制了字段长度或者SQ,特殊字符等等的输入: 但是我们测试验证后端服务器是否处理,这个时候去修改提交请求表单,绕过前端的限制进行测试: 二.使 ...
- -27979 LoadRunner 错误27979 找不到请求表单 Action.c(73): Error -27979: Requested form not found
LoadRunner请求无法找到:在录制Web协议脚本回放脚本的过程中,会出现请求无法找到的现象,而导致脚本运行停止. 错误现象:Action.c(41): Error -27979: Request ...
- Requests库请求网站
安装requests库 pip install requests 1.使用GET方式抓取数据: import requests #导入requests库 url="http://www.cn ...
- Java中避免表单重复提交
表单的重复提交: 没有完整的进行一次,先请求表单页面->再提交表单过程而完成数据提交 造成的根本原因: 没有完整的进行一次,先请求表单页面->再提交表单过程. 造成重复提交的现象: 由于服 ...
- JavaWeb 之 重复提交表单和验证码相关的问题!
下面我们首先来说一下表单的重复提交问题,我们知道在真实的网络环境中可能受网速带宽的原因会造成页面中表单在提交的过程中出现网络的延迟等问题,从而造成多次提交的问题!下面我们就具体来分析一下造成表单提交的 ...
- Ajax的post表单,不在url后接一大串参数键值对的方法
$('#loginForm').on('submit',function (ev) { //阻止表单参数附在url后面 ev.stopPropagation(); ev.preventDefault( ...
- JSP简单练习-EL获取表单数据
输入username和password的界面: <%@ page language="java" contentType="text/html;charset=gb ...
- django Form表单的使用
Form django表单系统中,所有的表单类都作为django.forms.Form的子类创建,包括ModelForm 关于django的表单系统,主要分两种 基于django.forms.Form ...
随机推荐
- glusterFS空间不够了怎么办
查看glusterFS情况 oc project infra-storage oc get all #找到其中一个pod,前缀为 po/glusterfs-registry-xxxx oc exec ...
- 阿里巴巴Java开发手册正确学习姿势是怎样的?刷新代码规范认知
很多人都知道,阿里巴巴在2017发布了<阿里巴巴Java开发手册>,前后推出了很多个版本,并在后续推出了与之配套的IDEA插件和书籍. 相信很多Java开发都或多或少看过这份手册,这份手册 ...
- C# Thread 线程
Thread 创建和控制线程,设置其优先级并获取其状态 Thread构造函数接收一个无参数或带一个object类型参数的委托 { Console.WriteLine("), DateTim ...
- HTTP与WWW服务
1.查看本地DNS缓存 ipconfig /displaydns #显示DNS缓存内容ipconfig /flushdns #清除DNS缓存 2.查看本地hosts. C:\Windows\Syste ...
- `MediaDevices.getUserMedia` `undefined` 的问题
通过 MediaDevices.getUserMedia() 获取用户多媒体权限时,需要注意其只工作于以下三种环境: localhost 域 开启了 HTTPS 的域 使用 file:/// 协议打开 ...
- JDK1.8 中的HashMap
HashMap本质上Java中的一种数据结构,他是由数组+链表的形式组织而成的,当然了在jdk1.8后,当链表长度大于8的时候为了快速寻址,将链表修改成了红黑树. 既然本质上是一个数组,那我们 ...
- Spring MVC 解决乱码
1. Spring 事务处理 Spring MVC乱码问题 三种处理数据库的方式 (1)jdbc(J2EE规范) (2)Spring JDBCTemplate( ...
- socket互传对象以及IO流的顺序问题
UserInfo.java package com.company.s6; import java.io.Serializable; public class UserInfo implements ...
- mysql 写入中文乱码
今天从另一个系统往mysql数据库写入数据,发现中文变成了????? 检查数据库的设置 ,server对应字符集是latinl 调整mysql参数配置,配置文件目录/etc/mysql/mysql.c ...
- RTP Payload Format for H264 Video
基础传输结构 rtp中对于h264数据的存储分为两层,分别是 VCL: video coding layer 视频编码层 这是h264中block, macro block 以及 slice级别的定义 ...
