JqGrid 自定义子表格 及 自定义Json 格式数据不展示
项目第一次使用JqGrid ,发现功能强大,但由于对他不熟悉,也没有少走弯路,记录一下。
1、引用
<link href="~/Scripts/JqGrid/jqgrid/css/ui.jqgrid.css" rel="stylesheet" />
<link href="~/Scripts/JqGrid/jqgrid/css/css/start/jquery-ui-1.8.20.custom.css" rel="stylesheet" />
<script src="~/Scripts/JqGrid/jqgrid/js/jquery.jqGrid.min.js"></script>
<script src="~/Scripts/JqGrid/jqgrid/js/jquery.jqGrid.src.js"></script>
<script type="text/javascript" src="/Scripts/JqGrid/jqgrid/js/i18n/grid.locale-cn.js"></script>
2、页面
<script>
$(function () {
//页面加载完成之后执行
pageInit();
});
function pageInit() {
//创建jqGrid组件
$("#list2").jqGrid(
{
url: '/ZhuTiFenXi/JSONData',//组件创建完成之后请求数据的url
datatype: "json",//请求数据返回的类型。可选json,xml,txt
colNames: ['Inv No', 'Date', 'Client', 'Amount', 'Tax', 'Total', 'Notes'],//jqGrid的列显示名字
colModel: [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
{ name: 'id', index: 'id', width: 90,key:true }, //key:true 是设置主键,也就是下面的row_id的值
{ name: 'invdate', index: 'invdate', width: },
{ name: 'name', index: 'name asc, invdate', width: },
{ name: 'amount', index: 'amount', width: , align: "right" },
{ name: 'tax', index: 'tax', width: , align: "right" },
{ name: 'total', index: 'total', width: , align: "right" },
{ name: 'note', index: 'note', width: , sortable: false }
],
rowNum: ,//一页显示多少条
rowList: [, , ],//可供用户选择一页显示多少条
pager: '#pager2',//表格页脚的占位符(一般是div)的id
sortname: 'id',//初始化的时候排序的字段
sortorder: "desc",//排序方式,可选desc,asc
mtype: "post",//向后台请求数据的ajax的类型。可选post,get
viewrecords: true,
width: 998,
height: 650, //可以自己设置宽高
jsonReader: { repeatitems: false}, // 大坑在这里,这个属性没有写,chrome 中正常显示,IE和firefox中死都不出来,在网上搜索了很久才发现,oh shit !
//caption: "JSON Example",//表格的标题名字
subGrid: true, //设置是否显示加号
subGridRowExpanded: function (subgrid_id, row_id) { //subGridRowExpanded可以自定义表格类型, subgrid_id 是主表格的Id,row_id 是你选中的行的Id
$.ajax({
url: '/ZhuTiFenXi/JSONData',
data: {},
success: function (data) {
$("#" + subgrid_id).html("<table><tr><td>分页数:</td><td>" + data.page + "</td></tr></table>");
$("#" + subgrid_id).append("<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><table><tr><td>分页数:</td><td>" + data.page + "</td></tr></table>");
$("#" + subgrid_id).append("<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><table><tr><td>分页数:</td><td>" + data.page + "</td></tr></table>");
},
error: function (err) {
alert("err=" + data);
}
});
}
//, caption: "Subgrid Example" }).trigger("reloadGrid");
/*创建jqGrid的操作按钮容器*/
/*可以控制界面上增删改查的按钮是否显示*/
jQuery("#list2").jqGrid('navGrid', '#pager2', { edit: false, add: false, del: false ,refresh:false,search:false}); //这两个属性控制左下角查询和刷新的
}
</script>
//查询触发函数,查询的时候讲值从新带到jqGrid中
function SerachData() {
var userName = $("#userName").val();
var cardId = $("#cardId").val();// if (userName == "" && cardId=="") {
alert("请添加查询条件,在操作");
return;
} $.ajax({
type: "POST",
url: '/ZhuTiFenXi/JsonPersonInfoList',
dataType: 'json',
data: { 'userName': userName, 'cardId': cardId },
error: function (XMLHttpRequest, textStatus, errorThrown) { },
success: function (data) {
if (data) {
var mygrid = $('#list2')[];//必须要加,这个是个集合 就跟dataset一样
var myjsongrid = data;
mygrid.addJSONData(myjsongrid);
}
}
});
}
3、 后台数据
public ActionResult JSONData()
{ List<LS_CLASS> lis = new List<LS_CLASS>();
LS_CLASS entity=new LS_CLASS();
entity.id="";
entity.invdate = "2007-10-06";
entity.name = "Client3";
entity.amount = "1000.00";
entity.tax = "0.00";
entity.total = "1000.00";
entity.note = "";
lis.Add(entity); LS_CLASS entity1=new LS_CLASS();
entity1.id="";
entity1.invdate = "2007-10-06";
entity1.name = "Client3";
entity1.amount = "1100.00";
entity1.tax = "1.00";
entity1.total = "2000.00";
entity1.note = "";
lis.Add(entity1); LS_CLASS entity2 = new LS_CLASS();
entity2.id = "";
entity2.invdate = "2007-10-06";
entity2.name = "Client3";
entity2.amount = "1100.00";
entity2.tax = "1.00";
entity2.total = "2000.00";
entity2.note = "";
lis.Add(entity2); LS_CLASS entity3 = new LS_CLASS();
entity3.id = "";
entity3.invdate = "2007-10-06";
entity3.name = "Client3";
entity3.amount = "1100.00";
entity3.tax = "1.00";
entity3.total = "2000.00";
entity3.note = "";
lis.Add(entity3); var a = new { page = , total = , records = , rows = lis, userdata = new { amount = , tax = , total = , name = "", Totals = "" } };
return Json(a,JsonRequestBehavior.AllowGet);
} //单独一个类
public class LS_CLASS
{
public string id { get; set; }
public string invdate { get; set; }
public string name { get; set; }
public string amount { get; set; }
public string tax { get; set; }
public string total { get; set; }
public string note { get; set; }
}
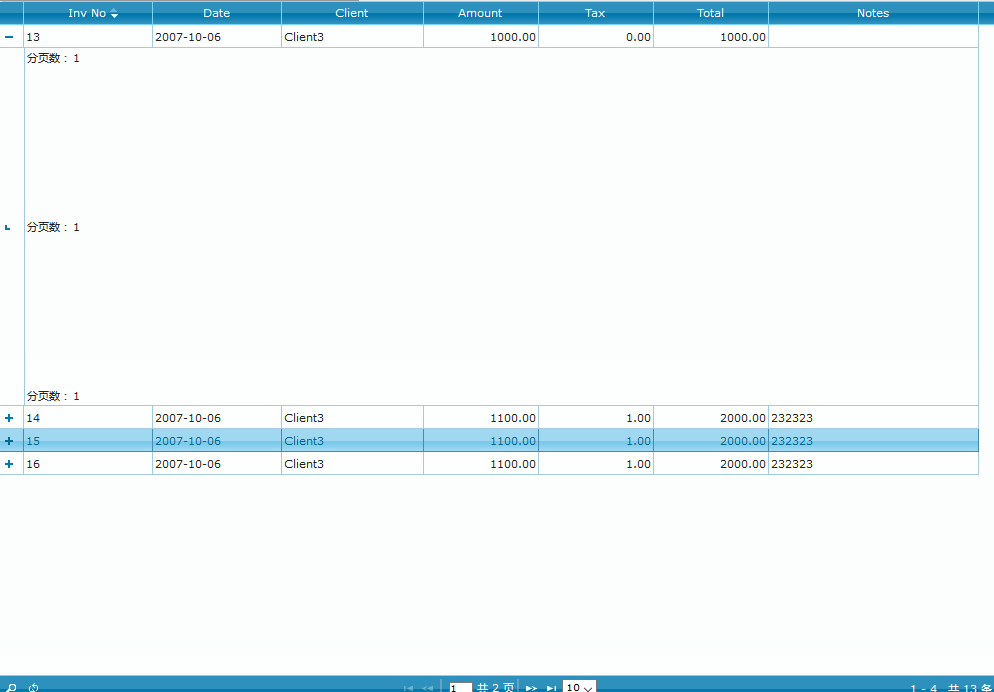
4、效果

JqGrid 自定义子表格 及 自定义Json 格式数据不展示的更多相关文章
- jqgrid嵌套子表格
jqgrid的subGrid子表格 jqGrid的一项高级功能就是嵌套子表格,使用起来也非常简单.使用的方式有两种: 使用普通的subGrid子表格: 使用一个完整jqGrid作为子表格: 1.选项含 ...
- springmvc4.0配置ajax请求json格式数据
1.导入相关jar包:jackson-annotation-2.5.4.jar,jackson-core-2.5.4.jar,jackson-databind-2.5.4.jar. 2.spring- ...
- JSON格式数据
1. 基础知识 1. 什么是JSON格式? JSON格式是现在网站数据交互的标准数据格式,写入标准. 取代原来的XML:符合JS原生语法,可以被直接解析,不需要额外的解析文件. 书写简单,一目了然 2 ...
- 四:Spring Security 登录使用 JSON 格式数据
Spring Security 登录使用 JSON 格式数据 1.基本登录方案 1.1 创建 Spring Boot 工程 1.2 添加 Security 配置 2.使用JSON登录 江南一点雨-Sp ...
- ios网络学习------6 json格式数据的请求处理
ios网络学习------6 json格式数据的请求处理 分类: IOS2014-06-30 20:33 471人阅读 评论(3) 收藏 举报 #import "MainViewContro ...
- 使用基于Android网络通信的OkHttp库实现Get和Post方式简单操作服务器JSON格式数据
目录 前言 1 Get方式和Post方式接口说明 2 OkHttp库简单介绍及环境配置 3 具体实现 前言 本文具体实现思路和大部分代码参考自<第一行代码>第2版,作者:郭霖:但是文中讲 ...
- iOS开发之JSON格式数据的生成与解析
本文将从四个方面对IOS开发中JSON格式数据的生成与解析进行讲解: 一.JSON是什么? 二.我们为什么要用JSON格式的数据? 三.如何生成JSON格式的数据? 四.如何解析JSON格式的数据? ...
- 解析json格式数据
实现目标 读取文件中的json格式数据,一行为一条json格式数据.进行解析封装成实体类. 通过google的Gson对象解析json格式数据 我现在解析的json格式数据为: {",&qu ...
- fastJson java后台转换json格式数据
什么事JSON? JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 易于人阅读和编写.同时也易于机器解析和生成. 它基于JavaScript Progra ...
随机推荐
- Codeforces 237A - Free Cash
题目链接:http://codeforces.com/problemset/problem/237/A Valera runs a 24/7 fast food cafe. He magically ...
- Java 多线程并发编程面试笔录一览
知识体系图: 1.线程是什么? 线程是进程中独立运行的子任务. 2.创建线程的方式 方式一:将类声明为 Thread 的子类.该子类应重写 Thread 类的 run 方法 方式二:声明实现 Runn ...
- iOS项目之报错笔记
问题一: linker command failed with exit code 1 (use -vto see invocation) 原因:导入了.m的头文件,导致同时有两个一样的.m文件在编译 ...
- strcpy和memcpy,memmove函数的区别
strcpy和memcpy的区别 strcpy和memcpy都是标准C库函数,它们有下面的特点. strcpy提供了字符串的复制.即strcpy只用于字符串复制,并且它不仅复制字符串内容之外,还会复制 ...
- python类的__slots__属性、__del__属性、上下文(__enter__和__exit__)、
常规情况下,类的属性字典是共享的,而实例的字典是独立的.如果一个类的属性较少,但是拥有很多的实例,这些实例的属性字典会占用较多的内存空间.对这样的类来说,为了节省内存空间,可以使用__slots__类 ...
- Vue小案例 之 商品管理------删除商品与提示
实现删除商品功能 根据索引来进行删除商品: 实现删除商品的HTML: <!--显示表格--> <div class="table-warp"> <di ...
- 树莓派dhcp server
首先安装isc-dhcp-server apt-get install isc-dhcp-server 然后编辑配置文件,选择需要开启dhcp服务器的网卡 vi /etc/default/isc-dh ...
- 08: MySQL慢查询
1.1 寻找慢查询 定义:我们将超过指定时间的SQL语句查询称为“慢查询”. 1.在mysql日志中开启慢查询日志 1. 修改配置文件 在 my.ini 增加几行: 主要是慢查询的定义时间(超 ...
- poj 1456 Supermarket - 并查集 - 贪心
题目传送门 传送点I 传送点II 题目大意 有$n$个商品可以销售.每个商品销售会获得一个利润,但也有一个时间限制.每个商品需要1天的时间销售,一天也只能销售一件商品.问最大获利. 考虑将出售每个物品 ...
- Selenium android driver
selenium android « s « Jar File Download http://www.java2s.com/Code/Jar/s/selenium-android.htm How t ...
