vue学习一:新建或打开vue项目(vue-cli2)
vue-cli3的操作参考文章:vue/cli 3.0脚手架搭建,浅谈vue-cli 3 和 vue-cli 2的区别
1、前期准备:
- node.js环境,安装node
- npm或者cnpm(npm的淘宝镜像,在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以需要npm的国内镜像---cnpm)
- vue-cli 脚手架构建工具,构建项目(在命令行中运行命令 cnpm install -g vue-cli)
2、用vue-cli构建项目
进入要创建项目目录的工作区,比如选择桌面来存放新建的项目:cd desktop
在命令行中运行命令 vue init webpack firstVue。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

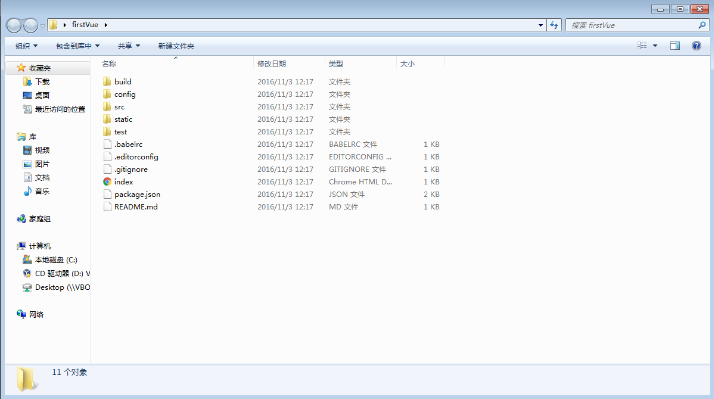
打开firstVue文件夹,项目文件如下所示,这就是脚手架的作用,搭建工作平台。(目录介绍)

(1) Build:项目构建(webpack)相关代码;
(2) config:配置目录,包括端口号等。
(3) node_modules:npm加载的项目依赖模块
(4) src:这个目录当中的内容包含了我们基本上要做的事情,这里包含了几个文件:
assets:存放图片
components:存放组件文件
App.vue:项目入口文件,组件也可以直接写在这里不适用components
main.js:核心文件
(5) static:静态资源目录
(6) test:初始测试目录
(7) .xxxx:配置文件,包括git配置和语法配置等
(8) index.html:首页
(9) package.json:项目配置文件
(10) README.md:说明文档
3、安装依赖资源
这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,依赖的资源在package.json文件(package.json文件可以手工编写,也可以使用npm init命令自动生成)中有列出来。
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
npm install 可以一条命令同时安装多个包,包之间用空格分隔。包会被安装进 node_modules 目录中。
--save-dev 会把安装的包和版本号记录到 package.json 中的 devDependencies 对象中。
--save, 会记录到 dependencies 对象中。
它们的区别:
打包工具和测试工具用到的包,用 --save-dev 存到 devDependencies, 比如 eslint、webpack。
浏览器中执行的 js 用到的包存到 dependencies, 比如 jQuery 等。
4、运行项目
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。

整理自:如何运行vue项目
vue学习一:新建或打开vue项目(vue-cli2)的更多相关文章
- Vue学习(二) :第一个Vue项目
OS: Windows 10 Home 64bit Chocolatey version: 0.10.13 npm version: 6.4.1 yarn version: 1.16.0 git ve ...
- vue学习记录①(vue-cli脚手架构建项目结构)
我们直接从vue的工程化开始入手. 在这里用git命令行搭建项目环境.(当然直接cmd命令行下也是一样的) git下载安装地址:https://www.git-scm.com/download/win ...
- AntDesign vue学习笔记(一)初始化项目
最近学习AntDesign组件使用,官方Pro例子集成度太高,不容易学习,将从最基础组件一个一个搭建. 1.创建Vue Cli项目 2.引入ant design组件 $ cnpm i --save a ...
- Vue 学习记录(一)-创建项目
环境准备 node.js vue-cli 安装配置环境 1.下载node.js,使用默认配置安装 . 2.使用npm命令安装国内下载镜像(可选) cmd: npm install -g cnpm ...
- vue学习指南:第十一篇(详细) - Vue的 路由 第一篇 ( router )
一.路由的配置 路由 vue-router 1. 什么是路由? 路由相当于一个配置对象 路由:就是我们通过不同的url访问不同的内容,通过angular.js 可以实现多视图的单页,现在流行的单页面 ...
- vue学习指南:第七篇(详细) - Vue的 组件通信
Vue 的 父传子 子传父 一.父组件向子组件传值: 父传子 把需要的数据 传递给 子组件,以数据绑定(v-bind)的形式,传递到子组件内部,供子组件使用 缩写是(:) 1.创建子组件,在src/ ...
- vue学习指南:第四篇(详细) - vue的 :class 和 :style
1. :class = “a” 说明 vue 中有个叫 a 的属性 这个标签的class 就是 a的值 2. :class = “{ active:isactive }” Active的存在取决于 i ...
- Vue学习笔记【1】——什么是Vue.js
什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于We ...
- Vue学习【第四篇】:Vue 之webpack打包工具的使用
什么是webpack webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.css甚 ...
- vue学习【第七篇】:Vue之导入Bootstrap
Vue引入bootstrap主要有两种方法 方法一:在main.js中引入 此方法导入的bootstrap中对于html,body的一些预设置的css样式可能无效 引入jQuery 在当前项目的目录下 ...
随机推荐
- 最新更新的Windows 10切换蓝牙连接开关会导致蓝屏死机
目前已经升级到 Windows 10 Version 1809 版的用户们正在努力发掘新版本还没有被公开发现的错误问题. 比如此前的.ZIP 格式的压缩包解压时无法正常替换,微软已承认该问题并称将在后 ...
- maven-assembly-plugin把java工程打包成为一个可执行的jar包
用Java写了一个小工具,使用maven java 工程.写完后,想打包成一个可执行的jar包. 使用maven的插件maven-assembly-plugin pom.xml里添加 <buil ...
- Luogu5058 ZJOI2004嗅探器(割点)
数据范围过小怎么做都行.考虑优秀一点的做法.考虑dfs树上两台中心服务器间的路径,路径上所有能割掉中心服务器所在子树的点均可以成为答案.直接从两点中的任意一点开始dfs就更方便了.一开始弱智的以为只要 ...
- Codeforces 741D Arpa’s letter-marked tree and Mehrdad’s Dokhtar-kosh paths(dsu on tree)
感觉dsu on tree一定程度上还是与点分类似的.考虑求出跨过每个点的最长满足要求的路径,再对子树内取max即可. 重排后可以变成回文串相当于出现奇数次的字母不超过1个.考虑dsu on tree ...
- BZOJ1093 ZJOI2007最大半连通子图(缩点+dp)
发现所谓半连通子图就是缩点后的一条链之后就是个模板题了.注意缩点后的重边.写了1h+真是没什么救了. #include<iostream> #include<cstdio> # ...
- Sql Server 之 Merge
转载:http://blog.csdn.net/zmoneyz/article/details/38404111 现在我们来创建了两个表Person和UserLogin Person表如下: User ...
- day25 初始面向对象
类 有具体规范,无具体值对象 有具体的值 dict 类d = {"":""} 对象 自定义一个类格式: class 类名: # 可以跟()或者不跟 属性 = ' ...
- 【BZOJ4000】【LOJ2104】【TJOI2015】棋盘 (状压dp + 矩阵快速幂)
Description 有一个\(~n~\)行\(~m~\)列的棋盘,棋盘上可以放很多棋子,每个棋子的攻击范围有\(~3~\)行\(~p~\)列.用一个\(~3 \times p~\)的矩阵给出了 ...
- LCT总结——概念篇+洛谷P3690[模板]Link Cut Tree(动态树)(LCT,Splay)
为了优化体验(其实是强迫症),蒟蒻把总结拆成了两篇,方便不同学习阶段的Dalao们切换. LCT总结--应用篇戳这里 概念.性质简述 首先介绍一下链剖分的概念(感谢laofu的讲课) 链剖分,是指一类 ...
- 自学工业控制网络之路1.2-典型的现场总线介绍PROFIBUS
返回 自学工业控制网络之路 自学工业控制网络之路1.2-典型的现场总线介绍PROFIBUS 目前看来,现场总线标准不会统一,多标准并存现象将会持续. 现场总线国家标准: 中国的DeviceNet和AS ...
