Typescript学习总结1
Typescript字符串处理
首先打开运行Typescript的编辑器
http://www.typescriptlang.org/play/index.html
1. 调用变量和方法
var myname = "zhangsan";
var getName = function () {
return "zhangsan";
}
console.log(`hello ${myname}`)
console.log(`hello ${getName()}`)
2. 自动拆分字符串
function test(template, name, age) {
console.log(template);
console.log(name);
console.log(age);
}
var myname = "zhangsan";
var getAge = function () {
return 18;
}
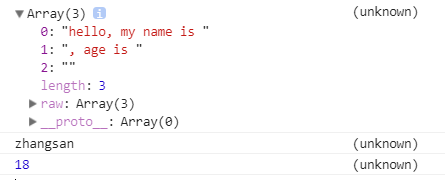
test`hello, my name is ${myname}, age is ${getAge()}`
运行结果

3. 函数默认参数
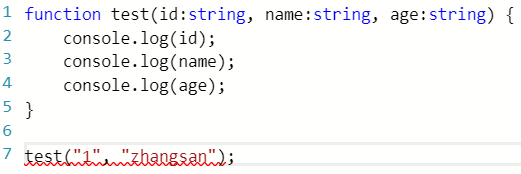
如下图,定义了三个string类型的参数的函数test

如果只传两个参数,编译器就会报错

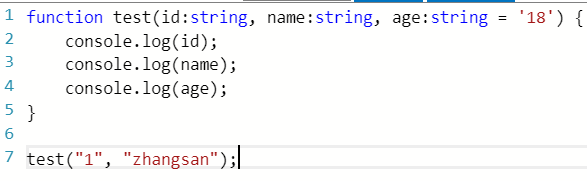
此时可以将第三个参数设置默认值,或者调用test方法时传递三个参数。
注意: 带默认值参数要放在函数最后面
4. 可选参数
function test(id:string, name?:string, age:string = '18') {
console.log(id);
console.log(name);
console.log(age);
}
test("1");
可选参数只需要在参数名后面加一个问号
此时test函数只需要传递一个参数
5. 任意参数
function test(...args) {
args.forEach(function (arg) {
console.log(arg);
})
}
test('zhangsan');
test('zhangsan', '男');
test('zhangsan','男', 18)
三个点形式的参数代表可以传任意个参数
6. 析构函数
6.1 针对对象的析构表达式
function getStudent() {
return {
stuName: "zhangsan",
age:24
}
}
var { stuName, age } = getStudent();
console.log(stuName);
console.log(age);
stuName和age要和对象里的名称对应,如果要修改名称,可以改成stuName:sName
function getStudent() {
return {
stuName: "zhangsan",
age:24
}
}
var { stuName:sName, age } = getStudent();
console.log(sName);
对象里还有对象,如下面的nickName
function getStudent() {
return {
stuName: "zhangsan",
age: 24,
nickName: {
nickName1:"z1",
nickName2:"z2"
}
}
}
var { stuName: sName, age, nickName: { nickName1}} = getStudent();
console.log(sName);
console.log(age);
console.log(nickName1);
6.2 针对数组的析构表达式
var array1 = [1, 2, 3, 4];
var [number1, number2] = array1;
console.log(number1);
console.log(number2);
如果要打印第一个数字和第四个数字
var array1 = [1, 2, 3, 4];
var [number1,,, number4] = array1;
console.log(number1);
console.log(number4);
打印出其他数组
var array1 = [1, 2, 3, 4];
var [number1, number2, ...other] = array1;
console.log(number1);
console.log(number2);
console.log(other);
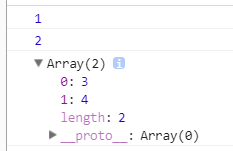
结果如下 other代表第三个和第四个参数的数组

6.3 函数参数的析构
var array1 = [1, 2, 3, 4];
function test([number1, number2, ...other] ) {
console.log(number1);
console.log(number2);
console.log(other);
}
test(array1);
7. 箭头表达式:
用来声明匿名函数,消除传统匿名函数的this指针
var sum = (arg1, arg2) => arg1 + arg2;
如果是多行,还是要加{}的
var sum = (arg1, arg2) => {
if (arg1 < 0) {
arg1 = 0;
}
return arg1 + arg2;
}
如果方法只有一个参数,可以直接写参数
var sum = arg1 => {
console.log(arg1);
}
例如
var array1 = [1, 2, 3, 4, 5]; console.log(array1.filter(value => value % 2 == 0));
定义了一个数组,并过滤数组里的数字是2的整数倍,打印结果如下

8. 循环表达式
forEach循环(JS本身支持)
var array1 = [1, 2, 3, 4];
array1.info = "for info"; array1.forEach(value => console.log(value));
打印结果

forEach不能跳出循环,break是不支持的
并且忽略info属性,也就是不打印info值
for in 循环 (JS本身支持)
var array1 = [1, 2, 3, 4];
array1.info = "for info"; for (var i in array1) {
console.log(array1[i]);
}
效果图

不忽略info属性
for of 循环
可以打断循环
var array1 = [1, 2, 3, 4];
array1.info = "for info"; for (var i of array1) {
console.log(i);
}
忽略info属性,也就是不打印info值
for of 支持break
var array1 = [1, 2, 3, 4];
array1.info = "for info"; for (var i of array1) {
if (i > 2) {
break;
}
console.log(i);
}
Typescript学习总结1的更多相关文章
- TypeScript学习指南--目录索引
关于TypeScript: TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程. TypeS ...
- TypeScript 学习一 参数,函数,析构表达式
1,TypeScript是由谷歌开发的,并且新出的Angular2框架就是谷歌公司由TypeScript语言编写的,所以现在TypeScript是有微软和谷歌一起支持的: 2,TypeScript在j ...
- TypeScript 学习资料
TypeScript 学习资料: 学习资料 网址 TypeScript Handbook(中文版)(推荐) https://m.runoob.com/manual/gitbook/TypeScript ...
- Typescript 学习笔记七:泛型
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记六:接口
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记五:类
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记四:回忆ES5 中的类
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记二:数据类型
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记三:函数
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Typescript 学习笔记一:介绍、安装、编译
前言 整理了一下 Typescript 的学习笔记,方便后期遗忘某个知识点的时候,快速回忆. 为了避免凌乱,用 gitbook 结合 marketdown 整理的. github地址是:ts-gitb ...
随机推荐
- vue 缩水版 双向绑定
function Observer(obj, key, value){ var dep = new Dep(); if (Object.prototype.toString.call(value) = ...
- 搭建VUE项目
1.换源由于npm源服务器在国内访问速度较慢,所以一般需要更换源服务器地址npm config set registry https://registry.npm.taobao.org也可以安装cnp ...
- 解析JSON 注意解析数据为一个对象的情况.--加一下说明
应用场景: 调某接口时, 获取json数据, 需要对数据进行解析 . 第一种: 只判断接口是否调用成功 { "code":"10102000", "d ...
- 链表 c实现
linklist.h #ifndef _LINKLIST_H_ #define _LINKLIST_H_ typedef int data_t; typedef struct node{ data_t ...
- Java中的this关键字老生常谈
一.this的由来 this关键字就是获得调用当前方法对象的引用. 二.注意点 this关键字只能出现在方法内部,完成对调用该方法的对象的引用. 三.this关键字的三个用处 1.最主要的用处: 获 ...
- C++ 中时钟函数的使用
头文件: #incllude <time.h> 定义: clock_t var1, var2; 获取时间: var1 = clock(); 每过千分之一秒(1毫秒),调用clock()函数 ...
- 更换JDK版本时的问题:Error: could not open `C:\Java\jre7\lib\amd64\jvm.cfg'
1.先把oracle自带的weblogic给卸载了,然后打开eclipse,发现报错了:Error: could not open `C:\Java\jre7\lib\amd64\jvm.cfg' J ...
- 云计算SPI(SaaS、PaaS、IaaS)
云计算SPI(SaaS.PaaS.IaaS) The other day, I arrived at the SAP LABS CHINA for interview with my pleasure ...
- mvc core2.1 Identity.EntityFramework Core 用户Claims查看(七)
添加角色属性查看 Views ->Shared->_Layout.cshtml <div class="navbar-collapse collapse"> ...
- mysql 开启binlog
登录mysql之后使用下面的命令查看是否开启binlog show variables like 'log_%'; if没有开启则在mysql的配置文件中 加入以下内容 server_id=2 log ...
