移动端适配js
第一种、参考网易的 (我现在用这个多)
https://www.cnblogs.com/well-nice/p/5509589.html
var deviceWidth = document.documentElement.clientWidth;
if(deviceWidth > ) {
deviceWidth = 750;
}
document.documentElement.style.fontSize = deviceWidth / 7.5 + 'px';
备注:body要加个样式:width:7.5rem
这是针对设计图为750的,如果是640,就/640
(1)先拿设计稿竖着的横向分辨率除以100得到body元素的宽度:
如果设计稿基于iphone6,横向分辨率为750,body的width为750 / = .5rem
如果设计稿基于iphone4/,横向分辨率为640,body的width为640 / = .4rem
- (2)布局时,设计图标注的尺寸除以100得到css中的尺寸,比如下图:

- 播放器高度为210px,写样式的时候css应该这么写:height: 2.1rem。之所以取一个100作为参照,就是为了这里计算rem的方便!
- (3)在dom ready以后,通过以下代码设置html的font-size:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
- 6.4只是举个例子,如果是750的设计稿,应该除以7.5。
- (4)font-size可能需要额外的媒介查询,并且font-size不能使用rem,如网易的设置:
@media screen and (max-width:321px){
.m-navlist{font-size:15px}
} @media screen and (min-width:321px) and (max-width:400px){
.m-navlist{font-size:16px}
} @media screen and (min-width:400px){
.m-navlist{font-size:18px}
}最后还有2个情况要说明:
第一,如果采用网易这种做法,视口要如下设置:
<meta name="viewport" content="initial-scale=1,maximum-scale=1, minimum-scale=1">
第二,当deviceWidth大于设计稿的横向分辨率时,html的font-size始终等于横向分辨率/body元素宽:
- 第二,当deviceWidth大于设计稿的横向分辨率时,html的font-size始终等于横向分辨率/body元素宽:

之所以这么干,是因为当deviceWidth大于640时,则物理分辨率大于1280(这就看设备的devicePixelRatio这个值了),应该去访问pc网站了。事实就是这样,你从手机访问网易,看到的是触屏版的页面,如果从pad访问,看到的就是电脑版的页面。如果你也想这么干,只要把总结中第三步的代码稍微改一下就行了:
//得到手机屏幕的宽度
var deviceWidth = document.documentElement.clientWidth || document.body.clientWidth; if(deviceWidth > ) deviceWidth = ; document.documentElement.style.fontSize = deviceWidth / 6.4 + 'px';
备注:body要加个样式:width:7.5rem
第三种 、参考淘宝的
https://www.cnblogs.com/well-nice/p/5509589.html
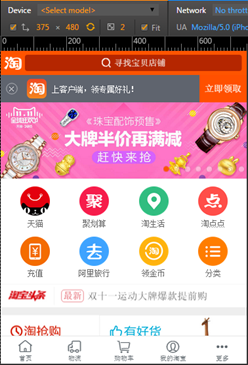
看看淘宝在不同分辨率下,呈现的效果:



淘宝的效果跟网易的效果其实是类似的,随着分辨率的变化,页面元素的尺寸和间距都相应变化,这是因为淘宝的尺寸也是使用了rem的原因。在介绍它的做法之前,先来了解一点关于viewport的知识,通常我们采用如下代码设置viewport:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
这样整个网页在设备内显示时的页面宽度就会等于设备逻辑像素大小,也就是device-width。这个device-width的计算公式为:
设备的物理分辨率/(devicePixelRatio * scale),在scale为1的情况下,device-width = 设备的物理分辨率/devicePixelRatio 。
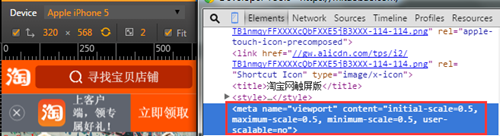
devicePixelRatio称为设备像素比,每款设备的devicePixelRatio都是已知,并且不变的,目前高清屏,普遍都是2,不过还有更高的,比如2.5, 3 等,我魅族note的手机的devicePixelRatio就是3。淘宝触屏版布局的前提就是viewport的scale根据devicePixelRatio动态设置:
 在devicePixelRatio为2的时候,scale为0.5
在devicePixelRatio为2的时候,scale为0.5
 在devicePixelRatio为3的时候,scale为0.3333
在devicePixelRatio为3的时候,scale为0.3333
这么做目的当然是为了保证页面的大小与设计稿保持一致了,比如设计稿如果是750的横向分辨率,那么实际页面的device-width,以iphone6来说,也等于750,这样的话设计稿上标注的尺寸只要除以某一个值就能够转换为rem了。通过js设置viewport的方法如下:
var scale = / devicePixelRatio;
document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
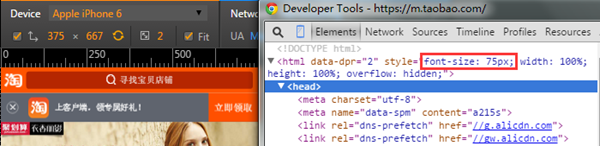
淘宝布局的第二个要点,就是html元素的font-size的计算公式,font-size = deviceWidth / 10:

接下来要解决的问题是,元素的尺寸该如何计算,比如说设计稿上某一个元素的宽为150px,换算成rem应该怎么算呢?这个值等于设计稿标注尺寸/该设计稿对应的html的font-size。拿淘宝来说的,他们用的设计稿是750的,所以html的font-size就是75,如果某个元素时150px的宽,换算成rem就是150 / 75 = 2rem。总结下淘宝的这些做法:
- (1)动态设置viewport的scale
var scale = / devicePixelRatio;
document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');(2)动态计算html的font-size
document.documentElement.style.fontSize = document.documentElement.clientWidth / + 'px';
- (3)布局的时候,各元素的css尺寸=设计稿标注尺寸/设计稿横向分辨率/10
- (4)font-size可能需要额外的媒介查询,并且font-size不使用rem,这一点跟网易是一样的。
- 最后还有一个情况要说明,跟网易一样,淘宝也设置了一个临界点,当设备竖着时横向物理分辨率大于1080时,html的font-size就不会变化了,原因也是一样的,分辨率已经可以去访问电脑版页面了。

关于这种做法的具体实现,淘宝已经给我们提供了一个开源的解决方案,具体请查看:
5. 比较网易与淘宝的做法
共同点:
- 都能适配所有的手机设备,对于pad,网易与淘宝都会跳转到pc页面,不再使用触屏版的页面
- 都需要动态设置html的font-size
- 布局时各元素的尺寸值都是根据设计稿标注的尺寸计算出来,由于html的font-size是动态调整的,所以能够做到不同分辨率下页面布局呈现等比变化
- 容器元素的font-size都不用rem,需要额外地对font-size做媒介查询
- 都能应用于尺寸不同的设计稿,只要按以上总结的方法去用就可以了
不同点
- 淘宝的设计稿是基于750的横向分辨率,网易的设计稿是基于640的横向分辨率,还要强调的是,虽然设计稿不同,但是最终的结果是一致的,设计稿的尺寸一个公司设计人员的工作标准,每个公司不一样而已
- 淘宝还需要动态设置viewport的scale,网易不用
- 最重要的区别就是:网易的做法,rem值很好计算,淘宝的做法肯定得用计算器才能用好了 。不过要是你使用了less和sass这样的css处理器,就好办多了,以淘宝跟less举例,我们可以这样编写less:
//定义一个变量和一个mixin
@baseFontSize: ;//基于视觉稿横屏尺寸/100得出的基准font-size
.px2rem(@name, @px){
@{name}: @px / @baseFontSize * 1rem;
} //使用示例:
.container {
.px2rem(height, );
} //less翻译结果:
.container {
height: .2rem;
}
移动端适配js的更多相关文章
- 从flexible.js引入高德地图谈起的移动端适配
曾几何时,前端还仅仅是PC端的.随着移动时代的兴起,h5及css3的推陈出新.前端的领域慢慢的由传统的pc端转入了移动端,这也导致了前端这一职业在风口的一段时间出尽了风头. 从开始的惶恐和无从下手,慢 ...
- 移动端适配--flexible.js
引言: H5适配一直是一个比较普遍的问题,很多文章都会讲,最近开发了一个H5的项目使用了一下淘宝的 flexible.js,写一篇文章自己总结一下. 一.背景介绍: Flexible.js是淘宝公开的 ...
- 移动端适配方案 flexible.js
前言 移动端适配一直以来都是前端开发中不可或缺的重要组成部分,如果没有了它,那么你做出来的页面极有可能会出现各种意外(写出来的页面与设计稿之间的差别).所有我们得找到一种相对来说让人比较满意的解决方案 ...
- hotcss.js Flexible 移动端适配在dpr=2和dpr=3出现的字体大小设置不正确问题.
这段时间一直在用hotcss做移动端适配,做了几个页面没有发现什么问题,后来老大要加快进度,我把项目分出一块给另一个同事做,她发现了一个问题就是字体在dpr=2,dpr=3,的设备上字体大小显示老是不 ...
- Web移动端适配总结
移动端适配的相关概念以及几种方案总结 适配相关概念 布局视口(layout viewport):html元素的上一级容器即顶级容器,用于解决页面在手机上显示的问题.大部分移动设备都将这个视口分辨率设置 ...
- rem移动端适配方案
一. rem vs em 单位 定义 特点 rem font size of the root element 以根元素字体大小为基准 em font size of the element 以父元素 ...
- vue移动端flexible.js结合Muse-ui使用和vux的小坑
因为公司有个项目有webapp的需求,在前期准备的期间考虑过使用ionic,毕竟该项目web端的框架使用的是Angular,项目组的人也都比较熟悉,但是我们毕竟只是做个移动的网页,不想用ionic那么 ...
- 移动端适配之REM
随着手机等移动设备的普及,移动端带来的流量已经不可忽视,一个网站不只是只有pc的页面就足够了,移动端的适配已经势在必行.但是移动设备种类繁多,屏幕尺寸也千奇百怪,能不能找到一种方式可以适配所有的手机屏 ...
- Rem实现移动端适配
移动端适配 web页面跑在手机端(h5页面) 跨平台 基于webview() 基于webkit 常见适配方法 pc端采用display:inline-block,让div盒子横着排 移动web:采用定 ...
随机推荐
- 有趣的canvas
最近看了一本canvas的书,里面对canvas的一些基本知识讲的很详细.相比于一个div加点颜色,我臭屁的觉得使用canvas画长方形正方形圆形之类的是大才小用. 下面我放几个canvas还不错的功 ...
- 洛谷 P3951 小凯的疑惑(数学)
传送门:Problem P3951 https://www.cnblogs.com/violet-acmer/p/9827010.html 参考资料: [1]:http://m.blog.sina.c ...
- IntelliJ IDEA和Eclipse最常用的快捷键对应表:
描述 Eclipse Intellij 代码补全 Ctrl+space Ctrl+space 打开类或者接口 (两个IDE都支持使用“驼峰字符”前缀的方式来过滤查找列表,进而轻松完成搜索:比如:可 以 ...
- prometheus + grafana部署RabbitMQ监控
prometheus + grafana部署RabbitMQ监控 1.grafana导入dashboards https://grafana.com/dashboards/2121 2.expor ...
- 函数和常用模块【day06】:pickle模块(十二)
本节内容 1.dumps序列化和loads反序列化 2.dump序列化和load反序列化 3.序列函数 1.dumps序列化和loads反序列化 dumps()序列化 1 2 3 4 5 6 7 8 ...
- Java NIO 机制分析(一) Java IO的演进
一.引言 Java1.4之前的早期版本,Java对I/O的支持并不完善,开发人员再开发高性能I/O程序的时候,会面临一些巨大的挑战和困难,主要有以下一些问题: (1)没有数据缓冲区,I/O性能存在问题 ...
- PHP 日志专题
PHP堆栈跟踪(php stack trace) PHP message: PHP Stack trace: PHP message: PHP . {main}() PHP message: PHP ...
- web.py 模板错误记录
错误信息 Traceback (most recent call last): File , in process return self.handle() File , in handle retu ...
- C++ error LNK2001
1.没有函数的实现部分 2.函数的头文件和实现部分不一致 3.缺库LIB.DLL 4.库H文件函数和库体不一致
- android 使用get和post将数据提交到服务器
1.activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android& ...
