JSON数据的处理中的特殊字符
JSON现在是很常见的处理数据的方式了。但由于自己使用的是反射获取数据,必须自己处理特殊字符,但总是发现有一些看不见的字符在前台
var obj = jQuery.parseJSON(msg);会转换失败。
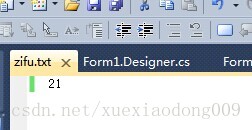
例如如下在Vs中可以看到只有两个字符
可实际上却有三个字符,使用notepad++打开
一直不明白这些字符是如何进入数据库的,但进入了,就必须处理,否则在前台就会转换失败,导致数据加载失败。
很长时间以为是由于用户复制了一些其他编码的文字,在中文中没有对应的编码,导致的错误。这次又出现了,于是又仔细研究了一下,发现原来是ASCⅡ表中的控制字符!!
明白了这个处理自然就很简单了。
后台反射转化为JSON的代码:
- private static string getValue<T>(T t, string pname) where T : class
- {
- Type type = t.GetType();
- PropertyInfo pinfo = type.GetProperty(pname);
- if (pinfo != null)
- {
- object v = pinfo.GetValue(t, null);
- return v != null ? v.ToString() : "";
- }
- else
- {
- throw new Exception("不存在属性" + pname);
- }
- }
- protected static string ConvertFromModeTojson<T>(T t, string columnInfos) where T : class
- {
- string[] cols = columnInfos.Split(new char[] { ',' }, StringSplitOptions.RemoveEmptyEntries);
- System.Text.StringBuilder sb = new System.Text.StringBuilder(300);
- string result = "{";
- foreach (string col in cols)
- {
- string name = "\"{0}\":\"{1}\",";
- string value = getValue<T>(t, col);
- value = String2Json(value);
- sb.Append(string.Format(name, col, value));
- }
- result += sb.ToString().TrimEnd(',');
- result += "}";
- return result;
- }
- /// <summary>
- /// 过滤特殊字符
- /// </summary>
- /// <param name="s"></param>
- /// <returns></returns>
- private static string String2Json(String s)
- {
- StringBuilder sb = new StringBuilder();
- for (int i = 0; i < s.Length; i++)
- {
- char c = s.ToCharArray()[i];
- switch (c)
- {
- case '\"':
- sb.Append("\\\""); break;
- case '\\':
- sb.Append("\\\\"); break;
- case '/':
- sb.Append("\\/"); break;
- case '\b':
- sb.Append("\\b"); break;
- case '\f':
- sb.Append("\\f"); break;
- case '\n':
- sb.Append("\\n"); break;
- case '\r':
- sb.Append("\\r"); break;
- case '\t':
- sb.Append("\\t"); break;
- default:
- if ((c >= 0 && c <= 31)||c ==127)//在ASCⅡ码中,第0~31号及第127号(共33个)是控制字符或通讯专用字符
- {
- }
- else
- {
- sb.Append(c);
- }
- break;
- }
- }
- return sb.ToString();
- }
出处:https://blog.csdn.net/xuexiaodong009/article/details/38368731
JSON数据的处理中的特殊字符的更多相关文章
- TypeToken 是google提供的一个解析Json数据的类库中一个类
Type listType = new TypeToken<LinkedList<User>>(){}.getType(); Type是java里的reflect包的Type ...
- 远程请求json数据,list中显示
public class MainActivity extends Activity { protected static final int WHAT_REQUEST_SUCCESS = 1; pr ...
- [转]解析多级json数据为list中嵌套一级字典的形式
#!/usr/bin/env python # encoding: utf-8 import json def read(obj,key): collect = list() for k in obj ...
- json 数据在textarea中显示的时候,切换 beauty和ugly模式
转化为beauty模式 var jsonText = $('#json').val(); $('#json').val(JSON.stringify(JSON.parse(jsonText), nul ...
- PHP:将json数据放进html标签中的详细讲解
1.在controller中调用某方法,得到最终的json数据.根据框架开发形式,将Json数据传入视图中 2.在视图中,我们放置一个hidden形式的标签,并获取到json数据 3.这时候,我们查看 ...
- Android中使用Gson解析JSON数据
Android中使用Gson解析JSON数据 在Android中可以使用Gson解析JSON数据 首先,从 code.google.com/p/google-gson/downloads/list ...
- JSON数据解析(GSON方式) (转)
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,为Web应用开发提供了一种理想的数据交换格式. 在上一篇博文<Andro ...
- Spring MVC3返回JSON数据中文乱码问题解决(转)
Spring MVC3返回JSON数据中文乱码问题解决 查了下网上的一些资料,感觉比较复杂,这里,我这几使用两种很简单的办法解决了中文乱码问题. Spring版本:3.2.2.RELEASE Jack ...
- Go处理json数据
json数据格式 参见json数据格式说明. 如果没操作过json数据,建议先看下上面的文章,有助于理解本文后面的内容. Go json包 Marshal():Go数据对象 -> json数据 ...
随机推荐
- 7.7 C++基本关联式容器
参考:http://www.weixueyuan.net/view/6404.html 总结: 基本的关联式容器主要有:set.multiset.map和multimap,这四种容器可以分为两组:ma ...
- 第二节 java流程控制(循环结构)
1.for循环 for(初始化表达式;循环条件表达式;循环后的操作表达式){ 执行语句 } 2.while循环 while(条件表达式){ 执行语句 } while循环特点是只有条件满足才会执行我们 ...
- spring4全注解web项目demo
记得没接触框架的时候,写demo测试时真的很爽,新建web项目,然后随便写写servlet随便调试 框架越来越多,配置记不得了,整合容易出问题,集成新东西越来越少了,不敢动了. 这是个spring4的 ...
- mysql修改lower_case_table_names产生的问题
1.参数含义: lower_case_table_names: 此参数不可以动态修改,必须重启数据库 lower_case_table_names = 1 表名存储在磁盘是小写的,但是比较的时候是不区 ...
- 循环神经网络-LSTM
LSTM(Long Short-Term Memory)是长短期记忆网络,是一种时间递归神经网络,适合于处理和预测时间序列中间隔和延迟相对较长的重要事件. LSTM能够很大程度上缓解长期依赖的问题. ...
- tensorflow-learning-where-what-how
这么优秀的外国小哥哥... https://github.com/machinelearningmindset/TensorFlow-Course tensorboard使用:https://gith ...
- 关于 global nonlocal 用法
# 1 关于 globals() locals() nolocl 还有内置函数的引用## 概念的解释# 命名空间# 1 局部命名空间:每一个函数都有自己的命名空间# 2 全局命名空间:写在函数外的变量 ...
- eclipse 设置Java快捷键补全
打开Eclipse,点击Window--Preferences--Java--Editor--ContentAssist Auto Activation 勾选Enable auto activatio ...
- PaddlePaddle tutorial
什么是PaddlePaddle PaddlePaddle,百度旗下深度学习开源平台.Paddle(Parallel Distributed Deep Learning,并行分布式深度学习). 2016 ...
- JavaScript中的内置对象-8--4.date对象中-获取,设置日期时间的方法; 获取,设置年月日时分秒及星期的方法;
学习目标 1.掌握创建日期对象的方法 2.掌握date对象中获取日期时间的方法 3.掌握date对象中设置日期时间的方法 如何创建一个日期对象 语法:new Date(); 功能:创建一个日期时间对象 ...