火狐浏览器firebug
1、
近日,Firebug团队在官网贴出了停止继续开发、更新维护Firebug的通知,邀请大家使用Firefox内置工具DevTools。

Firebug是Firefox旗下的一款扩展工具,可以在各种浏览器下面调试功能。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
随着Firefox内置工具DevTools的发展强大,Firebug也迎来了停更的命运。无论怎样,Firebug都曾给开发者给予过太多的惊喜与帮助,祝它一路走好。
下面分别是摘取Hacker News和Reddit网友的一些评论:
Epskampie:依我来看,Firebug在Web开发上进行了一次革命,使得普通的开发者也可以进行JS Web应用的开发。感谢您为开发者在当今浏览器中提供了“开发人员工具”使用的界面和工具。
nkkollaw:我上次使用Firebug还是在几年前,它使得依赖Firefox开发比其它任何浏览器轻100倍。后来,Chrome出来了,Firefox也内置了DevTools,因此,它的停产是有意义的。但无论怎样,它都是一个好产品。
flukus:这是一款杀手级应用,给OSS浏览器带来了蓬勃发展。起初,它给开发者带来了太多的便捷,开发者在Firefox中进行测试,并且无需担心兼容性问题。
simion314:对比Firefox内置工具,Firebug更加不稳定和资源密集,这也是我转向内置工具和Chrome的原因,对于一些任务,更喜欢Chrome工具,而在进行调试的时候,我则偏向Firefox的内置工具。
一直使用火狐浏览器,之前没注意从49.0.2升级到50.0.2之后,发现firebug的js调试被禁用了,因为之后没有太多需要调试的地方,也就忍了。前两天系统提示升级,天真的以为可能新的版本会修复firebug在高版本不被支持的问题,结果系统提示我移除掉旧的firebug,我也就移除了,再下载,发现竟然不兼容到不能安装了,是可忍孰不可忍,果断去找49.0.2的版本。
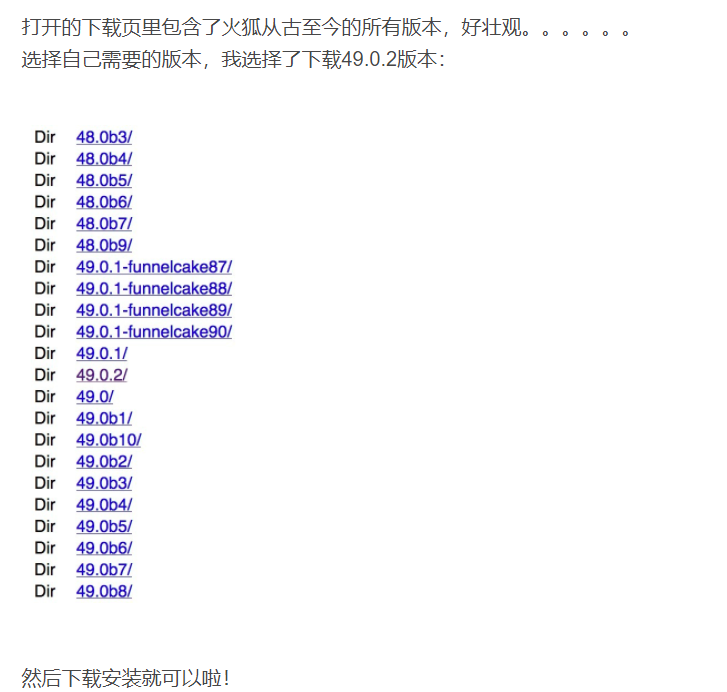
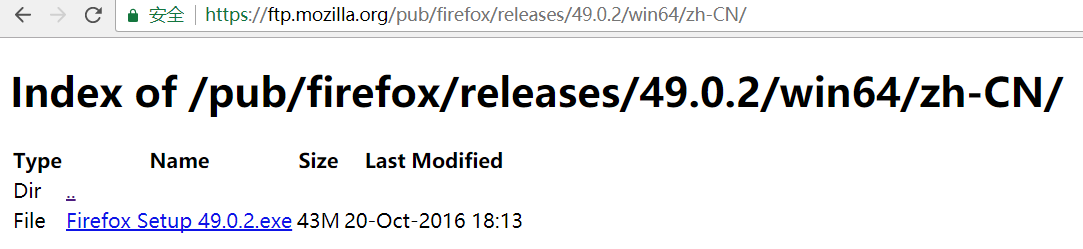
先给个传送门:
https://ftp.mozilla.org/pub/firefox/releases/
想要知道找到这个版本的方法和其他一些问题解决方案的也可以看看下面的内容。
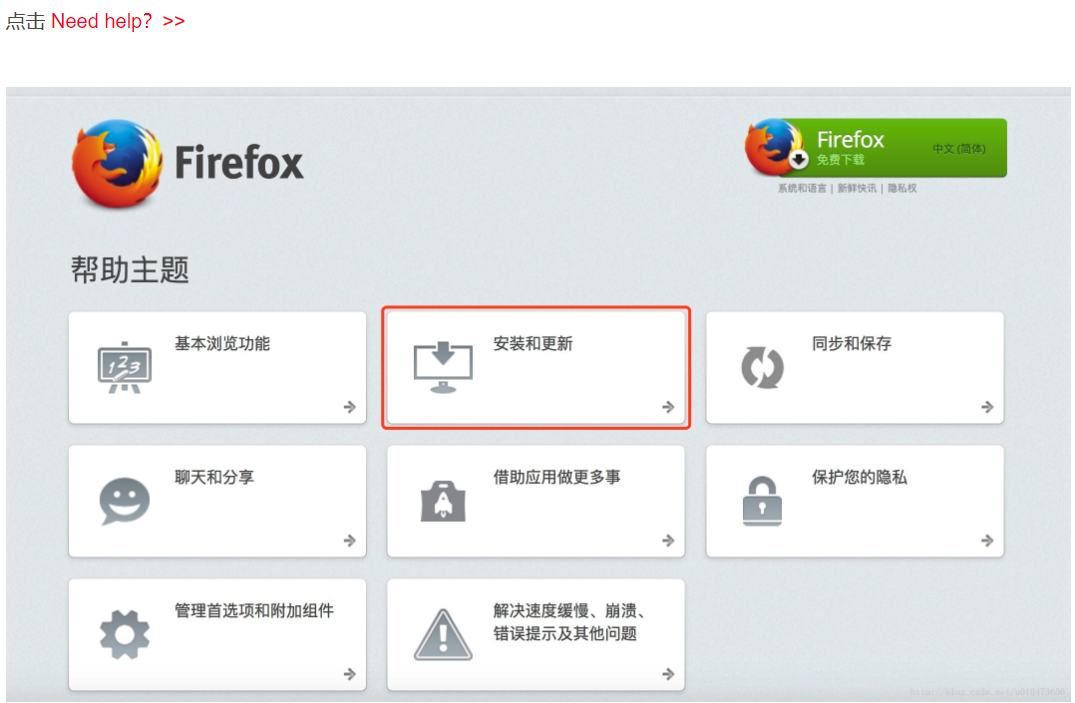
访问火狐浏览器下载的官网:
https://www.mozilla.org/en-US/firefox/new/






安装之后,小蜜蜂

参考地址
https://blog.csdn.net/u010473656/article/details/78225964
火狐浏览器firebug的更多相关文章
- 火狐浏览器+Firebug+FirePath测试Xpath
前言 抓取网页数据时使用HtmlAgilityPack分析,需要通过xpath定位页面元素.如果有个xpath的生成和验证工具就事半功倍了,火狐浏览器插件FirePath配合Firebug就能完美实现 ...
- 火狐浏览器 firebug调试不能载入javascript
用 firebug 调试时:本页面不包含 javascript 原因:火狐浏览器版本高了 解决:下载火狐49,关闭自动更新
- 火狐浏览器安装firebug和firepath插件方法(离线)
1.下载FF55以内版本安装包,安装后在Firefox 更新选择"不检查更新" 2.火狐浏览器各个版本下载地址:http://ftp.mozilla.org/pub/firefox ...
- 火狐浏览器Firefox Firebug使用方法
什么是Firebug 从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求.要写出漂亮的HTML代码:要编写精致的CSS样式表展示每个页面模块:要调试javascript给页面增加一些 ...
- 我给女朋友讲编程CSS系列(3) CSS如何设置字体的类型、大小、颜色,如何使用火狐浏览器的Firebug插件查看网页的字体
一.CSS如何设置字体的类型.大小.颜色 设计网页时,一般设置body的字体,让其他标签继承body的字体,这样设置特别方便,但是标题标签h1到h6和表单标签(input类型)是没有继承body的字体 ...
- 火狐浏览器使用firebug获取xpath和css path
工作中,常常会用到网页元素的定位方式,常用的有xpath和css path两种定位方式. 现在简单介绍如何使用工具自动生成元素的定位字符串. 首先介绍在火狐浏览器上使用FireBug及其扩展FireP ...
- php开发工具之火狐浏览器插件
相信做开发的都有一种火狐情怀吧! 下面来介绍下一些自己在php开发工程中用到几个火狐浏览器插件. 1.[firebug]: 这个插件可以说是一个神奇,功能不用过对介绍. 2.[hostAdmin]: ...
- java模拟浏览器包selenium整合了htmlunit,火狐浏览器,IE浏览器,opare浏览器驱
//如果网页源码中有些内容是js渲染过来的,那你通过HttpClient直接取肯定取不到,但是这些数据一般都是通过异步请求传过来的(一般都是通过ajax的get或者post方式).那么你可以通过火狐浏 ...
- Selenium启动最新的火狐浏览器异常排查
报错如下: WebDriverException: Message: 'Can\'t load the profile 打开谷歌浏览器和IE浏览器均正常 网上查阅资料,疑似与selenium版本相关联 ...
随机推荐
- 201621123001 《Java程序设计》第7周学习总结
1. 本周学习总结 1.1 思维导图:Java图形界面总结 1.2 可选:使用常规方法总结其他上课内容. 掌握了NetBeans基本使用方法 掌握布局管理器基本概念 尝试了自己在界面布置组件 网格组布 ...
- Problem A: 平面上的点——Point类 (I)
Description 在数学上,平面直角坐标系上的点用X轴和Y轴上的两个坐标值唯一确定.现在我们封装一个“Point类”来实现平面上的点的操作. 根据“append.cc”,完成Point类的构造方 ...
- Docker技术综述
从技术入门到实战:docker初步尝试 docker中文社区 容器和镜像的导入和导出
- Oracle特殊字符转义:&和'
Oracle特殊字符转义:&和' 我们在SQL*PLUS下执行 SQL show all命令时,可以发现一个参数:define & (hex 26),如下所示 concat . ...
- Oracle存储过程基础
http://blog.sina.com.cn/s/blog_67e424340100iyg1.html
- Java学习笔记9(面象对象9:多态)
多态概述 多态是继封装.继承后,面对对象的第三大特性. 现实事物经常会出现多态,如学生,学生是人的一种,则一个具体的同学张三既是学生也是人,即出现两种形态. Java作为面向对象的语言,同样可以描述一 ...
- jar安装
安装sdk jar 安装到本地 mvn install:install-file -Dfile=F:\workspace\api-cookbook\java\src\main\lib\sdk-1.10 ...
- DIV垂直居中对齐
效果图: CSS: #container{ display:table-cell; width:300px; height:300px; vertical-align:middle; border:1 ...
- posix信号量与互斥锁
1.简介 POSIX信号量是一个sem_t 类型的变量,但POSIX 有两种信号量的实现机制:无名信号量和命名信号量.无名信号量可以用在共享内存的情况下, 比如实现进程中各个线程之间的互斥和同步.命名 ...
- selenium的webdriver三种等待方式(显式等待WebDriverWait+implicitly_wait隐式等待+sleep强制等待)
隐式等待是等页面加载,不是等元素!!! 1.显式等待 一个显式等待是你定义的一段代码,用于等待某个条件发生然后再继续执行后续代码.显式等待是等元素加载!!! 2.隐式等待,相当于设置全局的等待,在定位 ...
