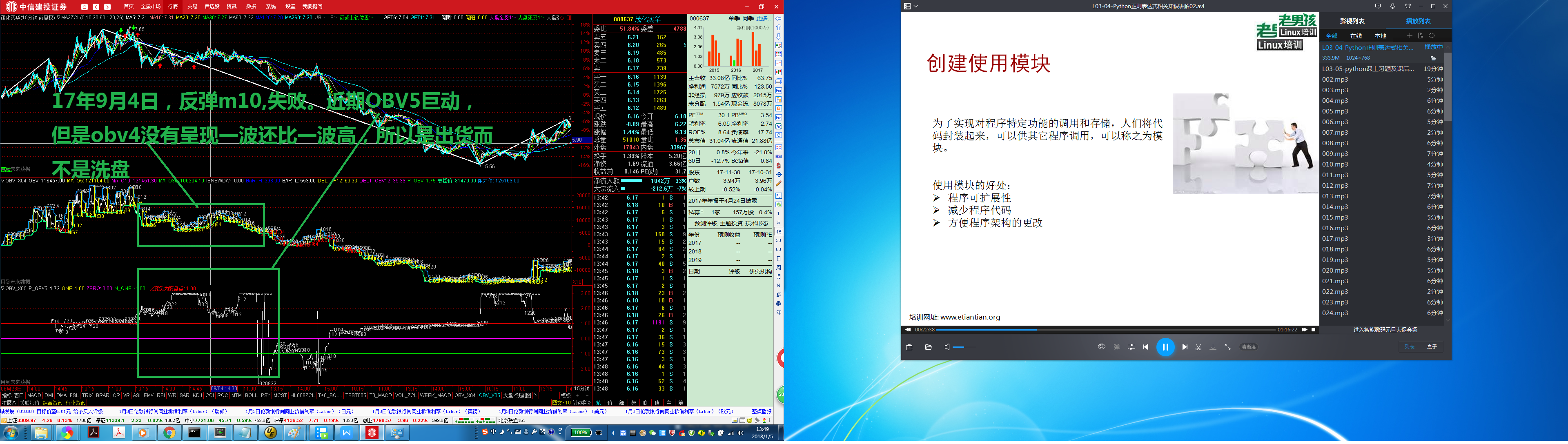
OBV15 案例5,上M10拉高出货

OBV15 案例5,上M10拉高出货的更多相关文章
- 【ZT】在微信上有哪些高情商的说话方式 | M周刊(听语音需要60秒,看文字只需10秒)
https://baijiahao.baidu.com/s?id=1590547145580792217&wfr=spider&for=pc https://yuedu.baidu.c ...
- 你要偷偷学会排查线上CPU飙高的问题,然后惊艳所有人!
GitHub 20k Star 的Java工程师成神之路,不来了解一下吗! GitHub 20k Star 的Java工程师成神之路,真的不来了解一下吗! GitHub 20k Star 的Java工 ...
- 30.DDR2问题2_local_init_done为什么没拉高?
按照初始化时序,在200us时,mem_clk时钟稳定,开始初始化设置,设置完后,会产生一个初始化完成标志,local_init_done会拉高,没有拉高,可能有以下几个原因: 1.确认DDR2 IP ...
- USB信号是什么类型的? 为什么在D+,D-处要接上拉下拉电阻呢,具体阻值要如何计算
USB协议要求的,1.5K上拉在D+时表示是全速设备,在D-表示不是全速设备有些方案里面(比如PNX5230)推荐D+/D-接下拉1M的电阻是为了提高数据传输稳定性的 ① usb有主从设备之分,主设 ...
- 案例一(haproxy+keepalived高可用负载均衡系统)【转】
1.搭建环境描述: 操作系统: [root@HA-1 ~]# cat /etc/redhat-release CentOS release 6.7 (Final) 地址规划: 主机名 IP地址 集群角 ...
- 打造android万能上拉下拉刷新框架——XRefreshView (二)
打造Android万能上拉下拉刷新框架--XRefreshView(一) 打造Android万能上拉下拉刷新框架--XRefreshView(三) 一.前言 自从上次发表了打造android万能上拉下 ...
- MSP430 使用时 RST引脚一定拉高
因为这次省去了RESET按键,RST没做任何处理,程序下载完之后插上电池无法运行,最终原因:RST引脚没有拉高.呼呼切记啊
- 【转】上拉下拉电阻、I/O输出(开漏、推挽等)
作者:BakerZhang 链接:https://www.jianshu.com/p/3ac3a29b0f58来源:简书 感谢! ——————————————————————————————————— ...
- GPIO端口上拉下拉 与 硬件图的上拉下拉
硬件图上的上拉下拉: 没有触发时默认接到IO的是高电平就是上拉: 没有触发时默认接到IO的是低电平就是 下拉: (2)对应GPIO的配置 配置与你的外围电路息息相关: 比如下图: 你只能配置为上拉: ...
随机推荐
- vsftpd上传文件出现553 Could not create file错误解决方法
1.确定目录权限 2.关闭selinux
- SRWebSocket
以前有个项目里有做聊天室,就是用的SRWebSocket.现在整理下资料,主要是对网上搜索到的资料进行整合. WebSocket介绍,与Socket的区别 https://blog.csdn.net/ ...
- 使用github的srs代码,搭建 RTMP_Server
1. 搭建RTMP服务器 1> 获取开源代码SRS. git clone https://github.com/ossrs/srs 下载源码后,按照如下文档安装https://github.co ...
- cat 查看文件命令
查看文件内容 [root@salt-server- .txt ada sada sadas -n 查看文件内容并显示行数 [root@salt-server- .txt ada sada sadas
- ntpdata 同步时间
ntpdate用来同步时间 [root@localhost ~]# yum install -y ntp [root@localhost ~]# ntpdate time.windows.com # ...
- RN无限轮播以及ScrollView的大小调节问题
如果你的ScrollView的大小是全屏,height不能用,这种情况需要给ScrollView添加一个容器View,然后调节容器View的大小 无限轮播这里我使用的是一个第三方的插件react-na ...
- Font Awesome 最简单应用例子
简介: Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小.颜色.阴影或者其它任何支持的效果. 使用方法: 引入<link rel=&q ...
- vue-自定义pc端软键盘
<template> <div> <el-input v-model="money" type="textarea" placeh ...
- Element-table-formatter格式化数据
1.formatter 用来格式化内容 对table的值进行处理.Function(row, column, cellValue, index){} 使用formatter需要注意以下几点: ...
- npm install webpack -g
npm install webpack -g 全局安装webpack
