webpack安装与配置初学者踩坑篇
webpack是基于nodejs开发出来的前端工具
webpack可以处理js文件的依赖关系,webpack能够处理js的兼容问题,把高级浏览器不识别的语法转换成浏览器正常识别的语法
(jnlp是基于task的,webpack是基于项目构建的)
新建项目所需要的各种文件和目录,基础代码

1.安装webpack
1) 全局安装
C:\Users\lmx>npm install webpack -g
C:\Users\lmx>npm install webpack-cli -g
C:\Users\lmx>npm insall webpack-dev-server -g
2) 项目安装
命令行当前文件路径
npm init -y
npm install webpack -D
npm install webpack-cli -D //由于webpack4之后不再包含webpack-li 所以需要单独安装,否则报错
npm install webpack-dev-server -D //用于自动打包生成bundle.js
2. 项目运行
1) 运行方式一:`webpack`命令
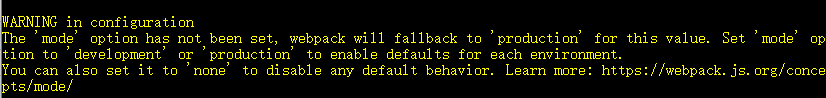
错误解决一:

提示使用development模式还是production模式,可以使用 `webpack --mode development` 也可以在 ‘错误解决二’ 中提到的`webpack.config.js` 文件中配置
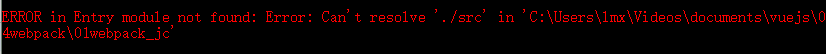
错误解决二:

webpack默认的需要打包的文件是index.js,而我们使用的是main.js 所以报错,在项目目录中新建名称为 `webpack.config.js` 的文件,基本内容如下:
//默认的路径是以当前项目的根目录文件夹,也就是安装webpack的文件夹目录
const path = require('path')
module.exports = {
mode: 'development', //定义运行模式
entry:path.join(__dirname,'./src/main.js'), //需要打包的那个文件
output:{ //打包生成的那个文件
path:path.join(__dirname,'./dist'),
filename :'bundle.js'
},
}
执行 `webpack` 自动生成

2) 运行方式二:
命令行执行: `webpack .\src\main.js .\dist\bundle.js`
注意斜线的朝向
3) 运行方式三:
安装了 `webpack-dev-service` 本地运行,webpack生成的bundle.js并没有存储在物理盘上,而是直接托管到了内存中,所以根目录下可能找不到这个文件
`webpack-dev-service ` 的配置方式有两种:
① 配置方式一:
在 `package.json` 中配置 `webpack-dev-service `
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack-dev-server --mode development --open --port 8081 --contentBase src"
},
--mode development 配置运行的模式
--open 是否运行时打开浏览器(打开的是系统默认打开链接的浏览器)
--port 8081 配置本地打开的端口号
--contentBase src 配置默认浏览器打开的页面是什么下的
② 配置方式二:在 `webpack.config.js` 中配置
const path = require('path')
module.exports = {
mode: 'development',
entry:path.join(__dirname,'./src/main.js'),//打包的那个文件
output:{
path:path.join(__dirname,'./dist'),
filename :'bundle.js'
},
devServer:{
open:'true',
port:'8081',
contentBase:'src'
},
}
③ 配置完成之后命令行执行 `npm run dev`
----------------------------------------------------------------------------------------------------------------
至此完成了webpack的基本的运行
webpack安装与配置初学者踩坑篇的更多相关文章
- Opencv环境配置及踩坑
Opencv环境配置及踩坑 1.什么是Opencv OpenCV是一个基于Apache2.0许可(开源)发行的跨平台计算机视觉和机器学习软件库,可以运行在Linux.Windows.Android和[ ...
- Pytorch及Yolov5环境配置及踩坑
Pytorch及Yolov5环境配置及踩坑 1.何为Yolov5 yolo是计算机视觉方面用来进行目标检测的一个十分出名的开源框架,我搜不到官方的对此概括性的定义,但实际上也没什么必要,更重要的是会使 ...
- Ubuntu 16.04 安装Mysql 5.7 踩坑小记
title:Ubuntu 16.04 安装Mysql 5.7 踩坑小记 date: 2018.02.03 安装mysql sudo apt-get install mysql-server mysql ...
- 小白linux安装php 5.6+nginx配置(踩坑版)
因为要搭建个知识库,直接用wordpress,这前提是得先装php,实在不喜欢XAMPP,所以自己折腾,没想到php这一来还不少啊,从头到尾折腾了一个小时多.记录下主要的流程和遇到的坑. 首先官网下载 ...
- vue配置环境踩坑
Vue 环境配置踩坑 目录 Vue 环境配置踩坑 windows下cnpm -v :无法将"cnpm"项识别为 cmdlet.函数.脚本文件或可运行程序的名称. windows下c ...
- React Native Android配置部署踩坑日记
万事开头难 作为一只进入ECMAScript世界不久的菜鸟,已经被React Native的名气惊到了,开源一周数万星勾起了我浓烈的兴趣.新年新气象,来个HellWorld压压惊吧^_^(故意少打个' ...
- (最新)VS2015安装以及卸载过程——踩坑实录
前言 Visual Studio (简称VS)是微软公司旗下最重要的软件集成开发工具产品.是目前最流行的 Windows 平台应用程序开发环境,也是无数人学习编程的入门软件之一.Visual Stud ...
- 虚拟机安装Linux过程和踩坑
由于想学习node,服务器端大都使用Linux系统,所以就想着在笔记本上弄个虚拟机,装上Linux,使用xshell在window上操作也方便,也借此来熟悉一下Linux,接下来就解释下安装的步骤和遇 ...
- Webpack安装和配置
一.安装和配置webpack 1.全局安装webpack 这样就安装好了webpack,可以再全局通过webpack -v来查看是否安装成功. 2.先创建项目目录结构,根目录是mywebpack.进入 ...
随机推荐
- 多线程开发之三 GCD
NSThread.NSOperation.GCD 总结: 无论使用哪种方法进行多线程开发,每个线程启动后并不一定立即执行相应的操作,具体什么时候由系统调度(CPU 空闲时就会执行) 更新 UI 应该在 ...
- Kafka 2.0 ConsumerGroupCommand新功能
一直觉得kafka-consumer-groups.sh的输出信息有点少,总算在2.0中得到了改善.新版本ConsumerGroupCommand增加了查看成员信息.组状态信息,算是弥补了之前的不足. ...
- js中的构造函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- shell join详解
首先贴一个,join --help Usage: join [OPTION]... FILE1 FILE2 For each pair of input lines with identical jo ...
- python3之深浅拷贝
深浅copy 1,先看赋值运算. l1 = [1,2,3,['barry','alex']] l2 = l1 l1[0] = 111 print(l1) # [111, 2, 3, ['barry', ...
- mysql随机查询若干条数据的方法
- Android性能测试--内存
前言: 近阶段都在探索android性能测试方面的东西,其中一个很重要的指标就是内存.对于内存,主要是一些gc是不是及时,或者说一些引用有没有及时释放,有没有导致oom或者内存持续增加导致卡顿,有没有 ...
- Sqlite数据库管理(SQLite Developer) v4.0.0.528 中文版+破解方法(申明:来源于网络)
Sqlite数据库管理(SQLite Developer) v4.0.0.528 中文破解版 SharpPlus Sqlite Developer 特性: -强大的SQL编辑器 *Sqlite Sql ...
- db2 Reorgchk:重组检查,是否需要重组
Reorgchk:重组检查,是否需要重组.判断表或索引是否需要重组,有2种方法:1.通过reorgchk工具 reorgchk工具利用8个公式(3个表公式,5个索引公式),如果表统计结果F1,F2或 ...
- PAT甲级1052 Linked List Sorting
题目:https://pintia.cn/problem-sets/994805342720868352/problems/994805425780670464 题意: 给定一些内存中的节点的地址,值 ...
