vue中上传图片至阿里云oss
1.开通阿里云的oss服务这些这里就不多做介绍了
2.登入阿里云的后台管理系统创建一个Bucket

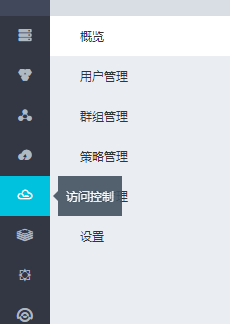
3.在后台管理系统中进入访问控制

4.点击用户管理->新建用户->填写相关信息,就生成了下图3

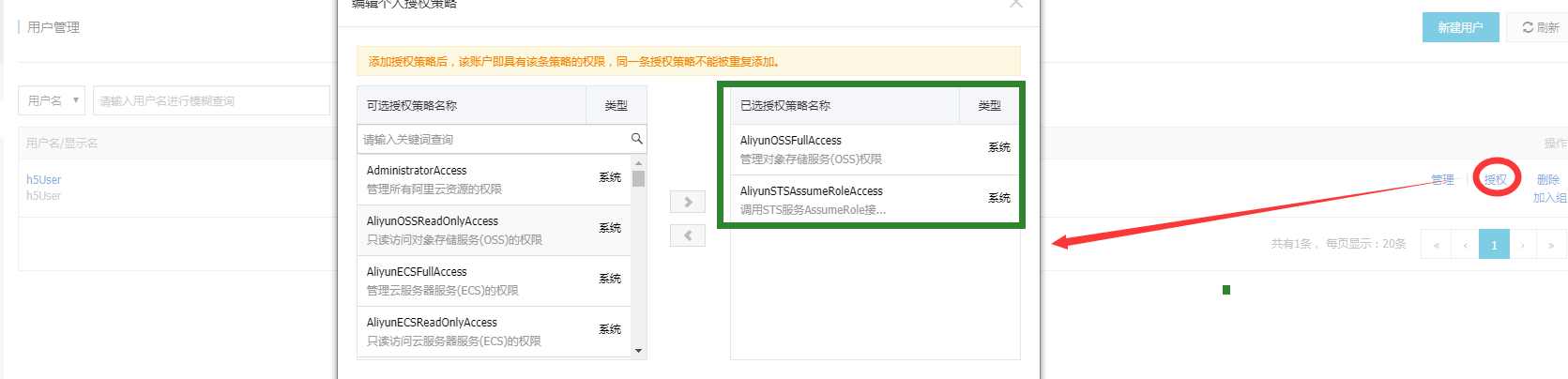
5.点击生成用户右侧的授权,添加如图的授权策略

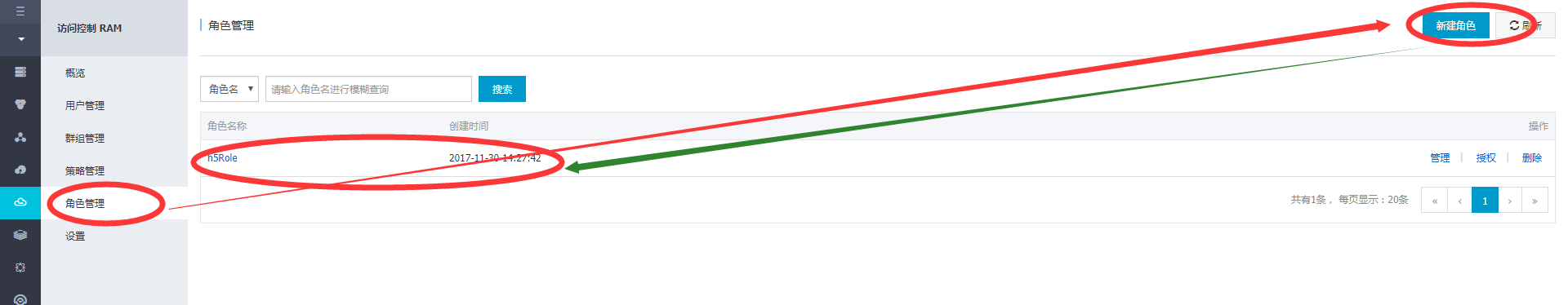
6.点击角色管理->新建角色,然后创建了一个如下图的H5ROULE角色

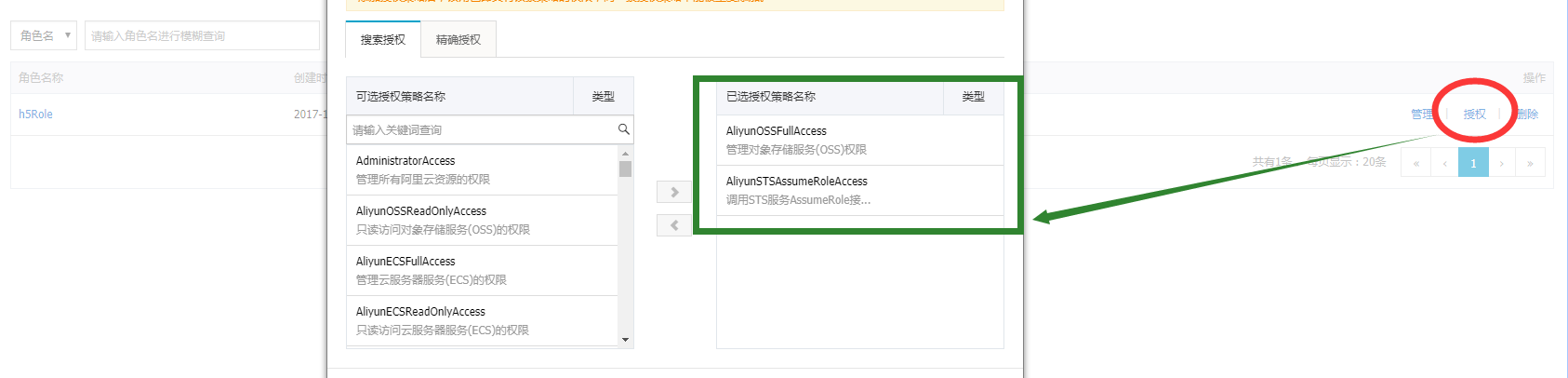
7.点击右侧授权,并选择如下图的授权策略

8.在vue组件中使用
- <template>
- <div class="upload">
- <div class="oss_file">
- <input type="file" :id="id" @change="doUpload"/>
- <img :src="url" alt="">
- </div>
- </div>
- </template>
- <script>
- export default {
- name: 'upload',
- data () {
- return {
- region: 'oss-cn-hangzhou',根据你买的那个区的做相应的更改
- bucket: 'buket名称',
- id: 'upload',
- percentage: 0,
- url:'',
- urls:[],
- getToken:{
- sign:'',
- }
- }
- },
- methods:{
- doUpload () {
- const _this = this;
- const urls = [];
- _this.$post('请求后台接口获取accessKeyId,accessKeySecret和临时验签SecurityToken',_this.getToken).then((result) => {
- console.log(result);
- const client = new OSS.Wrapper({
- region: _this.region,
- accessKeyId: result.accessKeyId,
- accessKeySecret:result.accessKeySecret,
- stsToken: result.SecurityToken,
- bucket: _this.bucket
- })
- _this.percentage = 0;
- const files = document.getElementById(_this.id)
- if (files.files) {
- const fileLen = document.getElementById(_this.id).files
- let resultUpload = ''
- for (let i = 0; i < fileLen.length; i++) {
- const file = fileLen[i]
- // 随机命名
- let random_name = this.random_string(6) + '_' + new Date().getTime() + '.' + file.name.split('.').pop()
- // 上传
- client.multipartUpload(random_name, file, {
- progress: function* (percentage, cpt) {
- // 上传进度
- _this.percentage = percentage
- }
- }).then((results) => {
- // 上传完成
- const url = 'http://buket名称.oss-cn-hangzhou.aliyuncs.com/'+ results.name; _this.$store.dispatch("changeUrl", _this.url); _this.url = url; console.log(url); }).catch((err) => { console.log(err) }) } } }) },
- // 随机生成文件名 random_string(len) { len = len || 32; var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; var maxPos = chars.length; var pwd = ''; for (let i = 0; i < len; i++) { pwd += chars.charAt(Math.floor(Math.random() * maxPos)); } return pwd; } }, watch:{ url(val){ if(val){ this.urls.push(val); } } } }
- </script>
- <style lang="less"> .oss_file { height: 150px; width: 150px; border-radius: 50%; // background: red; img{ width:100%; display: inline-block; float: right; } } .oss_file input { right: 0; top: 0; opacity: 0; filter: alpha(opacity=0); cursor: pointer; width: 100%; height: 100%; } </style>
9.后台操作如下以java为例
vue中上传图片至阿里云oss的更多相关文章
- Java中使用RestFul接口上传图片到阿里云OSS服务器
1.接口方法 import java.io.IOException; import javax.servlet.http.HttpServletRequest; import org.springfr ...
- 上传图片到阿里云OSS和获取上传图片的外网url的步骤
啥都不说 直接上代码 1.html: <form action="/bcis/api/headImgUpload.json" method="post" ...
- TP框架上传图片至阿里云oss
首先安装阿里云oss扩展: composer require aliyuncs/oss-sdk-php 如果这个安装不上可以直接下载SDK的包: 链接:https://pan.baidu.com/s/ ...
- swift3.0 从相册选取或者拍照上传图片至阿里云OSS
导入相应的库 import Photos import AliyunOSSiOS 选取照片需要继承 UIImagePickerControllerDelegate,UINavigationContro ...
- 上传图片到阿里云oss
阿里云地址 登录阿里云管理控制台,创建对象存储oss private static final String endpoint = "http://oss-cn-shanghai.aliyu ...
- swoft 上传图片到 阿里云oss aliyun-oss
1.swoft 获取上传的文件 .官方文档上面没有看到 $files = $request->getUploadedFiles(); $file = $files['file']; 2.在模型 ...
- laravel使用阿里云OSS上传图片
需要自己注册阿里云账号并且开通oss服务,建立Bucket存储空间,此步骤不做演示 一.composer安装:使用composer在项目根目录执行以下命令 composer require johnl ...
- 微信小程序中图片上传阿里云Oss
本人今年6月份毕业,最近刚在上海一家小公司实习,做微信小程序开发.最近工作遇到一个小问题. 微信小程序图片上传阿里云服务器Oss也折腾了蛮久才解决的,所以特意去记录一下. 第一步:配置阿里云地址: 我 ...
- C# .net Ueditor实现图片上传到阿里云OSS 对象存储
在学习的时候,项目中需要实现在Ueditor编辑器中将图片上传到云储存中,老师演示的是上传到又拍云存储,既然看了一遍,直接照搬不算本事,咱们可以依葫芦画瓢自己来动手玩玩其它的云存储服务. 现在云计算产 ...
随机推荐
- SQL复制数据表 (select * into 与 insert into)
select * into 目标表名 from 源表名 insert into 目标表名(fld1, fld2) select fld1, 5 from 源表名 以上两句都是将 源表 的数据插入到 目 ...
- git忽略UserInterfaceState.xcuserstate
使用sourceTree, 忽略
- 内部排序->选择排序->简单选择排序
文字描述 简单排序的基本思想是:每一趟在n-i+1(i=1,2,…,n)个记录中选取关键字最小的记录作为有序列表中的第i个记录. 示意图 略 算法分析 简单排序算法中,所需进行记录移动的操作次数较少, ...
- Oracle shrink table
shrink必须开启行迁移功能. alter table table_name enable row movement ; 在oracle中可以使用alter table table_name shr ...
- 用promise和async/await分别实现红绿灯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 洛谷P3121 审查(黄金)Censoring(Gold) [USACO15FEB] AC自动机
正解:AC自动机 解题报告: 传送门! 啊我好呆啊其实就挺模板题的,,,只是要一个栈搞一下,,,然后我就不会了,,,是看了题解才get的,,,QAQ 然后写下解法趴QwQ 首先看到多串匹配不难想到AC ...
- Eclipse设置注释模板和工作空间背景色为豆沙绿
Eclipse Version: Photon Release (4.8.0). 首先上图,根据图上的步骤即可完成注释模板的设置. 1 如何设置eclipse注释模板的日期格式 在eclipse的 P ...
- TZOJ:最大连续子序列
描述 给定K个整数的序列{ N1, N2, ..., NK },其任意连续子序列可表示为{ Ni, Ni+1, ..., Nj },其中 1 <= i <= j <= K.最大连续子 ...
- Email实例
import java.util.Properties; import javax.activation.DataHandler; import javax.activation.DataSource ...
- Linux I/O 调度器
每个块设备或者块设备的分区,都对应有自身的请求队列, 而每个请求队列都可以选择一个I/O调度器来协调所递交的.I/O调度器的基本目的是将请求按照它们对应在块设备上的扇区号进行排列,以减少磁头的移动, ...
