[转] 由Request Method:OPTIONS初窥CORS
刚接触前端的时候,以为HTTP的Request Method只有GET与POST两种,后来才了解到,原来还有HEAD、PUT、DELETE、OPTIONS……
目前的工作中,HEAD、PUT、DELETE我是真的没有见过……但是OPTIONS几乎天天都会遇到。本地环境跑公司项目的时候,每次POST之前,为啥浏览器还偷偷给我来一次没有返回的OPTIONS请求?
原来,浏览器在某些请求中,在正式通信前会增加一次HTTP查询请求,称为"预检"请求(preflight)。
览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。

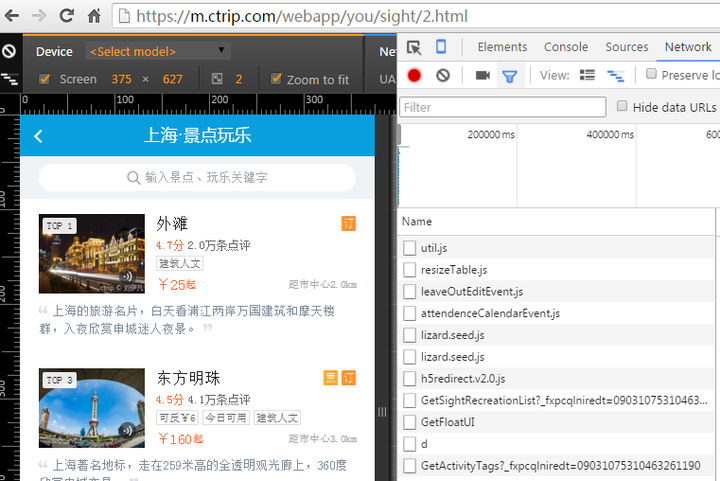
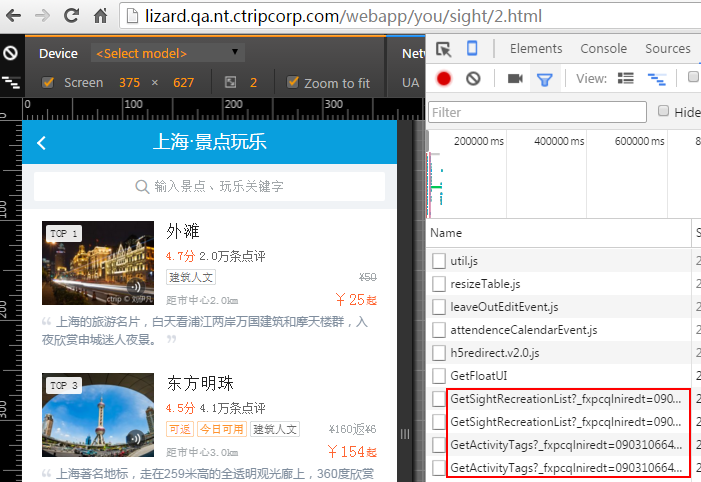
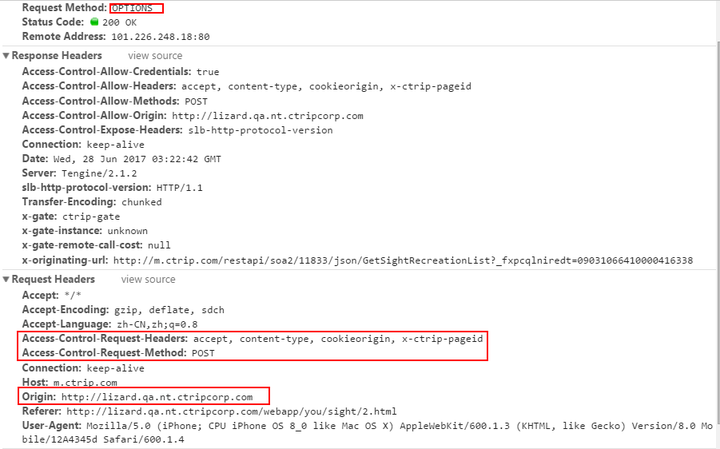
 如上两张图片,图2就是本地环境,本地环境请求接口的时候,每次请求接口之前都会多一次OPTIONS请求。
如上两张图片,图2就是本地环境,本地环境请求接口的时候,每次请求接口之前都会多一次OPTIONS请求。

CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
两种请求
浏览器将CORS请求分为两类:简单请求(simple request)和非简单请求(not-so-simple request)。
同时满足以下条件,就是简单请求:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
简单请求
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段(详见下文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。都以Access-Control- 开头:
(1)Access-Control-Allow-Origin
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
(2)Access-Control-Allow-Credentials
该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
(3)Access-Control-Expose-Headers
该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
非简单请求
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
我工作中写的所有页面拉的接口都是非简单请求。

非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
在页面域名与接口域名不一致的情况下,就出现了每次请求前先发送一个options请求的问题。
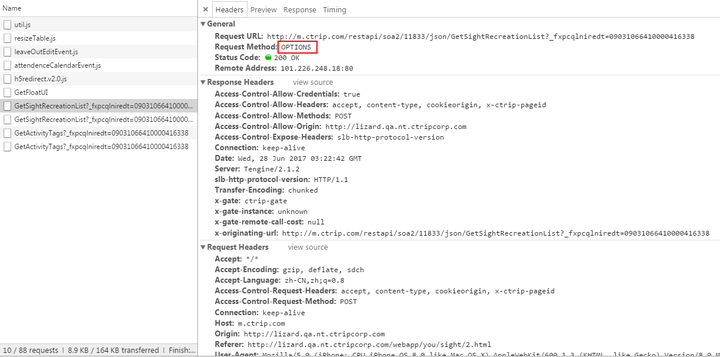
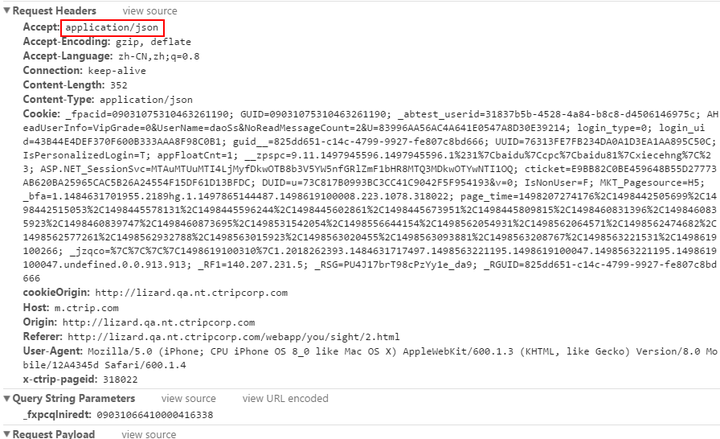
OPTIONS请求头信息中,除了Origin字段,还至少会多两个特殊字段:
(1)Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法。
(2)Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段。
 至于其他乱七八糟的字段,现在的我还用不到也不懂,将会慢慢深入了解。
至于其他乱七八糟的字段,现在的我还用不到也不懂,将会慢慢深入了解。
服务器收到预检请求后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
上面的HTTP回应中,关键的是Access-Control-Allow-Origin字段,表示http://lizard.qa.nt.ctripcorp.com可以请求数据。该字段也可以设为星号,表示同意任意跨源请求。
如果浏览器否定了"预检"请求,会返回一个正常的HTTP回应,但是没有任何CORS相关的头信息字段。这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误,被XMLHttpRequest对象的onerror回调函数捕获。控制台会打印出如下的报错信息。
XMLHttpRequest cannot load http://lizard.qa.nt.ctripcorp.com
Origin http://lizard.qa.nt.ctripcorp.com is not allowed by Access-Control-Allow-Origin.
其他字段中Access-Control-Max-Age 用来指定本次预检请求的有效期,单位为秒。该字段可选。
与JSONP的对比
CORS与JSONP的使用目的相同,但是比JSONP更强大。
JSONP只支持GET请求,JSONP的优势在于支持老旧浏览器。
[转] 由Request Method:OPTIONS初窥CORS的更多相关文章
- 由Request Method:OPTIONS初窥CORS(转)
刚接触前端的时候,以为HTTP的Request Method只有GET与POST两种,后来才了解到,原来还有HEAD.PUT.DELETE.OPTIONS…… 目前的工作中,HEAD.PUT.DELE ...
- 由Request Method:OPTIONS初窥CORS
刚接触前端的时候,以为HTTP的Request Method只有GET与POST两种,后来才了解到,原来还有HEAD.PUT.DELETE.OPTIONS…… 目前的工作中,HEAD.PUT.DELE ...
- axios时遇到的Request Method: OPTIONS
前言 在请求axios 请求数据的时候,会出现options的,是因为请求是分为简单请求和复杂请求. 简单请求 满足下面两个条件的请求是简单请求: 请求方式是以下三种之一: HEAD GET POST ...
- WWDC15 Session笔记 - Xcode 7 UI 测试初窥
https://onevcat.com/2015/09/ui-testing/ WWDC15 Session笔记 - Xcode 7 UI 测试初窥 Unit Test 在 iOS 开发中已经有足够多 ...
- org.springframework.web.HttpRequestMethodNotSupportedException: Request method 'PUT' not supported
1:先上控制台报错信息 org.springframework.web.HttpRequestMethodNotSupportedException: Request method 'PUT' not ...
- 初窥Flask
初窥Flask Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求 ...
- 李洪强iOS开发之函数式 编程初窥
函数式 编程初窥 最近在学习Erlang和Python.Erlang是完全的函数式编程语言,Python语言是面向对象的语言,但是它的语法引入了大量的函数式编程思想.越研究越觉得函数式的编程思路可 ...
- 初窥软件工程 2020BUAA软件工程$\cdot$个人博客作业
初窥软件工程 2020BUAA软件工程\(\cdot\)个人博客作业 目录 初窥软件工程 2020BUAA软件工程$\cdot$个人博客作业 一.作业要求简介 二.正文 (一) 快速看完整部教材,列出 ...
- Spring boot: Request method 'DELETE' not supported, Request method 'PUT' not supported, Request method 'POST' not supported
GET,POST,PUT,DELETE, Spring都支持,不要怀疑Spring, 一定是前端发送的rest 请求和后端的响应不匹配, 查找原因以及解决办法, 很简单 用chrome打开F12控制台 ...
随机推荐
- CentOS6.8下MySQL数据库版本信息查看
方法1:使用mysql -v命令查看: [root@yeebian mysql]# mysql -V mysql Ver 14.14 Distrib 5.1.73, for redhat-linux- ...
- IDA Pro使用(静态分析+动态调试)
链接:http://skysider.com/?p=458 IDA Pro使用(静态分析+动态调试) 1.静态分析 IDA FLIRT Signature Database —— 用于识别静态编译的可 ...
- js 碰撞 + 重力 运动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- luogu P1357 花园
传送门 先考虑朴素dp,设\(f_{i,j}\)表示推了\(i\)次,前\(m\)个点的状态为二进制数\(j\)(这里记放C为1),转移的时候枚举下一位放什么,还要考虑是否满足C的个数\(\leq k ...
- Android的网络通信机制
1. Socket接口 不常用 2.HttpURLConnection接口 3. HttpClient接口 http://blog.csdn.net/ccc20134/article/details/ ...
- android 面试事件分发
开始的Activity和最好的view是没有onInterceptTouchEvent方法的 不能进行对事件的拦截 总论 在我们点击屏幕时,会有下列事件发生: Activity调用dispathTou ...
- Linux磁盘分区、挂载
⒈Linux下磁盘说明 1)Linux硬盘分IDE硬盘和SCSI硬盘,目前基本上是SCSI硬盘. 2)对于IDE硬盘,使用“hdx~”标识符,“hd”代表IDE硬盘. 对于SCSI硬盘,使用“sd ...
- D3开发中的资料整理
D3开发台阶比较高,需要对html,css,js非常熟练,还要对SVG非常熟悉,SVG不会就不要开发D3了,下面给大家推荐一本资料,为大家未来的开发提供便利. 这个框架产品不支持ie8,是这个产品的特 ...
- dup,dup2函数【转】
转自:http://eriol.iteye.com/blog/1180624 转自:http://www.cnblogs.com/jht/archive/2006/04/04/366086.html ...
- 安装java时,配置环境变量classpath的作用
想必大家在安装javaSE或其它版本时会注意到,在配置环境变量path之后,还需要新建一个名为CLASSPATH,变量值设为 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt. ...
