react基础
上一篇文章主要是记录了自己是如何创建react项目的,今天则主要是总结一下react中的一个基础入门知识,包括数据定义和绑定、属性绑定、数组循环等等。
组件继承和挂载
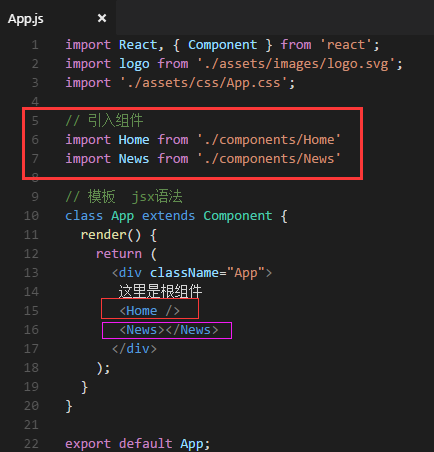
当我们使用脚手架或者命令行创建一个项目时,会自动初始化一个首页,也就是项目的根组件节点,但是在正常的做项目时,是不建议将过多的代码放在这个跟组件里面的,更多的是组件化处理。一个最简易的组件如下所示。

首先需要引入react,然后通过组件继承的方式在里面添加内容,这里除了上面这种方式以外,也可以采用下面这种方式进行继承。

其中的ReactDOM.render()是react的最基本方法用于将模板转换成HTML语言,渲染DOM,并插入指定的DOM节点中。react主要使用的是jsx语法,JSX语法能够让我们更直观的看到组件的DOM结构,不能直接在浏览器上运行,最终会转换成js代码。在组件写完以后,需要使用export将组件进行暴露。然后在跟组件App.js中进行引用。

这里,既可以使用单标签还是双标签都可以,在使用单标签的时候需要进行闭合。
插件
如果每次都写组件的时候都把上面的代码写一遍,是非常费时间的,这里推荐使用vscode的一个插件:Simple React Snippets,可以快速生成基本结构,在官网有许多不同的用法
数据定义与绑定
import React, {Component} from 'react'
class Home extends Component{
constructor(){
super();
this.state={
name:"张三",
age:"30",
userInfo:{
job:"react"
}
}
}
render(){
return (
<div>
<p>react组件里面的所有节点需要被一个根节点包裹</p>
<p>姓名:{this.state.name}</p>
<p>年龄:{this.state.age}</p>
<p>工作:{this.state.userInfo.job}</p>
</div>
)
}
}
export default Home;
基本的数据使用如上面所示,在进行数据定义的时候,将数据写在constructor()里面的state对象中,在需要使用的地方用大括号括起来,然后按住平常对象调用的方式进行绑定使用就可以了,需要注意的是,在state对象前面,还有一个super()。
Es6中的super可以用在类的继承中,super关键字,它指代父类的实例(即父类的this对象)。子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工。如果不调用super方法,子类就得不到this对象。用在构造函数中,必须在使用this之前调用。所以通常是写在最前面的。
虽然我们上面的写法是没有错误的,但是在官网给出的例子中,super()是带有一个参数的。官方提供学习的例子中都是写成super(props),是为了


另外需要注意的是,在上面的例子中,我们需要的是4个p标签,但却在p标签外层包裹了一次div,这是因为组件中只能有一个根节点,当有多个元素的时候,需要使用一个根节点进行包裹。
属性绑定
react中在进行属性绑定的时候,常见的属性和html中是一样的,除了后面要说的几个特殊的以外,其他的没什么区别。
import React, {Component} from 'react'
class News extends Component{
constructor(props){
super(props);
this.state={
title:'我是一个title',
}
}
render(){
return(
<div>
<div title={this.state.title}>属性绑定1</div>
<div id="demo">属性绑定2</div>
</div>
)
}
}
export default News;

样式添加
虽然class类也是元素的属性之一,但是因为class是js的一个关键字,所以在绑定class的时候,需要换成className。
首先我们在src文件夹下新建一个assets文件夹,在assets文件夹下面新建一个css文件夹,在css文件夹下新建news.css文件,并添加下面的样式:

然后在news.js组件中引入并使用。

方法一:


方法二:



行内样式:
import React, {Component} from 'react'
class News extends Component{
constructor(props){
super(props);
this.state={
title:'我是一个title',
divStyle:{
color:'blue',
fontWeight:'blod'
},
}
}
render(){
var hStyle ={
color:"red",
backgroundColor:"green"
}
return(
<div>
<div style={this.state.divStyle}>行内样式1</div>
<div style={{"color":"red"}}>行内样式2</div>
<div style={hStyle}>行内样式3</div>
</div>
)
}
}
export default News;


图片引入
首先是远程图片使用,和在html中是一样的。


但是本地图片时不能直接这样使用的。首先在assets文件夹下面新建一个一个images的文件夹,并添加一张图片。


图片并不能正常显示,这是因为在react中使用本地图片资源的时候,需要先进行引入再使用。



或者使用es5的语法也可以:

数组循环
在使用数组的时候,需要先定义一个数组,然后直接在需要使用的地方直接调用就可以了,需要注意的是,react中使用数组的时候,循环数据要加key。
import React, {Component} from 'react'
class News extends Component{
constructor(props){
super(props);
this.state={
list:[<li key='1'>1111</li>,<li key='2'>2222</li>,<li key='3'>3333</li>],
}
}
render(){
return(
<ul>
{this.state.list}
</ul>
)
}
}
export default News;

但是这里是因为在数组中的每一项都是li,所有可以直接放在ul中进行循环渲染,那么当数组中的每一项不是这种格式的呢,此时需要使用map()来将数组项转成需要的格式。
import React, {Component} from 'react'
class News extends Component{
constructor(props){
super(props);
this.state={
fruit:['香蕉','荔枝','金桔','雪梨'],
}
}
render(){
let fruitList = this.state.fruit.map(function(value,key){
return <li key={key}>{value}</li>
})
return(
<ul>
{fruitList}
</ul>
)
}
}
export default News;
除了上面这种提前将数据转换格式后再使用的办法外,还可以像下面这样在使用的时候再进行转换。
import React, {Component} from 'react'
class News extends Component{
constructor(props){
super(props);
this.state={
newsList:[
{title:'新闻111'},
{title:'新闻222'},
{title:'新闻333'},
{title:'新闻444'},
]
}
}
render(){
return(
<ul>
{
this.state.newsList.map(function(value,key){
return (<li key={key}>{value.title}</li>)
})
}
</ul>
)
}
}
export default News;

react基础的更多相关文章
- react基础(1)
在 react入门系列 里面,介绍了一些react的基础知识,在react基础部分,会结合手脚架工具进行更多的总结. 关于webpack我在这里就不讲解了,有需要的小伙伴可以自己去百度一下学习资料,我 ...
- react基础(2)
react基础(1):介绍了如何创建项目,总结了JSX.组件.样式.事件.state.props.refs.map循环,另外还讲了mock数据和ajax 还是用 react基础1 里创建的项目继续写案 ...
- react基础语法(五) state和props区别和使用
props的验证: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素) 如图所示最简单的变量使用方法 格式 let 变量名称 = 赋值: 渲染格式直接用 {变量名称} 就可以直接渲染到页面 如图所示第二种渲染方法 格式 const 变量名 ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
- React 基础入门,基础知识介绍
React不管在demo渲染还是UI上,都是十分方便,本人菜鸟试试学习一下,结合阮一峰老师的文章,写下一点关于自己的学习react的学习笔记,有地方不对的地方,希望各位大牛评论指出: PS:代码包下载 ...
- React基础语法学习
React主要有如下3个特点: 作为UI(Just the UI) 虚拟DOM(Virtual DOM):这是亮点 是React最重要的一个特性 放进内存 最小更新的视图,差异部分更新 diff算法 ...
- React 基础入门
React 起源于 Facebook 内部项目,是一个用来构建用户界面的 Javascript 库,相当于MVC架构中的V层框架,与市面上其他框架不同的是,React 把每一个组件当成了一个状态机,组 ...
随机推荐
- linux 的压缩 打包
1.压缩打包,常见的命令:gzip bzip2 xz zip tar gzip: 不能压缩目录 gip -[0-9] file_name 压缩级别, 默认是6 gzip file_nane ...
- 斐波那契 - pythoon实现
def fn_1(n): if n == 0 : return n elif n == 1 : return n else: a = [0,1] for i in range(2,n): a.appe ...
- java路径
System.out.println(ResourceUtils.getURL("classpath:").getPath());
- [codeforces Mail.Ru Cup 2018 Round 3][B Divide Candies ][思维+数学]
https://codeforces.com/contest/1056/problem/B 题意:输入n,m 求((a*a)+(b*b))%m==0的(a,b)种数(1<=a,b<= ...
- Stm32L0串口中断接收使用
最新在做LoRa的项目,使用的是STM32L072和SX1276,需要做一个串口透传模块,刚开始做demo的时候不考虑功耗,所以串口发送和接收直接使用下列函数执行: HAL_UART_Transmit ...
- 数字int字符串str(深入学习)
数字int字符串str 查看一个对象的类 如:如查看对象变量a是什么类 用到函数type(),函数值是要查看的对象变量 1 #!/usr/bin/env python 2 # -*- ...
- LeetCode – All Nodes Distance K in Binary Tree
We are given a binary tree (with root node root), a target node, and an integer value K. Return a li ...
- LeetCode–Flip Game
You are playing the following Flip Game with your friend: Given a string that contains only these tw ...
- SpringBoot企业级博客开发
1.springboot生成项目 PS : 进入项目,输入gradle build,生成build文件夹: 然后进入libs有jar,使用java jar进行运行项目 PS: 这个项目没有准守res ...
- NonAction与ChildActionOnly
NonAction 表示它不是一个真正的Action,而是一个普通方法: ChildActionOnly 表示它只能在View中通过Html.Action或Html.RenderAction来使用
