vuex的小demo
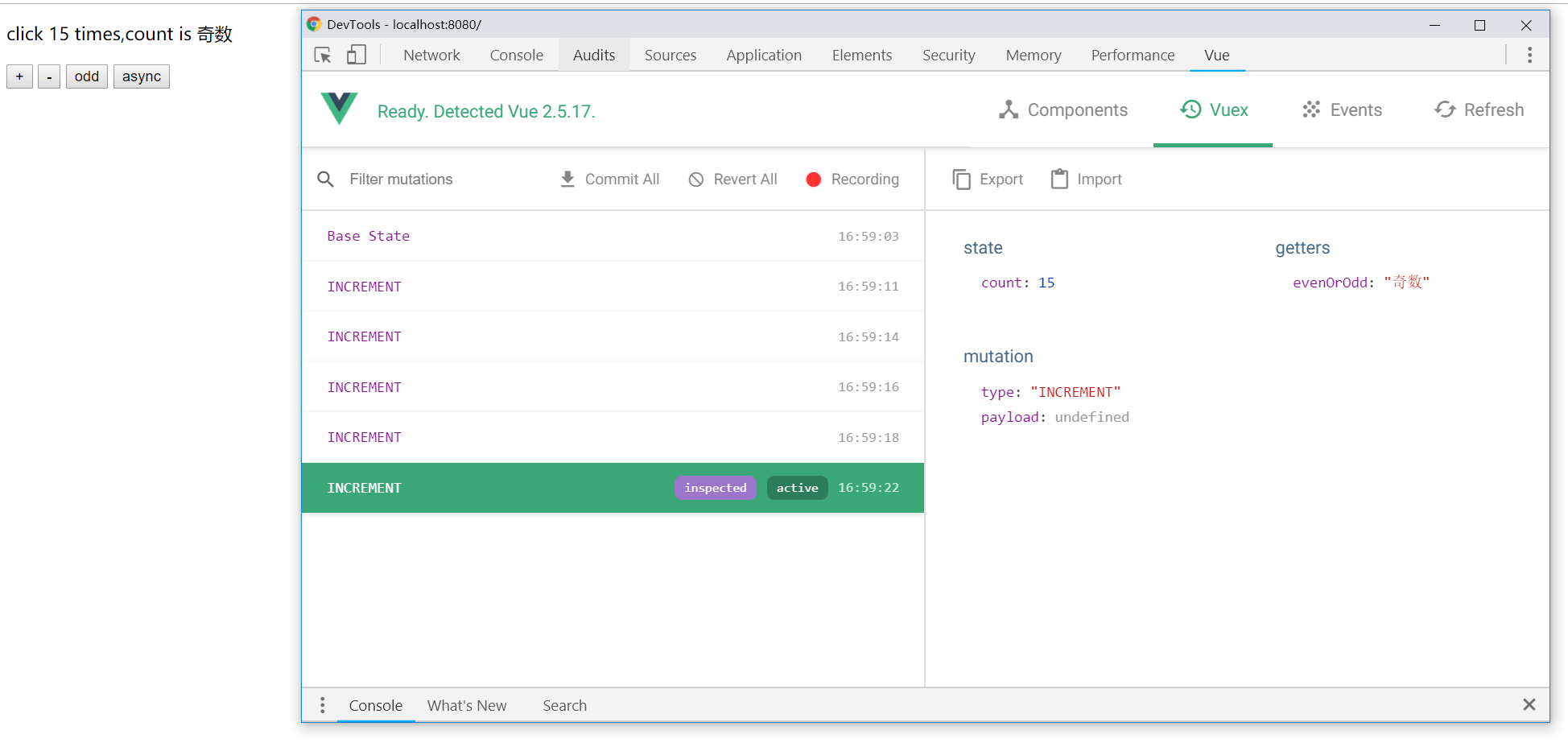
效果图:

vue的app.vue
<template>
<div>
<p>click {{count}} times,count is {{evenOrOdd}}</p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementIfOdd">odd</button>
<button @click="incrementasync">async</button>
</div>
</template> <script>
export default {
data(){
return{
count:0
}
}, computed:{
evenOrOdd(){
return this.count%2===0 ? '偶数':"奇数"
}
},
methods:{
increment(){
let count=this.count
this.count= count+1
},
decrement(){
let count=this.count
this.count= count-1
},
//如果是奇数才增加
incrementIfOdd(){
let count=this.count
if(count%2===1){
this.count= count+1
}
},
//过一秒才增加
incrementasync(){
setTimeout(()=>{
let count=this.count
this.count= count+1
},1000)
}
}
}
</script> <style> </style>
vuex的app.vue
<template>
<div>
<p>click {{$store.state.count}} times,count is {{evenOrOdd}}</p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementIfOdd">odd</button>
<button @click="incrementasync">async</button>
</div>
</template> <script>
export default {
computed:{
evenOrOdd(){
return this.$store.getters.evenOrOdd
}
},
methods:{
increment(){
//通知vuex去增加
this.$store.dispatch('increment') //触发store中对应的action调用
},
decrement(){
this.$store.dispatch('decrement')
},
//如果是奇数才增加
incrementIfOdd(){
this.$store.dispatch('incrementIfOdd')
},
//过一秒才增加
incrementasync(){
this.$store.dispatch('incrementasync')
}
}
}
</script> <style> </style>
vuex的store.js
//vuex的核心管理对象模块
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) //状态
const state = { //初始化状态
count:0
} //包含多个更新mutations函数的对象
const mutations = {
//增加的mutation
INCREMENT(state){
state.count++
},
//减少的mutation
DECREMENT(state){
state.count--
}
} //包含多个更新actions函数的对象
const actions = {
//增加action
increment({commit}){
commit("INCREMENT")
},
decrement({commit}){
commit("DECREMENT")
},
incrementIfOdd({commit,state}){
if(state.count%2===1){
commit("INCREMENT")
}
},
//异步的action
incrementasync({commit}){
setTimeout(()=>{
commit("INCREMENT")
},1000)
}
} //包含多个更新getters函数的对象
const getters = {
evenOrOdd(state){
return state.count%2===0 ? '偶数':"奇数"
}
}
export default new Vuex.Store({
state,//状态
mutations,//包含多个更新state函数的对象
actions,//对应多个对应事件回调函数的对象
getters // 包含多个getter计算属性函数的对象
})
vuex的main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import store from './store' /* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
store //所有的组件对象都多了一个$store
})
vuex的小demo的更多相关文章
- 新手 gulp+ seajs 小demo
首先,不说废话,它的介绍和作者就不在多说了,网上一百度一大堆: 我在这里只是来写写我这2天抽空对seajs的了解并爬过的坑,和实现的一个小demo(纯属为了实现,高手请绕道); 一.环境工具及安装 1 ...
- Nancy之基于Nancy.Hosting.Self的小Demo
继昨天的Nancy之基于Nancy.Hosting.Aspnet的小Demo后, 今天来做个基于Nancy.Hosting.Self的小Demo. 关于Self Hosting Nancy,官方文档的 ...
- Nancy之基于Nancy.Owin的小Demo
前面做了基于Nancy.Hosting.Aspnet和Nancy.Hosting.Self的小Demo 今天我们来做个基于Nancy.Owin的小Demo 开始之前我们来说说什么是Owin和Katan ...
- Nancy之基于Self Hosting的补充小Demo
前面把Hosting Nancy with ASP.NET.Self Hosting Nancy和Hosting Nancy with OWIN 以demo的形式简单描述了一下. 这篇是为Self H ...
- [Unity3D]做个小Demo学习Input.touches
[Unity3D]做个小Demo学习Input.touches 学不如做,下面用一个简单的Demo展示的Input.touches各项字段,有图有真相. 本项目已发布到Github,地址在(https ...
- Android -- 自定义View小Demo,动态画圆(一)
1,转载:(http://blog.csdn.NET/lmj623565791/article/details/24500107),现在如下图的效果: 由上面的效果图可以看到其实是一个在一个圆上换不同 ...
- Win10 FaceAPI小demo开发问题汇总
Win10 FaceAPI小demo开发问题汇总 最近使用微软牛津计划做一个小demo,使用FaceAPI做一个小应用,实现刷脸的功能.开发的过程中用到几个问题,具体如下: Stream 与IRand ...
- 模仿京东顶部搜索条效果制作的一个小demo
最近模仿京东顶部搜索条效果制作的一个小demo,特贴到这里,今后如果有用到可以参考一下,代码如下 #define kScreenWidth [UIScreen mainScreen].bounds.s ...
- Android学习小Demo一个显示行线的自定义EditText
今天在处理一个EditText的时候,想着把EditText做成像一本作业本上的纸一样,每一行都可以由线条隔开,具体效果如下: 1)最开始的思路 一开始的想法是很简单的,找出每一行的高度,然后一行一行 ...
随机推荐
- 【WPF】点击滑动条(Slider),移动滑块(Tick)到鼠标点击的位置
问题:点击Slider控件时,滑块会自动跳到滑动条的最边缘位置,无法跳到鼠标点击的位置上. 办法:给Slider控件设置属性IsMoveToPointEnabled="True"即 ...
- 稍稍解读下JDK8的HashMap
首先,源码中上来就有一大段注释,但最重要的就是第一句. 大意如下: 本map经常用作一个 binned (bucketed) hash table (下面有解释),但是,当bins很大的时候,它们会被 ...
- 分发系统介绍 expect脚本远程登录 expect脚本远程执行命令 expect脚本传递参数
expect脚本远程登录 yum install -y expect yum install -y tcl tclx tcl-devel 自动远程登录 #! /usr/bin/expect set h ...
- java socket 服务器多线程 数据转发的研究实践
项目中借鉴了以下资料: https://www.cnblogs.com/whenever/p/5526420.html https://www.cnblogs.com/jpwz/p/5715852.h ...
- .NET中进行Base64加密解密
方法一: /// <summary> /// Base64加密 /// </summary> /// <param name="Message"> ...
- QT动态库和静态库使用
软件版本:QT5.12.0 + Qt Creator4.8.0 动态链接 动态链接库又叫"共享库",即sharedLib. Qt Creator中新建项目,选择"Libr ...
- django 同步数据库出现 No changes detected 的可能原因
在使用 python manage.py makemigrations时候会出现:No changes detected 的错误. 造成这个错误的原因可能有很多. 我这里遇到这个错误的原因是:migr ...
- 【代码审计】YzmCMS_PHP_v3.6 代码执行漏洞分析
0x00 环境准备 YzmCMS官网:http://www.yzmcms.com/ 程序源码下载:http://pan.baidu.com/s/1pKA4u99 测试网站首页: 0x01 代码分析 ...
- GDI+绘制五星红旗
五星红旗是由红色背景,加5个黄色五角星组成.绘制一个五星红旗的思路,就是先定义一个五角星的自定义控件,然后通过设置五角星的大小.位置.旋转角度等属性,组合成一个五星红旗. 五角星自定义控件代码: pu ...
- Python 读、写、追加csv文件详细以及注意事项
一.利用csv库创建文件 首先导入csv文件 import csv 根据指定的path创建文件: def create_csv(path): with open(path, "w+" ...
