1、用datetimepicker插件实现限定时间范围的选择 2、时间插件实现默认当天的时间和只能选择小于今天的日期
一、用datetimepicker插件实现限定时间范围的选择
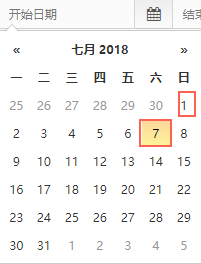
1、下面是要实现的效果图,让开始时间只能从 2018-7-1 到 2018-7-7 选择。

2、html的结构
<div class="input-append input-group" id="beginTimeDiv">
<input type="text" class="form-control" data-format="yyyy-MM-dd" placeholder="开始日期" disabled id="beginTime" name="beginTime" />
<span class="input-group-addon add-on">
<i data-time-icon="glyphicon glyphicon-time" data-date-icon="fa fa-calendar"></i>
</span>
</div>
3、js代码
$('#beginTimeDiv').datetimepicker('setStartDate',new Date("2018,7,2"));// 2018,7,1 号能点击,要传入比开始的日期多一天
$('#beginTimeDiv').datetimepicker('setEndDate',new Date("2018,7,7"));
二、时间插件实现默认当天的时间
1、要实现的效果,假设当前时间是 2019-04-13,想要默认成 前天 的时间。且只能选择小于今天的日期

2、html结构
<div class="input-group input-append date datapick BeginTimeDiv">
<input type="text" class="form-control input-sm" id="BeginTime" name="BeginTime" placeholder="请输入日期" data-format="yyyy-MM-dd">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
</div>
3、js代码如下
// ①默认成当天的日期
$('.BeginTimeDiv').datepicker("setDate", "-1d");//增加时间控件,-1d减少一天,-1m减少一个月,-1y减少一年
$(".BeginTimeDiv").datepicker("setDate", "null"); // null 代表着当天
$('.BeginTimeDiv').datepicker("setDate", "-1y,-1m,-1d");// 代表这个 年,月,日,各减少一个数字
// ②选择小于当天的日期
$('#BeginTime').datepicker({
autoclose:true,//选中日期后日期框自动消失
clearBtn:true,//提供清除按钮,可以清除input框中日期
language:"zh",//日期框显示语言
orientation:"top",//日期框显示位置
todayBtn:false,//是否显示今天按钮
endDate:"-1d" //小于当天的日期的设置 endDate: new Date() 今天的日期和以前的能选择
});
1、用datetimepicker插件实现限定时间范围的选择 2、时间插件实现默认当天的时间和只能选择小于今天的日期的更多相关文章
- angularjs封装bootstrap官网的时间插件datetimepicker
背景:angular与jquery类库的协作 第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了.它灵活的dom操作,让很多web开发人员欲罢不能.再加上已经 ...
- Mint-UI 的 DatetimePicker 日期时间插件的安装与使用
简介:Mint-UI是饿了么出品的基于vue的移动端组件库(element-ui是桌面端) 官网:http://mint-ui.github.io/docs/#/zh-cn2 项目环境:vue-cli ...
- bootstrap-datetimepicker bootstrap-datepicker bootstrap-timepicker 时间插件
<!DOCTYPE html><head> <title>时间插件测试</title><style type="text/css&quo ...
- 【Bootstrap】bootstrap-datetimepicker日期时间插件
[bootstrap-datetimepicker] datetimepicker是一个比较方便的日期时间插件.有了这个之后,我们可以在类似于表单的地方提供一个友好的日期(时间)输入功能.官方文档:[ ...
- 项目中遇到angular时间插件datetinepicker汉化问题
问题描述: 测试需要中文的时间插件: 参考资料: angularjs封装bootstrap官网的时间插件datetimepicker https://www.cnblogs.com/cynthia-w ...
- bootstrap-datetimepicker时间插件
bootstrap-datetimepicker时间插件 依赖的jar包 bootstrap的js和css jquery.js datetimepicker的js文件: bootstrap-datet ...
- Date Range Picker时间插件非常不错,主要体现在选择一个时间区间
地址:http://www.daterangepicker.com/ demo地址:http://tamble.github.io/jquery-ui-daterangepicker/#event a ...
- bootstrap时间插件 火狐不显示 完美解决方法
原文链接:http://www.phpbiji.cn/article/index/id/141/cid/4.html bootstrap时间插件火狐 bootstrap-datetimepicker火 ...
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
随机推荐
- hdoj:2037
#include <iostream> using namespace std; struct Time { int start; int end; }; Time times[]; ]; ...
- Halcon之 Variation Model(转)
Variation Model的主要原理是将待检测的图像与一张标准图像作比较,找出待检测图像与标准图像(ideal image)的明显差异(也就是不良).标准图像可以采用几张OK品的图像训练(trai ...
- Centos7 中lvs DR配置
服务器主机: 10.200.3.100 DirectServer 10.200.3.99 RealServer1 10.200.3.101 RealServer2 10.2 ...
- Oracle Enterprise Linux 6.4 下挂载ISCSI 设备
Oracle Enterprise Linux 6.4 下挂载ISCSI 设备一.发现① 要求安装iscsi客户端软件 yum install iscsi-initiator-utils ② 发现 ...
- spring boot 2整合swagger-ui
1.添加mvn依赖 修改pom.xml加入 <dependency> <groupId>io.springfox</groupId> <artifactId& ...
- duilib进阶教程 -- XML嵌套及自定义控件 (4)
代码下载:http://download.csdn.net/detail/qq316293804/6433937 之前入门教程里已经讲过了自定义控件,这里借着迅雷播放器再次举个例子. 1.我们先给迅雷 ...
- mongodb批量操作, bulk_write,
需要批量操作时候,节省网络连接交互次数,可以使用 bulk_write. 设置ordered=False,因为批量操作中没有互相依赖关系,如果有前后顺序的互相依赖,需要设置为True. bed_typ ...
- Linux Platform驱动模型(一) _设备信息
我在Linux字符设备驱动框架一文中简单介绍了Linux字符设备编程模型,在那个模型中,只要应用程序open()了相应的设备文件,就可以使用ioctl通过驱动程序来控制我们的硬件,这种模型直观,但是从 ...
- 英语语言能力挑战游戏: anagrams & palindromes
基于英语语言的知名游戏(可以归类为智商挑战题): anagrams anagram定义为一个有着相同的字母的不同的词,例: stop的anagram为:tops, opts, pots, and sp ...
- zgrep用法
http://manpages.ubuntu.com/manpages/trusty/man1/zgrep.1.html NAME Zgrep - search compressed files fo ...
