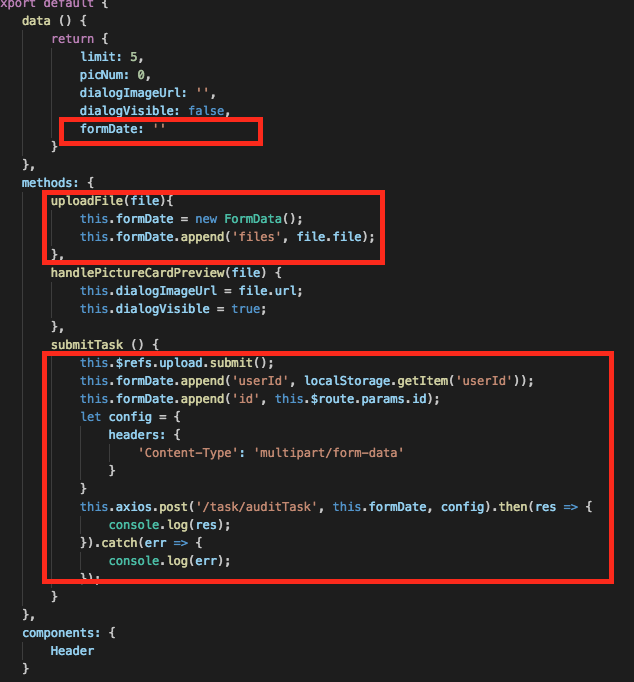
element upload 一次性上传多张图片(包含自定义上传不走action)
最重要的都圈出来了


element upload 一次性上传多张图片(包含自定义上传不走action)的更多相关文章
- AntD框架的upload组件上传图片时使用customRequest方法自定义上传行为
本次做后台管理系统,采用的是 AntD 框架.涉及到图片的上传,用的是AntD的 upload 组件. 我在上一篇文章<AntD框架的upload组件上传图片时使用customRequest方法 ...
- antdv的Upload组件实现前端压缩图片并自定义上传功能
Ant Design of Vue的Upload组件有几个重要的api属性: beforeUpload: 上传文件之前的钩子函数,支持返回一个Promise对象. customRequest: 覆盖组 ...
- element-ui上传一张图片后隐藏上传按钮
来自:https://github.com/ElemeFE/element/issues/3367#issuecomment-376402380 侵删 el-upload里面绑定一个占位class: ...
- 微信js sdk上传多张图片
微信js sdk上传多张图片,微信上传多张图片 该案例已tp3.2商城为例 直接上代码: php代码: public function ind(){ $appid="111111111111 ...
- 1) 上传多张图片时 ,对 $_FILES 的处理. upload ; 2)fileinput 上传多张图片. 3) 修改,删除的时候删除原来的资源,图片 update, delete , 删除 4)生成器中两个字段上传图片的时候,要修改生成器生成的代码
1上传多张图片, 要对 $_FILES进行 重新处理. //添加 public function addCourseAlbumAction() { $CourseAlbumModel = new Co ...
- vue-resource+element upload上传(遇到formData总是变为object格式)
文件上传这种业务需求很常见,但是最近用了element,仔细看了文档,按照demo写了上传,与后台传参调取接口时,控制台总是显示未获取到文件,想了又想,发现一开始思路就跑遍了... 写此博记录下遇到的 ...
- vue element upload上传、清除等
如果项目中可以使用file-list,那我们可以点击file-list删除文件列表: 有时候项目中是不要这个文件列表的,所以在上传成功以后,文件列表一直存在,要重新上传就必须刷新页面,所以我们需要手动 ...
- Ajax+PHP实现异步上传多张图片
Ajax+PHP实现异步上传多张图片 HTML代码 <!-- date: 2018-04-27 13:46:55 author: 王召波 descride: 多张图片上传 --> < ...
- Okhttp3上传多张图片同时传递参数
之前上传图片都是直接将图片转化为io流传给服务器,没有用框架传图片. 最近做项目,打算换个方法上传图片. Android发展到现在,Okhttp显得越来越重要,所以,这次我选择用Okhttp上传图片. ...
随机推荐
- 使用PlaceHolder,测试碰见的问题
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'sqlSessionFa ...
- HDU 5459 Jesus Is Here(递推)
http://acm.hdu.edu.cn/showproblem.php?pid=5459 题意: S(1) = c,S(2) = ff, S(3) = cff,之后S(i) = S(i-1)+S( ...
- C+++string类如何判断字符串为空
string类是C++STL类之一,有很丰富的接口,判断string为空是经常用到的操作. string类为空,实际也就是元素为0个. 可以按照如下方式判断: 1.string类有自己的成员函数emp ...
- 每日质量NPM包事件绑定_bindme(详解React的this)
一.bindme 官方定义: is a helper to bind a list of methods to an object reference 理解: 因为不推荐在render()里构建函数, ...
- python发送requests请求时,使用登录的token值,作为下一个接口的请求头信息
背景介绍: 发送搜索请求时,需要用到登录接口返回值中的token值 代码实现: 登录代码: 搜索接口:
- 离线人脸识别C#类库分享 虹软2.0版本
目前只封装了人脸检测部分的类库,供大家交流学习,肯定有问题,希望大家在阅读使用的时候及时反馈,谢谢!使用虹软技术开发完成 戳这里下载SDKgithub:https://github.com/dayAn ...
- (转)Linux下设置和查看环境变量
原文地址:<Linux下设置和查看环境变量> Linux的变量种类 按变量的生存周期来划分,Linux变量可分为两类: 1. 永久的:需要修改配置文件,变量永久生效. 2. 临时的:使用e ...
- cocos2dx spine之二 :spine变色
cocos2dx版本为3.10 1.具体原理和代码可以参考博文<利用shader改变图片色相Hue>,下面的代码根据该博文进行整理优化. 基本原理就是将RGB值转换为HSL值后加上输入的H ...
- 在docker 容器中安装命令
apt-get update ##跟新 //vi apt install vim //weget apt install weget //yum apt install yum //ifconfig ...
- ionic-input单选复选杂交
<label class="toggle toggle-positive"> <input type="radio" ng-model=&qu ...
