WebSocket.之.基础入门-前端发送消息
WebSocket.之.基础入门-前端发送消息
在《WebSocket.之.基础入门-建立连接》的代码基础之上,进行添加代码。代码只改动了:TestSocket.java 和 index.jsp 两个文件。
项目结构如下图:

TestSocket.java
package com.charles.socket; import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint; @ServerEndpoint(value = "/helloSocket")
public class TestSocket { /***
* 当建立链接时,调用的方法.
* @param session
*/
@OnOpen
public void open(Session session) { System.out.println("开始建立了链接...");
System.out.println("当前session的id是:" + session.getId());
} /***
* 处理消息的方法.
* @param session
*/
@OnMessage
public void message(Session session, String data) { System.out.println("开始处理消息...");
System.out.println("当前session的id是:" + session.getId());
System.out.println("从前端页面传过来的数据是:" + data);
}
}
index.jsp 代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Charles-WebSocket</title> <script type="text/javascript"> var websocket = null;
var target = "ws://localhost:8080/websocket/helloSocket"; function buildConnection() { if('WebSocket' in window) {
websocket = new WebSocket(target);
} else if('MozWebSocket' in window) {
websocket = MozWebSocket(target);
} else {
window.alert("浏览器不支持WebSocket");
}
} // 往后台服务器发送消息.
function sendMessage() { var sendmsg = document.getElementById("sendMsg").value;
console.log("发送的消息:" + sendmsg); // 发送至后台服务器中.
websocket.send(sendmsg);
} </script>
</head>
<body> <button onclick="buildConnection();">开始建立链接</button>
<hr>
<input id="sendMsg" /> <button onclick="sendMessage();">消息发送</button> </body>
</html>
运行我们的项目,注意 :由于是Websocket是建立了长连接,所以当你改动了代码,之后,建议重新启动服务器。

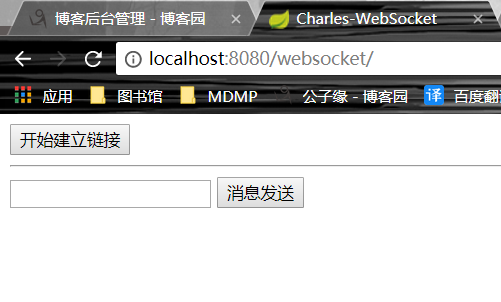
打开浏览器,输入地址:http://localhost:8080/websocket,访问我们的项目。
注意:
和后台交互的时候,一定要先点击:开始建立连接。你懂的...没有建立连接的话,是不能发送消息的。

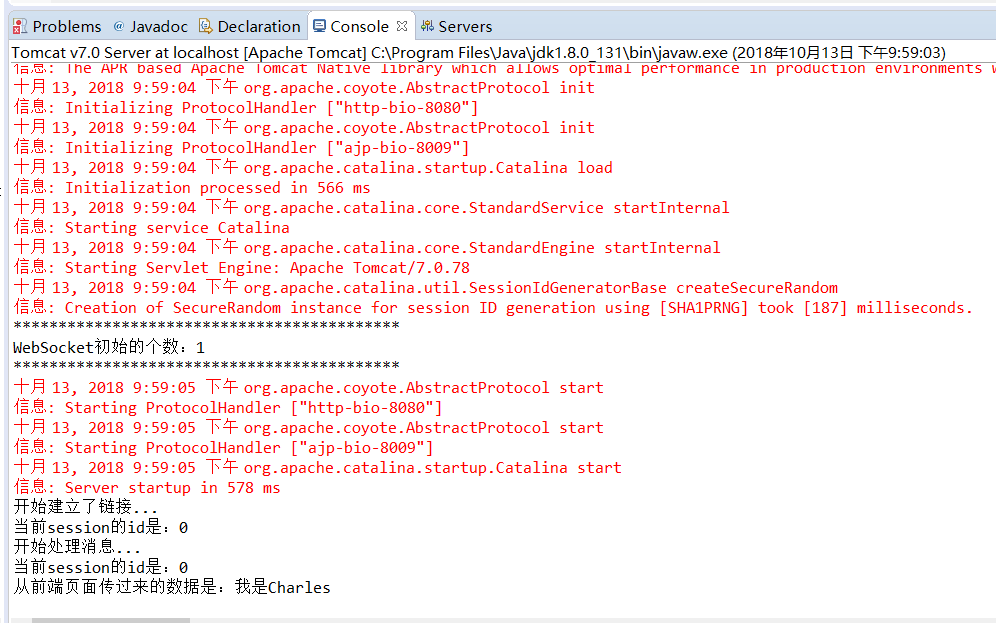
先点击,开始建立连接,然后在文本框中输入内容:我是Charles,点击消息发送,在看后台日志。


后端成功接受到了前端发送的消息。
如有问题,欢迎纠正!!!
如有转载,请标明源处: https://www.cnblogs.com/Charles-Yuan/p/9784458.html
WebSocket.之.基础入门-前端发送消息的更多相关文章
- WebSocket.之.基础入门-后端响应消息
WebSocket.之.基础入门-后端响应消息 在<WebSocket.之.基础入门-前端发送消息>的代码基础之上,进行添加代码.代码只改动了:TestSocket.java 和 inde ...
- WebSocket.之.基础入门-断开连接处理
ebSocket.之.基础入门-断开连接处理 在<WebSocket.之.基础入门-后端响应消息>的代码基础之上,继续更新代码.代码只改动了:TestSocket.java 和 index ...
- WebSocket.之.基础入门-建立连接
WebSocket.之.基础入门-建立连接 1. 使用开发工具(STS.Eclipse等)创建web项目.如下图所示,啥东西都没有.一个新的web项目. 2. 创建java类.index.jsp页面. ...
- 利用laravel-echo主动向服务端发送消息,实现在线状态管理
之前在网上翻了半天,也没有找到关于如何 通过laravel-echo主动发送消息 和 在laravel-websockets中自定义控制器 的文章或教程.无奈之下只能翻laravel-echo和lar ...
- django系列6--Ajax01 特点, 基本格式, 向前端发送数据
一.Ajax了解 AJAX(Asynchronous Javascript And XML)优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容 优点: 1.ajax使用Java ...
- springboot集成websocket实现向前端浏览器发送一个对象,发送消息操作手动触发
工作中有这样一个需示,我们把项目中用到代码缓存到前端浏览器IndexedDB里面,当系统管理员在后台对代码进行变动操作时我们要更新前端缓存中的代码怎么做开始用想用版本方式来处理,但这样的话每次使用代码 ...
- RabbitMQ 入门系列:3、基础编码:官方SDK的引用、链接创建、单例改造、发送消息、接收消息。
系列目录 RabbitMQ 入门系列:1.MQ的应用场景的选择与RabbitMQ安装. RabbitMQ 入门系列:2.基础含义:链接.通道.队列.交换机. RabbitMQ 入门系列:3.基础含义: ...
- SSM框架下使用websocket实现后端发送消息至前端
本篇文章本人是根据实际项目需求进行书写的第一版,里面有些内容对大家或许没有用,但是核心代码本人已对其做了红色标注.文章讲解我将从maven坐标.HTML页面.js文件及后端代码一起书写. 一.mave ...
- C# 消息队列之 RabbitMQ 基础入门
Ø 简介 C# 实现消息队列的方式有很多种,比如:MSMQ.RabbitMQ.EQueue 等,本文主要介绍使用 RabbitMQ 实现消息队列的基础入门.包括如下内容: 1. 什么是消息队列? ...
随机推荐
- JSCS: Please specify path to 'JSCS' package
JSCS: Please specify path to 'JSCS' package 1.webStrom提示: JSCS: Please specify path to 'JSCS' packag ...
- 【每日一题】 UVA - 213 Message Decoding 模拟解码+读入函数+阅读题
题意:阅读理解难度一道比一道难orz.手摸了好久样例 题解: 读入:大循环用getline读入header顺便处理一下, 里面再写两重循环,外层一次读三个串,内层一次读num个串. 之后就查表,线性 ...
- hbase与sqoop的集成
1.sqoop抽取mysql表到hbase中 export HBASE_HOME=/opt/cdh-5.3.6/hbase-0.98.6-cdh5.3.6 export HADOOP_HOME=/op ...
- DHCP协议和PXE
在学习IP地址基本概念之后,需要了解到如果需要和其他机器通讯,我们就需要一个通讯地址,我们需要给网卡配置一个地址. 如何配置 IP 地址? 可以用命令行自己配置一个地址.可以使用 ifconfig,也 ...
- [elastic search][redis] 初试 ElasticSearch / redis
现有项目组,工作需要. http://www.cnblogs.com/xing901022/p/4704319.html Elastic Search权威指南(中文版) https://es.xiao ...
- kafka实战读书笔记
1.katka_2.12-l.0.0.tgz 上面两个文件中的 2.11 /2.12 分别表示编译 Kafka 的 Scala 语言版本,后面的 1.0 .0 是 Kafka的版本 . 2.kafka ...
- textfield内边距
使用QMUITextField self.inputTf.textInset = UIEdgeInsetsMake(0, -6, 0, 10);
- kubernetes的Controller Manager
1. Controller Manager简介 Controller Manager作为集群内部的管理控制中心,负责集群内的Node.Pod副本.服务端点(Endpoint).命名空间(Namespa ...
- Win7 开机自动启动Outlook2010
工作中,设置一些开机启动项,可以提供工作效率,下面演示设置Outlook2010在win7系统开机自启动,其它软件,如Eclipse.微信等,也可以这么配置. 环境: win7,outlook 201 ...
- finecms设置伪静态后分享到微信不能访问怎么处理
finecms设置伪静态后分享到微信不能访问,分享的链接自动增加了一串参数,类似这样的***.html?from=singlemessage&isappinstalled=0,刚开始ytkah ...
